GridLength 구조체
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
별표(*) 크기 조정 및 자동 크기 조정을 명시적으로 지원하는 제어 논리에 대한 측정값을 나타냅니다.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 상속
-
GridLength
- 특성
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
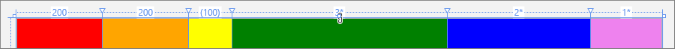
이 예제에서는 XAML에서 그리드 열 너비를 리소스로 설정하거나 Width 속성 값으로 직접 설정하는 방법을 보여 줍니다.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
XAML은 Visual Studio 디자이너에서 다음 출력을 생성합니다.

코드에서 동일한 값을 설정하는 방법은 다음과 같습니다. 처음 두 그리드 길이는 동일하지만 첫 번째 그리드 길이는 간소화된 생성자를 사용합니다.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
ColumnDefinition 및 RowDefinition과 같은 형식은 일부 속성(ColumnDefinition.Width 및 RowDefinition.Height)에 GridLength 값을 사용합니다. 이러한 속성 값은 Grid(및VariableSizedWrapGrid와 같은 파생된 Grid 형식)와 같은 레이아웃 컨테이너에서 사용 가능한 공간의 가변 분포를 지원하는 데 사용됩니다.
GridLength는 크기 조정을 위한 세 가지 모드 중 하나를 설명할 수 있습니다.
- 고정 너비입니다.
- 가중 분포(star 크기 조정)입니다.
- "자동" 크기 조정 모드입니다.
GridLength 값은 일반적으로 XAML 특성 구문에서 선언됩니다. XAML에서 가중치 분포는 "*" 기호를 사용하여 선언되고, 그 앞에는 해당 GridLength에 사용할 가중치 계수를 선언하는 숫자가 표시됩니다. 가중 분포 옵션을 star 크기 조정이라고도 합니다.
GridLength(Value 및 GridUnitType)에서 보유하는 데이터 값은 모두 읽기 전용입니다. 런타임에 GridLength를 사용하는 속성의 값을 변경하려면 생성자 중 하나를 사용하여 새 값을 만들고 이전 값을 바꿔야 합니다.
별 크기 조정은 GridLength에 가중 계수와 다른 GridLength 값을 지정하는 숫자 값이 있는 규칙입니다. star 크기 조정을 사용하는 GridLength 값은 사용 가능한 공간을 나누고 가중치 요인을 고려하고 고정 너비가 적용된 후 평가합니다. star 크기 조정에 가중 요소가 없는 경우 높이 또는 너비가 둘 사이에 균등하게 나뉩니다. 기본 가중치는 1입니다.
이 표에서는 star 크기 조정 결과의 몇 가지 예를 제공합니다. 이러한 예제에서는 부모 Grid 의 고정 너비가 600이고 세 개의 열이 있다고 가정합니다.
| 열 0 | 열 1 | 열 2 | 결과 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
코드에서 star 크기 조정은 IsStar가 true이고 GridUnitType이 Star이고 Value가 적용된 가중 요소인 GridLength와 동일합니다.
정수가 아닌 가중치는 허용됩니다. 예: ".5*".
자동 크기 조정은 열 또는 행 내에 있는 콘텐츠의 크기에 따라 공간을 균등하게 분산합니다. 자동 크기 조정에 대한 정확한 논리는 GridLength 값을 사용하여 컨트롤 또는 클래스에 의해 구현됩니다. 일반적으로 해당 클래스는 RowDefinition 및 ColumnDefinition 구성 요소를 해석하므로 Grid입니다.
GridLength를 개체 요소로 지정할 수 있지만 Value와 같은 개별 값을 해당 개체 요소의 특성으로 지정할 수는 없습니다. XAML 파서는 이 구조체에 대한 XAML 특성 값 설정을 지원하지 않습니다. 대신 GridLength 내에서 값을 초기화 텍스트로 지정해야 합니다. XAML 초기화 텍스트에 대한 자세한 내용은 XAML 구문 가이드를 참조하세요.
Microsoft .NET 언어(C# 또는 Microsoft Visual Basic) 또는 Visual C++ 구성 요소 확장(C++/CX)을 사용하는 경우 GridLength에는 비데이터 멤버를 사용할 수 있으며 해당 데이터 멤버는 필드가 아닌 읽기 전용 속성으로 노출됩니다. .NET API 브라우저에서 GridLength 를 참조하세요.
C++/WinRT 또는 WINDOWS 런타임 WRL(C++ 템플릿 라이브러리)을 사용하여 프로그래밍하는 경우 데이터 멤버 필드만 GridLength의 멤버로 존재하며 .NET 프로젝션의 유틸리티 메서드 또는 속성을 사용할 수 없습니다. C++ 코드는 GridLengthHelper 클래스에 있는 유사한 유틸리티 메서드에 액세스할 수 있습니다.
이 표에서는 .NET 및 C++에서 사용할 수 있는 동등한 속성과 메서드를 보여 줍니다.
|
Grid |
Value가 측정값으로 해석되는 방식을 한정하는 GridUnitType 열거형 의 값 입니다. |
| Value |
반드시 픽셀 측정값이 아닌 이 GridLength에 대한 측정값입니다. |