RadialGradientBrush 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
RadialGradientBrush는 방사형 그라데이션으로 영역을 그립니다. 중심점은 그라데이션의 원점을 정의하고 타원은 그라데이션의 외부 범위를 정의합니다.
이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조).
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- 상속
-
RadialGradientBrush
- 특성
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는 브러시를 참조하세요.
WinUI 3 갤러리 및 WinUI 2 갤러리 앱에는 대부분의 WinUI 3 및 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다.
이미 설치된 경우 WinUI 3 갤러리 또는 WinUI 2 갤러리 링크를 클릭하여 갤러리를 엽니다.
설치되지 않은 경우 Microsoft Store에서 WinUI 3 갤러리 및 WinUI 2 갤러리를 다운로드할 수 있습니다.
GitHub에서 두 갤러리의 소스 코드를 가져올 수도 있습니다(WinUI 3는 main 분기, WinUI 2는 winui2 분기 사용).
다음 예제에서는 6개의 그라데이션 정지점이 있는 방사형 그라데이션을 만들고 이를 사용하여 사각형을 그립니다.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

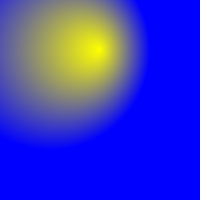
이 예제에서는 , RadiusXRadiusY 및 GradientOrigin에 대한 사용자 지정 값이 있는 절대 매핑 모드를 사용하는 방사형 그라데이션을 Center만듭니다.
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

설명
그라데이션 레이아웃
그라데이션은 Center, RadiusX 및 RadiusY 속성으로 정의된 타원 내에 그려집니다. 그라데이션의 색은 타원의 중심에서 시작하고 반지름에서 끝납니다.
방사형 그라데이션의 색은 GradientStops 컬렉션 속성에 추가된 색 중지점으로 정의됩니다. 각 그라데이션 중지점은 그라데이션을 따라 색과 오프셋을 지정합니다.
그라데이션 원점은 기본적으로 중심으로 설정되며, GradientOrigin 속성을 사용하는 오프셋일 수 있습니다.
MappingMode 는 Center, RadiusX, RadiusY 및 GradientOrigin 이 상대 좌표 또는 절대 좌표를 나타내는지 여부를 정의합니다.
MappingMode가 RelativeToBoundingBox로 설정되면 세 속성의 X 및 Y 값이 요소 범위를 기준으로 처리됩니다. 여기서 (0,0)은 왼쪽 위를 나타내고, (1,1)은 , RadiusX 및 RadiusY 속성에 대한 요소 범위의 오른쪽 아래를 나타내며, (0,0)은 GradientOrigin 속성의 중심을 나타냅니다.
MappingMode가 Absolute로 설정되면 세 속성의 X 및 Y 값이 요소 범위 내에서 절대 좌표로 처리됩니다.
Windows 10 버전 지원
그라데이션 렌더링은 Windows 10 버전 1903(v10.0.18362.0) 이상에서 지원됩니다. 이전 OS 버전에서 브러시는 속성에 지정된 단색을 FallbackColor 렌더링합니다.
XAML 리소스로 브러시
XAML(SolidColorBrush, LinearGradientBrush, ImageBrush)에서 선언할 수 있는 각 Brush 형식은 리소스로 정의되어 앱 전체에서 해당 브러시를 리소스로 다시 사용할 수 있도록 합니다. 브러시 형식에 대해 표시된 XAML 구문은 브러시 를 리소스로 정의하는 데 적합합니다. 브러시를 리소스로 선언하는 경우 나중에 다른 UI 정의에서 해당 리소스를 참조하는 데 사용할 x:Key 특성 도 필요합니다. XAML 리소스 및 x:Key 특성을 사용하는 방법에 대한 자세한 내용은 ResourceDictionary 및 XAML 리소스 참조를 참조하세요.
브러시를 리소스로 선언하면 UI를 생성하는 데 필요한 런타임 개체의 수가 감소한다는 장점이 있습니다. 이제 브러시는 개체 그래프의 여러 부분에 대한 값을 제공하는 공통 리소스로 공유됩니다.
Windows 런타임 XAML 컨트롤에 대한 기존 컨트롤 템플릿 정의를 살펴보면 템플릿이 브러시 리소스를 광범위하게 사용하는 것을 볼 수 있습니다(일반적으로 LinearGradientBrush가 아닌 SolidColorBrush임). 이러한 리소스의 대부분은 시스템 리소스이며 { StaticResource} 태그 확장 이 아닌 리소스 참조에 {ThemeResource} 태그 확장을 사용합니다. 사용자 고유의 컨트롤 템플릿 XAML에서 시스템 리소스 브러시를 사용하는 방법에 대한 자세한 내용은 XAML 테마 리소스를 참조하세요.
생성자
| RadialGradientBrush() |
RadialGradientBrush 클래스의 새 instance 초기화합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
속성
| Center |
그라데이션을 포함하는 타원의 중심을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| CenterProperty |
Center 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| GradientOrigin |
그라데이션의 원점(왼쪽 위 모서리를 기준으로)을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| GradientOriginProperty |
GradientOrigin 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| GradientStops |
브러시의 그라데이션 중지점을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| InterpolationSpace |
그라데이션의 색을 보간하는 데 사용되는 색 공간을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| InterpolationSpaceProperty |
InterpolationSpace 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| MappingMode |
그라데이션 브러시의 위치 지정 좌표가 절대 좌표인지 아니면 출력 영역을 기준으로 하는지 여부를 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| MappingModeProperty |
MappingMode 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RadiusX |
그라데이션을 포함하는 타원의 X축 반경을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RadiusXProperty |
RadiusX 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RadiusY |
그라데이션을 포함하는 타원의 Y축 반경을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RadiusYProperty |
RadiusY 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| SpreadMethod |
색칠하는 개체 경계 내부에서 시작하거나 끝나는 그라데이션을 그리는 방법을 지정하는 칠하기 방법 형식을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| SpreadMethodProperty |
SpreadMethod 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
적용 대상
추가 정보
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기