Node.js에서 Relay 하이브리드 연결 WebSockets 시작
이 빠른 시작에서는 Azure Relay에서 하이브리드 연결 WebSockets를 사용하여 메시지를 보내고 받는 Node.js 받는 사람 및 보낸 사람 애플리케이션을 만듭니다. Azure Relay에 대한 일반적인 내용은 Azure Relay를 참조하세요.
이 빠른 시작에서 수행하는 단계는 다음과 같습니다.
- Azure Portal을 사용하여 Relay 네임스페이스를 만듭니다.
- Azure Portal을 사용하여 해당 네임스페이스에 하이브리드 연결을 만듭니다.
- 메시지를 수신하는 서버(수신기) 콘솔 애플리케이션을 작성합니다.
- 메시지를 보내는 클라이언트(발신자) 콘솔 애플리케이션을 작성합니다.
- 애플리케이션을 실행합니다.
필수 조건
네임스페이스 만들기
Azure Portal에 로그인합니다.
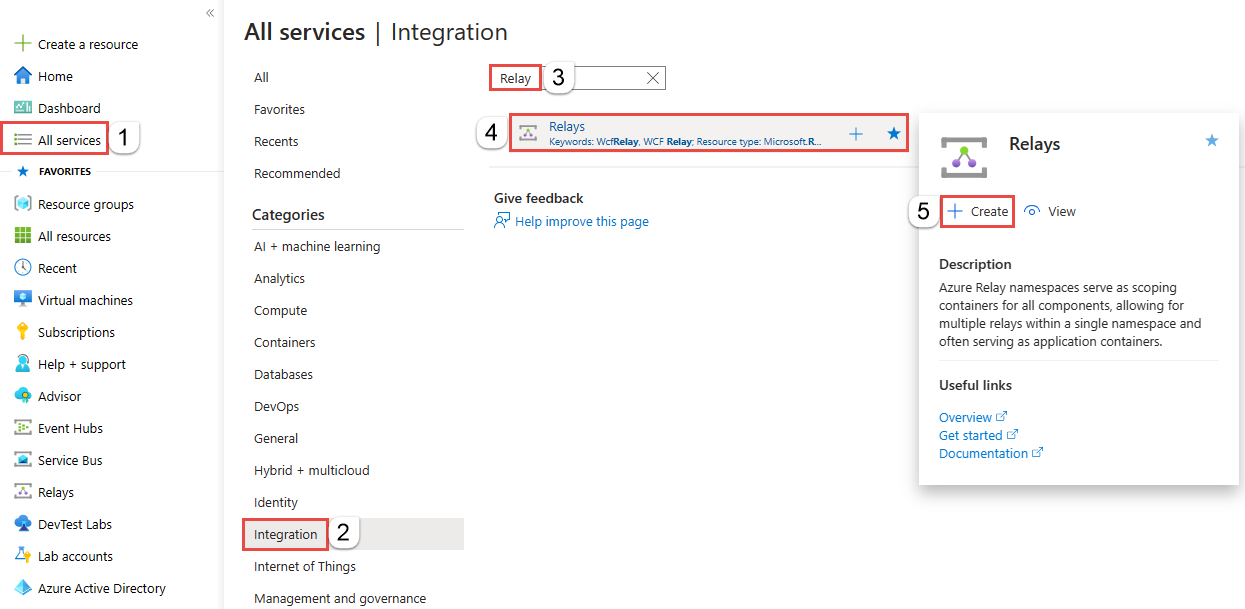
왼쪽 메뉴에서 모든 서비스를 선택합니다. 통합을 선택하고 릴레이를 검색한 다음, 릴레이 위로 마우스 커서를 이동하여 만들기를 선택합니다.

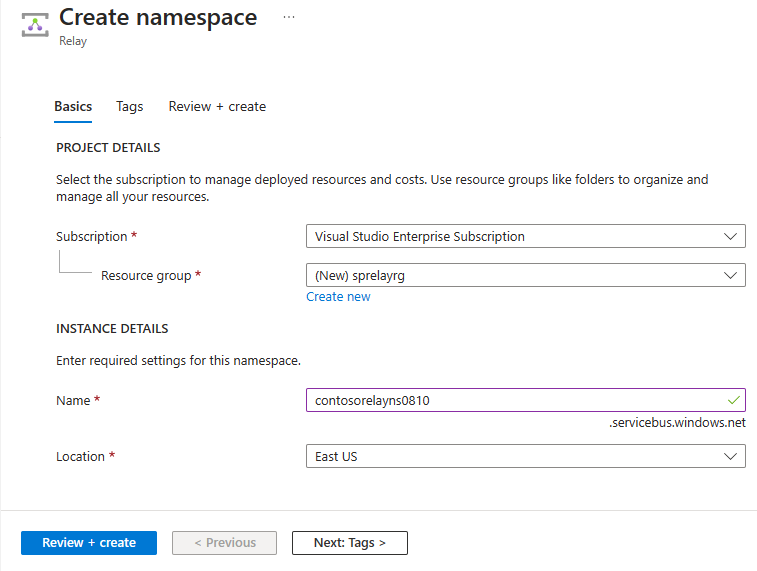
네임스페이스 만들기 페이지에서 다음 단계를 수행합니다.
네임스페이스를 만들 Azure 구독을 선택합니다.
리소스 그룹의 경우 네임스페이스를 배치할 기존 리소스 그룹을 선택하거나 새 리소스 그룹을 만듭니다.
릴레이 네임스페이스의 이름을 입력합니다.
네임스페이스를 호스팅해야 하는 지역을 선택합니다.
페이지 아래쪽에서 검토 + 만들기를 선택합니다.

리뷰 + 생성 페이지에서 생성를 선택합니다.
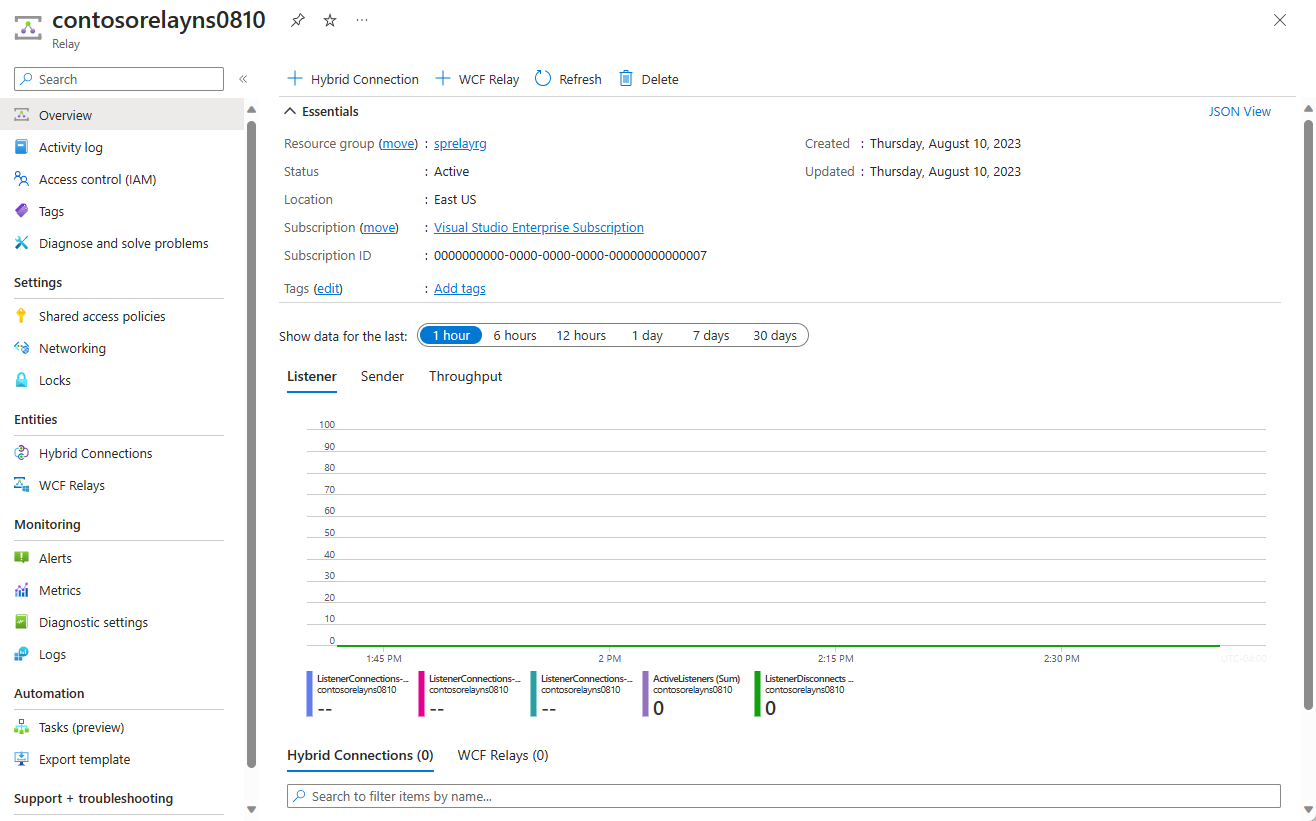
몇 분 후에 네임스페이스에 대한 릴레이 페이지가 표시됩니다.

관리 자격 증명 가져오기
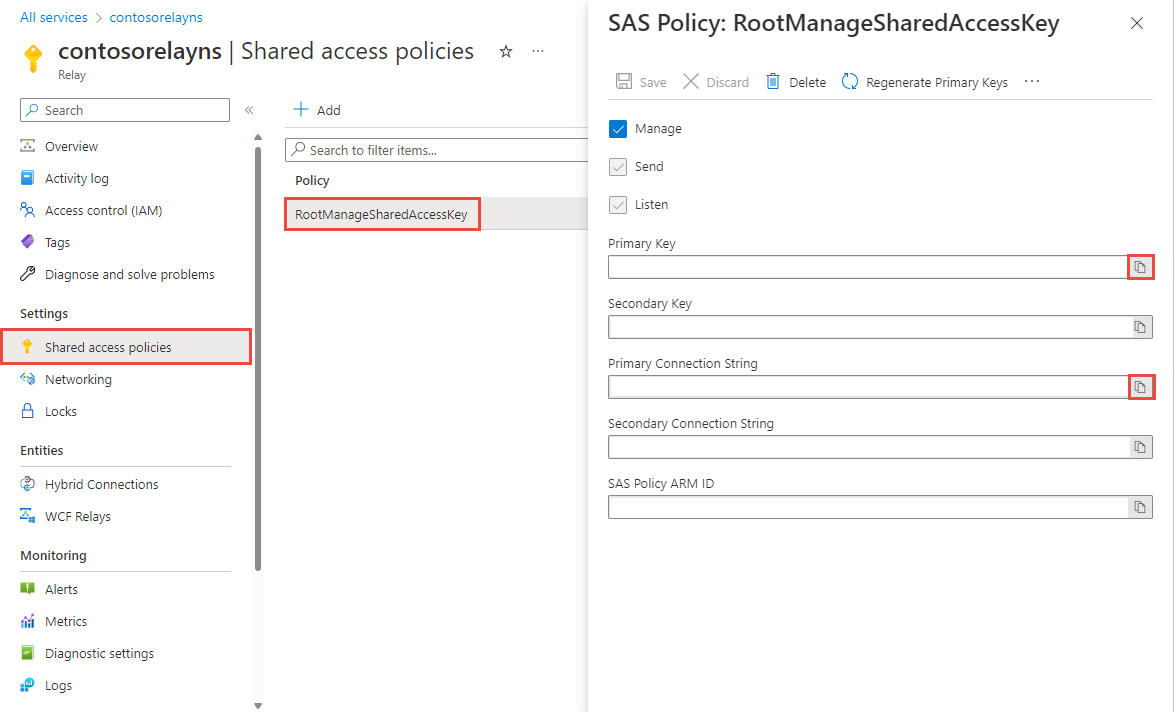
릴레이 페이지의 왼쪽 메뉴에서 공유 액세스 정책을 선택합니다. `
공유 액세스 정책 페이지에서 RootManageSharedAccessKey를 선택합니다.
정책: RootManageSharedAccessKey 아래에서 기본 연결 문자열 옆에 있는 복사 단추를 선택합니다. 이 작업은 나중에 사용할 연결 문자열을 클립보드에 복사합니다. 메모장이나 기타 다른 위치에 임시로 이 값을 붙여 넣습니다.
앞의 단계를 반복하여 나중에 사용할 기본 키의 값을 복사하여 임시 위치에 붙여넣습니다.

하이브리드 연결 만들기
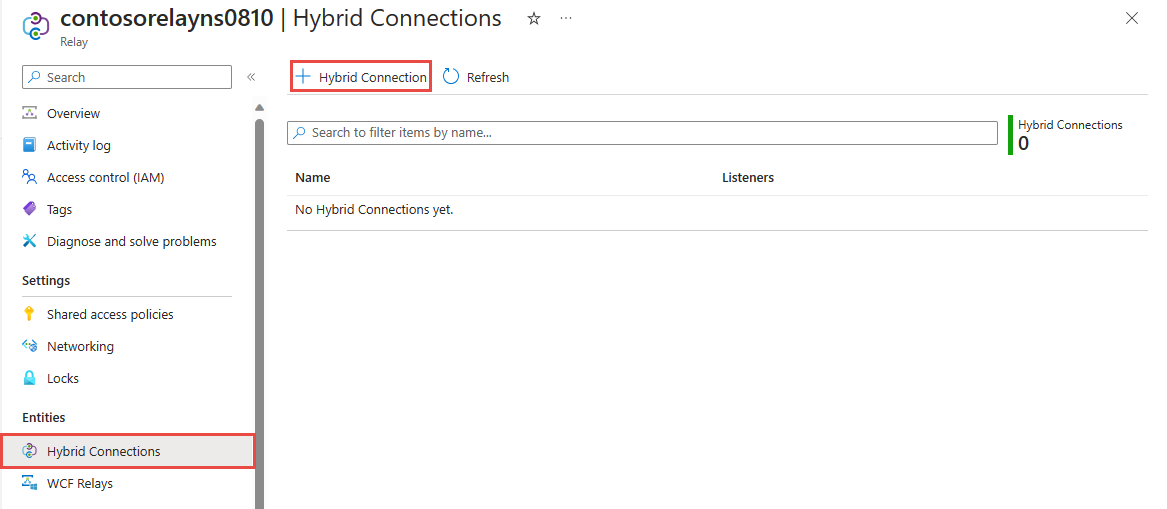
네임스페이스의 릴레이 페이지에서 다음 단계에 따라 하이브리드 연결을 만듭니다.
왼쪽 메뉴의 엔터티에서 하이브리드 연결을 선택한 다음, + 하이브리드 연결을 선택합니다.

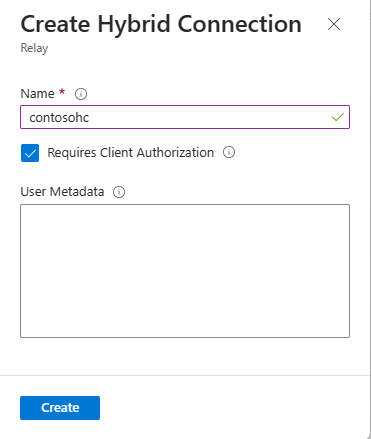
하이브리드 연결 만들기 페이지에서 하이브리드 연결 이름을 입력하고 만들기를 선택합니다.

서버 애플리케이션(수신기) 만들기
릴레이에서 메시지를 수신 대기하고 받으려면 Node.js 콘솔 애플리케이션을 작성합니다.
Node.js 애플리케이션 만들기
listener.js라는 새 JavaScript 파일을 만듭니다.
릴레이 패키지 추가
프로젝트 폴더에 있는 노드 명령 프롬프트에서 npm install hyco-ws를 실행합니다.
메시지를 수신하는 코드 작성
다음 상수를
listener.js파일의 맨 위에 추가합니다.const WebSocket = require('hyco-ws');다음 상수를 하이브리드 연결 정보에 대한
listener.js파일에 추가합니다. 대괄호 안의 자리 표시자를 하이브리드 연결을 만들 때 얻은 값으로 바꿉니다.const ns- 릴레이 네임스페이스 정규화된 네임스페이스 이름을 사용해야 합니다. 예:{namespace}.servicebus.windows.netconst path- 하이브리드 연결의 이름const keyrule- 공유 액세스 정책 키의 이름(기본적으로RootManageSharedAccessKey)입니다.const key- 이전에 저장한 네임스페이스의 기본 키입니다.
listener.js파일에 다음 코드를 추가합니다.var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });listener.js 파일은 다음과 같아야 합니다.
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
클라이언트 애플리케이션(보낸 사람) 만들기
릴레이에 메시지를 보내려면 Node.js 콘솔 애플리케이션을 작성합니다.
Node.js 애플리케이션 만들기
sender.js라는 새 JavaScript 파일을 만듭니다.
릴레이 노드 패키지 관리자 패키지 추가
프로젝트 폴더에 있는 노드 명령 프롬프트에서 npm install hyco-ws를 실행합니다.
메시지를 보내는 코드 작성
sender.js파일 맨 위에 다음constants를 추가합니다.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });;다음 상수를 하이브리드 연결 정보에 대한
sender.js파일에 추가합니다. 대괄호 안의 자리 표시자를 하이브리드 연결을 만들 때 얻은 값으로 바꿉니다.const ns- 릴레이 네임스페이스 정규화된 네임스페이스 이름을 사용해야 합니다. 예:{namespace}.servicebus.windows.netconst path- 하이브리드 연결의 이름const keyrule- 공유 액세스 정책 키의 이름(기본적으로RootManageSharedAccessKey)입니다.const key- 이전에 저장한 네임스페이스의 기본 키입니다.
sender.js파일에 다음 코드를 추가합니다.WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );sender.js 파일은 다음과 같아야 합니다.
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });; const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
애플리케이션 실행
Node.js 명령 프롬프트 형식
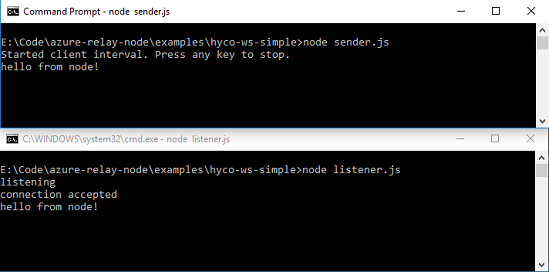
node listener.js의 서버 애플리케이션을 실행합니다.Node.js 명령 프롬프트 형식
node sender.js의 클라이언트 애플리케이션을 실행하고 일부 텍스트를 입력합니다.서버 애플리케이션 콘솔이 클라이언트 애플리케이션에 입력된 텍스트를 출력하는지 확인합니다.

축하합니다. Node.js를 사용하여 엔드투엔드 하이브리드 연결 애플리케이션을 만들었습니다.
다음 단계
이 빠른 시작에서는 메시지를 보내고 받는 데 WebSockets를 사용한 Node.js 클라이언트 및 서버 애플리케이션을 만들었습니다. Azure Relay의 하이브리드 연결 기능은 HTTP를 사용하여 메시지를 보내고 받을 수도 있도록 지원합니다. Azure Relay 하이브리드 연결에 HTTP를 사용하는 방법에 대한 자세한 내용은 Node.js HTTP 빠른 시작을 참조하세요.
이 빠른 시작에서는 클라이언트 및 서버 애플리케이션을 만드는 데 Node.js를 사용했습니다. .NET Framework를 사용하여 클라이언트 및 서버 애플리케이션을 작성하는 방법은 .NET WebSockets 빠른 시작 또는 .NET HTTP 빠른 시작을 참조하세요.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기