ListItem 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
순서가 지정되거나 순서가 지정되지 않은 List의 특정 콘텐츠 항목을 나타내는 흐름 콘텐츠 요소입니다.
public ref class ListItem : System::Windows::Documents::TextElement[System.Windows.Markup.ContentProperty("Blocks")]
public class ListItem : System.Windows.Documents.TextElement[<System.Windows.Markup.ContentProperty("Blocks")>]
type ListItem = class
inherit TextElementPublic Class ListItem
Inherits TextElement- 상속
- 특성
예제
다음 예제에서는 XAML을 사용하여 를 List 정의하는 방법을 보여줍니다.
<FlowDocument Background="GhostWhite">
<List MarkerOffset="25" MarkerStyle="UpperRoman" StartIndex="5">
<ListItem>
<Paragraph>Boron</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Carbon</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Nitrogen</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Oxygen</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Fluorine</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Neon</Paragraph>
</ListItem>
</List>
</FlowDocument>
다음 예제를 만들고 채우는 방법을 List 프로그래밍 방식으로 합니다.
List listx = new List();
// Set the space between the markers and list content to 25 DIP.
listx.MarkerOffset = 25;
// Use uppercase Roman numerals.
listx.MarkerStyle = TextMarkerStyle.UpperRoman;
// Start list numbering at 5.
listx.StartIndex = 5;
// Create the list items that will go into the list.
ListItem liV = new ListItem(new Paragraph(new Run("Boron")));
ListItem liVI = new ListItem(new Paragraph(new Run("Carbon")));
ListItem liVII = new ListItem(new Paragraph(new Run("Nitrogen")));
ListItem liVIII = new ListItem(new Paragraph(new Run("Oxygen")));
ListItem liIX = new ListItem(new Paragraph(new Run("Fluorine")));
ListItem liX = new ListItem(new Paragraph(new Run("Neon")));
// Finally, add the list items to the list.
listx.ListItems.Add(liV);
listx.ListItems.Add(liVI);
listx.ListItems.Add(liVII);
listx.ListItems.Add(liVIII);
listx.ListItems.Add(liIX);
listx.ListItems.Add(liX);
Dim listx As New List()
' Set the space between the markers and list content to 25 DIP.
listx.MarkerOffset = 25
' Use uppercase Roman numerals.
listx.MarkerStyle = TextMarkerStyle.UpperRoman
' Start list numbering at 5.
listx.StartIndex = 5
' Create the list items that will go into the list.
Dim liV As New ListItem(New Paragraph(New Run("Boron")))
Dim liVI As New ListItem(New Paragraph(New Run("Carbon")))
Dim liVII As New ListItem(New Paragraph(New Run("Nitrogen")))
Dim liVIII As New ListItem(New Paragraph(New Run("Oxygen")))
Dim liIX As New ListItem(New Paragraph(New Run("Fluorine")))
Dim liX As New ListItem(New Paragraph(New Run("Neon")))
' Finally, add the list items to the list.
listx.ListItems.Add(liV)
listx.ListItems.Add(liVI)
listx.ListItems.Add(liVII)
listx.ListItems.Add(liVIII)
listx.ListItems.Add(liIX)
listx.ListItems.Add(liX)
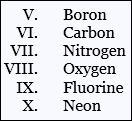
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.

다음 예제에서는 XAML을 사용하여 중첩된 List 목록(목록 내 목록)을 정의하는 방법을 보여 줍니다.
<FlowDocument Background="GhostWhite">
<List MarkerOffset="25" MarkerStyle="UpperRoman" StartIndex="5">
<ListItem>
<Paragraph>Boron</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: B</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 10.811</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Carbon</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: C</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 12.0107</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Nitrogen</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: N</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 14.00674</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Oxygen</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: O</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 15.9994</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Fluorine</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: F</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 18.9984032</Paragraph>
</ListItem>
</List>
</ListItem>
<ListItem>
<Paragraph>Neon</Paragraph>
<List Margin="0" Padding="0" >
<ListItem Margin="40,0,0,0">
<Paragraph>Symbol: Ne</Paragraph>
</ListItem>
<ListItem Margin="40,0,0,0">
<Paragraph>Atomic Mass: 20.1797</Paragraph>
</ListItem>
</List>
</ListItem>
</List>
</FlowDocument>
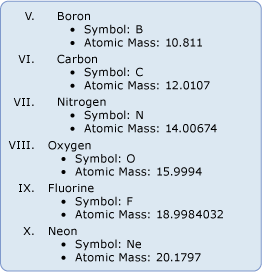
다음 그림은 이 예제에서 렌더링하는 방법을 보여줍니다.

설명
ListItem 자식 콘텐츠에 대 한 강력한 콘텐츠 모델을 적용합니다. 참조 TextElement 콘텐츠 모델 개요 에 대 한 자세한 내용은 ListItem 콘텐츠 모델입니다.
ListItem 요소에 포함 되어야 합니다는 List 요소입니다.
생성자
| ListItem() |
ListItem 클래스의 비어 있는 새 인스턴스를 초기화합니다. |
| ListItem(Paragraph) |
지정된 ListItem 개체를 새 Paragraph의 초기 콘텐츠로 사용하여 ListItem 클래스의 새 인스턴스를 초기화합니다. |
필드
| BorderBrushProperty |
BorderBrush 종속성 속성을 나타냅니다. |
| BorderThicknessProperty |
BorderThickness 종속성 속성을 나타냅니다. |
| FlowDirectionProperty |
FlowDirection 종속성 속성을 나타냅니다. |
| LineHeightProperty |
LineHeight 종속성 속성을 나타냅니다. |
| LineStackingStrategyProperty |
LineStackingStrategy 종속성 속성을 나타냅니다. |
| MarginProperty |
Margin 종속성 속성을 나타냅니다. |
| PaddingProperty |
Padding 종속성 속성을 나타냅니다. |
| TextAlignmentProperty |
TextAlignment 종속성 속성을 나타냅니다. |
속성
| AllowDrop |
이 요소를 끌어서 놓기 작업의 대상으로 사용할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesCaptured |
하나 이상의 터치가 이 요소에 캡처되는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesCapturedWithin |
하나 이상의 터치가 이 요소나 시각적 트리의 임의 자식 요소에 캡처되는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesDirectlyOver |
이 요소 위에서 하나 이상의 터치를 눌렀는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| AreAnyTouchesOver |
이 요소나 시각적 트리의 임의 자식 요소 위에서 하나 이상의 터치를 눌렀는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| Background |
콘텐츠 영역의 배경을 채우는 데 사용되는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| BindingGroup |
요소에 사용되는 BindingGroup을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Blocks | |
| BorderBrush |
요소의 테두리를 그릴 때 사용할 Brush를 가져오거나 설정합니다. |
| BorderThickness |
요소의 테두리 두께를 가져오거나 설정합니다. |
| CommandBindings |
이 요소와 연결된 CommandBinding 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 ContentElement) |
| ContentEnd |
요소의 콘텐츠 끝을 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ContentStart |
요소에 있는 콘텐츠의 시작을 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ContextMenu |
이 요소 내에서 UI(사용자 인터페이스)를 통해 상황에 맞는 메뉴를 요청할 때마다 표시되어야 하는 상황에 맞는 메뉴 요소를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Cursor |
마우스 포인터가 이 요소 위에 있을 때 표시되는 커서를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DataContext |
데이터 바인딩에 참여할 때 요소에 대한 데이터 컨텍스트를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DefaultStyleKey |
테마에서 이 컨트롤에 대해 스타일 템플릿을 찾는 데 사용할 키를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| DependencyObjectType |
DependencyObjectType 이 instance CLR 형식을 래핑하는 을 가져옵니다. (다음에서 상속됨 DependencyObject) |
| Dispatcher |
이 Dispatcher와 연결된 DispatcherObject를 가져옵니다. (다음에서 상속됨 DispatcherObject) |
| ElementEnd |
요소 끝의 바로 뒤 위치를 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| ElementStart |
요소 시작의 바로 앞 위치를 나타내는 텍스트 포인터를 가져옵니다. (다음에서 상속됨 TextElement) |
| FlowDirection |
ListItem 요소 내에 있는 콘텐츠의 흐름에 대한 상대적인 방향을 가져오거나 설정합니다. |
| Focusable |
요소가 포커스를 받을 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| FocusVisualStyle |
키보드 포커스를 캡처할 때 이 요소에 적용되는 모양, 효과 또는 기타 스타일 특성을 사용자 지정할 수 있는 개체를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| FontFamily |
요소 콘텐츠에 대해 기본 설정된 최상위 글꼴 패밀리를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontSize |
요소의 콘텐츠에 대한 글꼴 크기를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontStretch |
요소의 콘텐츠에 대한 글꼴 확대 특성을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontStyle |
요소의 콘텐츠에 대한 글꼴 스타일을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| FontWeight |
요소 내용의 최상위 글꼴 두께를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| ForceCursor |
UI(사용자 인터페이스)가 이 instance Cursor 속성에서 선언한 대로 커서를 렌더링하도록 강제해야 하는지 여부를 FrameworkContentElement 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Foreground |
요소의 내용에 적용할 브러시를 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| HasAnimatedProperties |
이 요소에 애니메이션이 적용된 속성이 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| InputBindings |
이 요소와 연결된 입력 바인딩 컬렉션을 가져옵니다. (다음에서 상속됨 ContentElement) |
| InputScope |
이 FrameworkContentElement에서 사용되는 입력에 대한 컨텍스트를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| IsEnabled |
이 요소가 UI(사용자 인터페이스)에서 사용되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 ContentElement) |
| IsEnabledCore |
파생 클래스에서 IsEnabled의 반환 값이 되는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsFocused |
이 요소에 논리 포커스가 있는지 여부를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsInitialized |
XAML(Extensible Application Markup Language)으로 로드되거나 메서드를 명시적으로 EndInit() 호출하여 이 요소가 초기화되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| IsInputMethodEnabled |
IME(입력 메서드 편집기)와 같은 입력 메서드 시스템이 이 요소에 대한 입력을 처리할 수 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocused |
이 요소에 키보드 포커스가 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusWithin |
키보드 포커스가 요소 내에 있는지 아니면 자식 요소에 있는지를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsLoaded |
표시를 위해 이 요소를 로드했는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| IsMouseCaptured |
마우스가 이 요소에 의해 캡처되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsMouseCaptureWithin |
마우스 캡처가 이 요소 또는 해당 요소 트리의 자식 요소에 의해 보류되는지 여부를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsMouseDirectlyOver |
마우스 포인터의 위치가 요소 합치기를 고려한 적중 횟수 테스트 결과와 일치하는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsMouseOver |
마우스 포인터가 시각적 자식 요소 또는 해당 컨트롤 합성을 포함하여 이 요소 위에 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsSealed |
이 인스턴스가 현재 봉인되어 있는지(읽기 전용인지) 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 DependencyObject) |
| IsStylusCaptured |
스타일러스가 이 요소에 캡처되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsStylusCaptureWithin |
자식 요소 및 컨트롤 합성을 포함하여 스타일러스 캡처를 이 요소에서 보관하는지를 결정하는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsStylusDirectlyOver |
스타일러스의 위치가 요소 합치기를 고려한 적중 횟수 테스트 결과와 일치하는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| IsStylusOver |
스타일러스가 시각적 자식 요소를 포함하여 이 요소 위에 있는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 ContentElement) |
| Language |
개별 요소에 적용되는 지역화/전역화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| LineHeight |
콘텐츠 각 줄의 높이를 가져오거나 설정합니다. |
| LineStackingStrategy |
ListItem내의 각 텍스트 줄에 대한 줄 상자를 결정하는 메커니즘을 가져오거나 설정합니다. |
| List | |
| LogicalChildren |
요소의 논리적 자식을 반복할 수 있는 열거자를 가져옵니다. (다음에서 상속됨 TextElement) |
| Margin |
요소의 여백 두께를 가져오거나 설정합니다. |
| Name |
요소를 식별하는 이름을 가져오거나 설정합니다. 이름은 이벤트 처리기 코드와 같은 프로그래밍 코드 숨김이 XAML 구문 분석 중에 생성되면 요소를 참조할 수 있도록 instance 참조를 제공합니다. (다음에서 상속됨 FrameworkContentElement) |
| NextListItem | |
| OverridesDefaultStyle |
이 요소가 테마 스타일에서 스타일 속성을 통합하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Padding |
요소의 안쪽 여백 두께를 가져오거나 설정합니다. |
| Parent |
논리적 트리에서 이 요소의 부모를 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| PreviousListItem | |
| Resources |
현재 로컬로 정의된 리소스 사전을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| SiblingListItems |
현재 ListItemCollection 요소의 형제 ListItem 요소가 들어 있는 ListItem을 가져옵니다. |
| Style |
이 요소에서 사용할 스타일을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| Tag |
이 요소에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| TemplatedParent |
이 요소의 템플릿 부모에 대한 참조를 가져옵니다. 요소가 템플릿을 통해 만들어지지 않은 경우에는 이 속성이 관련이 없습니다. (다음에서 상속됨 FrameworkContentElement) |
| TextAlignment |
텍스트 콘텐츠의 가로 맞춤을 나타내는 값을 가져오거나 설정합니다. |
| TextEffects |
요소 콘텐츠에 적용할 텍스트 효과 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 TextElement) |
| ToolTip |
UI(사용자 인터페이스)에서 이 요소에 대해 표시되는 도구 설명 개체를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| TouchesCaptured |
이 요소에 캡처된 터치 디바이스를 모두 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesCapturedWithin |
이 요소나 시각적 트리의 임의 자식 요소에 캡처된 터치 디바이스를 모두 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesDirectlyOver |
이 요소 위에 있는 터치 디바이스를 모두 가져옵니다. (다음에서 상속됨 ContentElement) |
| TouchesOver |
이 요소나 시각적 트리의 임의 자식 요소 위에 있는 터치 디바이스를 모두 가져옵니다. (다음에서 상속됨 ContentElement) |
| Typography |
요소 콘텐츠에 대해 현재 유효한 입력 체계 변형을 가져옵니다. (다음에서 상속됨 TextElement) |
메서드
| AddHandler(RoutedEvent, Delegate) |
지정된 라우트된 이벤트에 대해 라우트된 이벤트 처리기를 추가하여 해당 처리기를 현재 요소의 처리기 컬렉션에 추가합니다. (다음에서 상속됨 ContentElement) |
| AddHandler(RoutedEvent, Delegate, Boolean) |
지정된 라우트된 이벤트에 대해 라우트된 이벤트 처리기를 추가하여 해당 처리기를 현재 요소의 처리기 컬렉션에 추가합니다. 이벤트 경로를 따라 다른 요소에서 처리된 것으로 이미 표시된 라우트된 이벤트에 대해 제공된 처리기를 호출하기 위해 |
| AddLogicalChild(Object) |
이 요소의 자식으로 제공된 요소를 추가합니다. (다음에서 상속됨 FrameworkContentElement) |
| AddToEventRoute(EventRoute, RoutedEventArgs) |
현재 EventRoute 이벤트 처리기 컬렉션에 대해 지정된 ContentElement에 처리기를 추가합니다. (다음에서 상속됨 ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock) |
이 요소의 지정된 종속성 속성에 애니메이션을 적용합니다. 모든 기존 애니메이션이 중지되고 새 애니메이션으로 대체됩니다. (다음에서 상속됨 ContentElement) |
| ApplyAnimationClock(DependencyProperty, AnimationClock, HandoffBehavior) |
속성에 이미 실행되는 애니메이션이 있는 경우 어떤 일이 발생할지를 지정하는 기능과 함께 이 요소의 지정된 종속성 속성에 애니메이션을 적용합니다. (다음에서 상속됨 ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline) |
이 요소에서 지정된 애니메이션 속성에 대한 애니메이션을 시작합니다. (다음에서 상속됨 ContentElement) |
| BeginAnimation(DependencyProperty, AnimationTimeline, HandoffBehavior) |
속성에 이미 실행 중인 애니메이션이 있는 경우 수행할 동작을 지정하는 옵션을 사용하여 이 요소의 지정된 애니메이션 속성에 대해 특정 애니메이션을 시작합니다. (다음에서 상속됨 ContentElement) |
| BeginInit() |
요소를 초기화하기 전에 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard) |
제공된 Storyboard에 포함된 작업 시퀀스를 시작합니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior) |
속성에 이미 애니메이션이 적용되어 있는 경우 수행할 작업에 대해 지정된 옵션을 사용하여 제공된 Storyboard에 포함된 작업 시퀀스를 시작합니다. (다음에서 상속됨 FrameworkContentElement) |
| BeginStoryboard(Storyboard, HandoffBehavior, Boolean) |
애니메이션이 시작된 후 제어하기 위한 지정된 상태를 사용하여 제공된 Storyboard에 포함된 작업 시퀀스를 시작합니다. (다음에서 상속됨 FrameworkContentElement) |
| BringIntoView() |
이 요소를 포함된 스크롤 가능한 영역 내에서 뷰에 표시하려고 합니다. (다음에서 상속됨 FrameworkContentElement) |
| CaptureMouse() |
이 요소가 마우스를 캡처하게 합니다. (다음에서 상속됨 ContentElement) |
| CaptureStylus() |
이 요소가 스타일러스를 캡처하게 합니다. (다음에서 상속됨 ContentElement) |
| CaptureTouch(TouchDevice) |
이 요소에 터치를 캡처하도록 강제합니다. (다음에서 상속됨 ContentElement) |
| CheckAccess() |
호출 스레드가 이 DispatcherObject에 액세스할 수 있는지 여부를 확인합니다. (다음에서 상속됨 DispatcherObject) |
| ClearValue(DependencyProperty) |
속성의 로컬 값을 지웁니다. 지울 속성이 DependencyProperty 식별자에서 지정됩니다. (다음에서 상속됨 DependencyObject) |
| ClearValue(DependencyPropertyKey) |
읽기 전용 속성의 로컬 값을 지웁니다. 선언할 속성이 DependencyPropertyKey에서 지정됩니다. (다음에서 상속됨 DependencyObject) |
| CoerceValue(DependencyProperty) |
지정된 종속성 속성의 값을 강제 변환합니다. 호출하는 DependencyObject에 있으므로 이 작업은 종속성 속성의 속성 메타데이터에 지정된 CoerceValueCallback 함수를 호출하여 수행합니다. (다음에서 상속됨 DependencyObject) |
| EndInit() |
요소를 초기화한 후에 바로 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| Equals(Object) |
제공된 DependencyObject가 현재 DependencyObject에 해당하는지 여부를 확인합니다. (다음에서 상속됨 DependencyObject) |
| FindName(String) |
제공된 식별자 이름의 요소를 찾습니다. (다음에서 상속됨 FrameworkContentElement) |
| FindResource(Object) |
지정된 키를 사용하여 리소스를 검색하고, 요청된 리소스가 없으면 예외를 발생시킵니다. (다음에서 상속됨 FrameworkContentElement) |
| Focus() |
이 요소에 포커스를 설정하려고 시도합니다. (다음에서 상속됨 ContentElement) |
| GetAnimationBaseValue(DependencyProperty) |
실행하거나 중지된 애니메이션의 가능한 애니메이션 값을 모두 무시하고 이 요소에 대해 지정된 속성의 기본 속성 값을 반환합니다. (다음에서 상속됨 ContentElement) |
| GetBindingExpression(DependencyProperty) |
지정된 속성의 바인딩에 대한 BindingExpression을 가져옵니다. (다음에서 상속됨 FrameworkContentElement) |
| GetHashCode() |
이 DependencyObject의 해시 코드를 가져옵니다. (다음에서 상속됨 DependencyObject) |
| GetLocalValueEnumerator() |
이 DependencyObject에 대해 로컬로 값을 설정한 종속성 속성을 확인하기 위한 특수 열거자를 만듭니다. (다음에서 상속됨 DependencyObject) |
| GetType() |
현재 인스턴스의 Type을 가져옵니다. (다음에서 상속됨 Object) |
| GetUIParentCore() |
시각적 부모가 없는 경우 이 요소에 대한 대체 논리 부모를 반환합니다. 이 경우 FrameworkContentElement 부모는 항상 Parent 속성과 동일한 값입니다. (다음에서 상속됨 FrameworkContentElement) |
| GetValue(DependencyProperty) |
이 DependencyObject의 인스턴스에서 종속성 속성의 현재 유효 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| InvalidateProperty(DependencyProperty) |
지정된 종속성 속성의 유효 값을 다시 계산합니다. (다음에서 상속됨 DependencyObject) |
| MemberwiseClone() |
현재 Object의 단순 복사본을 만듭니다. (다음에서 상속됨 Object) |
| MoveFocus(TraversalRequest) |
키보드 포커스를 이 요소에서 다른 요소로 이동합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnContextMenuClosing(ContextMenuEventArgs) |
ContextMenuClosing 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnContextMenuOpening(ContextMenuEventArgs) |
ContextMenuOpening 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnCreateAutomationPeer() |
WPF(Windows Presentation Foundation) 인프라에 대한 클래스별 AutomationPeer 구현을 반환합니다. (다음에서 상속됨 ContentElement) |
| OnDragEnter(DragEventArgs) |
처리되지 않은 DragEnter 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDragLeave(DragEventArgs) |
처리되지 않은 DragLeave 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDragOver(DragEventArgs) |
처리되지 않은 DragOver 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnDrop(DragEventArgs) |
처리되지 않은 DragEnter 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGiveFeedback(GiveFeedbackEventArgs) |
처리되지 않은 GiveFeedback 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotFocus(RoutedEventArgs) |
GotFocus 이벤트에 대한 클래스 처리기입니다. (다음에서 상속됨 FrameworkContentElement) |
| OnGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 GotKeyboardFocus 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotMouseCapture(MouseEventArgs) |
처리되지 않은 GotMouseCapture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotStylusCapture(StylusEventArgs) |
처리되지 않은 GotStylusCapture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnGotTouchCapture(TouchEventArgs) |
이 요소에 터치가 캡처될 때 발생하는 GotTouchCapture 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnInitialized(EventArgs) |
Initialized 이벤트를 발생시킵니다. 이 메서드는 IsInitialized가 |
| OnIsKeyboardFocusedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsKeyboardFocusedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsKeyboardFocusWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 IsKeyboardFocusWithinChanged 이벤트가 발생하기 직전에 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseCapturedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsMouseCapturedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsMouseCaptureWithinChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsMouseDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsMouseDirectlyOverChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusCapturedChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsStylusCapturedChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusCaptureWithinChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsStylusCaptureWithinChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnIsStylusDirectlyOverChanged(DependencyPropertyChangedEventArgs) |
이 요소에 의해 처리되지 않은 IsStylusDirectlyOverChanged 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnKeyDown(KeyEventArgs) |
처리되지 않은 KeyDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnKeyUp(KeyEventArgs) |
처리되지 않은 KeyUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostFocus(RoutedEventArgs) |
지정된 이벤트 데이터를 사용하여 LostFocus 라우트된 이벤트를 발생시킵니다. (다음에서 상속됨 ContentElement) |
| OnLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 LostKeyboardFocus 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostMouseCapture(MouseEventArgs) |
처리되지 않은 LostMouseCapture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostStylusCapture(StylusEventArgs) |
처리되지 않은 LostStylusCapture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnLostTouchCapture(TouchEventArgs) |
이 요소에서 터치 캡처가 손실될 때 발생하는 LostTouchCapture 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnMouseDown(MouseButtonEventArgs) |
처리되지 않은 MouseDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseEnter(MouseEventArgs) |
이 요소에 의해 처리되지 않은 MouseEnter 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeave(MouseEventArgs) |
이 요소에 의해 처리되지 않은 MouseLeave 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeftButtonDown(MouseButtonEventArgs) |
이 요소에 의해 처리되지 않은 MouseLeftButtonDown 라우트된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseLeftButtonUp(MouseButtonEventArgs) |
처리되지 않은 MouseLeftButtonUp 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseMove(MouseEventArgs) |
처리되지 않은 MouseMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseRightButtonDown(MouseButtonEventArgs) |
처리되지 않은 MouseRightButtonDown 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseRightButtonUp(MouseButtonEventArgs) |
처리되지 않은 MouseRightButtonUp 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseUp(MouseButtonEventArgs) |
처리되지 않은 MouseUp 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnMouseWheel(MouseWheelEventArgs) |
처리되지 않은 MouseWheel 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragEnter(DragEventArgs) |
처리되지 않은 PreviewDragEnter 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragLeave(DragEventArgs) |
처리되지 않은 PreviewDragLeave 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDragOver(DragEventArgs) |
처리되지 않은 PreviewDragOver 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewDrop(DragEventArgs) |
처리되지 않은 PreviewDrop 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewGiveFeedback(GiveFeedbackEventArgs) |
처리되지 않은 PreviewGiveFeedback 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewGotKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 PreviewGotKeyboardFocus 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewKeyDown(KeyEventArgs) |
처리되지 않은 PreviewKeyDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewKeyUp(KeyEventArgs) |
처리되지 않은 PreviewKeyUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewLostKeyboardFocus(KeyboardFocusChangedEventArgs) |
처리되지 않은 PreviewKeyDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseDown 연결된 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseLeftButtonDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseLeftButtonDown 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseLeftButtonUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseLeftButtonUp 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseMove(MouseEventArgs) |
처리되지 않은 PreviewMouseMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseRightButtonDown(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseRightButtonDown 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseRightButtonUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseRightButtonUp 라우트된 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseUp(MouseButtonEventArgs) |
처리되지 않은 PreviewMouseUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewMouseWheel(MouseWheelEventArgs) |
처리되지 않은 PreviewMouseWheel 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewQueryContinueDrag(QueryContinueDragEventArgs) |
처리되지 않은 PreviewQueryContinueDrag 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusButtonDown(StylusButtonEventArgs) |
처리되지 않은 PreviewStylusButtonDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusButtonUp(StylusButtonEventArgs) |
처리되지 않은 PreviewStylusButtonUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusDown(StylusDownEventArgs) |
처리되지 않은 PreviewStylusDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusInAirMove(StylusEventArgs) |
처리되지 않은 PreviewStylusInAirMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusInRange(StylusEventArgs) |
처리되지 않은 PreviewStylusInRange 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusMove(StylusEventArgs) |
처리되지 않은 PreviewStylusMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusOutOfRange(StylusEventArgs) |
처리되지 않은 PreviewStylusOutOfRange 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusSystemGesture(StylusSystemGestureEventArgs) |
처리되지 않은 PreviewStylusSystemGesture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewStylusUp(StylusEventArgs) |
처리되지 않은 PreviewStylusUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTextInput(TextCompositionEventArgs) |
처리되지 않은 PreviewTextInput 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchDown(TouchEventArgs) |
터치가 이 요소를 누를 때 발생하는 PreviewTouchDown 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchMove(TouchEventArgs) |
이 요소 내부에 있는 동안 터치가 이동할 때 발생하는 PreviewTouchMove 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPreviewTouchUp(TouchEventArgs) |
이 요소 내에서 터치를 해제할 때 발생하는 PreviewTouchUp 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnPropertyChanged(DependencyPropertyChangedEventArgs) |
요소에 있는 하나 이상의 종속성 속성의 유효 값 변경에 대한 알림을 처리합니다. (다음에서 상속됨 TextElement) |
| OnQueryContinueDrag(QueryContinueDragEventArgs) |
처리되지 않은 QueryContinueDrag 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnQueryCursor(QueryCursorEventArgs) |
처리되지 않은 QueryCursor 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStyleChanged(Style, Style) |
이 요소에서 사용 중인 스타일이 변경될 때 호출됩니다. (다음에서 상속됨 FrameworkContentElement) |
| OnStylusButtonDown(StylusButtonEventArgs) |
처리되지 않은 StylusButtonDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusButtonUp(StylusButtonEventArgs) |
처리되지 않은 StylusButtonUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusDown(StylusDownEventArgs) |
처리되지 않은 StylusDown 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusEnter(StylusEventArgs) |
이 요소에 의해 처리되지 않은 StylusEnter 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusInAirMove(StylusEventArgs) |
처리되지 않은 StylusInAirMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusInRange(StylusEventArgs) |
처리되지 않은 StylusInRange 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusLeave(StylusEventArgs) |
이 요소에 의해 처리되지 않은 StylusLeave 연결된 이벤트가 발생할 때 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusMove(StylusEventArgs) |
처리되지 않은 StylusMove 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusOutOfRange(StylusEventArgs) |
처리되지 않은 StylusOutOfRange 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusSystemGesture(StylusSystemGestureEventArgs) |
처리되지 않은 StylusSystemGesture 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnStylusUp(StylusEventArgs) |
처리되지 않은 StylusUp 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnTextInput(TextCompositionEventArgs) |
처리되지 않은 TextInput 연결 이벤트가 해당 경로에서 이 클래스로부터 파생된 요소에 도달할 경우 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 ContentElement) |
| OnToolTipClosing(ToolTipEventArgs) |
ToolTipClosing 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnToolTipOpening(ToolTipEventArgs) |
ToolTipOpening 라우트된 이벤트가 해당 경로에서 이 클래스에 도달할 때마다 호출됩니다. 이 이벤트에 대한 클래스 처리를 추가하려면 이 메서드를 구현합니다. (다음에서 상속됨 FrameworkContentElement) |
| OnTouchDown(TouchEventArgs) |
터치가 이 요소 내부를 누를 때 발생하는 TouchDown 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchEnter(TouchEventArgs) |
터치가 이 요소의 경계 외부에서 내부로 이동할 때 발생하는 TouchEnter 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchLeave(TouchEventArgs) |
터치가 이 요소의 경계 내부에서 외부로 이동할 때 발생하는 TouchLeave 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchMove(TouchEventArgs) |
이 요소 내부에 있는 동안 터치가 이동할 때 발생하는 TouchMove 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| OnTouchUp(TouchEventArgs) |
이 요소 내에서 터치를 해제할 때 발생하는 TouchUp 라우트된 이벤트에 대한 클래스 처리를 제공합니다. (다음에서 상속됨 ContentElement) |
| PredictFocus(FocusNavigationDirection) |
제공된 포커스 이동 방향에 대해 이 요소를 기준으로 포커스를 받을 다음 요소를 결정하며 실제로 포커스를 이동하지는 않습니다. 이 메서드는 봉인되어 있으며 재정의할 수 없습니다. (다음에서 상속됨 FrameworkContentElement) |
| RaiseEvent(RoutedEventArgs) |
특정 라우트된 이벤트를 발생시킵니다. 발생되는 RoutedEvent는 제공된 RoutedEventArgs 인스턴스 내에서 해당 이벤트 데이터의 RoutedEvent 속성으로 식별됩니다. (다음에서 상속됨 ContentElement) |
| ReadLocalValue(DependencyProperty) |
종속성 속성의 로컬 값을 반환합니다(있는 경우). (다음에서 상속됨 DependencyObject) |
| RegisterName(String, Object) |
NameScope 등록 메서드에 대한 액세스를 간소화하는 접근자를 제공합니다. (다음에서 상속됨 FrameworkContentElement) |
| ReleaseAllTouchCaptures() |
이 요소에서 캡처된 터치 디바이스를 모두 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseMouseCapture() |
이 요소가 마우스를 캡처한 경우 캡처를 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseStylusCapture() |
이 요소가 스타일러스 디바이스를 캡처한 경우 캡처를 해제합니다. (다음에서 상속됨 ContentElement) |
| ReleaseTouchCapture(TouchDevice) |
이 요소에서 지정된 터치 디바이스를 해제하려고 합니다. (다음에서 상속됨 ContentElement) |
| RemoveHandler(RoutedEvent, Delegate) |
지정된 라우트된 이벤트 처리기를 이 요소에서 제거합니다. (다음에서 상속됨 ContentElement) |
| RemoveLogicalChild(Object) |
지정된 요소를 이 요소의 논리적 트리에서 제거합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetBinding(DependencyProperty, BindingBase) |
제공된 바인딩 개체를 기반으로 하여 이 요소에 바인딩을 연결합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetBinding(DependencyProperty, String) |
데이터 소스에 대한 경로 정규화로 제공된 소스 속성 이름을 기반으로 이 요소에 바인딩을 연결합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetCurrentValue(DependencyProperty, Object) |
해당 값 소스를 변경하지 않고 종속성 속성의 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| SetResourceReference(DependencyProperty, Object) |
지정된 이름으로 리소스를 검색하고 지정된 속성에 대해 해당 리소스에 리소스 참조를 설정합니다. (다음에서 상속됨 FrameworkContentElement) |
| SetValue(DependencyProperty, Object) |
지정된 종속성 속성 식별자를 가진 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| SetValue(DependencyPropertyKey, Object) |
종속성 속성의 DependencyPropertyKey 식별자에 의해 지정된 읽기 전용 종속성 속성의 로컬 값을 설정합니다. (다음에서 상속됨 DependencyObject) |
| ShouldSerializeBlocks(XamlDesignerSerializationManager) |
Blocks 개체를 serialize하는 동안 ListItem 속성의 유효 값을 serialize해야 하는지 여부를 나타내는 값을 반환합니다. |
| ShouldSerializeCommandBindings() |
serialization 프로세스에서 이 클래스의 인스턴스에 있는 CommandBindings 속성의 콘텐츠를 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 ContentElement) |
| ShouldSerializeInputBindings() |
serialization 프로세스에서 이 클래스의 인스턴스에 있는 InputBindings 속성의 콘텐츠를 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 ContentElement) |
| ShouldSerializeProperty(DependencyProperty) |
serialization 프로세스에서 지정된 종속성 속성의 값을 직렬화해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 DependencyObject) |
| ShouldSerializeResources() |
serialization 프로세스에서 이 클래스의 인스턴스에 있는 Resources 속성의 콘텐츠를 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 FrameworkContentElement) |
| ShouldSerializeStyle() |
serialization 프로세스에서 이 클래스의 인스턴스에 있는 Style 속성의 콘텐츠를 serialize해야 하는지 여부를 나타내는 값을 반환합니다. (다음에서 상속됨 FrameworkContentElement) |
| ToString() |
현재 개체를 나타내는 문자열을 반환합니다. (다음에서 상속됨 Object) |
| TryFindResource(Object) |
지정된 키를 사용하여 리소스를 검색하고 해당 리소스를 반환합니다(있는 경우). (다음에서 상속됨 FrameworkContentElement) |
| UnregisterName(String) |
NameScope 등록 취소 메서드에 대한 액세스를 간소화합니다. (다음에서 상속됨 FrameworkContentElement) |
| UpdateDefaultStyle() |
기본 스타일을 현재 FrameworkContentElement에 다시 적용합니다. (다음에서 상속됨 FrameworkContentElement) |
| VerifyAccess() |
호출 스레드에서 이 DispatcherObject에 액세스할 수 있는지 확인합니다. (다음에서 상속됨 DispatcherObject) |
이벤트
| ContextMenuClosing |
요소의 상황에 맞는 메뉴를 닫기 직전에 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| ContextMenuOpening |
요소의 상황에 맞는 메뉴를 열 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| DataContextChanged |
이 요소의 데이터 컨텍스트가 변경될 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| DragEnter |
입력 시스템에서 이 요소를 끌기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| DragLeave |
입력 시스템에서 이 요소를 끌기 원본으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| DragOver |
입력 시스템에서 이 요소를 잠재적인 놓기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| Drop |
입력 시스템에서 이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| FocusableChanged |
Focusable 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| GiveFeedback |
입력 시스템에서 이 요소를 포함하는 기본 끌어서 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| GotFocus |
이 요소가 논리 포커스를 가져오면 발생합니다. (다음에서 상속됨 ContentElement) |
| GotKeyboardFocus |
이 요소에 키보드 포커스가 있으면 발생합니다. (다음에서 상속됨 ContentElement) |
| GotMouseCapture |
이 요소가 마우스를 캡처하면 발생합니다. (다음에서 상속됨 ContentElement) |
| GotStylusCapture |
이 요소가 스타일러스를 캡처하면 발생합니다. (다음에서 상속됨 ContentElement) |
| GotTouchCapture |
이 요소에 터치가 캡처될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| Initialized |
이 FrameworkContentElement가 초기화될 때 발생합니다. 이는 IsInitialized 속성의 값이 |
| IsEnabledChanged |
이 요소의 IsEnabled 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusedChanged |
이 요소의 IsKeyboardFocused 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsKeyboardFocusWithinChanged |
이 요소의 IsKeyboardFocusWithinChanged 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseCapturedChanged |
이 요소의 IsMouseCaptured 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseCaptureWithinChanged |
이 요소의 IsMouseCaptureWithinProperty 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsMouseDirectlyOverChanged |
이 요소의 IsMouseDirectlyOver 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusCapturedChanged |
이 요소의 IsStylusCaptured 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusCaptureWithinChanged |
이 요소의 IsStylusCaptureWithin 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| IsStylusDirectlyOverChanged |
이 요소의 IsStylusDirectlyOver 속성 값이 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| KeyDown |
이 요소에 포커스가 있는 동안 키를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| KeyUp |
이 요소에 포커스가 있는 동안 키를 놓을 때 발생합니다. (다음에서 상속됨 ContentElement) |
| Loaded |
요소를 배치하고 렌더링하여 상호 작용할 준비가 되면 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| LostFocus |
이 요소가 논리 포커스를 손실하면 발생합니다. (다음에서 상속됨 ContentElement) |
| LostKeyboardFocus |
이 요소에 더 이상 키보드 포커스가 없으면 발생합니다. (다음에서 상속됨 ContentElement) |
| LostMouseCapture |
이 요소가 마우스 캡처를 손실하면 발생합니다. (다음에서 상속됨 ContentElement) |
| LostStylusCapture |
이 요소가 스타일러스 캡처를 손실하면 발생합니다. (다음에서 상속됨 ContentElement) |
| LostTouchCapture |
이 요소에서 터치 캡처가 손실될 때 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseDown |
포인터가 이 요소 위에 있는 동안 마우스 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseEnter |
마우스 포인터가 이 요소의 영역 안으로 들어가면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeave |
마우스 포인터가 이 요소의 영역을 벗어나면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeftButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseLeftButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseMove |
이 요소 위에 있는 동안 마우스 포인터를 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseRightButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseRightButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseUp |
이 요소 위에서 마우스 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| MouseWheel |
마우스 포인터가 이 요소 위에 있는 동안 사용자가 마우스 휠을 굴리면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragEnter |
입력 시스템에서 이 요소를 끌기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragLeave |
입력 시스템에서 이 요소를 끌기 원본으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDragOver |
입력 시스템에서 이 요소를 잠재적인 놓기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewDrop |
입력 시스템에서 이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewGiveFeedback |
끌어서 놓기 작업이 시작되면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewGotKeyboardFocus |
이 요소에 키보드 포커스가 있으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewKeyDown |
이 요소에 키보드 포커스가 있는 동안 키를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewKeyUp |
이 요소에 키보드 포커스가 있는 동안 키를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewLostKeyboardFocus |
이 요소에 더 이상 키보드 포커스가 없으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseDown |
포인터가 이 요소 위에 있는 동안 마우스 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseLeftButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseLeftButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 왼쪽 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseMove |
마우스 포인터가 이 요소 위에 있는 동안 마우스 포인터를 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseRightButtonDown |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseRightButtonUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 오른쪽 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseUp |
마우스 포인터가 이 요소 위에 있는 동안 마우스 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewMouseWheel |
마우스 포인터가 이 요소 위에 있는 동안 사용자가 마우스 휠을 굴리면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewQueryContinueDrag |
끌어서 놓기 작업 중 키보드 또는 마우스 단추 상태가 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusButtonDown |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusButtonUp |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusDown |
이 요소 위에 있는 동안 스타일러스가 디지타이저를 건드리면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusInAirMove |
스타일러스가 디지타이저를 실제로 건드리지 않고 요소 위로 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusInRange |
이 요소 위에 있는 동안 스타일러스가 디지타이저를 검색할 만큼 가까이 있으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusMove |
요소 위에 있는 동안 스타일러스를 움직이면 발생합니다. 이 이벤트를 발생시키려면 디지타이저에서 검색하는 동안 스타일러스를 움직여야 합니다. 움직이지 않으면 PreviewStylusInAirMove가 대신 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusOutOfRange |
스타일러스가 디지타이저에서 멀리 떨어져 있어 검색할 수 없으면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusSystemGesture |
사용자가 여러 스타일러스 제스처 중 하나를 수행하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewStylusUp |
스타일러스가 이 요소 위에 있는 동안 사용자가 디지타이저에서 스타일러스를 올리면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTextInput |
이 요소가 디바이스와 별개의 방식으로 텍스트를 가져오면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchDown |
손가락이 이 요소 위에 있는 동안 화면을 터치하면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchMove |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| PreviewTouchUp |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 떼면 발생합니다. (다음에서 상속됨 ContentElement) |
| QueryContinueDrag |
끌어서 놓기 작업 중 키보드 또는 마우스 단추 상태가 변경되면 발생합니다. (다음에서 상속됨 ContentElement) |
| QueryCursor |
커서를 표시하도록 요청하면 발생합니다. 이 이벤트는 마우스 포인터를 새 위치로 이동할 때마다 요소에서 발생합니다. 즉, 새로운 위치에 따라 커서 개체가 변경되어야 할 수 있습니다. (다음에서 상속됨 ContentElement) |
| SourceUpdated |
이 요소에서 바인딩에 관여되는 연결된 데이터 소스가 변경될 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| StylusButtonDown |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 누르면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusButtonUp |
포인터가 이 요소 위에 있는 동안 스타일러스 단추를 놓으면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusDown |
스타일러스가 이 요소 위에 있는 동안 스타일러스가 디지타이저를 건드리면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusEnter |
스타일러스가 이 요소의 영역 안으로 들어가면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusInAirMove |
스타일러스가 디지타이저를 실제로 건드리지 않고 요소 위로 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusInRange |
이 요소 위에 있는 동안 스타일러스가 디지타이저를 검색할 만큼 가까이 있으면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusLeave |
스타일러스가 요소의 영역을 벗어나면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusMove |
스타일러스가 이 요소 위로 움직일 때 발생합니다. 이 이벤트가 발생하려면 스타일러스가 디지타이저 위에서 움직여야 합니다. 그러지 않으면 StylusInAirMove가 대신 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusOutOfRange |
이 요소 위에 있는 동안 스타일러스가 디지타이저에서 멀리 떨어져 있어 검색할 수 없으면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusSystemGesture |
사용자가 여러 스타일러스 제스처 중 하나를 수행하면 발생합니다. (다음에서 상속됨 ContentElement) |
| StylusUp |
스타일러스가 이 요소 위에 있는 동안 사용자가 디지타이저에서 스타일러스를 올리면 발생합니다. (다음에서 상속됨 ContentElement) |
| TargetUpdated |
이 요소의 바인딩에 참여하는 연결된 대상 속성이 변경되면 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| TextInput |
이 요소가 디바이스와 별개의 방식으로 텍스트를 가져오면 발생합니다. (다음에서 상속됨 ContentElement) |
| ToolTipClosing |
요소의 도구 설명을 닫기 직전에 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| ToolTipOpening |
요소의 도구 설명이 열리면 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
| TouchDown |
손가락이 이 요소 위에 있는 동안 화면을 터치하면 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchEnter |
터치가 이 요소의 경계 외부에서 내부로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchLeave |
터치가 이 요소의 경계 내부에서 외부로 이동할 때 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchMove |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 움직이면 발생합니다. (다음에서 상속됨 ContentElement) |
| TouchUp |
손가락이 이 요소 위에 있는 동안 화면에서 손가락을 떼면 발생합니다. (다음에서 상속됨 ContentElement) |
| Unloaded |
로드된 요소의 요소 트리에서 요소를 제거할 때 발생합니다. (다음에서 상속됨 FrameworkContentElement) |
명시적 인터페이스 구현
| IAddChild.AddChild(Object) |
자식 개체를 추가합니다. (다음에서 상속됨 TextElement) |
| IAddChild.AddText(String) |
노드의 텍스트 콘텐츠를 개체에 추가합니다. (다음에서 상속됨 TextElement) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
이 멤버에 대한 설명을 보려면 IsAmbientPropertyAvailable(String) 메서드를 참조하세요. (다음에서 상속됨 FrameworkContentElement) |
적용 대상
.NET
