DynamicFilter 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
지정된 열을 사용하여 테이블 행을 필터링하는 UI를 표시합니다.
public ref class DynamicFilter : System::Web::UI::Controlpublic ref class DynamicFilter : System::Web::UI::Control, System::Web::DynamicData::IFilterExpressionProviderpublic class DynamicFilter : System.Web.UI.Controlpublic class DynamicFilter : System.Web.UI.Control, System.Web.DynamicData.IFilterExpressionProvidertype DynamicFilter = class
inherit Controltype DynamicFilter = class
inherit Control
interface IFilterExpressionProviderPublic Class DynamicFilter
Inherits ControlPublic Class DynamicFilter
Inherits Control
Implements IFilterExpressionProvider- 상속
- 구현
예제
이 위치에서 소스 코드를 사용 하 여 Visual Studio 프로젝트를 사용할 수 있습니다: 다운로드합니다.
다음 예제에서는 기본 ForeignKey.ascx 필터 템플릿의 사용 하 여 ProductCategory 외래 키 열을 기준으로 제품 테이블 행 필터링에 대 한 UI를 만듭니다. 사용자가 ProductCategory 값을 선택 하면 값을 포함 하는 행만 표시 됩니다.
예제에는 다음이 필요합니다.
- Dynamic Data 웹 사이트 또는 Dynamic Data 웹 애플리케이션을 합니다. 만들 수 있습니다는
AdventureWorksLTDataContext데이터 컨텍스트 데이터베이스와 테이블을 액세스에 대 한 클래스를 만들 수 있습니다. 자세한 내용은Walkthrough: Creating a New Dynamic Data Web Site using Scaffolding를 참조하세요.
<%@ Page Language="C#" MasterPageFile="~/Site.master"
CodeFile="DynamicFilter.aspx.cs" Inherits="ForeignKeyFilter" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%> ForeignKey filter</h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator"
ControlToValidate="GridView1" Display="None" />
<!-- Show that the filter selection
is retained after a post-back -->
<asp:Button ID="Button1" runat="server" Text="Cause Postback" />
<span></span>The filter selection is retained after a postback.</span>
<br />
<!-- Set the DynamicFilter control attributes. -->
Select Category: <asp:DynamicFilter runat="server" ID="CategoryFilter"
DataField="ProductCategory" FilterUIHint="ForeignKey"
OnFilterChanged="OnFilterSelectedIndexChanged" /><br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
EnablePersistedSelection="true" PageSize="5"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<!-- The provider that connects to the database -->
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="Products">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1" TargetControlID="GridDataSource"
runat="server">
<asp:DynamicFilterExpression ControlID="CategoryFilter" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="DynamicFilter.aspx.vb"
Inherits="ForeignKeyFilter" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%> ForeignKey filter</h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator"
ControlToValidate="GridView1" Display="None" />
<!-- Show that the filter selection
is retained after a post-back -->
<asp:Button ID="Button1" runat="server" Text="Cause Postback" />
<span></span>The filter selection is retained after a postback.</span>
<br />
<!-- Set the DynamicFilter control attributes. -->
Select Category: <asp:DynamicFilter runat="server" ID="CategoryFilter"
DataField="ProductCategory" FilterUIHint="ForeignKey"
OnFilterChanged="OnFilterSelectedIndexChanged" /><br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server" DataSourceID="GridDataSource"
EnablePersistedSelection="true" PageSize="5"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager ID="GridViewPager1" runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<!-- The provider that connects to the database -->
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="Products">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1" TargetControlID="GridDataSource"
runat="server">
<asp:DynamicFilterExpression ControlID="CategoryFilter" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Xml.Linq;
using System.Web.DynamicData;
public partial class ForeignKeyFilter : System.Web.UI.Page {
protected MetaTable table;
protected void Page_Init(object sender, EventArgs e) {
DynamicDataManager1.RegisterControl(GridView1,
true /* setSelectionFromUrl */);
}
protected void Page_Load(object sender, EventArgs e) {
table = GridDataSource.GetTable();
Title = table.DisplayName;
// Disable various options if the table is readonly
if (table.IsReadOnly) {
GridView1.Columns[0].Visible = false;
}
}
// Handle the filter change event.
protected void OnFilterSelectedIndexChanged(object sender, EventArgs e) {
// Reset the index of the page to display after
// the data filter value has been changed.
GridView1.PageIndex = 0;
}
}
Imports System.Data
Imports System.Configuration
Imports System.Collections
Imports System.Linq
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Xml.Linq
Imports System.Web.DynamicData
Partial Public Class ForeignKeyFilter
Inherits System.Web.UI.Page
Protected table As MetaTable
Protected Sub Page_Init(ByVal sender As Object, ByVal e As EventArgs)
'setSelectionFromUrl
DynamicDataManager1.RegisterControl(GridView1, True)
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
table = GridDataSource.GetTable()
Title = table.DisplayName
' Disable various options if the table is readonly
If table.IsReadOnly Then
GridView1.Columns(0).Visible = False
End If
End Sub
' Handle the filter change event.
Protected Sub OnFilterSelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
' Reset the index of the page to display after
' the data filter value has been changed.
GridView1.PageIndex = 0
End Sub
End Class
설명
항목 내용
소개
DynamicFilter 컨트롤 테이블 행 필터링에 대 한 UI를 생성 하는 페이지 태그에서 사용 됩니다. 동적 데이터 ~\DynamicData\Filters 폴더에 있는 기본 필터 템플릿을 사용 하 여 UI를 만듭니다. 이러한 템플릿은 외래 키, 부울 및 열거형 형식만 지원합니다.
다음 표에서 일부의 작업을 수행할 수 있습니다.
| 시나리오 | Description |
|---|---|
| 테이블 행 필터링에 사용할 열을 지정 합니다. | 속성을 사용 하 여 DataField 테이블 행 필터링에 사용할 열을 지정 합니다. |
| UI를 만드는 데 사용할 필터 템플릿의 이름을 지정 합니다. | 속성을 사용 하 여 FilterUIHint UI를 만드는 데 사용할 필터 템플릿의 이름을 지정 합니다. |
| UI가 렌더링 되기 전에 사용자 지정 작업을 수행 합니다. | 사용 된 FilterChanged UI가 렌더링 되기 전에 사용자 지정 작업을 수행 하 합니다. |
다음과 같은 방법으로 사용할 필터 템플릿을 지정할 수 있습니다.
사용 하 여는 FilterUIHint 페이지 태그에는 속성입니다. 이 방법은 프레젠테이션 계층 사용자 지정 스키마 (데이터베이스)를 및 단일 페이지에 적용 합니다.
사용 하 여는 FilterUIHintAttribute 모델의 특성입니다. 이 방법은 데이터 계층 사용자 지정, 특정 스키마 (데이터베이스)에 종속 되 고 전체 애플리케이션에 적용 되는 것입니다.
두 방법 모두를 사용 하는 경우 태그에서 지정 된 필터 템플릿을 데이터 모델에 지정 된 서식 파일 보다 우선 합니다.
클래스 컨텍스트
DynamicFilter 컨트롤은 사용 하도록 설계를 QueryExtender 제어 합니다. DynamicFilter 컨트롤에서 참조 되는 DynamicFilterExpression 내 인스턴스를 QueryExtender 페이지 태그에서 개체.
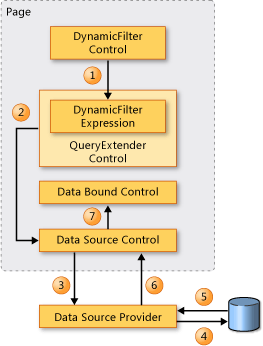
다음 그림에는 Dynamic Data 테이블 행 외래 키 열으로 필터링을 구현 하려면 다음 단계를 보여 줍니다.

합니다 DynamicFilter 제어에 선택한 값을 전달 합니다 QueryExtender 컨트롤입니다.
QueryExtender 컨트롤 필터링 정보 쿼리를 만드는 값을 사용 합니다. 그러면 데이터 소스 컨트롤에이 정보를 전달합니다.
데이터 소스 컨트롤에는 데이터 원본 공급자 필터링 쿼리 정보를 전달합니다.
데이터 원본 공급자 데이터베이스에 쿼리를 전달합니다.
데이터베이스에는 필터링 된 테이블 행을 반환합니다.
데이터 원본 공급자는 데이터 소스 컨트롤에 다시이 데이터를 보냅니다.
데이터 소스 컨트롤 표시를 위해 데이터 바인딩된 컨트롤에 필터링 된 테이블 행을 전달합니다.
선언 구문
<asp:DynamicFilter
ID="Control ID"
DataField="Name of the data field to use for filtering"
EnableViewState="True|False"
FilterUIHint="Name of the filter template to generate the UI"
OnFilterChanged="Filter changed event handler"
OnDataBinding="DataBinding event handler"
OnDisposed="Disposed event handler"
OnInit="Init event handler"
OnLoad="Load event handler"
OnPreRender="PreRender event handler"
OnUnload="Unload event handler"
Visible="True|False"
runat="server"/>
생성자
| DynamicFilter() |
DynamicFilter 클래스의 새 인스턴스를 초기화합니다. |
속성
| Adapter |
컨트롤에 대한 브라우저별 어댑터를 가져옵니다. (다음에서 상속됨 Control) |
| AppRelativeTemplateSourceDirectory |
이 컨트롤이 포함된 Page 또는 UserControl 개체의 애플리케이션 상대 가상 디렉터리를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BindingContainer |
이 컨트롤의 데이터 바인딩이 포함된 컨트롤을 가져옵니다. (다음에서 상속됨 Control) |
| ChildControlsCreated |
서버 컨트롤의 자식 컨트롤이 만들어졌는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| ClientID |
ASP.NET에서 생성하는 HTML 태그의 컨트롤 ID를 가져옵니다. (다음에서 상속됨 Control) |
| ClientIDMode |
ClientID 속성의 값을 생성하는 데 사용되는 알고리즘을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| ClientIDSeparator |
ClientID 속성에 사용된 구분 문자를 나타내는 문자 값을 가져옵니다. (다음에서 상속됨 Control) |
| Column |
필터링에 사용할 테이블 열을 가져오거나 설정합니다. |
| Context |
현재 웹 요청에 대한 서버 컨트롤과 관련된 HttpContext 개체를 가져옵니다. (다음에서 상속됨 Control) |
| Controls |
UI 계층 구조에서 지정된 서버 컨트롤의 자식 컨트롤을 나타내는 ControlCollection 개체를 가져옵니다. (다음에서 상속됨 Control) |
| DataField |
테이블 행 필터링에 사용할 열의 이름을 가져오거나 설정합니다. |
| DataItemContainer |
명명 컨테이너가 IDataItemContainer를 구현할 경우 명명 컨테이너에 대한 참조를 가져옵니다. (다음에서 상속됨 Control) |
| DataKeysContainer |
명명 컨테이너가 IDataKeysControl를 구현할 경우 명명 컨테이너에 대한 참조를 가져옵니다. (다음에서 상속됨 Control) |
| DesignMode |
디자인 화면에서 컨트롤이 사용 중인지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| EnableTheming |
이 컨트롤에 테마를 적용할지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| EnableViewState |
서버 컨트롤이 해당 뷰 상태와 포함하고 있는 모든 자식 컨트롤의 뷰 상태를, 요청하는 클라이언트까지 유지하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Events |
컨트롤에 대한 이벤트 처리기 대리자의 목록을 가져옵니다. 이 속성은 읽기 전용입니다. (다음에서 상속됨 Control) |
| FilterTemplate |
이 컨트롤의 현재 인스턴스와 연결된 필터 템플릿을 가져옵니다. |
| FilterUIHint |
UI를 만드는 데 사용되는 필터 템플릿의 이름을 가져오거나 설정합니다. |
| HasChildViewState |
현재 서버 컨트롤의 자식 컨트롤에 저장된 뷰 상태 설정 값이 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| ID |
서버 컨트롤에 할당된 프로그래밍 ID를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IdSeparator |
컨트롤 식별자를 구분하는 데 사용되는 문자를 가져옵니다. (다음에서 상속됨 Control) |
| IsChildControlStateCleared |
이 컨트롤에 포함된 컨트롤이 컨트롤 상태를 가지는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| IsTrackingViewState |
서버 컨트롤에서 해당 뷰 상태의 변경 사항을 저장하는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| IsViewStateEnabled |
이 컨트롤의 뷰 상태를 사용할 수 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| LoadViewStateByID |
인덱스 대신 ID별로 뷰 상태를 로드할 때 컨트롤이 참여하는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| NamingContainer |
동일한 ID 속성 값을 사용하는 서버 컨트롤을 구별하기 위해 고유의 네임스페이스를 만드는 서버 컨트롤의 명명 컨테이너에 대한 참조를 가져옵니다. (다음에서 상속됨 Control) |
| Page |
서버 컨트롤이 들어 있는 Page 인스턴스에 대한 참조를 가져옵니다. (다음에서 상속됨 Control) |
| Parent |
페이지 컨트롤 계층 구조에서 서버 컨트롤의 부모 컨트롤에 대한 참조를 가져옵니다. (다음에서 상속됨 Control) |
| RenderingCompatibility |
렌더링된 HTML이 호환될 ASP.NET 버전을 지정하는 값을 가져옵니다. (다음에서 상속됨 Control) |
| Site |
디자인 화면에서 렌더링될 때 현재 컨트롤을 호스팅하는 컨테이너 관련 정보를 가져옵니다. (다음에서 상속됨 Control) |
| SkinID |
컨트롤에 적용할 스킨을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| TemplateControl |
이 컨트롤이 포함된 템플릿의 참조를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| TemplateSourceDirectory |
Page 또는 현재 서버 컨트롤이 들어 있는 UserControl의 가상 디렉터리를 가져옵니다. (다음에서 상속됨 Control) |
| UniqueID |
서버 컨트롤에 대해 계층적으로 정규화된 고유 식별자를 가져옵니다. (다음에서 상속됨 Control) |
| ValidateRequestMode |
잠재적으로 위험한 값이 있는지 확인하기 위해 컨트롤에서 브라우저의 클라이언트 입력을 검사하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| ViewState |
같은 페이지에 대한 여러 개의 요청 전반에 서버 컨트롤의 뷰 상태를 저장하고 복원할 수 있도록 하는 상태 정보 사전을 가져옵니다. (다음에서 상속됨 Control) |
| ViewStateIgnoresCase |
StateBag 개체가 대/소문자를 구분하는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 Control) |
| ViewStateMode |
이 컨트롤의 뷰 상태 모드를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Visible |
페이지에서 서버 컨트롤이 UI로 렌더링되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
메서드
| AddedControl(Control, Int32) |
자식 컨트롤이 Control 개체의 Controls 컬렉션에 추가된 후 호출됩니다. (다음에서 상속됨 Control) |
| AddParsedSubObject(Object) |
XML 또는 HTML 요소가 구문 분석되었음을 서버 컨트롤에 알리고 서버 컨트롤의 ControlCollection 개체에 요소를 추가합니다. (다음에서 상속됨 Control) |
| ApplyStyleSheetSkin(Page) |
페이지 스타일시트에 정의된 스타일 속성을 컨트롤에 적용합니다. (다음에서 상속됨 Control) |
| BeginRenderTracing(TextWriter, Object) |
렌더링 데이터의 디자인 타임 추적을 시작합니다. (다음에서 상속됨 Control) |
| BuildProfileTree(String, Boolean) |
서버 컨트롤에 대한 정보를 수집하고, 페이지에 대해 추적이 활성화된 경우 표시할 Trace 속성에 이 정보를 전달합니다. (다음에서 상속됨 Control) |
| ClearCachedClientID() |
캐시된 ClientID 값을 |
| ClearChildControlState() |
서버 컨트롤의 자식 컨트롤에 대한 컨트롤 상태 정보를 삭제합니다. (다음에서 상속됨 Control) |
| ClearChildState() |
서버 컨트롤의 모든 자식 컨트롤에 대한 뷰 상태 정보와 컨트롤 상태 정보를 삭제합니다. (다음에서 상속됨 Control) |
| ClearChildViewState() |
서버 컨트롤의 모든 자식 컨트롤에 대한 뷰 상태 정보를 삭제합니다. (다음에서 상속됨 Control) |
| ClearEffectiveClientIDMode() |
현재 컨트롤 인스턴스 및 자식 컨트롤의 ClientIDMode 속성을 Inherit로 설정합니다. (다음에서 상속됨 Control) |
| CreateChildControls() |
다시 게시 또는 렌더링하기 위한 준비 작업으로, 포함된 자식 컨트롤을 만들도록 컴퍼지션 기반 구현을 사용하는 서버 컨트롤에 알리기 위해 ASP.NET 페이지 프레임워크에 의해 호출됩니다. (다음에서 상속됨 Control) |
| CreateControlCollection() |
서버 컨트롤의 자식 컨트롤(리터럴 및 서버)을 보유할 새 ControlCollection 개체를 만듭니다. (다음에서 상속됨 Control) |
| DataBind() |
호출된 서버 컨트롤과 모든 해당 자식 컨트롤에 데이터 원본을 바인딩합니다. (다음에서 상속됨 Control) |
| DataBind(Boolean) |
DataBinding 이벤트를 발생시키는 옵션을 사용하여, 호출된 서버 컨트롤과 모든 자식 컨트롤에 데이터 소스를 바인딩합니다. (다음에서 상속됨 Control) |
| DataBindChildren() |
데이터 소스를 서버 컨트롤의 자식 컨트롤에 바인딩합니다. (다음에서 상속됨 Control) |
| Dispose() |
서버 컨트롤이 메모리에서 해제되기 전에 해당 서버 컨트롤에서 최종 정리 작업을 수행하도록 합니다. (다음에서 상속됨 Control) |
| EndRenderTracing(TextWriter, Object) |
렌더링 데이터의 디자인 타임 추적을 종료합니다. (다음에서 상속됨 Control) |
| EnsureChildControls() |
서버 컨트롤에 자식 컨트롤이 있는지 확인합니다. 서버 컨트롤에 자식 컨트롤이 없으면 자식 컨트롤을 만듭니다. (다음에서 상속됨 Control) |
| EnsureID() |
ID가 할당되지 않은 컨트롤의 ID를 만듭니다. (다음에서 상속됨 Control) |
| Equals(Object) |
지정된 개체가 현재 개체와 같은지 확인합니다. (다음에서 상속됨 Object) |
| FindControl(String) |
지정된 |
| FindControl(String, Int32) |
현재 명명 컨테이너에서 특정 |
| Focus() |
컨트롤에 입력 포커스를 설정합니다. (다음에서 상속됨 Control) |
| GetDesignModeState() |
컨트롤의 디자인 타임 데이터를 가져옵니다. (다음에서 상속됨 Control) |
| GetHashCode() |
기본 해시 함수로 작동합니다. (다음에서 상속됨 Object) |
| GetRouteUrl(Object) |
루트 매개 변수 집합에 해당하는 URL을 가져옵니다. (다음에서 상속됨 Control) |
| GetRouteUrl(RouteValueDictionary) |
루트 매개 변수 집합에 해당하는 URL을 가져옵니다. (다음에서 상속됨 Control) |
| GetRouteUrl(String, Object) |
루트 매개 변수 집합 및 루트 이름에 해당하는 URL을 가져옵니다. (다음에서 상속됨 Control) |
| GetRouteUrl(String, RouteValueDictionary) |
루트 매개 변수 집합 및 루트 이름에 해당하는 URL을 가져옵니다. (다음에서 상속됨 Control) |
| GetType() |
현재 인스턴스의 Type을 가져옵니다. (다음에서 상속됨 Object) |
| GetUniqueIDRelativeTo(Control) |
지정된 컨트롤의 UniqueID 속성에서 접두사 부분을 반환합니다. (다음에서 상속됨 Control) |
| HasControls() |
서버 컨트롤에 자식 컨트롤이 있는지 확인합니다. (다음에서 상속됨 Control) |
| HasEvents() |
이벤트가 컨트롤이나 자식 컨트롤에 등록되었는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 Control) |
| IsLiteralContent() |
서버 컨트롤에 리터럴 내용만 저장되어 있는지 확인합니다. (다음에서 상속됨 Control) |
| LoadControlState(Object) |
SaveControlState() 메서드에서 저장한 이전 페이지 요청에서 컨트롤 상태 정보를 복원합니다. (다음에서 상속됨 Control) |
| LoadViewState(Object) |
SaveViewState() 메서드로 저장한 이전 페이지 요청에서 뷰 상태 정보를 복원합니다. (다음에서 상속됨 Control) |
| MapPathSecure(String) |
가상 경로(절대 또는 상대)가 매핑되는 실제 경로를 가져옵니다. (다음에서 상속됨 Control) |
| MemberwiseClone() |
현재 Object의 단순 복사본을 만듭니다. (다음에서 상속됨 Object) |
| OnBubbleEvent(Object, EventArgs) |
서버 컨트롤의 이벤트가 페이지의 UI 서버 컨트롤 계층 구조에 전달되었는지 여부를 확인합니다. (다음에서 상속됨 Control) |
| OnDataBinding(EventArgs) |
DataBinding 이벤트를 발생시킵니다. (다음에서 상속됨 Control) |
| OnInit(EventArgs) |
Init 이벤트를 발생시킵니다. (다음에서 상속됨 Control) |
| OnLoad(EventArgs) |
Load 이벤트를 발생시킵니다. (다음에서 상속됨 Control) |
| OnPreRender(EventArgs) |
PreRender 이벤트를 발생시킵니다. (다음에서 상속됨 Control) |
| OnUnload(EventArgs) |
Unload 이벤트를 발생시킵니다. (다음에서 상속됨 Control) |
| OpenFile(String) |
파일을 읽는 데 사용되는 Stream을 가져옵니다. (다음에서 상속됨 Control) |
| RaiseBubbleEvent(Object, EventArgs) |
이벤트 소스와 해당 정보를 컨트롤의 부모 컨트롤에 할당합니다. (다음에서 상속됨 Control) |
| RemovedControl(Control) |
자식 컨트롤이 Control 개체의 Controls 컬렉션에서 제거된 후 호출됩니다. (다음에서 상속됨 Control) |
| Render(HtmlTextWriter) |
지정된 HtmlTextWriter 개체에 서버 컨트롤 콘텐츠를 보냅니다. |
| RenderChildren(HtmlTextWriter) |
클라이언트에서 렌더링될 내용을 쓰는 제공된 HtmlTextWriter 개체에 서버 컨트롤 자식의 내용을 출력합니다. (다음에서 상속됨 Control) |
| RenderControl(HtmlTextWriter) |
제공된 HtmlTextWriter 개체로 서버 컨트롤 콘텐츠를 출력하고 추적을 사용하는 경우 컨트롤에 대한 추적 정보를 저장합니다. (다음에서 상속됨 Control) |
| RenderControl(HtmlTextWriter, ControlAdapter) |
제공된 HtmlTextWriter 개체를 사용하여 제공된 ControlAdapter 개체에 서버 컨트롤 콘텐츠를 출력합니다. (다음에서 상속됨 Control) |
| ResolveAdapter() |
지정된 컨트롤을 렌더링하는 컨트롤 어댑터를 가져옵니다. (다음에서 상속됨 Control) |
| ResolveClientUrl(String) |
브라우저에 사용할 수 있는 URL을 가져옵니다. (다음에서 상속됨 Control) |
| ResolveUrl(String) |
URL을 요청 클라이언트에서 사용할 수 있는 URL로 변환합니다. (다음에서 상속됨 Control) |
| SaveControlState() |
페이지가 서버에 다시 게시된 후 발생한 서버 컨트롤 상태의 변경을 저장합니다. (다음에서 상속됨 Control) |
| SaveViewState() |
페이지가 서버에 다시 게시된 이후 발생한 서버 컨트롤 뷰 상태의 변경을 저장합니다. (다음에서 상속됨 Control) |
| SetDesignModeState(IDictionary) |
컨트롤에 대한 디자인 타임 데이터를 설정합니다. (다음에서 상속됨 Control) |
| SetRenderMethodDelegate(RenderMethod) |
이벤트 처리기 대리자를 할당하여 서버 컨트롤과 그 콘텐츠를 부모 컨트롤로 렌더링합니다. (다음에서 상속됨 Control) |
| SetTraceData(Object, Object) |
추적 데이터 키와 추적 데이터 값을 사용하여 렌더링 데이터의 디자인 타임 추적을 위한 추적 데이터를 설정합니다. (다음에서 상속됨 Control) |
| SetTraceData(Object, Object, Object) |
추적 개체, 추적 데이터 키와 추적 데이터 값을 사용하여 렌더링 데이터의 디자인 타임 추적을 위한 추적 데이터를 설정합니다. (다음에서 상속됨 Control) |
| ToString() |
현재 개체를 나타내는 문자열을 반환합니다. (다음에서 상속됨 Object) |
| TrackViewState() |
서버 컨트롤의 뷰 상태 변경 사항 추적 작업을 실행하여 서버 컨트롤의 StateBag 개체에 변경 사항이 저장되도록 합니다. 이 개체는 ViewState 속성을 통해 액세스할 수 있습니다. (다음에서 상속됨 Control) |
이벤트
| DataBinding |
서버 컨트롤에서 데이터 소스에 바인딩할 때 발생합니다. (다음에서 상속됨 Control) |
| Disposed |
ASP.NET 페이지가 요청될 때 서버 컨트롤 주기의 마지막 단계로 서버 컨트롤이 메모리에서 해제될 때 발생합니다. (다음에서 상속됨 Control) |
| FilterChanged |
사용자가 외래 키의 값을 선택할 때 발생합니다. |
| Init |
서버 컨트롤 주기의 첫 단계로 서버 컨트롤을 초기화할 때 이 이벤트가 발생합니다. (다음에서 상속됨 Control) |
| Load |
Page 개체에 서버 컨트롤을 로드할 때 발생합니다. (다음에서 상속됨 Control) |
| PreRender |
Control 개체가 로드된 후, 렌더링 전에 발생합니다. (다음에서 상속됨 Control) |
| Unload |
서버 컨트롤이 메모리에서 언로드될 때 발생합니다. (다음에서 상속됨 Control) |
명시적 인터페이스 구현
확장 메서드
| FindDataSourceControl(Control) |
지정된 컨트롤에 대한 데이터 컨트롤에 연결된 데이터 소스를 반환합니다. |
| FindFieldTemplate(Control, String) |
지정된 컨트롤의 명명 컨테이너에서 지정된 열에 대한 필드 템플릿을 반환합니다. |
| FindMetaTable(Control) |
상위 데이터 컨트롤에 대한 메타테이블 개체를 반환합니다. |
