아이콘용 이미지 편집기(C++)
솔루션 탐색기 이미지 파일(예: .ico, .bmp, .png)을 선택하면 코드 파일이 코드 편집기에서 열리는 것과 같은 방식으로 이미지가 이미지 편집기에서 열립니다. 이미지 편집기 탭이 활성 상태이면 이미지를 만들고 편집하기 위한 여러 도구가 포함된 도구 모음이 표시됩니다. 비트맵, 아이콘 및 커서와 함께 이미지 메뉴의 명령과 이미지 편집기 도구 모음의 도구를 사용하여 GIF 또는 JPEG 형식으로 이미지를 편집할 수 있습니다.
그래픽 리소스는 애플리케이션에 대해 정의하는 이미지입니다. 도형을 사용하여 자유형을 그리거나 그릴 수 있습니다. 편집, 대칭 이동 또는 크기 조정을 위해 이미지의 일부를 선택하거나 이미지의 선택한 부분에서 사용자 지정 브러시를 만들고 해당 브러시로 그릴 수 있습니다. 이미지 속성을 정의하고, 이미지를 다른 형식으로 저장하고, 이미지를 한 형식에서 다른 형식으로 변환할 수 있습니다.
참고 항목
이미지 편집기를 사용하여 32비트 이미지를 볼 수 있지만 편집할 수는 없습니다.
이미지 편집기 및 이진 편집기를 사용하여 관리되는 프로젝트의 리소스 파일을 사용할 수도 있습니다. 편집할 관리되는 리소스는 연결된 리소스여야 합니다. Visual Studio 리소스 편집기에서는 포함된 리소스 편집을 지원하지 않습니다.
새 그래픽 리소스를 만드는 것 외에도 편집을 위해 기존 이미지를 가져온 다음 프로젝트에 추가할 수 있습니다. 독립 실행형 이미지 편집을 위해 프로젝트의 일부가 아닌 이미지를 열고 편집할 수도 있습니다.
이미지 편집기에 대한 자세한 내용은 아이콘 또는 기타 이미지 만들기, 이미지 편집, 그리기 도구 사용, 색 작업 및 가속기 키를 사용하는 방법을 참조하세요.
참고 항목
애플리케이션에서 사용할 수 있는 많은 애니메이션, 비트맵 및 아이콘이 포함된 Visual Studio 이미지 라이브러리를 비용 없이 다운로드합니다. 라이브러리를 다운로드하는 방법에 대한 자세한 내용은 Visual Studio 이미지 라이브러리를 참조하세요.
이미지 메뉴
이미지 편집기가 활성 상태일 때만 나타나는 이미지 메뉴에는 이미지 편집, 색상표 관리 및 이미지 편집기 창 옵션 설정에 대한 명령이 있습니다. 또한 아이콘 및 커서로 작업할 때 디바이스 이미지를 사용하기 위한 명령을 사용할 수 있습니다.
| 명령 | 설명 |
|---|---|
| 색 반전 | 색을 반전시킵니다. |
| 좌우 대칭 | 이미지나 선택 영역을 좌우 대칭 이동합니다. |
| 상하 대칭 | 이미지나 선택 영역을 상하 대칭 이동합니다. |
| 90도 회전 | 이미지나 선택 영역을 90도 회전합니다. |
| 색 창 표시 | 이미지에 사용할 색을 선택할 수 있는 색 창을 엽니다. |
| 선택 영역을 브러시로 사용 | 이미지의 일부에서 사용자 지정 브러시를 만들 수 있습니다. 선택 영역은 선택 영역의 색을 이미지 전체에 분산하는 사용자 지정 브러시가 됩니다. 선택 영역의 복사본은 끌기 경로를 따라 남아 있습니다. 천천히 끌수록 더 많은 복사본이 만들어집니다. |
| 선택 영역 복사 및 윤곽선 | 현재 선택한 항목의 복사본을 만들고 윤곽선을 그립니다. 배경색이 현재 선택 영역에 포함된 경우 투명하게 선택한 경우 제외됩니다. |
| 색 조정 | 이미지에 사용하는 색을 사용자 지정할 수 있는 사용자 지정 색 선택기를 엽니다. |
| 색상표 로드 | 이전에 .pal 파일에 저장된 색상표 색을 로드할 수 있는 색상표 로드 대화 상자를 엽니다. |
| 색상표 저장 | 색상표 색을 .pal 파일에 저장합니다. |
| 불투명 그리기 | 이 옵션을 선택하면 현재 선택 영역이 불투명해집니다. 선택을 취소하면 현재 선택 영역을 투명하게 만듭니다. |
| 도구 모음 편집기 | 새 도구 모음 리소스 대화 상자를 엽니다. |
| 그리드 설정 | 이미지의 그리드를 지정할 수 있는 그리드 설정 대화 상자를 엽니다. |
| 새 이미지 형식 | 새 <디바이스> 이미지 유형 대화 상자를 엽니다. 단일 아이콘 리소스는 다양한 크기의 여러 이미지를 포함할 수 있으며 창은 표시되는 방식에 따라 적절한 아이콘 크기를 사용할 수 있습니다. 새 디바이스 유형은 아이콘의 크기를 수정하지 않고 아이콘 내에 새 이미지를 만듭니다. 아이콘 및 커서에만 적용됩니다. |
| 현재 아이콘/커서 이미지 형식 | 사용 가능한 처음 9개의 커서 또는 아이콘 이미지를 나열하는 하위 메뉴가 열립니다. 하위 메뉴의 마지막 명령인 자세히에서 디바이스> 이미지 열기 <대화 상자가 열립니다. |
| 이미지 형식 삭제 | 선택한 디바이스 이미지를 삭제합니다. |
| Tools | 이미지 편집기 도구 모음에서 사용할 수 있는 모든 도구가 포함된 하위 메뉴가 시작됩니다. |
그리드 설정 대화 상자를 사용하면 이미지의 그리드 설정을 지정하고 편집된 이미지 위에 눈금선을 표시할 수 있습니다. 선은 이미지를 편집하는 데 유용하지만 이미지 자체의 일부로 저장되지는 않습니다.
| 속성 | 설명 |
|---|---|
| 픽셀 눈금 | 검사 이미지 편집기에서 각 픽셀 주위에 그리드를 표시합니다. 그리드는 4× 이상의 해상도로만 나타납니다. |
| 타일 눈금 | 이 옵션을 선택하면 눈금 간격 값으로 지정된 이미지 편집기에서 픽셀 블록 주위에 그리드를 표시합니다. |
| Width | 각 타일 블록의 너비를 지정합니다. 이 속성은 정기적으로 정렬된 여러 이미지가 포함된 비트맵을 그릴 때 유용합니다. |
| 높이 | 각 타일 블록의 높이를 지정합니다. 이 속성은 정기적으로 정렬된 여러 이미지가 포함된 비트맵을 그릴 때 유용합니다. |
도구 모음
이미지 편집기 도구 모음에는 뷰를 그리기, 그리기, 텍스트 입력, 지우기 및 조작하기 위한 도구가 포함되어 있습니다. 또한 각 도구를 사용하기 위한 옵션을 선택할 수 있는 옵션 선택기도 포함되어 있습니다. 예를 들어 다양한 브러시 너비, 배율 요소 및 선 스타일 중에서 선택할 수 있습니다.
이미지 편집기 도구 모음에서 사용할 수 있는 모든 도구는 이미지>도구 메뉴에서도 사용할 수 있습니다. 이미지 편집기 도구 모음 및 옵션 선택기를 사용하려면 원하는 도구 또는 옵션을 선택합니다.

이미지 편집기 도구 모음
팁
도구 모음 단추 위에 커서를 놓으면 도구 팁이 나타납니다. 이러한 팁은 각 단추의 기능을 식별하는 데 도움이 될 수 있습니다.
대부분의 그리기 도구는 키보드에서 사용할 수 있으므로 이미지 편집기 도구 모음을 숨기는 것이 유용할 수 있습니다.
- 이미지 편집기 도구 모음을 표시하거나 숨기려면 메뉴 보기>도구 모음으로 이동하여 이미지 편집기를 선택합니다.
참고 항목
현재 프로젝트 또는 솔루션의 이미지 파일이 이미지 편집기에서 열려 있지 않으면 이 도구 모음의 요소를 사용할 수 없는 것으로 표시됩니다.
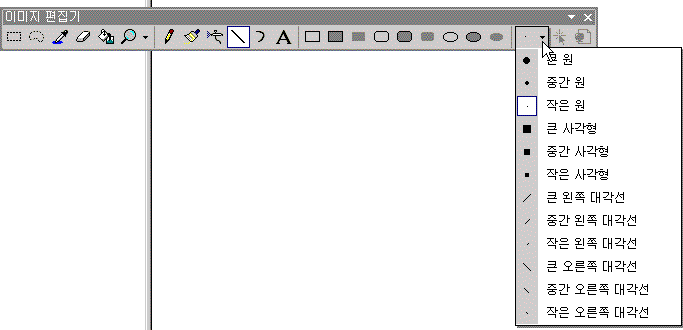
옵션 선택기
옵션 선택기를 사용하여 선의 너비, 브러시 스트로크 등을 지정할 수 있습니다. 옵션 선택기 단추의 아이콘은 선택한 도구에 따라 변경됩니다.

이미지 편집기 도구 모음의 옵션 선택기
텍스트 도구
텍스트 도구 대화 상자를 사용하여 커서, 비트맵 또는 아이콘 리소스에 텍스트를 추가합니다.
이 대화 상자에 액세스하려면 이미지 편집기를 열고 이미지>도구 메뉴로 이동한 다음 텍스트 도구 명령을 선택합니다.
팁
텍스트 도구 대화 상자를 마우스 오른쪽 단추로 클릭하여 표준 Windows 명령 목록이 포함된 기본 바로 가기 메뉴에 액세스할 수 있습니다.
텍스트 도구 글꼴 대화 상자를 열어 커서 글꼴의 글꼴, 스타일 또는 크기를 변경합니다. 변경 내용은 텍스트 영역에 표시되는 텍스트에 적용됩니다.
이 대화 상자에 액세스하려면 텍스트 도구 대화 상자에서 글꼴 단추를 선택합니다. 사용 가능한 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| Font | 사용 가능한 글꼴을 나열합니다. |
| 글꼴 스타일 | 지정된 글꼴에 사용 가능한 스타일을 나열합니다. |
| 크기 | 지정된 글꼴에 사용 가능한 포인트 크기를 나열합니다. |
| Sample | 지정한 글꼴 설정과 함께 텍스트가 표시되는 방법의 샘플을 보여줍니다. |
| 스크립트 | 지정된 글꼴에 사용 가능한 언어 스크립트를 나열합니다. 다른 언어 스크립트를 선택하면 해당 언어의 문자 집합을 다국어 문서를 만들 수 있게 됩니다. |
이미지의 텍스트 글꼴을 변경하려면
다음은 Windows 애플리케이션의 아이콘에 텍스트를 추가하고 텍스트의 글꼴을 조작하는 방법의 예입니다.
C++ Windows Forms 애플리케이션을 만듭니다. 자세한 내용은 방법: Windows Forms 애플리케이션 만들기를 참조 하세요. app.ico 파일은 기본적으로 프로젝트에 추가됩니다.
솔루션 탐색기 app.ico 파일을 두 번 클릭합니다. 이미지 편집기가 열립니다.
이미지>도구 메뉴로 이동하여 텍스트 도구를 선택합니다.
텍스트 도구 대화 상자의 빈 텍스트 영역에 C++를 입력합니다. 이 텍스트는 이미지 편집기에서 app.ico의 왼쪽 위 모서리에 있는 크기 조정 가능한 상자에 표시됩니다.
이미지 편집기에서 크기 조정 가능한 상자를 app.ico의 가운데로 끌어 텍스트의 가독성을 향상시킵니다.
텍스트 도구 대화 상자에서 글꼴 단추를 선택합니다.
텍스트 도구 글꼴 대화 상자에서 다음을 수행합니다.
글꼴 목록 상자에 나열된 사용 가능한 글꼴 목록에서 시간 새 로마를 선택합니다.
글꼴 스타일 목록 상자에 나열된 사용 가능한 글꼴 스타일 목록에서 굵게를 선택합니다.
크기 목록 상자에 나열된 사용 가능한 지점 크기 목록에서 10을 선택합니다.
확인을 선택합니다. 텍스트 도구 글꼴 대화 상자가 닫히면 새 글꼴 설정이 텍스트에 적용됩니다.
텍스트 도구 대화 상자에서 닫기를 선택합니다. 텍스트 주위의 크기 조정 가능한 상자가 이미지 편집기에서 사라집니다.
텍스트 영역에는 리소스의 일부로 표시되는 텍스트가 표시됩니다. 처음에는 이 영역이 비어 있습니다.
참고 항목
투명한 배경이 설정되면 텍스트만 이미지에 배치됩니다. 불투명 배경을 설정하면 배경색으로 채워진 경계 사각형이 텍스트 뒤에 배치됩니다.
창
이미지 편집기 창에는 두 개의 창을 구분하는 분할 막대가 있는 이미지의 두 보기가 표시됩니다. 분할줄을 한 쪽에서 다른 쪽으로 끌면 창의 상대적 크기를 변경할 수 있습니다. 활성 창에는 선택 테두리가 표시됩니다.
한 보기는 실제 크기이고 다른 보기는 기본 확대 인자 6으로 확대됩니다. 이 두 창의 보기는 자동으로 업데이트되며, 한 창에서 변경한 내용은 다른 창에 즉시 표시됩니다. 두 창을 사용하면 개별 픽셀을 구분할 수 있는 이미지의 확대 보기에서 작업을 쉽게 수행할 수 있으며, 동시에 작업의 효과가 이미지의 실제 크기 보기에 미치는 영향을 관찰할 수 있습니다.
왼쪽 창은 필요한 만큼의 공간(이미지 창의 절반까지)을 사용하여 이미지의 기본 1:1 배율 보기를 표시합니다. 오른쪽 창에는 기본 6:1 확대/축소 이미지가 표시됩니다. 이미지 편집기 도구 모음에서 확대 도구를 사용하거나 액셀러레이터 키를 사용하여각 창에서 배율을 변경할 수 있습니다.
이미지 편집기 창의 작은 창을 확대하고 두 창을 사용하여 큰 이미지의 다른 영역을 표시할 수 있습니다. 창 내부를 선택하여 선택합니다.
분할 막대에 포인터를 놓고 분할 막대를 오른쪽 또는 왼쪽으로 이동하여 창의 상대적 크기를 변경할 수 있습니다. 하나의 창에서만 작업하려는 경우 분할 막대가 양쪽으로 이동할 수 있습니다.
이미지 편집기 창이 4배 이상 확대된 경우 이미지의 개별 픽셀을 구분하는 픽셀 그리드를 표시할 수 있습니다.
배율 인수를 변경하려면
기본적으로 이미지 편집기 에서는 왼쪽 창의 보기를 실제 크기로 표시하고 오른쪽 창의 보기는 실제 크기의 6배로 표시합니다. 확대 계수(작업 영역 아래쪽의 상태 막대에 표시됨)는 이미지의 실제 크기와 표시된 크기 사이의 비율입니다. 기본 요소는 6이고 범위는 1에서 10까지입니다.
배율을 변경할 이미지 편집기 창을 선택합니다.
이미지 편집기 도구 모음에서 확대 도구 오른쪽에 있는 화살표를 선택하고 하위 메뉴에서 1X, 2X, 6X 또는 8X의 배율 인수를 선택합니다.
참고 항목
확대 도구에 나열된 배율 인수 이외의 배율을 선택하려면 액셀러레이터 키를 사용합니다.
픽셀 그리드를 표시하거나 숨기려면
배율 인수가 4 이상인 모든 이미지 편집기 창의 경우 이미지의 개별 픽셀을 구분하는 그리드를 표시할 수 있습니다.
Image>Grid 설정 메뉴로 이동합니다.
픽셀 그리드 검사 상자를 선택하여 그리드를 표시하거나 상자를 선택 취소하여 그리드를 숨깁니다.
요구 사항
없음
참고 항목
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기