실험적 모바일 Blazor 바인딩
실험적 모바일 Blazor 바인딩을 사용하면 개발자가 친숙한 웹 프로그래밍 패턴을 사용하여 Android, iOS, Windows, macOS 및 Tizen용 C# 및 .NET을 사용하여 네이티브 및 하이브리드 모바일 앱을 빌드할 수 있습니다. 실험적 모바일 Blazor 바인딩은 Razor 구문을 사용하여 애플리케이션의 UI 구성 요소 및 동작을 정의합니다. 기본 UI 구성 요소는 Xamarin.Forms 네이티브 UI 구성 요소를 기반으로 하며 하이브리드 앱에서는 HTML 요소와 혼합됩니다.
Blazor는 .NET Standard 2.0 에서 실행되므로 대부분의 다른 .NET 앱과 .NET 코드를 공유할 수 있습니다.
모바일 Blazor 바인딩을 사용하면 레이블, 단추 및 기타 네이티브 UI 구성 요소를 사용하여 네이티브 UI를 쉽게 빌드할 수 있습니다.
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
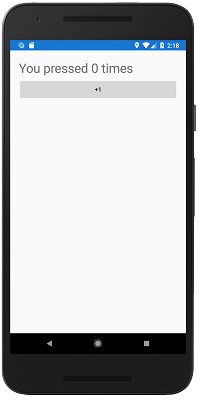
여기서는 Android 에뮬레이터에서 실행됩니다.
또한 동일한 화면에서 네이티브 UI와 HTML UI를 혼합하여 동일한 앱 논리와 상태를 공유하는 하이브리드 앱을 빌드할 수 있습니다.
/Main.razor: (네이티브 UI)@inject CounterState CounterState <ContentView> <StackLayout> <StackLayout Margin="new Thickness(20)"> <Label Text="@($"You pressed {CounterState.CurrentCount} times")" FontSize="30" /> <Button Text="Increment from native" OnClick="@CounterState.IncrementCount" Padding="10" /> </StackLayout> <BlazorWebView ContentRoot="WebUI/wwwroot" VerticalOptions="LayoutOptions.FillAndExpand"> <FirstBlazorHybridApp.WebUI.App /> </BlazorWebView> </StackLayout> </ContentView> @code { // initialization code }/WebUI/App.razor: (HTML UI)@inject CounterState CounterState <div style="text-align: center; background-color: lightblue;"> <div> <span style="font-size: 30px; font-weight: bold;"> You pressed @CounterState.CurrentCount times </span> </div> <div> <button style="margin: 20px;" @onclick="ClickMe">Increment from HTML</button> </div> </div> @code { private void ClickMe() { CounterState.IncrementCount(); } // initialization code }
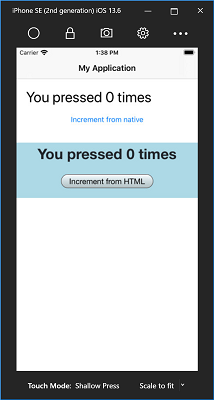
여기서는 iOS 시뮬레이터에서 실행되고, 맨 위에 네이티브 UI가 있고, 아래쪽에 HTML UI가 있으며, 앱 논리와 상태를 공유합니다.
첫 번째 앱을 빌드하려면 다음 topics 검사.
- 개발 환경을 설정하기 시작합니다.
- 네이티브 UI 구성 요소를 사용하여 첫 번째 앱을 빌드합니다.
- 네이티브 UI 구성 요소와 HTML UI를 혼합하여 첫 번째 하이브리드 앱을 빌드합니다.
그리고 더 많은 것을 준비하면 연습을 검사.
그런 다음, 고급 topics 중 일부는 다음과 같습니다.
- 종속성 주입 - 애플리케이션의 일부 간에 서비스 등록 및 공유
- 사용자 지정 구성 요소 작성 - 앱에서 재사용 가능한 구성 요소 빌드
- Xamarin.Essentials - 개발자에게 모바일 애플리케이션에 대한 플랫폼 간 API를 제공합니다.
마지막으로, 기여하려는 경우 다음 topics 검사.