많은 앱에는 사용자가 조작할 수 있는 목록, 그리드 및 트리 형식의 콘텐츠 컬렉션이 포함되어 있습니다. 예를 들어 사용자는 항목을 삭제, 이름 바꾸기, 플래그 지정 또는 새로 고칠 수 있습니다. 이 문서에서는 컨텍스트 명령을 사용하여 모든 입력 형식에 대해 최상의 환경을 제공하는 방식으로 이러한 종류의 작업을 구현하는 방법을 보여 줍니다.
중요 API: ICommand 인터페이스, UIElement.ContextFlyout 속성, INotifyPropertyChanged 인터페이스

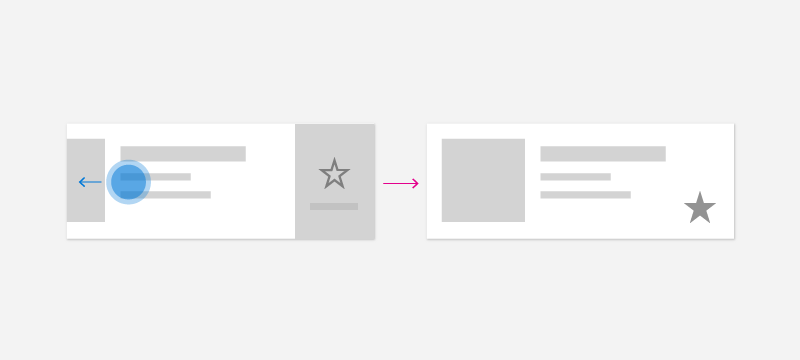
모든 입력 형식에 대한 명령 만들기
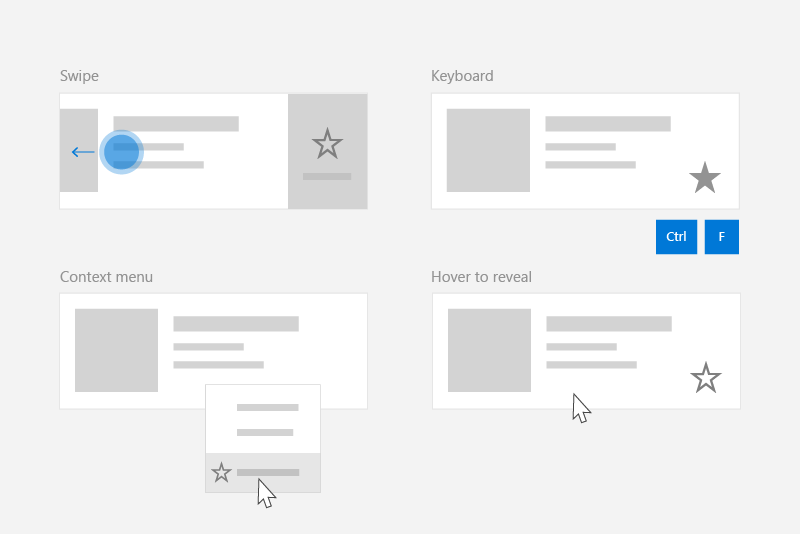
사용자는 광범위한 디바이스 및 입력을 사용하여 Windows 앱과 상호 작용할 수 있으므로 앱은 입력에 구애받지 않은 상황에 맞는 메뉴와 입력별 가속기를 통해 명령을 노출해야 합니다. 둘 다 포함하면 사용자가 입력 또는 디바이스 유형에 관계없이 콘텐츠에 대한 명령을 신속하게 호출할 수 있습니다.
이 표에서는 몇 가지 일반적인 컬렉션 명령 및 이러한 명령을 노출하는 방법을 보여 줍니다.
| Command | 입력에 구애받지 않습니다. | 마우스 가속기 | 키보드 가속기 | 터치 가속기 |
|---|---|---|---|---|
| 항목 삭제 | 상황에 맞는 메뉴 | 호버 버튼 | DEL 키 | 살짝 밀어 삭제 |
| 플래그 항목 | 상황에 맞는 메뉴 | 호버 버튼 | Ctrl+Shift+G | 플래그로 표시하려면 스와이프하세요 |
| 데이터 새로 고침 | 상황에 맞는 메뉴 | N/A | F5 키 | 당겨서 새로 고침 |
| 항목 즐겨찾기 | 상황에 맞는 메뉴 | 호버 버튼 | F, Ctrl+S | 즐겨찾기로 스와이프 |
일반적으로 항목의 상황에 맞는 메뉴에서 항목에 대한 모든 명령을 사용할 수 있도록 해야 합니다. 상황에 맞는 메뉴는 입력 형식에 관계없이 사용자가 액세스할 수 있으며 사용자가 수행할 수 있는 모든 상황에 맞는 명령을 포함해야 합니다.
자주 액세스하는 명령의 경우 입력 가속기를 사용하는 것이 좋습니다. 입력 가속기를 사용하면 사용자가 입력 디바이스에 따라 작업을 신속하게 수행할 수 있습니다. 입력 가속기는 다음과 같습니다.
- 스와이프-작업(터치 가속기)
- 데이터를 새로 고치려면 끌어오기(터치 가속기)
- 단축키(키보드 액셀러레이터)
- 선택키(키보드 가속기)
- 마우스 및 펜 가리키기 단추(포인터 가속기)
비고
사용자는 모든 유형의 디바이스에서 모든 명령에 액세스할 수 있어야 합니다. 예를 들어 앱의 명령이 가리키기 단추 포인터 가속기를 통해서만 노출되는 경우 터치 사용자는 액세스할 수 없습니다. 최소한 상황에 맞는 메뉴를 사용하여 모든 명령에 대한 액세스를 제공합니다.
예: PodcastObject 데이터 모델
명령 권장 사항을 설명하기 위해 이 문서에서는 팟캐스트 앱에 대한 팟캐스트 목록을 만듭니다. 예제 코드는 사용자가 목록에서 특정 팟캐스트를 "즐겨찾기"로 설정하는 방법을 보여 줍니다.
작업할 팟캐스트 개체에 대한 정의는 다음과 같습니다.
public class PodcastObject : INotifyPropertyChanged
{
// The title of the podcast
public String Title { get; set; }
// The podcast's description
public String Description { get; set; }
// Describes if the user has set this podcast as a favorite
public bool IsFavorite
{
get
{
return _isFavorite;
}
set
{
_isFavorite = value;
OnPropertyChanged("IsFavorite");
}
}
private bool _isFavorite = false;
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(String property)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(property));
}
}
PodcastObject는 사용자가 IsFavorite 속성을 토글할 때 속성 변경에 응답하도록 INotifyPropertyChanged 를 구현합니다.
ICommand 인터페이스를 사용하여 명령 정의
ICommand 인터페이스를 사용하면 여러 입력 형식에 사용할 수 있는 명령을 정의할 수 있습니다. 예를 들어 두 개의 서로 다른 이벤트 처리기에서 삭제 명령에 대해 동일한 코드를 작성하는 대신, 하나는 사용자가 Delete 키를 누를 때, 하나는 사용자가 상황에 맞는 메뉴에서 "삭제"를 마우스 오른쪽 단추로 클릭할 때에 대해 작성할 수 있습니다. ICommand로 삭제 논리를 한 번 구현한 다음 다른 입력 형식에서 사용할 수 있도록 할 수 있습니다.
"즐겨찾기" 작업을 나타내는 ICommand를 정의해야 합니다. 명령의 Execute 메서드를 사용하여 팟캐스트를 즐겨찾기로 추가합니다. 특정 팟캐스트는 CommandParameter 속성을 사용하여 바인딩할 수 있는 명령의 매개 변수를 통해 execute 메서드에 제공됩니다.
public class FavoriteCommand: ICommand
{
public event EventHandler CanExecuteChanged;
public bool CanExecute(object parameter)
{
return true;
}
public void Execute(object parameter)
{
// Perform the logic to "favorite" an item.
(parameter as PodcastObject).IsFavorite = true;
}
}
여러 컬렉션 및 요소와 동일한 명령을 사용하려면 페이지 또는 앱에 리소스로 명령을 저장할 수 있습니다.
<Application.Resources>
<local:FavoriteCommand x:Key="favoriteCommand" />
</Application.Resources>
명령을 실행하려면 Execute 메서드를 호출합니다.
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
다양한 입력에 응답하는 UserControl 만들기
항목 목록이 있고 각 항목이 여러 입력에 응답해야 하는 경우 항목에 대한 UserControl 을 정의하고 이를 사용하여 항목의 상황에 맞는 메뉴 및 이벤트 처리기를 정의하여 코드를 간소화할 수 있습니다.
Visual Studio에서 UserControl을 만들려면 다음을 수행합니다.
- 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭합니다. 상황에 맞는 메뉴가 나타납니다.
-
새 항목 추가 > 를 선택합니다...
새 항목 추가 대화 상자가 나타납니다. - 항목 목록에서 UserControl을 선택합니다. 원하는 이름을 지정하고 추가를 클릭합니다. Visual Studio에서 사용자용 스텁 UserControl을 생성합니다.
팟캐스트 예제에서는 각 팟캐스트가 목록에 표시되어 팟캐스트를 "즐겨찾기"하는 다양한 방법을 노출합니다. 사용자는 팟캐스트를 "즐겨찾기"에 대해 다음 작업을 수행할 수 있습니다.
- 상황에 맞는 메뉴 호출
- 단축키 사용
- 마우스 오버 버튼 표시
- 스와이프 제스처 수행
이러한 동작을 캡슐화하고 FavoriteCommand를 사용하려면 목록에서 팟캐스트를 나타내는 "PodcastUserControl"이라는 새 UserControl 을 만들어 보겠습니다.
PodcastUserControl은 PodcastObject의 필드를 TextBlocks로 표시하고 다양한 사용자 상호 작용에 응답합니다. 이 문서 전체에서 PodcastUserControl을 참조하고 확장합니다.
PodcastUserControl.xaml
<UserControl
x:Class="ContextCommanding.PodcastUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
IsTabStop="True" UseSystemFocusVisuals="True"
>
<Grid Margin="12,0,12,0">
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
</Grid>
</UserControl>
PodcastUserControl.xaml.cs
public sealed partial class PodcastUserControl : UserControl
{
public static readonly DependencyProperty PodcastObjectProperty =
DependencyProperty.Register(
"PodcastObject",
typeof(PodcastObject),
typeof(PodcastUserControl),
new PropertyMetadata(null));
public PodcastObject PodcastObject
{
get { return (PodcastObject)GetValue(PodcastObjectProperty); }
set { SetValue(PodcastObjectProperty, value); }
}
public PodcastUserControl()
{
this.InitializeComponent();
// TODO: We will add event handlers here.
}
}
PodcastUserControl은 PodcastObject에 대한 참조를 DependencyProperty로 유지 관리합니다. 이렇게 하면 PodcastObjects를 PodcastUserControl에 바인딩할 수 있습니다.
일부 PodcastObjects를 생성한 후에는 PodcastObjects를 ListView에 바인딩하여 팟캐스트 목록을 만들 수 있습니다. PodcastUserControl 개체는 PodcastObjects의 시각화를 설명하므로 ListView의 ItemTemplate을 사용하여 설정됩니다.
MainPage.xaml
<ListView x:Name="ListOfPodcasts"
ItemsSource="{x:Bind podcasts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:PodcastObject">
<local:PodcastUserControl PodcastObject="{x:Bind Mode=OneWay}" />
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<!-- The PodcastUserControl will entirely fill the ListView item and handle tabbing within itself. -->
<Style TargetType="ListViewItem" BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="Padding" Value="0"/>
<Setter Property="IsTabStop" Value="False"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
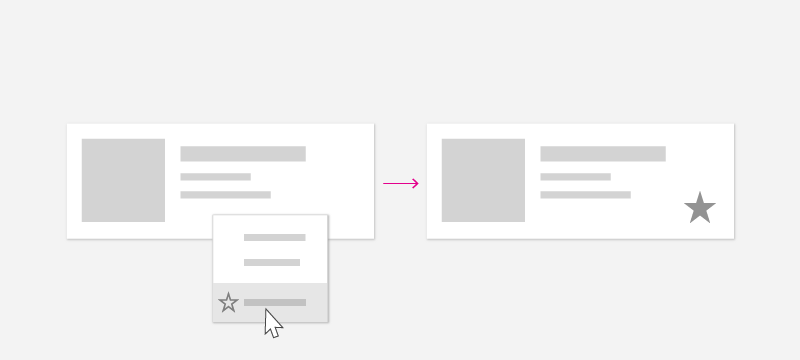
상황에 맞는 메뉴 만들기
상황에 맞는 메뉴는 사용자가 요청할 때 명령 또는 옵션 목록을 표시합니다. 상황에 맞는 메뉴는 연결된 요소와 관련된 상황에 맞는 명령을 제공하며 일반적으로 해당 항목과 관련된 보조 작업에 대해 예약됩니다.

사용자는 다음 "컨텍스트 작업"을 사용하여 상황에 맞는 메뉴를 호출할 수 있습니다.
| Input | 문맥 작업 |
|---|---|
| Mouse | 마우스 오른쪽 단추로 클릭 |
| Keyboard | Shift+F10, 메뉴 단추 |
| 만지다 | 항목을 길게 누릅니다. |
| 펜 | 배럴 단추를 누르고 항목을 길게 누릅니다. |
| 게임 패드 | 메뉴 단추 |
사용자가 입력 형식에 관계없이 상황에 맞는 메뉴를 열 수 있으므로 상황에 맞는 메뉴에는 목록 항목에 사용할 수 있는 모든 상황에 맞는 명령이 포함되어야 합니다.
ContextFlyout (상황에 맞는 플라이아웃)
UIElement 클래스에서 정의한 ContextFlyout 속성을 사용하면 모든 입력 형식에서 작동하는 상황에 맞는 메뉴를 쉽게 만들 수 있습니다. MenuFlyout 또는 CommandBarFlyout을 사용하여 상황에 맞는 메뉴를 나타내는 플라이아웃을 제공하고, 사용자가 위에서 정의한 대로 "상황에 맞는 작업"을 수행하면 항목에 해당하는 MenuFlyout 또는 CommandBarFlyout이 표시됩니다.
메뉴와 상황에 맞는 메뉴의 차이를 확인하고자 할 때, 해당 시나리오를 식별하는 데 도움이 되는 가이드를 참조하세요. 메뉴 플라이아웃과 명령 모음 플라이아웃을 언제 사용할지에 대한 지침을 참고하십시오.
이 예제에서는 MenuFlyout을 사용하고 PodcastUserControl에 ContextFlyout을 추가하여 시작합니다. ContextFlyout으로 지정된 MenuFlyout에는 팟캐스트를 즐겨찾기할 단일 항목이 포함되어 있습니다. 이 MenuFlyoutItem은 위에서 정의한 favoriteCommand를 사용하며 CommandParameter는 PodcastObject에 바인딩됩니다.
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<!-- ... -->
</Grid>
</UserControl>
ContextRequested 이벤트를 사용하여 컨텍스트 작업에 응답할 수도 있습니다. ContextFlyout이 지정된 경우 ContextRequested 이벤트가 실행되지 않습니다.
입력 가속기 만들기
컬렉션의 각 항목에는 모든 상황에 맞는 명령이 포함된 상황에 맞는 메뉴가 있어야 하지만 사용자가 자주 수행하는 더 작은 명령 집합을 빠르게 수행할 수 있도록 할 수 있습니다. 예를 들어 메일 앱에는 상황에 맞는 메뉴에 표시되는 회신, 보관, 폴더로 이동, 플래그 설정 및 삭제와 같은 보조 명령이 있을 수 있지만 가장 일반적인 명령은 삭제 및 플래그입니다. 가장 일반적인 명령을 확인한 후에는 입력 기반 가속기를 사용하여 사용자가 이러한 명령을 더 쉽게 수행할 수 있도록 할 수 있습니다.
팟캐스트 앱에서 자주 수행하는 명령은 "즐겨찾기" 명령입니다.
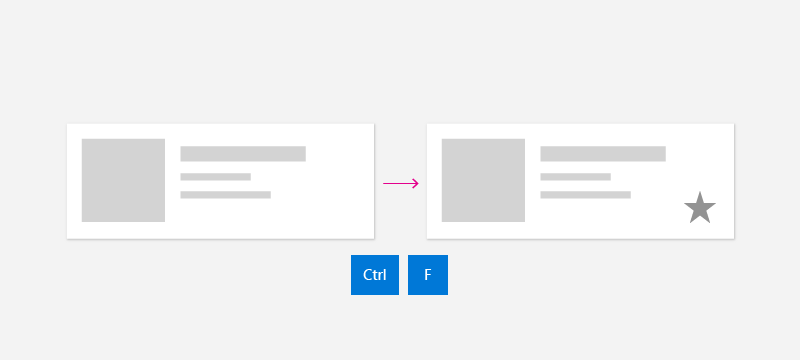
키보드 액셀러레이터
바로 가기 및 직접 키 처리

콘텐츠 형식에 따라 작업을 수행해야 하는 특정 키 조합을 식별할 수 있습니다. 예를 들어 전자 메일 앱에서 DEL 키를 사용하여 선택한 전자 메일을 삭제할 수 있습니다. 팟캐스트 앱에서 Ctrl+S 또는 F 키는 나중에 팟캐스트를 즐겨찾기할 수 있습니다. 일부 명령에는 삭제할 DEL과 같은 잘 알려진 일반적인 바로 가기 키가 있지만 다른 명령에는 앱 또는 도메인별 바로 가기가 있습니다. 가능한 경우 잘 알려진 바로 가기를 사용하거나 도구 설명 에 미리 알림 텍스트를 제공하여 사용자에게 바로 가기 명령에 대해 알려주는 것이 좋습니다.
사용자가 KeyDown 이벤트를 사용하여 키를 누를 때 앱이 응답할 수 있습니다. 일반적으로 사용자는 키를 놓을 때까지 기다리지 않고 키를 처음 누를 때 앱이 응답할 것으로 예상합니다.
이 예제에서는 사용자가 Ctrl+S 또는 F를 누를 때 PodcastUserControl에 KeyDown 처리기를 팟캐스트 즐겨찾기에 추가하는 방법을 안내합니다. 이전과 동일한 명령을 사용합니다.
PodcastUserControl.xaml.cs
// Respond to the F and Ctrl+S keys to favorite the focused item.
protected override void OnKeyDown(KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(VirtualKey.Control);
var isCtrlPressed = (ctrlState & CoreVirtualKeyStates.Down) == CoreVirtualKeyStates.Down || (ctrlState & CoreVirtualKeyStates.Locked) == CoreVirtualKeyStates.Locked;
if (e.Key == Windows.System.VirtualKey.F || (e.Key == Windows.System.VirtualKey.S && isCtrlPressed))
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
}
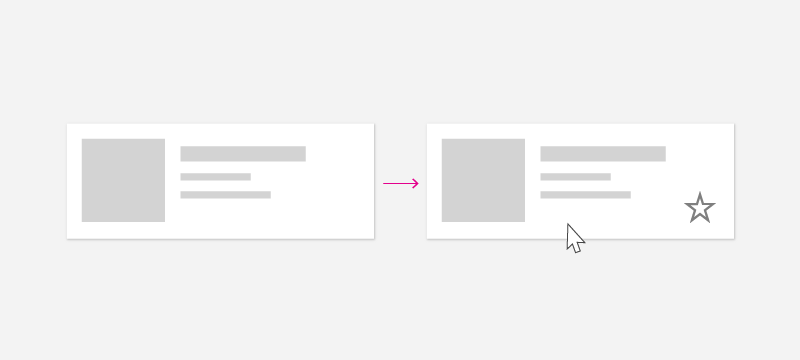
마우스 가속기

사용자는 마우스 오른쪽 단추 클릭 상황에 맞는 메뉴에 익숙하지만 사용자가 마우스를 한 번만 클릭하여 일반적인 명령을 수행할 수 있도록 할 수 있습니다. 이 환경을 사용하도록 설정하려면 컬렉션 항목의 캔버스에 전용 단추를 포함할 수 있습니다. 사용자가 마우스를 사용하여 신속하게 작업할 수 있도록 하고 시각적 혼란을 최소화하기 위해 사용자가 특정 목록 항목 내에 포인터가 있는 경우에만 이러한 단추를 표시하도록 선택할 수 있습니다.
이 예제에서 즐겨찾기 명령은 PodcastUserControl에 직접 정의된 단추로 표시됩니다. 이 예제의 단추는 이전과 동일한 명령인 FavoriteCommand를 사용합니다. 이 단추의 표시 유형을 토글하려면 VisualStateManager를 사용하여 포인터가 컨트롤에 들어오고 나갈 때 시각적 상태 간에 전환할 수 있습니다.
PodcastUserControl.xaml
<UserControl>
<UserControl.ContextFlyout>
<!-- ... -->
</UserControl.ContextFlyout>
<Grid Margin="12,0,12,0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Label="Favorite" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</UserControl>
마우스가 항목에 들어오고 나갈 때 가리키기 단추가 나타나고 사라집니다. 마우스 이벤트에 응답하려면 PodcastUserControl에서 PointerEntered 및 PointerExited 이벤트를 사용할 수 있습니다.
PodcastUserControl.xaml.cs
protected override void OnPointerEntered(PointerRoutedEventArgs e)
{
base.OnPointerEntered(e);
// Only show hover buttons when the user is using mouse or pen.
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Mouse || e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(this, "HoverButtonsShown", true);
}
}
protected override void OnPointerExited(PointerRoutedEventArgs e)
{
base.OnPointerExited(e);
VisualStateManager.GoToState(this, "HoverButtonsHidden", true);
}
가리키기 상태에 표시되는 단추는 포인터 입력 형식을 통해서만 액세스할 수 있습니다. 이러한 단추는 포인터 입력으로 제한되므로 포인터 입력을 최적화하기 위해 단추 아이콘 주위의 안쪽 여백을 최소화하거나 제거하도록 선택할 수 있습니다. 이렇게 하려면 펜과 마우스로 사용할 수 있도록 단추 공간이 20x20px 이상인지 확인합니다.
터치 가속기
Swipe

살짝 밀기 명령은 터치 디바이스의 사용자가 터치를 사용하여 일반적인 보조 작업을 수행할 수 있도록 하는 터치 가속기입니다. 스와이프 기능을 사용하면 사용자에게 콘텐츠와 서로 소통하면서 빠르고 자연스럽게 상호 작용하는 "스와이프 삭제" 또는 "스와이프 실행"과 같은 대중적인 작업을 수행할 수 있는 힘을 제공합니다. 자세한 내용은 살짝 밀기 명령 문서를 참조하세요.
컬렉션에 살짝 밀기를 통합하려면 두 가지 구성 요소가 필요합니다: 명령을 호스트하는 SwipeItems 및 항목을 래핑하여 살짝 밀기 상호 작용을 허용하는 SwipeControl.
SwipeItems는 PodcastUserControl에서 리소스로 정의할 수 있습니다. 이 예제에서 SwipeItems에는 항목을 즐겨찾기하는 명령이 포함되어 있습니다.
<UserControl.Resources>
<SymbolIconSource x:Key="FavoriteIcon" Symbol="Favorite"/>
<SwipeItems x:Key="RevealOtherCommands" Mode="Reveal">
<SwipeItem IconSource="{StaticResource FavoriteIcon}" Text="Favorite" Background="Yellow" Invoked="SwipeItem_Invoked"/>
</SwipeItems>
</UserControl.Resources>
SwipeControl은 항목을 래핑하고 사용자가 살짝 밀기 제스처를 사용하여 항목과 상호 작용할 수 있도록 합니다. SwipeControl에는 SwipeItems에 대한 참조가 RightItems로 포함되어 있습니다. 즐겨찾기 항목은 사용자가 오른쪽에서 왼쪽으로 살짝 밀면 표시됩니다.
<SwipeControl x:Name="swipeContainer" RightItems="{StaticResource RevealOtherCommands}">
<!-- The visual state groups moved from the Grid to the SwipeControl, since the SwipeControl wraps the Grid. -->
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="hoverArea.Visibility" Value="Visible" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="HoverButtonsHidden" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Margin="12,0,12,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{x:Bind PodcastObject.Title, Mode=OneWay}" Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.Description, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}" />
<TextBlock Text="{x:Bind PodcastObject.IsFavorite, Mode=OneWay}" Style="{StaticResource SubtitleTextBlockStyle}"/>
</StackPanel>
<Grid Grid.Column="1" x:Name="hoverArea" Visibility="Collapsed" VerticalAlignment="Stretch">
<AppBarButton Icon="OutlineStar" Command="{StaticResource favoriteCommand}" CommandParameter="{x:Bind PodcastObject, Mode=OneWay}" IsTabStop="False" LabelPosition="Collapsed" VerticalAlignment="Stretch" />
</Grid>
</Grid>
</SwipeControl>
사용자가 살짝 밀어 즐겨찾기 명령을 호출하면 Invoked 메서드가 호출됩니다.
private void SwipeItem_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
// Favorite the item using the defined command
var favoriteCommand = Application.Current.Resources["favoriteCommand"] as ICommand;
favoriteCommand.Execute(PodcastObject);
}
당겨서 새로 고침
당겨서 새로 고침 기능을 사용하면 데이터 컬렉션을 터치로 아래로 끌어 더 많은 데이터를 불러올 수 있습니다. 자세한 내용은 끌어오기 새로 고침 문서를 참조하세요.
펜 가속기
펜 입력 형식은 포인터 입력의 정밀도를 제공합니다. 사용자는 펜 기반 가속기를 사용하여 상황에 맞는 메뉴를 여는 것과 같은 일반적인 작업을 수행할 수 있습니다. 상황에 맞는 메뉴를 열려면 사용자는 배럴 단추를 누르거나 콘텐츠를 길게 눌러 화면을 탭할 수 있습니다. 또한 사용자는 펜을 사용하여 콘텐츠를 마우스로 가리키면 도구 설명 표시와 같은 UI에 대한 심층적인 이해를 얻거나 마우스와 유사한 보조 가리키기 작업을 표시할 수 있습니다.
펜 입력을 위해 앱을 최적화하려면 펜 및 스타일러스 상호 작용 문서를 참조하세요.
Recommendations
- 사용자가 모든 유형의 Windows 디바이스에서 모든 명령에 액세스할 수 있는지 확인합니다.
- 컬렉션 항목에 사용할 수 있는 모든 명령에 대한 액세스를 제공하는 상황에 맞는 메뉴를 포함합니다.
- 자주 사용되는 명령에 대한 입력 가속기를 제공합니다.
- ICommand 인터페이스를 사용하여 명령을 구현합니다.
관련 항목
Windows developer
