WPF 콘텐츠 모델
WPF(Windows Presentation Foundation)는 다양한 형식의 콘텐츠를 표시하는 것을 기본 용도로 하는 많은 컨트롤 형식 및 컨트롤과 유사한 형식을 제공하는 프레젠테이션 플랫폼입니다. 사용할 컨트롤이나 파생시킬 컨트롤을 결정하려면 특정 컨트롤이 가장 잘 표시할 수 있는 개체 유형을 이해해야 합니다.
이 항목에서는 WPF 컨트롤 형식 및 컨트롤과 비슷한 형식에 대한 콘텐츠 모델을 요약하여 보여 줍니다. 콘텐츠 모델은 컨트롤에 사용될 수 있는 컨트롤에 대해 설명합니다. 또한 이 항목에서는 각 컨트롤 모델에 대한 콘텐츠 속성을 보여 줍니다. 콘텐츠 속성은 개체의 콘텐츠를 저장하는 데 사용되는 속성입니다.
임의의 콘텐츠가 들어 있는 클래스
일부 컨트롤은 문자열, DateTime 개체 또는 추가 항목에 대한 컨테이너로 사용하는 UIElement 같은 모든 형식의 개체를 포함할 수 있습니다. 예를 들어 Button은 이미지와 일부 텍스트를 포함할 수 있고, CheckBox는 DateTime.Now의 값을 포함할 수 있습니다.
WPF에는 임의의 콘텐츠가 들어 있는 네 개의 클래스가 있습니다. 다음 표에서는 Control에서 상속되는 클래스를 확인할 수 있습니다.
| 임의의 콘텐츠가 들어 있는 클래스 | 콘텐츠 |
|---|---|
| ContentControl | 임의의 단일 개체입니다. |
| HeaderedContentControl | 헤더 및 단일 항목이며 둘 모두 임의의 개체입니다. |
| ItemsControl | 임의 개체의 컬렉션입니다. |
| HeaderedItemsControl | 헤더와 항목 컬렉션이며 모두 임의의 개체입니다. |
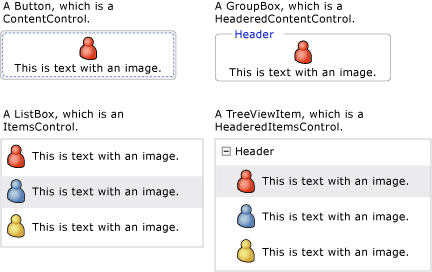
이러한 클래스에서 상속하는 컨트롤은 동일한 형식의 콘텐츠를 포함하며 콘텐츠를 동일한 방식으로 처리할 수 있습니다. 다음 그림에서는 이미지와 일부 텍스트를 포함하는 각 콘텐츠 모델의 컨트롤을 하나씩 보여 줍니다.

임의의 단일 개체가 들어 있는 컨트롤
ContentControl 클래스에는 단일 임의 콘텐츠가 포함되어 있습니다. 해당 콘텐츠 속성은 Content합니다. 다음 컨트롤은 ContentControl에서 상속하며 관련 콘텐츠 모델을 사용합니다.
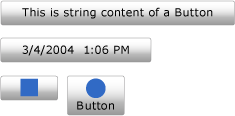
다음 그림에는 Content가 문자열, DateTime 개체, Rectangle, 그리고 Ellipse 및 TextBlock을 포함하는 Panel로 설정된 단추 4개가 나옵니다.

Content 속성을 설정하는 방법의 예는 ContentControl에서 확인할 수 있습니다.
헤더와 임의의 단일 개체가 들어 있는 컨트롤
HeaderedContentControl 클래스는 ContentControl에서 상속하며 콘텐츠를 헤더와 함께 표시합니다. ContentControl에서 콘텐츠 속성인 Content를 상속하고 Object 형식인 Header 속성을 정의하며, 따라서 두 항목 모두 임의 개체가 될 수 있습니다.
다음 컨트롤은 HeaderedContentControl에서 상속하며 관련 콘텐츠 모델을 사용합니다.
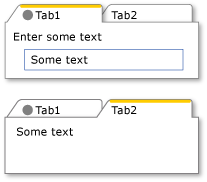
다음 그림에는 두 가지 TabItem 개체가 나옵니다. 첫 번째 TabItem에는 Header 및 Content인 UIElement 개체가 있습니다. Header는 Ellipse 및 TextBlock을 포함하는 StackPanel로 설정됩니다. Content는 TextBlock 및 Label을 포함하는 StackPanel로 설정됩니다. 두 번째 TabItem에는 Header에 문자열이 있고 Content에 TextBlock이 있습니다.

TabItem 개체를 만드는 방법의 예는 HeaderedContentControl에서 확인할 수 있습니다.
임의 개체의 컬렉션을 포함하는 컨트롤
ItemsControl 클래스는 Control에서 상속하며 문자열, 개체 및 기타 요소 같은 다양한 항목을 포함할 수 있습니다. 이 클래스의 콘텐츠 속성은 ItemsSource와 Items입니다. ItemsSource는 일반적으로 데이터 컬렉션을 이용해 ItemsControl을 채우는 데 사용합니다. 컬렉션을 이용해 ItemsControl을 채우고 싶지 않다면 Items 속성을 사용하여 항목을 추가할 수 있습니다.
다음 컨트롤은 ItemsControl에서 상속하며 관련 콘텐츠 모델을 사용합니다.
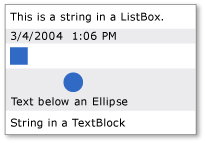
다음 그림에는 다음과 같은 형식의 항목이 포함된 ListBox가 나옵니다.

헤더와 임의 개체의 컬렉션을 포함하는 컨트롤
HeaderedItemsControl 클래스는 ItemsControl에서 상속하며 문자열, 개체 또는 기타 요소와 헤더 같은 다양한 항목을 포함할 수 있습니다. ItemsControl 콘텐츠 속성인 ItemsSource와 Items를 상속하고, 임의의 개체일 수 있는 Header 속성을 정의합니다.
다음 컨트롤은 HeaderedItemsControl에서 상속하며 관련 콘텐츠 모델을 사용합니다.
UIElement 개체 컬렉션을 포함하는 클래스
Panel 클래스는 자식 UIElement 개체를 배치하고 정렬합니다. 해당 콘텐츠 속성은 Children합니다.
다음 클래스는 Panel 클래스에서 상속하며 관련 콘텐츠 모델을 사용합니다.
자세한 내용은 패널 개요를 참조하세요.
UIElement의 모양에 영향을 주는 클래스
Decorator 클래스는 시각적 효과를 단일 자식 UIElement나 그 주위에 적용합니다. 해당 콘텐츠 속성은 Child합니다. 다음 클래스는 Decorator에서 상속하며 관련 콘텐츠 모델을 사용합니다.
다음 그림에는 주위가 Border로 장식된 TextBox를 보여 줍니다.

테두리가 있는 TextBlock
UIElement에 대한 시각적 피드백을 제공하는 클래스
Adorner 클래스는 사용자에게 시각적 신호를 제공합니다. 예를 들어 Adorner를 사용하여 함수 핸들을 요소에 추가하거나 컨트롤에 대한 상태 정보를 제공할 수 있습니다. Adorner 클래스는 사용자 표시기를 만들 수 있도록 프레임워크를 제공합니다. WPF에서는 구현된 표시기를 제공하지 않습니다. 자세한 내용은 표시기 개요를 참조하세요.
사용자가 텍스트를 입력할 수 있는 클래스
WPF는 사용자가 텍스트를 입력할 수 있는 세 개의 기본 컨트롤을 제공합니다. 각 컨트롤에는 텍스트가 다르게 표시됩니다. 다음 표에서는 이 세 가지 텍스트 관련 컨트롤과 텍스트를 표시할 때의 기능 및 컨트롤 텍스트를 포함하는 속성을 보여 줍니다.
| 제어 | 텍스트 표시 | 콘텐츠 속성 |
|---|---|---|
| TextBox | 일반 텍스트 | Text |
| RichTextBox | 서식 있는 텍스트 | Document |
| PasswordBox | 숨겨진 텍스트(문자가 마스킹됨) | Password |
텍스트를 표시하는 클래스
여러 클래스를 사용하여 일반 텍스트나 서식이 지정된 텍스트를 표시할 수 있습니다. TextBlock을 사용하여 소량의 텍스트를 표시할 수 있습니다. 대량의 텍스트를 표시하고 싶다면 FlowDocumentReader, FlowDocumentPageViewer 또는 FlowDocumentScrollViewer 컨트롤을 사용하세요.
TextBlock에는 두 가지 콘텐츠 속성인 Text와 Inlines가 있습니다. 일관된 서식을 사용하는 텍스트를 표시하려면 Text 속성을 선택하는 것이 좋습니다. 텍스트 전체에서 다양한 서식을 사용하고 싶다면 Inlines 속성을 사용하세요. Inlines 속성은 텍스트 서식 지정 방법을 지정하는 Inline 개체의 컬렉션입니다.
다음 표에는 FlowDocumentReader, FlowDocumentPageViewer 및 FlowDocumentScrollViewer 클래스의 콘텐츠 속성이 나열되어 있습니다.
| 제어 | 콘텐츠 속성 | 콘텐츠 속성 형식 |
|---|---|---|
| FlowDocumentPageViewer | 문서 | IDocumentPaginatorSource |
| FlowDocumentReader | 문서 | FlowDocument |
| FlowDocumentScrollViewer | 문서 | FlowDocument |
FlowDocument는 IDocumentPaginatorSource 인터페이스를 구현하며, 따라서 3가지 클래스 모두 FlowDocument를 콘텐츠로 가질 수 있습니다.
텍스트 서식을 지정하는 클래스
TextElement 및 관련 클래스를 사용하면 텍스트의 서식을 지정할 수 있습니다. TextElement 개체는 TextBlock 및 FlowDocument 개체에 있는 텍스트를 포함하고 서식을 지정합니다. TextElement 개체의 두 가지 기본 형식은 Block 요소와 Inline 요소입니다. Block 요소는 단락이나 목록 같은 텍스트 블록을 나타냅니다. Inline 요소는 블록 내 텍스트 부분을 나타냅니다. 다양한 Inline 클래스를 사용하여 해당 클래스가 적용되는 텍스트의 서식을 지정할 수 있습니다. 각 TextElement에는 자체 콘텐츠 모델이 있습니다. 자세한 내용은 TextElement 콘텐츠 모델 개요를 참조하세요.
참고 항목
.NET Desktop feedback
