방향 및 무게
방향 신호는 환경 전반에서 사용자의 멘탈 모델 여정을 구체화하는 데 도움이 됩니다. 모든 동작의 방향이 공간의 연속성 및 공간에서 개체의 무결성을 모두 지원하는지 여부는 중요합니다.
동작 방향은 무게 등의 힘의 영향을 받습니다. 동작에 이러한 힘을 적용하면 동작의 느낌이 보다 자연스러워집니다.
동작 방향
동작 방향은 물리적 움직임에 해당합니다. 자연에서처럼 개체는 세계 축 X, Y, Z의 어디든지 이동할 수 있습니다. 다음은 화면에서 개체의 동작에 대한 생각입니다. 개체를 이동하는 경우에는 부자연스러운 충돌이 발생하지 않도록 합니다. 개체의 원본 및 이동 위치를 염두에 두고 스크롤 방향 또는 레이아웃 계층 구조와 같이 장면에서 사용할 수 있는 더 높은 수준의 구문을 항상 지원합니다.

이동 방향
앱에서 장면 간에 이동 방향은 개념적입니다. 사용자는 앞과 및 뒤로 이동합니다. 장면은 보기의 안과 밖으로 이동합니다. 이러한 개념은 사용자를 안내하기 위해 물리적 동작과 결합되어 있습니다.
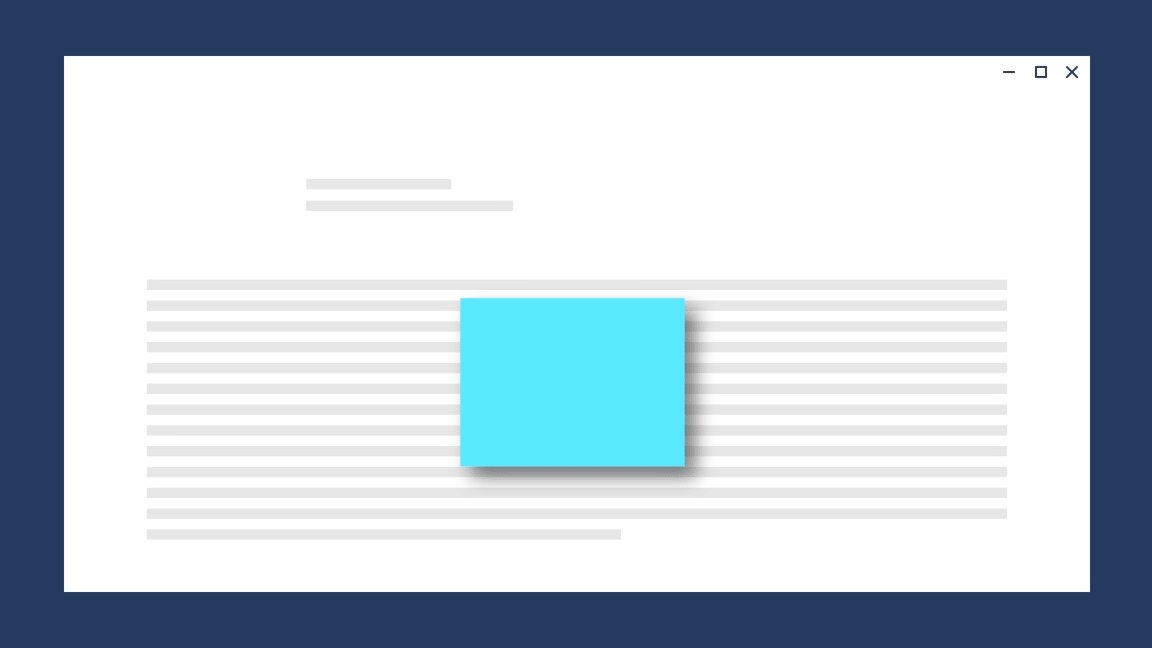
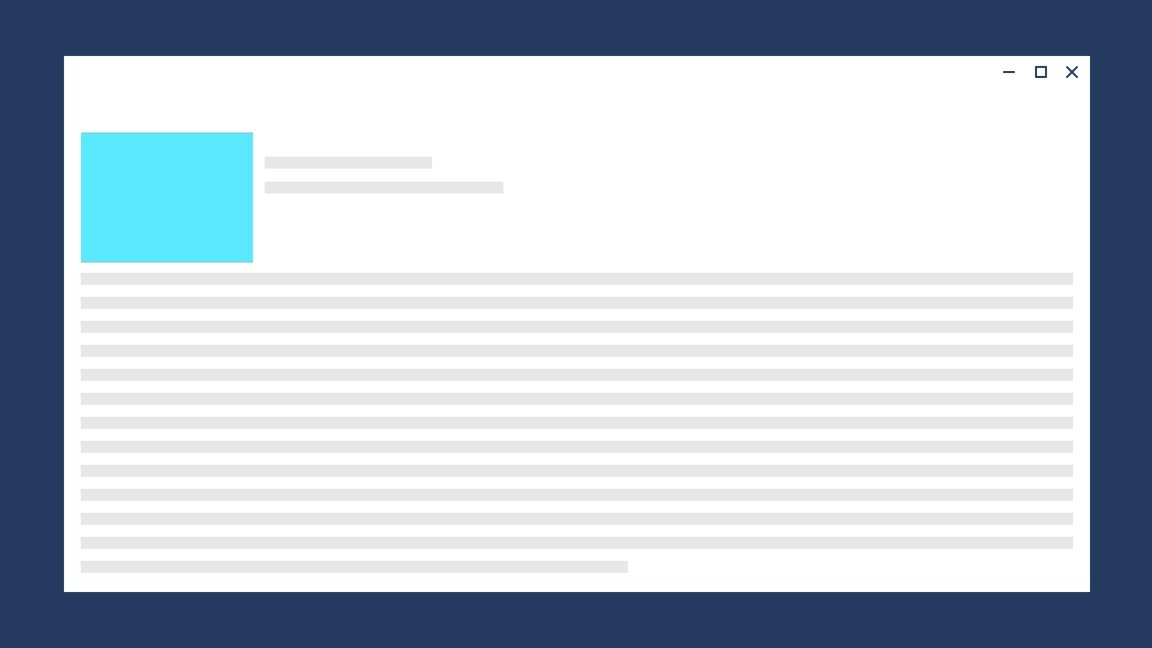
이동으로 인해 개체가 이전 장면에서 새 장면으로 이동하면, 개체는 화면에서 단순하게 A-B로 이동합니다. 동작이 더욱 실제적인 느낌을 주도록 표준 감속뿐만 아니라 무게의 느낌 또한 추가됩니다.
뒤로 이동의 경우 움직임이 반전됩니다(B-A). 사용자가 뒤로 이동하면 즉시 이전 상태로 되돌아가게 됩니다. 타이밍은 더 빠르고 더 직접적이며 감속을 사용합니다.
여기에서 앞으로 및 뒤로 이동하는 동안 선택한 항목이 화면에 유지될 때 이러한 원리가 적용됩니다.

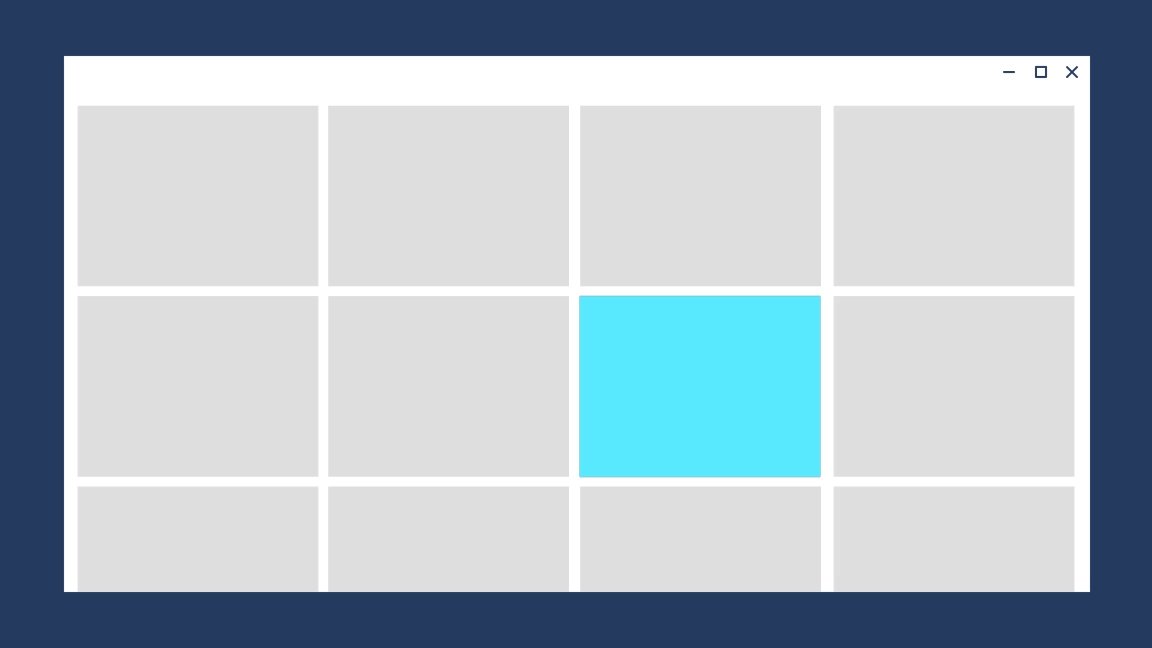
이동으로 인해 화면의 항목이 교체될 때, 기존 장면이 어디로 이동되었는지와 새 장면이 어디에서 왔는지 표시하는 것이 중요합니다.
여기에 몇 가지 이점이 있습니다.
- 공간에 대한 사용자의 멘탈 모델을 구체화합니다.
- 기존 장면의 기간은 들어오는 화면에서 애니메이션을 준비할 더 많은 시간을 제공합니다.
- 앱에 대한 인식된 성능이 향상됩니다.
고려할 이동 방향은 4가지가 있습니다.
정방향-내부 나가는 콘텐츠와 충돌하지 않는 방식으로 콘텐츠가 장면에 서서히 들어옵니다. 콘텐츠가 장면에 서서히 들어옵니다.

정방향-외부 콘텐츠가 신속하게 사라집니다. 개체가 화면에서 사라집니다.

역방향-내부 정방향-내부와 동일하지만 역방향으로 진행됩니다.

역방향-외부 정방향-외부와 동일하지만 역방향으로 진행됩니다.

Gravity
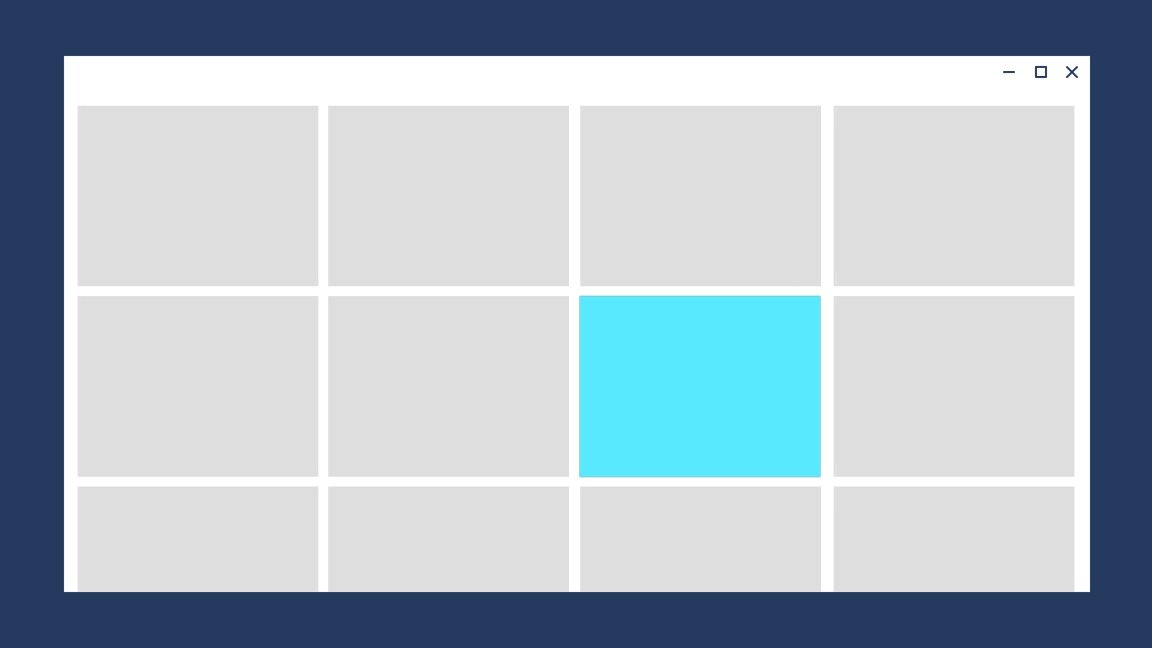
무게는 사용자 환경의 모습을 더욱 자연스럽게 만듭니다. Z축에서 이동하고 화면 어포던스에 의해 화면에 고정하지 못한 개체는 무게에 영향을 받을 수도 있습니다. 개체가 장면에서 벗어나 이스케이프 속도에 도달하기 전에 무게는 개체를 끌어 내리며 개체가 이동할 때 보다 자연스러운 곡선을 그리게 만듭니다.
무게는 개체가 한 장면에서 다른 장면으로 이동해야 하는 경우 일반적으로 나타납니다. 이로 인해 연결된 애니메이션은 무게의 개념을 사용합니다.
여기에서 그리드의 맨 위 행에 있는 요소는 무게에 영향을 받으므로 장소를 떠나 앞으로 이동할 때 약간 아래로 낮아집니다.

관련된 문서
Windows developer
