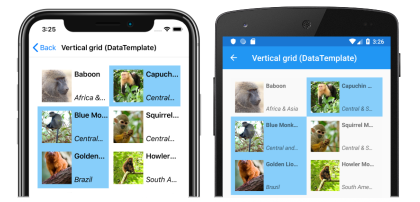
CollectionView는 다른 레이아웃 사양을 사용하여 데이터 목록을 표시하는 뷰입니다. 보다 유연하고 성능이 좋은 대안을 제공하는 것을 목표로 합니다 ListView. 예를 들어 다음 스크린샷은 두 열 세로 CollectionView 눈금이 사용되며 여러 항목을 선택할 수 있는 것을 보여 줍니다.
CollectionView 은 스크롤 또는 선택해야 하는 데이터 목록을 표시하는 데 사용해야 합니다. 표시할 데이터를 스크롤하거나 선택할 필요가 없는 경우 바인딩 가능한 레이아웃을 사용할 수 있습니다. 자세한 내용은 에서 바인딩 가능한 레이아웃을 참조 하세요 Xamarin.Forms.
CollectionView 는 4.3에서 Xamarin.Forms 사용할 수 있습니다.
Important
CollectionView는 iOS 및 Android에서 사용할 수 있지만 유니버설 Windows 플랫폼 부분적으로만 사용할 수 있습니다.
CollectionView 및 ListView 차이점
API CollectionView 와 ListView API는 비슷하지만 몇 가지 주목할 만한 차이점이 있습니다.
CollectionView에는 목록 또는 표에서 데이터를 세로 또는 가로로 표시할 수 있는 유연한 레이아웃 모델이 있습니다.CollectionView는 단일 및 여러 선택을 지원합니다.CollectionView에는 셀 개념이 없습니다. 대신 데이터 템플릿을 사용하여 목록에 있는 각 데이터 항목의 모양을 정의합니다.CollectionView기본 네이티브 컨트롤에서 제공하는 가상화를 자동으로 활용합니다.CollectionView는 .의 API 표면을 줄입니다ListView. 에 있는 많은 속성 및 이벤트가ListView없습니다CollectionView.CollectionView에는 기본 제공 구분 기호가 포함되지 않습니다.CollectionView는 UI 스레드에서 업데이트되는 경우ItemsSource예외를 throw합니다.
ListView에서 CollectionView로 이동
ListView 기존 Xamarin.Forms 애플리케이션의 구현은 다음 표의 도움을 받아 구현으로 마이그레이션 CollectionView 할 수 있습니다.
| 개념 | ListView API | CollectionView |
|---|---|---|
| 데이터 | ItemsSource |
A CollectionView 는 해당 ItemsSource 속성을 설정하여 데이터로 채워집니다. 자세한 내용은 Data로 CollectionView 채우기를 참조 하세요. |
| 항목 모양 | ItemTemplate |
속성을 .로 설정하여 각 CollectionView 항목의 ItemTemplate 모양을 정의할 DataTemplate수 있습니다. 자세한 내용은 항목 모양 정의를 참조 하세요. |
| 셀 | TextCell, , ImageCellViewCell |
CollectionView 에는 셀 개념이 없으므로 공개 표시기의 개념이 없습니다. 대신 데이터 템플릿을 사용하여 목록에 있는 각 데이터 항목의 모양을 정의합니다. |
| 행 구분 기호 | SeparatorColor, SeparatorVisibility |
CollectionView 에는 기본 제공 구분 기호가 포함되지 않습니다. 원하는 경우 항목 템플릿에서 이러한 항목을 제공할 수 있습니다. |
| 선택 사항 | SelectionMode, SelectedItem |
CollectionView 는 단일 및 여러 선택을 지원합니다. 자세한 내용은 CollectionView 선택 항목을 참조 Xamarin.Forms 하세요. |
| 행 높이 | HasUnevenRows, RowHeight |
에서 CollectionView각 항목의 행 높이는 속성에 ItemSizingStrategy 의해 결정됩니다. 자세한 내용은 항목 크기 조정을 참조 하세요. |
| 캐싱 | CachingStrategy |
CollectionView 기본 네이티브 컨트롤에서 제공하는 가상화를 자동으로 사용합니다. |
| 머리글 및 바닥글 | Header, HeaderElement, HeaderTemplate, Footer, FooterElementFooterTemplate |
CollectionView는 , FooterHeaderTemplate및 속성을 통해 목록의 항목과 함께 스크롤되는 머리글과 FooterTemplate 바닥글을 표시할 Header수 있습니다. 자세한 내용은 머리글 및 바닥글을 참조 하세요. |
| 그룹화 | GroupDisplayBinding, GroupHeaderTemplate, GroupShortNameBindingIsGroupingEnabled |
CollectionView 은 속성을 IsGrouped .로 설정하여 올바르게 그룹화된 데이터를 표시합니다 true. 개체 및 속성을 DataTemplate 설정 GroupHeaderTemplate 하여 그룹 머리글 및 GroupFooterTemplate 그룹 바닥글을 사용자 지정할 수 있습니다. 자세한 내용은 CollectionView 그룹링을 참조 Xamarin.Forms 하세요. |
| 당겨서 새로 고침 | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowed, RefreshCommand, RefreshControlColor, BeginRefresh()EndRefresh() |
끌어오기에서 새로 고침 기능은 .의 RefreshView자식으로 설정 CollectionView 하여 지원됩니다. 자세한 내용은 새로 고치려면 끌어오기를 참조하세요. |
| 컨텍스트 메뉴 항목 | ContextActions |
상황에 맞는 메뉴 항목은 에 있는 SwipeView 데이터의 CollectionView각 항목의 모양을 정의하는 루트 뷰 DataTemplate 로 설정하여 지원됩니다. 자세한 내용은 상황에 맞는 메뉴를 참조하세요. |
| 스크롤 | ScrollTo() |
CollectionView 는 ScrollTo 항목을 보기로 스크롤하는 메서드를 정의합니다. 자세한 내용은 스크롤을 참조 하세요. |