Xamarin.Forms Shell 애플리케이션을 만들기 위한 프로세스는 다음과 같습니다.
- 새 Xamarin.Forms 애플리케이션을 만들거나 Shell 애플리케이션으로 변환하려는 기존 애플리케이션을 로드합니다.
Shell클래스를 서브클래싱하는 XAML 파일을 공유 코드 프로젝트에 추가합니다. 자세한 내용은 Shell 클래스 서브클래싱을 참조하세요.- 애플리케이션
App클래스의MainPage속성을 서브클래싱된Shell개체로 설정합니다. 자세한 내용은 Shell 애플리케이션 부트스트랩을 참조하세요. - 서브클래싱된
Shell클래스에서 애플리케이션의 시각적 계층 구조를 설명합니다. 자세한 내용은 애플리케이션의 시각적 계층 구조 설명을 참조하세요.
Shell 애플리케이션을 만드는 방법에 대한 단계별 연습은 Xamarin.Forms 애플리케이션 만들기 빠른 시작을 참조하세요.
Shell 클래스 서브클래싱
Xamarin.Forms Shell 애플리케이션을 만드는 첫 번째 단계는 Shell 클래스를 서브클래싱하는 XAML 파일을 공유 코드 프로젝트에 추가하는 것입니다. 파일 이름은 원하는 대로 지정할 수 있지만 AppShell로 하는 것이 좋습니다. 다음 코드 예제는 새로 만든 AppShell.xaml 파일을 보여 줍니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
다음 예제는 코드 숨김 파일인 AppShell.xaml.cs를 보여 줍니다.
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Shell 애플리케이션 부트스트랩
Shell 개체를 서브클래싱하는 XAML 파일을 만든 후 App 클래스의 MainPage 속성을 서브클래싱된 Shell 개체로 설정해야 합니다.
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
이 예제에서 AppShell 클래스는 Shell 클래스에서 파생되는 XAML 파일입니다.
Warning
빈 Shell 애플리케이션이 빌드되는 동안 실행하려고 하면 InvalidOperationException이 throw됩니다.
애플리케이션의 시각적 계층 구조 설명
Xamarin.Forms Shell 애플리케이션을 만드는 마지막 단계는 서브클래싱된 Shell 클래스에서 애플리케이션의 시각적 계층 구조를 설명하는 것입니다. 서브클래싱된 Shell 클래스는 세 가지 계층적 개체로 구성됩니다.
FlyoutItem또는TabBar.FlyoutItem은 플라이아웃에서 하나 이상의 항목을 나타내며 애플리케이션의 탐색 패턴에 플라이아웃이 필요한 경우에 사용해야 합니다.TabBar는 아래쪽 탭 표시줄을 나타내며 애플리케이션의 탐색 패턴이 아래쪽 탭으로 시작되고 플라이아웃이 필요하지 않은 경우에 사용해야 합니다. 모든FlyoutItem개체 또는TabBar개체는Shell개체의 자식입니다.Tab. 아래쪽 탭으로 탐색할 수 있는 그룹화된 콘텐츠를 나타냅니다. 모든Tab개체는FlyoutItem개체 또는TabBar개체의 자식입니다.ShellContent- 각 탭의ContentPage개체를 나타냅니다. 모든ShellContent개체는 개체의 자식입니다Tab. 둘 이상의ShellContent개체가Tab에 있으면 위쪽 탭으로 개체를 탐색할 수 있습니다.
이러한 개체가 나타내는 것은 사용자 인터페이스가 아니라 애플리케이션의 시각적 계층 구조의 조직입니다. 셸은 이 개체를 사용하고 콘텐츠에 대한 탐색 사용자 인터페이스를 생성합니다.
다음 XAML은 서브클래싱된 Shell 클래스의 예를 보여 줍니다.
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
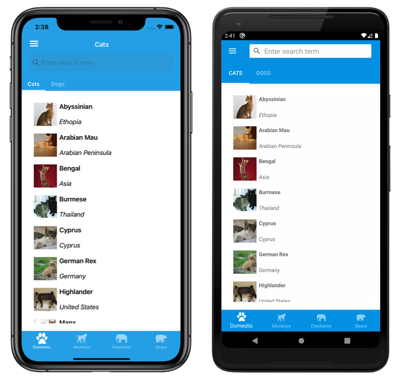
실행되면 이 XAML은 CatsPage를 표시하는데, 서브클래싱된 Shell 클래스에 선언된 콘텐츠의 첫 번째 항목이기 때문입니다.
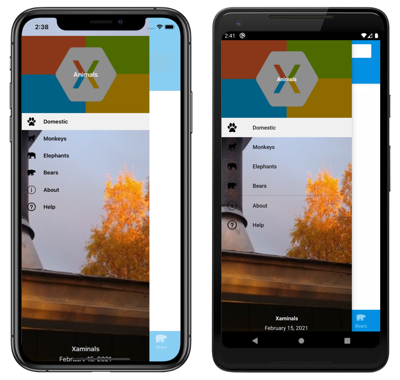
햄버거 아이콘을 누르거나 왼쪽에서 살짝 밀면 플라이아웃이 표시됩니다.
FlyoutDisplayOptions 속성이 AsMultipleItems로 설정되어 있기 때문에 플라이아웃에 여러 항목이 표시됩니다. 자세한 내용은 플라이아웃 표시 옵션을 참조하세요.
Important
Shell 애플리케이션에서 페이지는 탐색에 대한 응답으로 요청에 따라 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.