타이밍 및 감속
움직임은 실제 세계를 기반으로 하지만 속도와 성능에 대한 기대와 함께 제공되는 디지털 미디어이기도 합니다.
예제
WinUI 3 갤러리 앱을 열고 작동 중인 감속/가속 함수를 확인합니다.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 해당 Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
표준 애니메이션 기간 값
WinUI는 플랫폼 컨트롤 전체에서 사용되는 표준 애니메이션 기간 집합을 제공합니다. 또한 사용자 지정 스토리보드 애니메이션을 빌드할 때 이러한 명명된 리소스를 사용할 수 있습니다.
| ThemeResource 이름 | 값 |
|---|---|
| ControlNormalAnimationDuration | 250ms |
| ControlFastAnimationDuration | 167ms |
| ControlFasterAnimationDuration | 83ms |
Fluent 움직임의 감속
감속은 개체가 이동할 때 개체의 속도를 조작하는 방법입니다. 모든 Fluent 동작 환경을 연결하는 붙이기가 있습니다. 극단적인 경우 시스템에서 사용되는 감속이 시스템 전체에서 이동하는 개체의 실제 느낌을 통합하는 데 도움이 됩니다. 실제 세계를 흉내내는 하나의 방법이며 움직이는 개체가 그 환경에 속한 것 같은 느낌을 줍니다.

움직임에 감속 적용
이러한 감속을 통해 더욱 자연스러운 느낌을 줄 수 있으며 Fluent 움직임에 사용하는 기준선입니다.
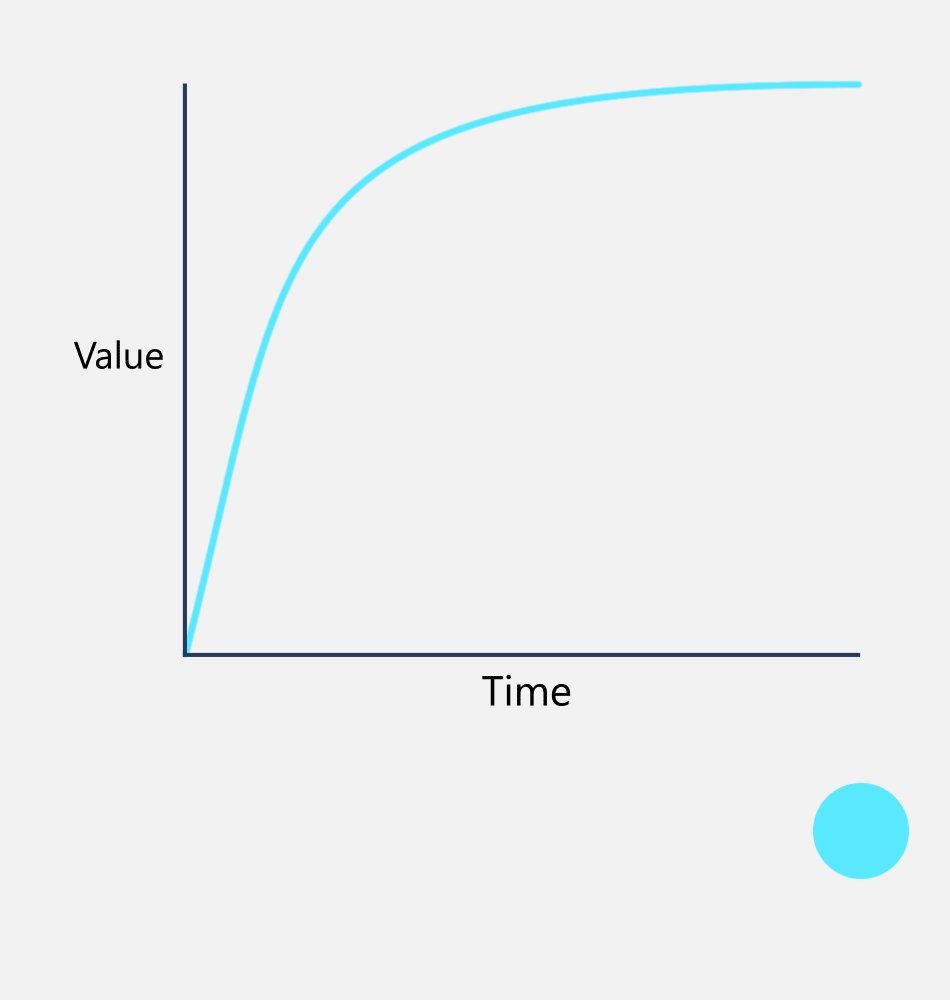
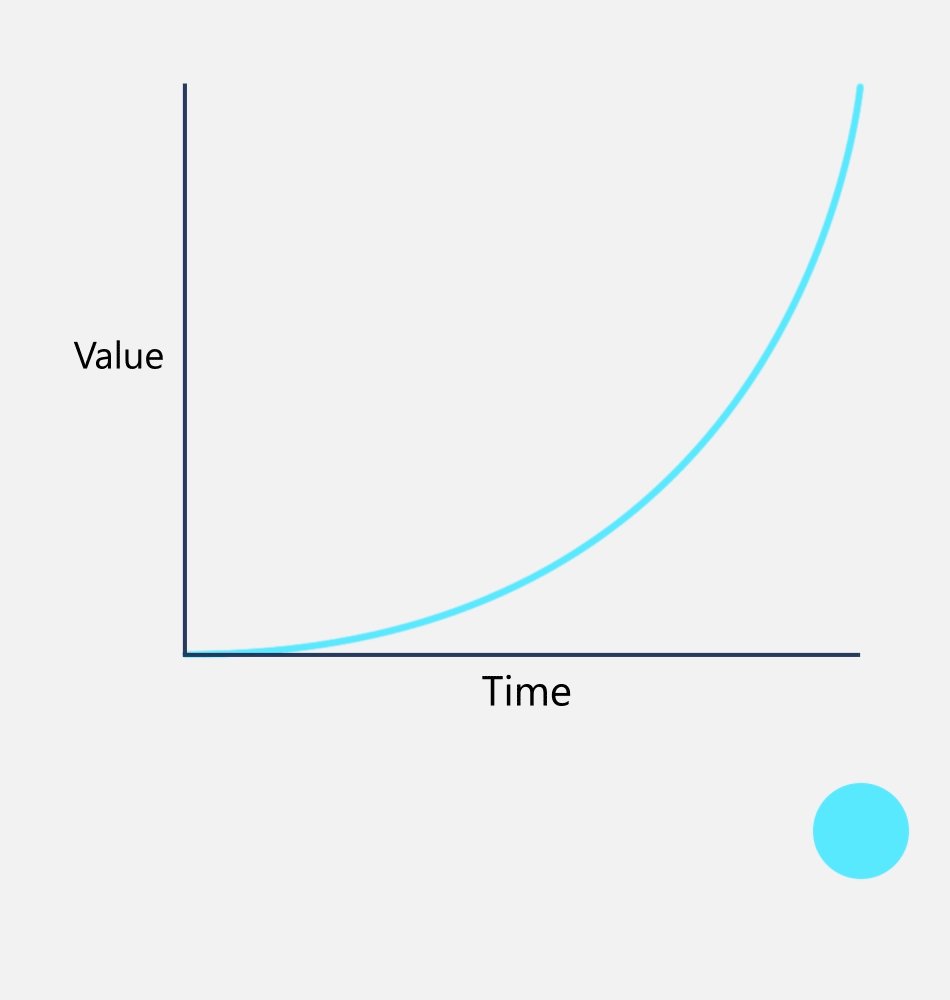
빠르게 나가고, 느리게 들어가기
cubic-bezier(0, 0, 0, 1)
기존 장면으로 들어가거나 이동 또는 뻗어나가는 UI 또는 개체에 대한 사용.
장면에서 개체가 극심한 마찰을 받으면 개체가 느려지다가 멈춥니다. 결과적으로 개체는 먼 거리에서 이동하여 매우 빠른 속도로 진입하거나 정지 상태로 빠르게 돌아갑니다.
잠시 응답하지 않는 순간이 있더라도 들어오는 개체의 속도로 인해 빠르고 응답성이 뛰어난 것 같은 효과를 줍니다.

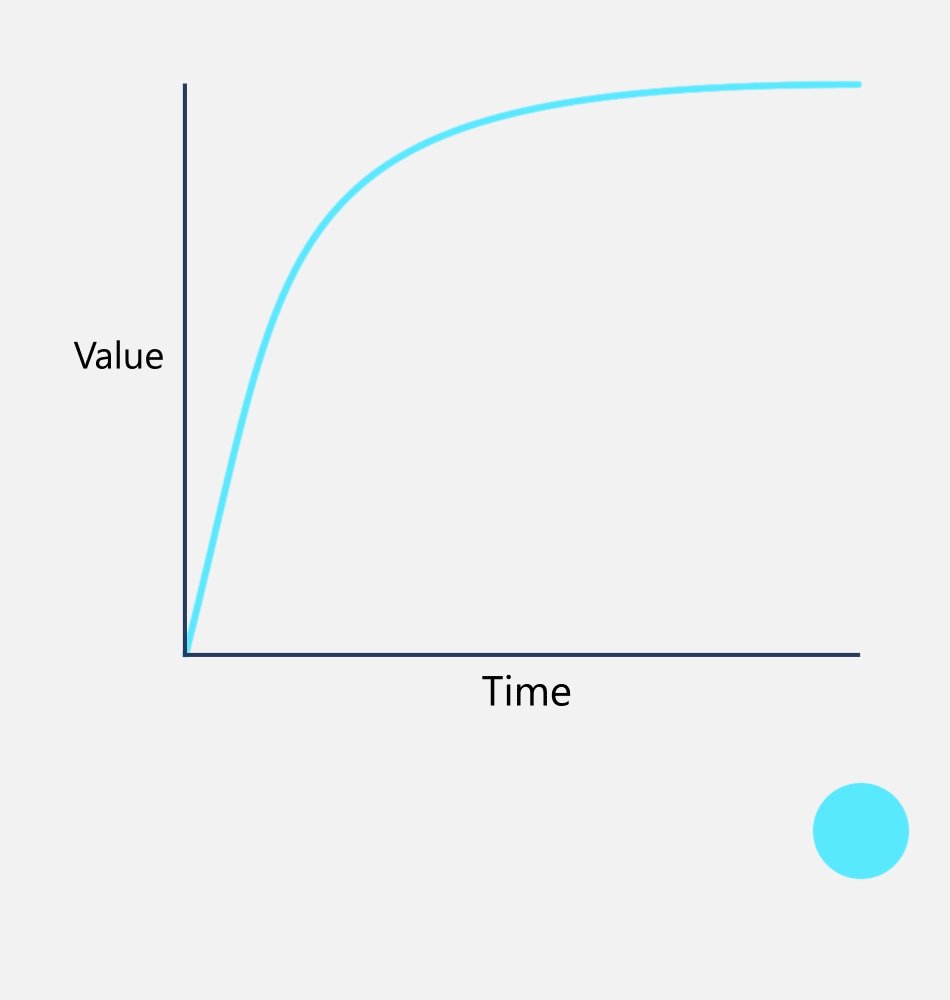
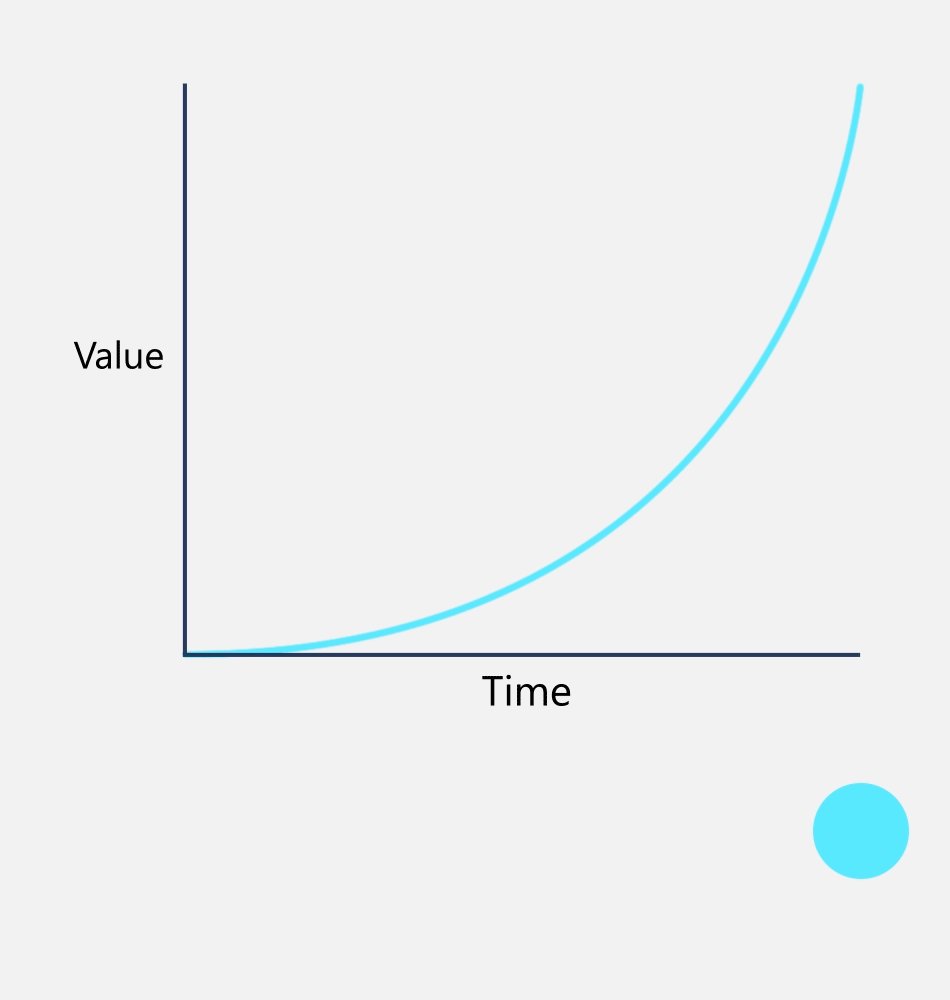
느리게 나가고, 빠르게 들어가기
cubic-bezier(1 , 0 , 1 , 1)
기존 장면을 종료하는 UI 또는 개체에 대한 사용.
개체는 탈출 속도에 도달할 때까지 힘을 받고 모멘텀을 얻습니다. 결과적으로 개체는 사용자의 진로를 방해하지 않고 새 콘텐츠가 들어올 공간을 확보하기 위해 최선을 다합니다.

관련된 문서
Windows developer
