실루엣은 앱 계층화, 메뉴, 탐색, 명령 및 콘텐츠 영역과 같은 요소 간의 일반적인 관계 패턴을 나타냅니다. 이 문서에서는 여러 Windows 기본 제공 앱에서 사용되는 일반적인 실루엣에 중점을 둡니다.
또한 콘텐츠 및 컨트롤의 일반적인 배열은 콘텐츠 기본 참조하세요.
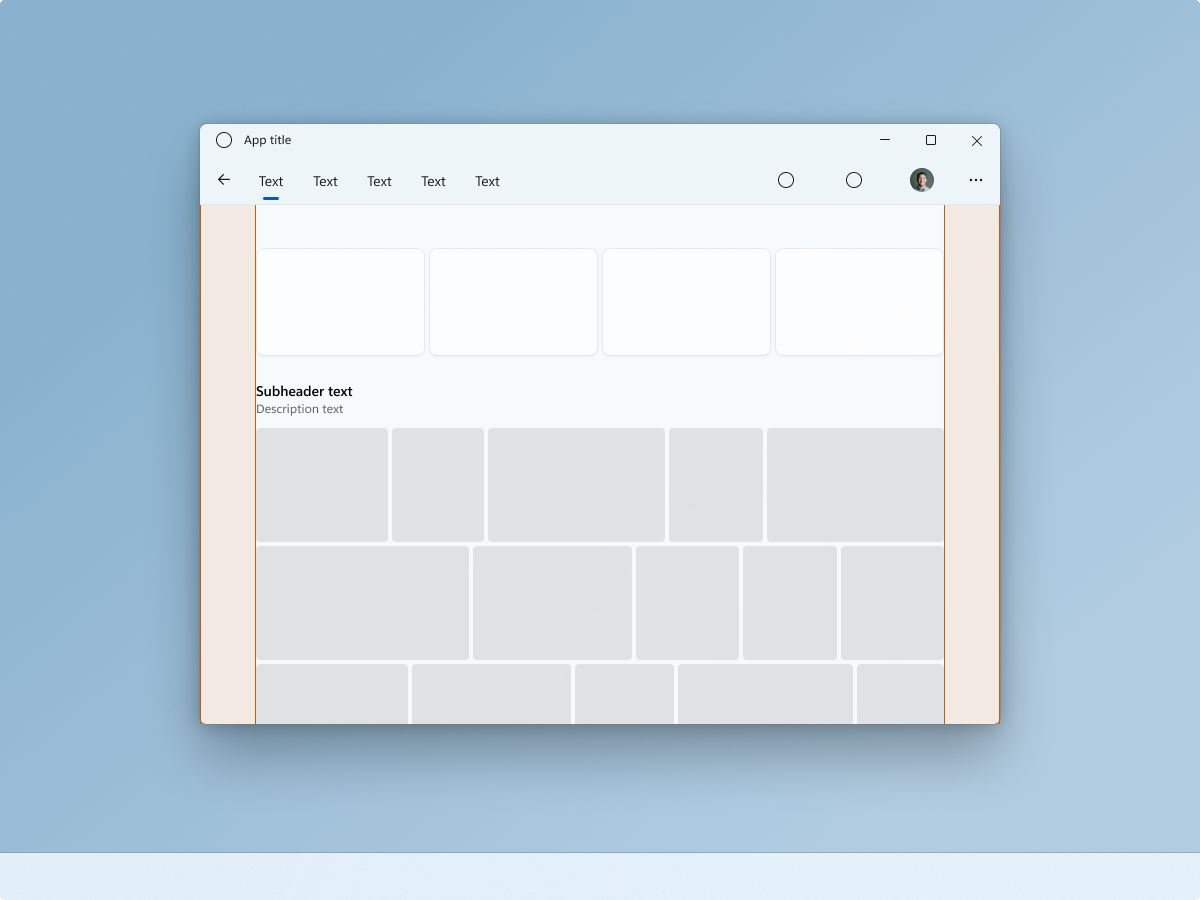
위쪽 탐색 실루엣

NavigationView 앱의 콘텐츠 계층맨 위에 사용하여 아래 콘텐츠와의 연결을 구축할 수 있습니다. 위쪽 탐색을 사용할 때 사용자 ID/사람/사진 컨트롤 위치를 확인합니다.
명령과 동일한 행에 탐색을 배치하면 아래 콘텐츠의 세로 공간을 최대화하려고 할 때 유용할 수 있습니다.
콘텐츠 여백은 다를 수 있습니다. 이 예제에서는 56epx 여백을 사용하여 큰 미디어를 보완합니다. 더 작거나 타이트한 콘텐츠 요구 사항에 대해 더 작은 여백을 사용합니다.
Windows 11에서 사진은 위쪽 탐색 실루엣을 사용하는 앱의 좋은 예입니다.
메뉴 바 실루엣
 예
예
MenuBar는 CommandBar와 함께 기본 레이어의 일부로 사용할 수 있습니다. 이렇게 하면 콘텐츠 영역의 기본 작업(이 경우 컴퍼지션 및 편집)에 더 많은 초점이 맞춰지고 있습니다.
이 예제에서는 12epx 여백을 사용하여 앱의 유틸리티를 보완하는 텍스트 편집기를 보여 줍니다.
Windows 11에서 메모장 메뉴 모음 실루엣을 사용하는 앱의 좋은 예입니다.
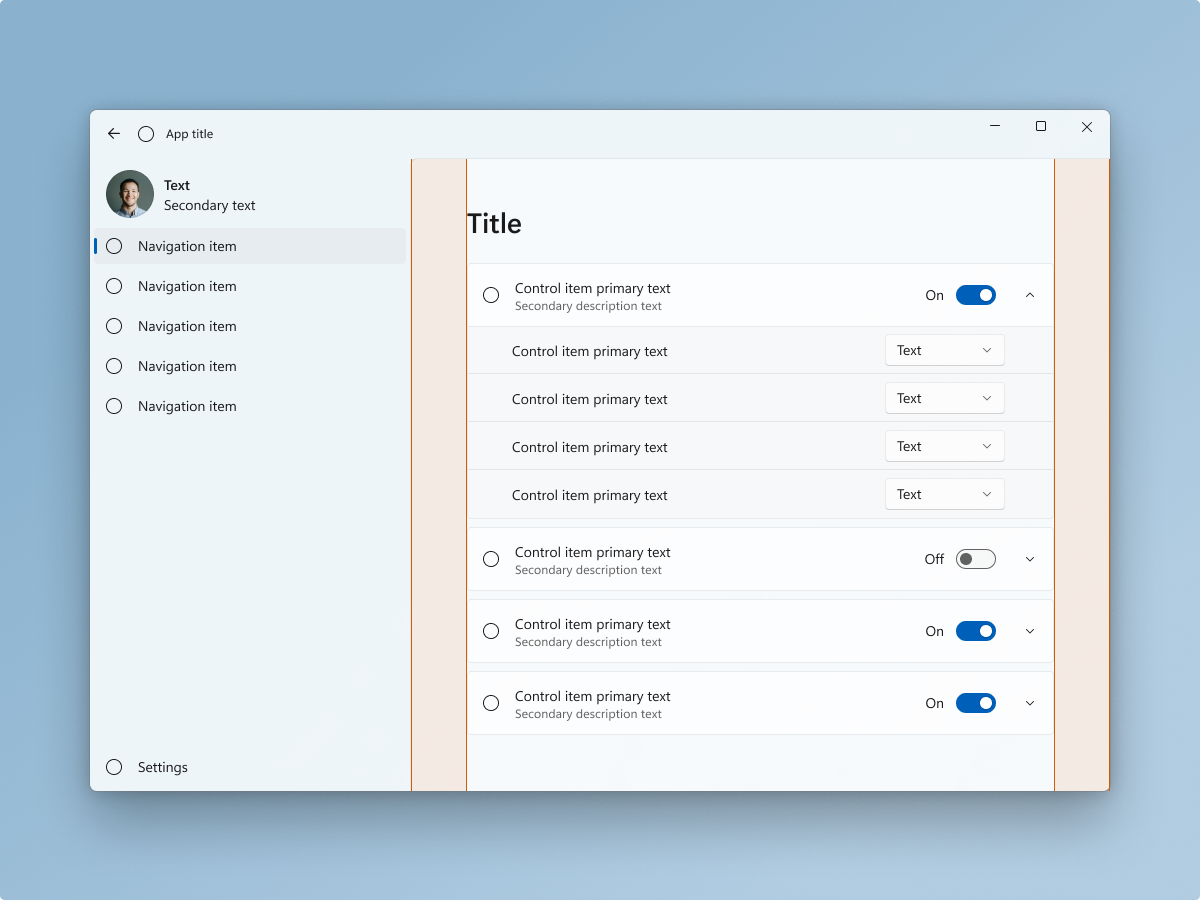
왼쪽 탐색 윤곽

NavigationView 컨트롤은 앱의 기본 계층에 자동으로 배치됩니다. 이렇게 하면 콘텐츠 영역의 기본 작업에 더 많은 포커스가 있습니다. 왼쪽 탐색을 사용할 때 사용자 ID/사람/사진 컨트롤 위치를 확인합니다.
콘텐츠 여백은 다를 수 있습니다. 이 예제에서는 56epx 여백을 사용하여 확장기 내 콘텐츠의 응집력을 보완합니다. 다른 디자인 요소가 응집력을 강화하거나, 콘텐츠가 확장기에 중첩되지 않거나, 콘텐츠가 논리적으로 함께 그룹화되지 않아야 하므로 콘텐츠 응집력이 덜 우려되는 경우 더 작은 여백을 사용합니다.
Windows 11에서 설정은 왼쪽 탐색 실루엣을 사용하는 앱의 좋은 예입니다.
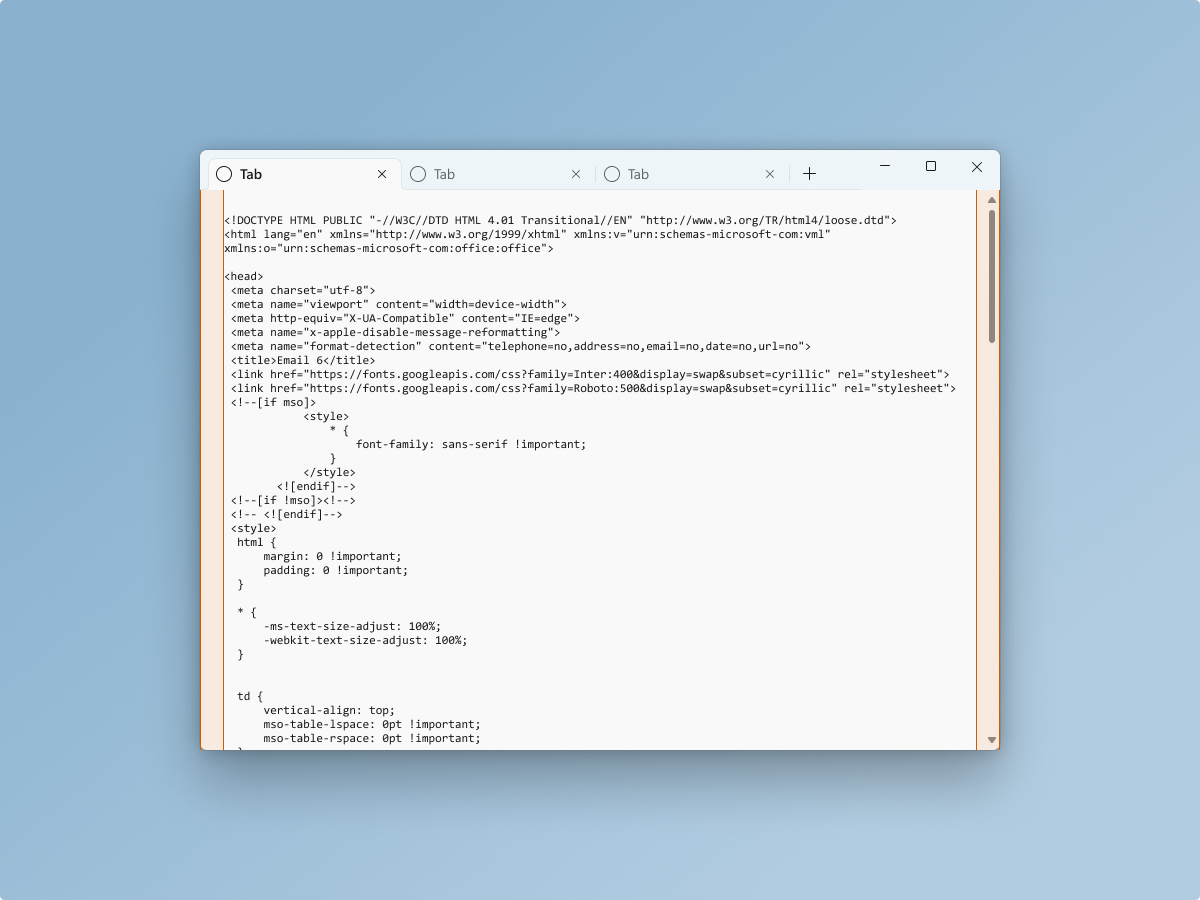
탭 뷰 실루엣
 예제
예제
TabView 앱의 기본 계층및 제목 표시줄컨트롤과 통합할 수 있습니다. 이렇게 하면 콘텐츠 영역의 기본 작업(이 경우 코드 컴퍼지션 및 편집)에 더 집중할 수 있습니다.
이 예제에서는 12epx 여백을 사용하여 앱의 유틸리티를 보완하는 텍스트 편집기를 보여 줍니다.
Windows 11에서 터미널은 탭 보기 실루엣을 사용하는 앱의 좋은 예입니다.
Windows developer
