Z-깊이 및 그림자

UI 요소에 대한 시각적 계층 구조를 만들면 UI를 쉽게 검사하고 집중해야 하는 항목을 전달할 수 있습니다. 선택된 UI 요소를 앞으로 가져오는 작업인 승격은 소프트웨어에서 이러한 계층 구조를 구현하는 데 사용되는 경우가 많습니다. 이 문서에서는 Z-깊이와 그림자를 사용하여 Windows 앱에서 승격을 만드는 방법을 설명합니다.
Z-깊이는 z축에서 두 표면 사이의 거리를 나타내기 위해 3D 앱 작성자 간에 사용되는 용어입니다. 개체와 뷰어 사이의 거리를 설명합니다. x/y 좌표와 비슷한 개념으로 생각하면 되지만, 단 z 방향입니다.
Windows 앱은 그림자를 사용하여 깊이를 표현하고 시각적 계층 구조를 추가합니다. 이를 위해 z축은 쉬운 코딩 경로를 제공합니다. 그러나 그림자는 에뮬레이트되며, 실제 3D 의미로 표시되지 않습니다. 따라서 이렇게 하면 앱 UI의 성능을 저하시키지 않으면서 깊이감을 얻을 수 있습니다.
Z-깊이를 사용해야 하는 이유
실제 세계에서는 더 가까운 개체에 집중하는 경향이 있습니다. 이 공간 본능을 디지털 UI에도 적용할 수 있습니다. 예를 들어 요소를 사용자에게 더 가깝게 가져오면 사용자가 본능적으로 요소에 집중하게 됩니다. z축에서 UI 요소를 더 가깝게 이동하면 개체 간에 시각적 계층 구조를 설정하여 사용자가 앱에서 자연스럽고 효율적으로 작업을 완료하게 할 수 있습니다.
그림자란?
그림자는 사용자가 승격을 인식하는 한 가지 방법입니다. 승격된 개체 위의 빛은 아래 화면에 그림자를 만듭니다. 개체가 높을수록 그림자가 더 크고 부드러워집니다. UI의 승격된 개체에 그림자가 반드시 필요한 것은 아니지만, 그림자는 승격 모양을 만드는 데 도움이 됩니다.
Windows 앱에서는 미적 측면이 아닌 목적 중심으로 그림자를 사용해야 합니다. 그림자를 너무 많이 사용하면 그림자를 통해 사용자가 집중하게 하는 효과가 감소하거나 사라집니다.
표준 컨트롤을 사용하는 경우 그림자가 이미 UI에 통합되어 있습니다. 그러나 ThemeShadow 또는 DropShadow API를 사용하여 그림자를 UI에 수동으로 포함할 수도 있습니다.
ThemeShadow
ThemeShadow 유형은 모든 XAML 요소에 적용할 수 있으며 x, y, z 좌표에 따라 적절하게 그림자를 그립니다.
- z-깊이 값을 기반으로 하는 요소에 그림자를 적용하여 깊이를 에뮬레이트합니다.
- 기본 제공 그림자 환경을 통해 그림자를 애플리케이션 전체에서 일관되게 유지합니다.
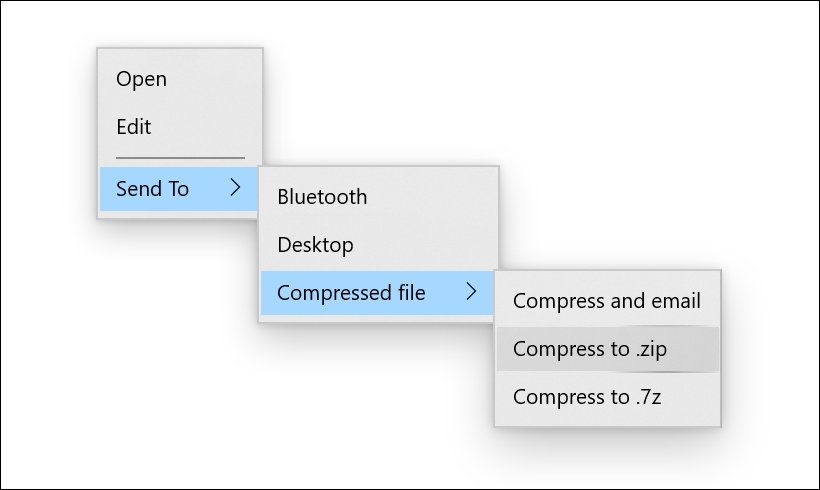
MenuFlyout에서 ThemeShadow를 구현하는 방법은 다음과 같습니다. MenuFlyout에는 32px 깊이가 주 메뉴 및 모든 중첩 메뉴에 적용된 기본 제공 그림자가 있습니다.

공용 컨트롤의 ThemeShadow
별도로 지정하지 않는 한, 다음 공용 컨트롤은 자동으로 ThemeShadow를 사용하여 32px 깊이에서 그림자를 적용합니다.
- 상황에 맞는 메뉴, 명령 모음, 명령 모음 플라이아웃, 메뉴 모음
- 대화 상자 및 플라이아웃(128px 대화 상자)
- NavigationView
- ComboBox, DropDownButton, SplitButton, ToggleSplitButton
- TeachingTip
- AutoSuggestBox
- 달력/날짜/시간 선택
- 도구 설명(16px)
- 숫자 상자
- TabView
- 미디어 전송 컨트롤, InkToolbar
- BreadcrumbBar
- 연결된 애니메이션
참고 항목
ThemeShadow는 Windows 10 버전 1903(SDK 18362)에서 도입되었습니다. Windows 11에서는 더 나은 성능을 위해 투영된 그림자 대신 ninegrid 그림자를 사용하도록 업데이트되었습니다.
팝업의 ThemeShadow
사용자의 주의와 빠른 작업이 필요한 시나리오에서 앱 UI가 팝업을 사용하는 경우가 많습니다. 해당 시나리오는 앱 UI에서 계층 구조를 만드는 데 그림자를 사용해야 하는 경우의 좋은 예입니다.
Popup의 XAML 요소에 ThemeShadow를 적용하면 자동으로 그림자가 생깁니다. 뒤에 있는 앱 배경 콘텐츠와 그 아래에서 열린 다른 모든 팝업에 그림자를 적용합니다.
팝업과 함께 ThemeShadow를 사용하려면 Shadow 속성을 사용하여 XAML 요소에 ThemeShadow를 적용합니다. 그런 다음, Translation 속성의 z 구성 요소를 사용하는 등의 방법으로 해당 요소를 뒤에 있는 다른 요소보다 승격합니다.
대부분의 팝업 UI에는 앱 배경 콘텐츠를 기준으로 기본 승격인 32 유효 픽셀을 사용하는 것이 좋습니다.
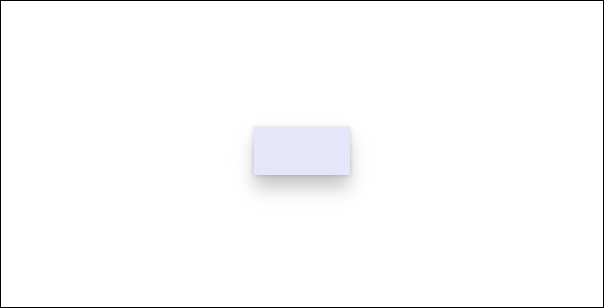
이 예제에서는 앱 배경 콘텐츠와 그 뒤의 다른 모든 팝업에 그림자를 적용하는 팝업의 사각형을 보여 줍니다.
<Popup>
<Rectangle x:Name="PopupRectangle" Fill="Lavender" Height="48" Width="96">
<Rectangle.Shadow>
<ThemeShadow />
</Rectangle.Shadow>
</Rectangle>
</Popup>
// Elevate the rectangle by 32px
PopupRectangle.Translation += new Vector3(0, 0, 32);

사용자 지정 플라이아웃 컨트롤에서 기본 ThemeShadow 사용 안 함
Flyout, DatePickerFlyout, MenuFlyout 또는 TimePickerFlyout 기반의 컨트롤은 자동으로 ThemeShadow를 사용하여 그림자를 적용합니다.
컨트롤 콘텐츠에 기본 그림자가 올바르게 표시되지 않는 경우, 연결된 FlyoutPresenter의 IsDefaultShadowEnabled 속성을 false로 설정하여 그림자를 사용하지 않도록 설정할 수 있습니다.
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="IsDefaultShadowEnabled" Value="False" />
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
다른 요소의 ThemeShadow
참고 항목
Windows 11부터 앱에서 Windows SDK 버전 22000 이상을 대상으로 하는 경우 Receivers 컬렉션이 무시됩니다. 그러나 오류가 발생하지 않고 그림자가 계속 작동합니다.
일반적으로 그림자를 사용할 때는 주의해야 하며, 의미 있는 시각적 계층 구조를 도입하는 경우에만 제한적으로 사용하는 것이 좋습니다. 그러나 그림자가 필요한 고급 시나리오가 있는 경우를 위해 모든 UI 요소에서 그림자를 적용할 수 있는 방법을 제공합니다.
팝업에 없는 XAML 요소에서 그림자를 적용하려면 ThemeShadow.Receivers 컬렉션의 그림자를 받을 수 있는 다른 요소를 명시적으로 지정해야 합니다. 그림자를 받는 항목은 시각적 트리에서 그림자를 적용하는 항목의 상위 항목이 될 수 없습니다.
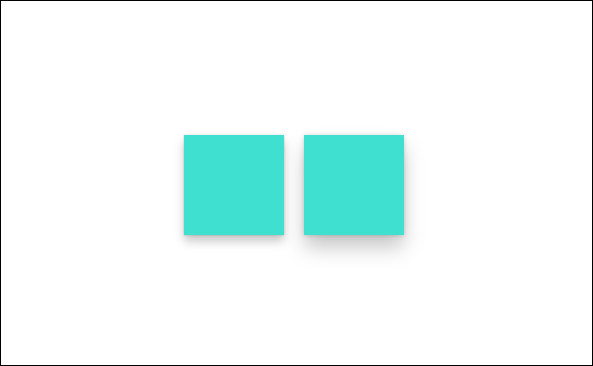
이 예제에서는 그 뒤에 있는 그리드에 그림자를 적용하는 두 개의 사각형을 보여 줍니다.
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="SharedShadow" />
</Grid.Resources>
<Grid x:Name="BackgroundGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" />
<Rectangle x:Name="Rectangle1" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
<Rectangle x:Name="Rectangle2" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
</Grid>
/// Add BackgroundGrid as a shadow receiver and elevate the casting buttons above it
SharedShadow.Receivers.Add(BackgroundGrid);
Rectangle1.Translation += new Vector3(0, 0, 16);
Rectangle2.Translation += new Vector3(120, 0, 32);

그림자 처리
DropShadow는 기본 제공 그림자 값을 제공하지 않으므로 직접 지정해야 합니다. 예제 구현은 DropShadow 클래스를 참조하세요.
팁
Windows 11부터 앱에서 Windows SDK 버전 22000 이상을 대상으로 하는 경우 ThemeShadow가 그림자처럼 작동합니다. DropShadow를 사용하는 경우 ThemeShadow를 대신 사용하는 것이 좋습니다.
사용해야 하는 그림자
| 속성 | ThemeShadow | DropShadow |
|---|---|---|
| 최소 SDK | SDK 18362 | SDK 14393 |
| 적응성 | 예 | 아니요 |
| 사용자 지정 | 없음 | 예 |
| 광원 | None | None |
| 지원되는 3D 환경 | 예(3D 환경에서 작동하는 동안 그림자가 에뮬레이트됨) | 아니요 |
- 그림자의 목적은 간단한 시각적 처리뿐만 아니라 의미 있는 계층 구조를 제공하는 것입니다.
- 일반적으로 일관된 그림자 값을 제공하는 ThemeShadow를 사용하는 것이 좋습니다.
- 성능이 중요한 경우 그림자 수를 제한하거나, 다른 시각적 처리를 사용하거나, DropShadow를 사용합니다.
- 시각적 계층 구조를 구현하는 고급 시나리오가 있는 경우 다른 시각적 처리(예: 색)를 사용하는 것이 좋습니다. 그림자가 필요한 경우 DropShadow를 사용합니다.
Windows developer
