CompositionRadialGradientBrush 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
방사형 그라데이션으로 영역을 그리는 브러시를 나타냅니다.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 524288)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 524288)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- 상속
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10, version 1903 (10.0.18362.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v8.0에서 도입되었습니다.)
|
예제
방사형 그라데이션 브러시 만들기
이 예제에서는 방사형 그라데이션 브러시를 만들고, 2개 색 정지를 추가하고, SpriteVisual을 그립니다.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
이 짧은 구문을 사용하여 색 중지를 만들고 추가하는 단계를 압축할 수도 있습니다.
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
방사형 그라데이션 브러시에 애니메이션 효과 적용
이 예제에서는 방사형 그라데이션 브러시의 첫 번째 그라데이션 중지점 색에 애니메이션 효과를 주는 방법을 보여줍니다.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
설명
이 브러시는 방사형 그라데이션으로 SpriteVisual 을 그립니다.
그라데이션은 EllipseCenter 및 EllipseRadius 속성에 의해 정의된 타원 내에 그려집니다. 그라데이션의 색은 타원의 중심에서 시작하고 반지름에서 끝납니다.
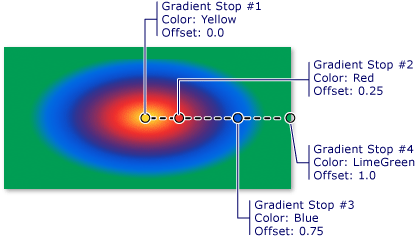
방사형 그라데이션의 색은 색 정지로 정의됩니다. 각 색 중지점은 그라데이션을 따라 색과 위치를 지정합니다.

속성
| AnchorPoint |
브러시의 오프셋에 배치할 브러시의 점을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| CenterPoint |
브러시가 회전 및 크기 조정되는 지점을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| ColorStops |
브러시의 그라데이션 정지를 가져옵니다. (다음에서 상속됨 CompositionGradientBrush) |
| Comment |
CompositionObject와 연결할 문자열입니다. (다음에서 상속됨 CompositionObject) |
| Compositor |
이 CompositionObject를 만드는 데 사용되는 Compositor입니다. (다음에서 상속됨 CompositionObject) |
| Dispatcher |
CompositionObject의 디스패처입니다. (다음에서 상속됨 CompositionObject) |
| DispatcherQueue |
CompostionObject에 대한 DispatcherQueue 를 가져옵니다. (다음에서 상속됨 CompositionObject) |
| EllipseCenter |
그라데이션을 포함하는 타원 가운데의 2차원 좌표를 가져오거나 설정합니다. |
| EllipseRadius |
그라데이션을 포함하는 타원의 반지름을 가져오거나 설정합니다. |
| ExtendMode |
브러시의 그라데이션 벡터 또는 공백 바깥쪽에 그라데이션을 그리는 방법을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| GradientOriginOffset |
그라데이션 원점의 2차원 좌표를 가져오거나 설정합니다. |
| ImplicitAnimations |
이 개체에 연결된 암시적 애니메이션의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| InterpolationSpace |
그라데이션의 색을 보간하는 방법을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| MappingMode |
그라데이션 브러시의 위치 좌표(StartPoint, EndPoint)가 절대 또는 출력 영역을 기준으로 하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| Offset |
그리는 개체를 기준으로 브러시의 오프셋을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| Properties |
CompositionObject와 연결된 속성의 컬렉션입니다. (다음에서 상속됨 CompositionObject) |
| RotationAngle |
브러시의 회전 각도를 라디안으로 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| RotationAngleInDegrees |
브러시의 회전 각도를 도 단위로 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| Scale |
브러시에 적용할 배율을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |
| TransformMatrix |
브러시에 적용할 변환 행렬을 가져오거나 설정합니다. (다음에서 상속됨 CompositionGradientBrush) |