XAML의 애니메이션
애니메이션은 움직임과 대화형 작업을 추가하여 앱을 향상시킬 수 있습니다. Windows Runtime 애니메이션 라이브러리의 애니메이션을 통해 Windows 모양과 느낌을 앱에 통합할 수 있습니다. 이 항목에서는 애니메이션의 요약과 각 애니메이션이 사용되는 일반적인 시나리오의 예시를 제공합니다.
팁
XAML용 Windows 런타임 컨트롤에는 일부 유형의 애니메이션이 애니메이션 라이브러리에서 가져온 기본 제공 동작으로 포함되어 있습니다. 앱에서 이러한 컨트롤을 통해 직접 프로그래밍하지 않고도 애니메이션 모양과 느낌을 얻을 수 있습니다.
Windows Runtime 애니메이션 라이브러리의 애니메이션은 다음과 같은 이점을 제공합니다.
- 애니메이션에 대한 지침과 일치하는 동작
- 사용자에게 정보를 제공하지만 주의를 산만하게 만들지 않는 UI 상태 간의 빠르고 유동적인 전환
- 앱 내에서 사용자로의 전환을 나타내는 시각적 동작
예를 들어 사용자가 목록에 항목을 추가하면 목록에 즉시 나타나는 새 항목 대신 새 항목이 제자리에 애니메이션 효과를 줍니다. 목록의 다른 항목은 짧은 시간 동안 새 위치에 애니메이션 효과를 더하므로 추가된 항목에 대한 공간을 확보합니다. 여기서 전환 동작을 사용하면 컨트롤 상호 작용이 사용자에게 더 명확하게 표시됩니다.
Windows 10 버전 1607에서는 탐색 중 보기 간에 요소가 애니메이션으로 표시되는 애니메이션을 구현하기 위한 새로운 ConnectedAnimationService API가 도입되었습니다. 이 API에는 다른 애니메이션 라이브러리 API와 상이한 사용 패턴이 있습니다. ConnectedAnimationService의 사용은 참조 페이지에서 설명합니다.
애니메이션 라이브러리에서 가능한 모든 시나리오에 대한 애니메이션을 제공하는 것은 아닙니다. XAML에서 사용자 지정 애니메이션을 생성하려는 경우가 있습니다. 자세한 내용은 스토리보드 애니메이션을 참조하십시오.
또한 ScrollViewer의 스크롤 위치에 따라 항목에 애니메이션 효과를 주는 것과 같은 특정 고급 시나리오의 경우, 개발자는 Visual Layer 상호 운용을 통해 사용자 지정 애니메이션을 구현하고자 할 수 있습니다. 자세한 내용은 Visual Layer을 참조하세요.
애니메이션 유형
Windows Runtime 애니메이션 시스템과 애니메이션 라이브러리는 컨트롤 및 UI의 다른 부분에서 애니메이션 동작을 사용하도록 설정하는 더 큰 목표를 제공합니다. 여러 가지 유형의 애니메이션이 있습니다.
- 테마 전환은 미리 정의된 Windows Runtime XAML UI 형식의 컨트롤 또는 요소와 관련된 특정 조건이 UI에서 변경될 때 자동으로 적용됩니다. 애니메이션은 Windows 모양과 느낌을 지원하고 모든 앱이 상호 작용 모드에서 다른 조작 모드로 변경될 때 특정 UI 시나리오에 대해 수행하는 작업을 정의하기 때문에 테마 전환이라고 합니다. 테마 전환은 애니메이션 라이브러리의 일부입니다.
- 테마 애니메이션은 미리 정의된 Windows Runtime XAML UI 유형에서 하나 이상의 속성에 대한 애니메이션입니다. 테마 애니메이션은 특정 요소를 대상으로 하고 컨트롤 내의 특정 시각적 상태에 있는 반면, 테마 전환은 시각적 상태 외부에 있는 컨트롤의 속성에 할당되고 해당 상태 간의 전환에 영향을 미치기 때문에 테마 전환과 다릅니다. 대부분의 Windows Runtime XAML 컨트롤에는 컨트롤 템플릿의 일부인 스토리보드 내의 테마 애니메이션과 시각적 상태에 의해 트리거되는 애니메이션이 포함됩니다. 템플릿을 수정하지 않는 한 UI의 컨트롤에 사용할 수 있는 기본 제공 테마 애니메이션이 있습니다. 그러나 템플릿을 바꾸면 기본 제공 컨트롤 테마 애니메이션도 제거됩니다. 이를 되돌리려면 컨트롤의 시각적 상태 집합 내에 테마 애니메이션이 포함된 스토리보드를 정의해야 합니다. 시각적 상태 내에 있지 않은 스토리보드에서 테마 애니메이션을 실행하고 Begin 메서드로 시작할 수도 있지만 일반적이 방법이 아닙니다. 테마 애니메이션은 애니메이션 라이브러리의 일부입니다.
- 시각적 전환은 컨트롤이 정의된 시각적 상태 중 하나에서 다른 상태로 전환할 때 적용됩니다. 이러한 애니메이션은 사용자가 작성하는 사용자 지정 애니메이션이며, 일반적으로 컨트롤에 대해 작성하는 사용자 지정 템플릿 및 해당 템플릿 내의 시각적 상태 정의와 관련이 있습니다. 애니메이션은 상태 간 시간 동안에만 실행되며 일반적으로 짧은 시간(최대 몇 초)입니다. 자세한 내용은 시각적 상태에 대한 스토리보드 애니메이션의 "VisualTransition" 섹션을 참조하세요.
- 스토리보드 애니메이션은 시간이 지남에 따라 Windows Runtime 종속성 속성의 값에 애니메이션 효과를 줍니다. 스토리보드는 시각적 전환의 일부로 정의되거나 애플리케이션에서 런타임에 트리거할 수 있습니다. 자세한 내용은 스토리보드 애니메이션을 참조하십시오. 종속성 속성에 관한 자세한 내용 및 해당 속성이 만들어진 이유는 종속성 속성 개요를 참조하세요.
- 새 ConnectedAnimationService API에서 제공하는 연결된 애니메이션을 통해 개발자는 탐색 중에 요소가 보기 간에 애니메이션 효과를 주는 효과를 쉽게 만들 수 있습니다. 이 API는 Windows 10 버전 2004부터 사용할 수 있습니다. 자세한 내용은 ConnectedAnimationService를 참조하세요.
라이브러리에서 사용할 수 있는 애니메이션
애니메이션 라이브러리에는 다음 애니메이션이 제공됩니다. 애니메이션의 이름을 클릭하여 기본 사용 시나리오에 대해 자세히 알아보고, 이를 정의하는 방법 및 애니메이션의 예시를 확인합니다.
- 페이지 전환: Frame에서 페이지 전환 애니메이션 효과를 줍니다.
- 콘텐츠 및 입장 전환: 일부 또는 콘텐츠 세트에 애니메이션 효과를 주거나 보기 밖으로 이동합니다.
- 페이드 인/아웃 및 크로스페이드: 일시적인 요소 또는 컨트롤을 표시하거나 콘텐츠 영역을 새로 고칩니다.
- 포인터 업/다운: 타일 탭 또는 클릭에 대한 시각적 피드백을 제공합니다.
- 위치 변경: 요소를 새 위치로 이동합니다.
- 팝업 표시/숨기기: 보기 위에 상황별 UI를 표시합니다.
- 에지 UI 표시/숨기기: 패널과 같은 큰 UI를 포함하여 가장자리 기반 UI를 보기 내부 또는 외부로 슬라이드합니다.
- 목록 항목 변경: 목록에서 항목을 추가 또는 삭제하거나 항목의 순서를 다시 지정합니다.
- 드래그/드롭: 드래그 앤 드롭 중 시각적 피드백을 제공합니다.
페이지 전환
페이지 전환을 사용하여 앱 내에서 탐색에 애니메이션 효과를 줍니다. 거의 모든 앱이 일종의 탐색을 사용하므로 페이지 전환 애니메이션은 앱에서 사용하는 가장 일반적인 테마 애니메이션 유형입니다. 페이지 전환 API에 대한 자세한 내용은 NavigationThemeTransition을 참조하세요.
콘텐츠 전환 및 입구 전환
콘텐츠 전환 애니메이션(ContentThemeTransition)을 사용하여 현재 보기의 일부 또는 콘텐츠 집합을 이동하거나 현재 보기 밖으로 이동합니다. 예를 들어 콘텐츠 전환 애니메이션은 페이지가 처음 로드될 때 또는 페이지의 섹션에서 콘텐츠가 변경될 때 표시할 준비가 되지 않은 콘텐츠를 표시합니다.
EntranceThemeTransition은 UI의 큰 섹션이나 페이지가 처음 로드될 때 콘텐츠에 적용될 수 있는 동작을 나타냅니다. 따라서 콘텐츠의 첫 번째 표시는 콘텐츠 변경과 다른 피드백을 제공할 수 있습니다. EntranceThemeTransition은 기본 매개 변수를 사용하는 NavigationThemeTransition과 동일하지만 프레임 외부에서 사용될 수 있습니다.
페이드 인/아웃 및 크로스페이드
페이드 인 및 페이드 아웃 애니메이션을 사용하여 일시적인 UI 또는 컨트롤을 표시하거나 숨깁니다. XAML에서는 FadeInThemeAnimation 및 FadeOutThemeAnimation으로 표시됩니다. 한 가지 예시는 사용자 상호 작용으로 인해 새 컨트롤이 나타날 수 있는 앱 표시줄에 있습니다. 또 다른 예시로는 일정 시간 동안 사용자 입력이 검색되지 않은 후 흐리게 표시되는 임시 스크롤 막대 또는 이동 표시기가 있습니다. 또한 앱은 콘텐츠가 동적으로 로드되면 자리 표시자 항목에서 최종 항목으로 전환할 때 페이드 인 애니메이션을 사용해야 합니다.
크로스페이드 애니메이션을 통해 항목의 상태가 변경될 때 전환을 부드럽게 합니다. 예시로는 앱이 보기의 현재 콘텐츠를 새로 고치는 경우가 있습니다. XAML 애니메이션 라이브러리는 전용 크로스페이드 애니메이션(crossFade에 해당하지 않음)을 제공하지 않지만 겹치는 타이밍으로 FadeInThemeAnimation 및 FadeOutThemeAnimation을 사용하여 동일한 결과를 얻을 수 있습니다.
포인터 업/다운
PointerUpThemeAnimation 및 PointerDownThemeAnimation 애니메이션을 사용하여 타일을 성공적으로 누르거나 클릭하기 위한 사용자 피드백을 제공합니다. 예를 들어 사용자가 타일을 클릭하거나 누르면 포인터 다운 애니메이션이 재생됩니다. 클릭을 중단하거나 더 이상 누르지 않으면 포인터 업 애니메이션이 재생됩니다.
위치 변경
위치 변경 애니메이션(RepositionThemeAnimation 또는 RepositionThemeTransition)을 사용하여 요소를 새 위치로 이동합니다. 예를 들어 항목 컨트롤에서 헤더를 이동하면 위치 변경 애니메이션이 사용됩니다.
팝업 표시/숨기기
PopInThemeAnimation 및 PopOutThemeAnimation을 통해 Popup 또는 유사한 컨텍스트 UI를 표시하고 숨길 수 있습니다. PopupThemeTransition은 팝업을 빨리 해제하려는 경우에 유용한 피드백인 테마 전환입니다.
에지 UI 표시/숨기기
EdgeUIThemeTransition 애니메이션을 사용하여 작은 에지 기반 UI를 보기 내부 및 외부로 슬라이드할 수 있습니다. 예를 들어 화면 위쪽 또는 아래쪽에 사용자 지정 앱 표시줄을 표시하거나 화면 맨 위에 오류 및 경고를 표시하는 UI 화면을 표시할 때 이러한 애니메이션을 사용합니다.
PaneThemeTransition 애니메이션을 사용하여 창 또는 패널을 표시하고 숨깁니다. 사용자 지정 키보드 또는 작업창과 같은 대형 에지 기반 UI용입니다.
항목 변경 내용 나열
AddDeleteThemeTransition 애니메이션을 사용하여 기존 목록에서 항목을 추가하거나 삭제할 때 애니메이션 동작을 추가합니다. 추가하는 경우 전환은 먼저 목록에서 기존 항목의 위치를 변경하여 새 항목의 공간을 확보한 다음 새 항목을 추가합니다. 삭제하는 경우 전환은 목록에서 항목을 제거하고 필요한 경우 삭제된 항목이 제거되면 다시 기본 목록 항목의 위치를 변경합니다.
항목이 목록의 위치를 변경하는 경우 적용하는 별도의 ReorderThemeTransition도 있습니다. 이 애니메이션은 항목을 삭제하고 연결된 삭제/추가 애니메이션을 사용하여 새 위치에 추가하는 것과 다르게 애니메이션 효과로 표시됩니다.
이러한 애니메이션은 기본 ListView 및 GridView 템플릿에 포함되어 있으므로 이러한 컨트롤을 이미 사용하는 경우 이러한 애니메이션을 수동으로 추가할 필요가 없습니다.
드래그/드롭
드래그 애니메이션(DragItemThemeAnimation, DragOverThemeAnimation) 및 드롭 애니메이션(DropTargetItemThemeAnimation)을 통해 사용자가 항목을 끌거나 놓을 때 시각적 피드백을 제공합니다.
활성화된 경우 애니메이션은 삭제된 항목 주위에 목록을 다시 정렬할 수 있음을 사용자에게 표시합니다. 항목이 현재 위치에 놓인 경우 목록에 배치될 위치를 사용자가 알 수 있습니다. 애니메이션은 드래그 앤 드롭되는 항목이 목록의 다른 두 항목 간에 삭제될 수 있고 해당 항목이 방해가 되지 않는다는 시각적 피드백을 제공합니다.
사용자 지정 컨트롤이 있는 애니메이션 사용
다음 표에는 이러한 Windows Runtime 컨트롤의 사용자 지정 버전을 만들 때 사용해야 하는 애니메이션에 대한 권장 사항이 요약되어 있습니다.
| UI 유형 | 권장 애니메이션 |
|---|---|
| 대화 상자 | FadeInThemeAnimation 및 FadeOutThemeAnimation |
| Flyout | PopInThemeAnimation 및 PopOutThemeAnimation |
| 도구 팁 | FadeInThemeAnimation 및 FadeOutThemeAnimation |
| 상황에 맞는 메뉴 | PopInThemeAnimation 및 PopOutThemeAnimation |
| 명령 모음 | EdgeUIThemeTransition |
| 작업창 또는 에지 기반 패널 | PaneThemeTransition |
| 모든 UI 컨테이너의 콘텐츠 | ContentThemeTransition |
| 컨트롤 또는 다른 애니메이션이 적용되지 않는 경우 | FadeInThemeAnimation 및 FadeOutThemeAnimation |
전환 애니메이션 예시
이상적으로 앱은 애니메이션을 사용하여 사용자 인터페이스를 향상시키거나 사용자에게 편의를 더하며 더 매력적으로 만듭니다. 이렇게 할 수 있는 한 가지 방법은 UI에 애니메이션 전환을 적용하여 화면이 들어오거나 나가거나 변경될 때 애니메이션이 사용자의 관심을 끌도록 하는 것입니다. 예를 들어 버튼이 단순히 나타났다 사라지는 것이 아니라 보기에서 빠르게 페이드 인/아웃될 수 있습니다. 일관된 권장 또는 일반적인 애니메이션 전환을 만드는 데 사용할 수 있는 여러 API가 있습니다. 이 예시에서는 신속하게 보기로 슬라이드되도록 버튼에 애니메이션을 적용하는 방법을 보여 줍니다.
<Button Content="Transitioning Button">
<Button.Transitions>
<TransitionCollection>
<EntranceThemeTransition/>
</TransitionCollection>
</Button.Transitions>
</Button>
이 코드에서는 EntranceThemeTransition 개체를 버튼의 전환 컬렉션에 추가합니다. 이제 버튼이 처음 렌더링될 때 버튼이 그저 표시되는 것이 아니라 빠르게 슬라이드되어 보기에 표시됩니다. 애니메이션 개체의 몇 가지 속성을 설정하여 슬라이드의 정도와 방향을 조정할 수 있지만, 이는 실제로 특정 시나리오에 대한 간단한 API, 즉 눈길을 끄는 입구를 만드는 것입니다.
앱의 스타일 리소스에서 전환 애니메이션 테마를 정의하여 효과를 균일하게 적용할 수도 있습니다. 이 예제는 이전 예제와 동일하며 Style을 통해 적용됩니다.
<UserControl.Resources>
<Style x:Key="DefaultButtonStyle" TargetType="Button">
<Setter Property="Transitions">
<Setter.Value>
<TransitionCollection>
<EntranceThemeTransition/>
</TransitionCollection>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot">
<Button Style="{StaticResource DefaultButtonStyle}" Content="Transitioning Button"/>
</StackPanel>
이전 예시에서는 개별 컨트롤에 테마 전환을 적용합니다. 그러나 개체 컨테이너에 테마 전환을 적용하면 테마 전환에서 훨씬 더 눈길을 끌 수 있습니다. 이렇게 하면 컨테이너의 모든 자식 개체가 전환에 참여합니다. 다음 예시에서는 EntranceThemeTransition 이 사각형의 Grid에 적용됩니다.
<!-- If you set an EntranceThemeTransition animation on a panel, the
children of the panel will automatically offset when they animate
into view to create a visually appealing entrance. -->
<ItemsControl Grid.Row="1" x:Name="rectangleItems">
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<EntranceThemeTransition/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Height="400"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!-- The sequence children appear depends on their order in
the panel's children, not necessarily on where they render
on the screen. Be sure to arrange your child elements in
the order you want them to transition into view. -->
<ItemsControl.Items>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
</ItemsControl.Items>
</ItemsControl>
이 애니메이션을 사각형에 개별적으로 적용한 경우처럼 Grid의 자식 사각형이 한번에 보기로 전환됩니다.
이 애니메이션의 데모는 다음과 같습니다.

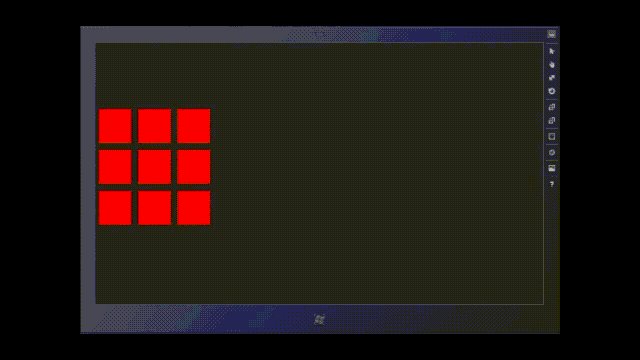
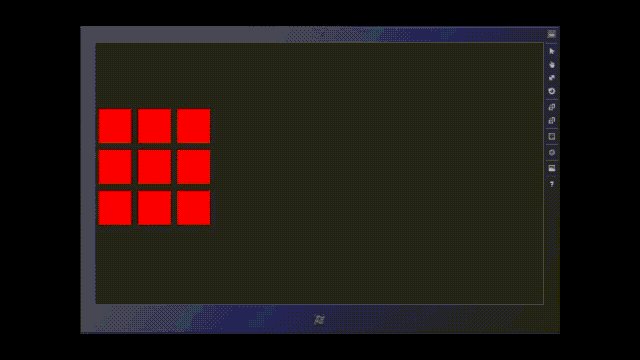
컨테이너의 자식 개체는 하나 이상의 자식 개체가 위치를 변경할 때 다시 흐를 수도 있습니다. 다음 예제에서는 사각형 그리드에 RepositionThemeTransition을 적용합니다. 사각형 중 하나를 제거하면 다른 모든 사각형이 새 위치로 다시 흐릅니다.
<Button Content="Remove Rectangle" Click="RemoveButton_Click"/>
<ItemsControl Grid.Row="1" x:Name="rectangleItems">
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<!-- Without this, there would be no animation when items
are removed. -->
<RepositionThemeTransition/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Height="400"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<!-- All these rectangles are just to demonstrate how the items
in the grid re-flow into position when one of the child items
are removed. -->
<ItemsControl.Items>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
<Rectangle Fill="Red" Width="100" Height="100" Margin="10"/>
</ItemsControl.Items>
</ItemsControl>
private void RemoveButton_Click(object sender, RoutedEventArgs e)
{
if (rectangleItems.Items.Count > 0)
{
rectangleItems.Items.RemoveAt(0);
}
}
// .h
private:
void RemoveButton_Click(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e);
//.cpp
void BlankPage::RemoveButton_Click(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
{
if (rectangleItems->Items->Size > 0)
{
rectangleItems->Items->RemoveAt(0);
}
}
단일 개체 또는 개체 컨테이너에 여러 전환 애니메이션을 적용할 수 있습니다. 예를 들어 직사각형 목록을 보기에 애니메이션 효과를 주고 위치를 변경할 때 애니메이션 효과를 주려는 경우 다음과 같이 RepositionThemeTransition 및 EntranceThemeTransition을 적용할 수 있습니다.
...
<ItemsControl.ItemContainerTransitions>
<TransitionCollection>
<EntranceThemeTransition/>
<RepositionThemeTransition/>
</TransitionCollection>
</ItemsControl.ItemContainerTransitions>
...
추가, 제거, 순서 다시 정렬 등으로 UI 요소에 애니메이션 효과를 주는 몇 가지 전환 효과가 있습니다. 이러한 API의 이름은 모두 'ThemeTransition'을 포함합니다.
| API | 설명 |
|---|---|
| NavigationThemeTransition | Frame에서 페이지 탐색을 위한 Windows 성격 애니메이션을 제공합니다. |
| AddDeleteThemeTransition | 컨트롤이 자식 또는 콘텐츠를 추가하거나 삭제하는 경우에 대한 애니메이션 전환 동작을 제공합니다. 일반적으로 컨트롤은 항목 컨테이너입니다. |
| ContentThemeTransition | 컨트롤의 내용이 변경되는 경우에 대한 애니메이션 전환 동작을 제공합니다. AddDeleteThemeTransition 외에도 적용할 수 있습니다. |
| EdgeUIThemeTransition | 작은 에지 UI 전환에 대한 애니메이션 전환 동작을 제공합니다. |
| EntranceThemeTransition | 컨트롤이 처음 나타날 때의 애니메이션 전환 동작을 제공합니다. |
| PaneThemeTransition | 패널(큰 에지 UI) UI 전환에 대한 애니메이션 전환 동작을 제공합니다. |
| PopupThemeTransition | 컨트롤의 팝업 구성 요소(예: 개체의 도구 설명과 유사한 UI)에 적용되는 애니메이션 전환 동작을 제공합니다. |
| ReorderThemeTransition | 목록 보기 컨트롤 항목이 순서를 변경하는 경우에 대한 애니메이션 전환 동작을 제공합니다. 일반적으로 드래그 앤 드롭 작업의 결과로 발생합니다. 다양한 컨트롤과 테마는 애니메이션에 대한 다양한 특성을 가질 수 있습니다. |
| RepositionThemeTransition | 컨트롤이 위치를 변경하는 경우에 대한 애니메이션 전환 동작을 제공합니다. |
테마 애니메이션 예시
전환 애니메이션은 간단하게 적용할 수 있습니다. 하지만 애니메이션 효과의 타이밍과 순서를 좀 더 제어할 수 있습니다. 테마 애니메이션을 통해 애니메이션이 동작하는 방식에 일관된 테마를 사용하면서 더 많은 컨트롤을 이용할 수 있습니다. 또한 테마 애니메이션에는 사용자 지정 애니메이션보다 더 적은 태그가 필요합니다. 여기서는 FadeOutThemeAnimation을 사용하여 사각형이 보기에서 페이드 아웃되도록 합니다.
<StackPanel>
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<FadeOutThemeAnimation TargetName="myRectangle" />
</Storyboard>
</StackPanel.Resources>
<Rectangle PointerPressed="Rectangle_Tapped" x:Name="myRectangle"
Fill="Blue" Width="200" Height="300"/>
</StackPanel>
// When the user taps the rectangle, the animation begins.
private void Rectangle_Tapped(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
' When the user taps the rectangle, the animation begins.
Private Sub Rectangle_Tapped(sender As Object, e As PointerRoutedEventArgs)
myStoryboard.Begin()
End Sub
//.h
void Rectangle_Tapped(Platform::Object^ sender, Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e);
//.cpp
void BlankPage::Rectangle_Tapped(Object^ sender, PointerRoutedEventArgs^ e)
{
myStoryboard->Begin();
}
전환 애니메이션과 달리 테마 애니메이션에는 자동으로 실행되는 기본 제공 트리거(전환)가 없습니다. XAML에서 정의할 때는 Storyboard를 사용하여 테마 애니메이션을 포함해야 합니다. 애니메이션의 기본 동작을 변경할 수도 있습니다. 예를 들어 FadeOutThemeAnimation에서 Duration 시간 값을 늘려 페이드 아웃 속도를 늦출 수 있습니다.
참고 기본 애니메이션 기법을 표시하기 위해 Storyboard 메서드를 호출하여 앱 코드를 통해 애니메이션을 시작합니다. 스토리보드 시작, 중지, 일시 중지 및 다시 시작 메서드를 사용하여 스토리보드 애니메이션이 실행되는 방식을 제어할 수 있습니다. 그러나 일반적으로 앱에 라이브러리 애니메이션을 포함하는 방식은 아닙니다. 대신 일반적으로 라이브러리 애니메이션을 XAML 스타일 및 컨트롤 또는 요소에 적용된 템플릿에 통합합니다. 템플릿 및 시각적 상태에 대한 학습은 좀 더 복잡합니다. 하지만 시각적 상태에 대한 스토리보드 애니메이션 주제의 일부로서 시각적 상태에서 라이브러리 애니메이션을 사용하는 방법을 설명합니다.
다른 여러 테마 애니메이션을 UI 요소에 적용하여 애니메이션 효과를 만들 수 있습니다. 이러한 API의 이름은 모두 'ThemeAnimation'을 포함합니다.
| API | 설명 |
|---|---|
| DragItemThemeAnimation | 드래그할 항목 요소에 적용되는 미리 구성된 애니메이션을 나타냅니다. |
| DragOverThemeAnimation | 드래그할 요소 아래의 요소에 적용되는 미리 구성된 애니메이션을 나타냅니다. |
| DropTargetItemThemeAnimation | 잠재적 드롭 대상 요소에 적용되는 사전 구성된 애니메이션입니다. |
| FadeInThemeAnimation | 컨트롤이 처음 나타날 때 적용되는 사전 구성된 불투명도 애니메이션입니다. |
| FadeOutThemeAnimation | 컨트롤이 UI에서 제거되거나 숨겨질 때 컨트롤에 적용되는 사전 구성된 불투명도 애니메이션입니다. |
| PointerDownThemeAnimation | 항목 또는 요소를 탭하거나 클릭하는 사용자 작업에 대해 사전 구성된 애니메이션입니다. |
| PointerUpThemeAnimation | 사용자가 항목 또는 요소를 탭하고 작업이 해제된 후 실행되는 사용자 작업에 대해 사전 구성된 애니메이션입니다. |
| PopInThemeAnimation | 컨트롤이 나타날 때 팝업 구성 요소에 적용되는 사전 구성된 애니메이션입니다. 이 애니메이션은 불투명도와 이동을 결합합니다. |
| PopOutThemeAnimation | 컨트롤이 닫혀 있거나 제거될 때 팝인 구성 요소에 적용되는 사전 구성된 애니메이션입니다. 이 애니메이션은 불투명도와 이동을 결합합니다. |
| RepositionThemeAnimation | 위치가 변경될 때 개체에 대해 사전 구성된 애니메이션입니다. |
| SplitCloseThemeAnimation | ComboBox 열기 및 닫기 스타일의 애니메이션을 사용하여 대상 UI를 숨기는 미리 구성된 애니메이션입니다. |
| SplitOpenThemeAnimation | ComboBox 열기 및 닫기 스타일의 애니메이션을 사용하여 대상 UI를 표시하는 미리 구성된 애니메이션입니다. |
| DrillInThemeAnimation | 사용자가 논리적 계층 구조에서 앞으로 이동할 때(예: 목록 페이지에서 세부 정보 페이지로) 실행되는 미리 구성된 애니메이션을 나타냅니다. |
| DrillOutThemeAnimation | 사용자가 논리적 계층 구조에서 뒤로 이동할 때(예: 세부 정보 페이지에서 목록 페이지로) 실행되는 미리 구성된 애니메이션을 나타냅니다. |
나만의 애니메이션 만들기
테마 애니메이션으로 충분하지 않은 경우 나만의 애니메이션을 만들 수 있습니다. 하나 이상의 속성 값에 애니메이션을 적용하여 개체에 애니메이션을 추가합니다. 예를 들어 사각형의 너비, RotateTransform의 각도 또는 단추의 색 값에 애니메이션 효과를 줄 수 있습니다. 이 유형의 사용자 지정 애니메이션을 스토리보드 애니메이션이라고 하며, 이는 Windows Runtime이 이미 사전 구성된 애니메이션 유형으로 제공하는 라이브러리 애니메이션과 구별하기 위해서입니다. 스토리보드 애니메이션의 경우 특정 유형의 값을 변경할 수 있는 애니메이션을 사용하고(예: Double에 애니메이션 효과를 주는 DoubleAnimation), 해당 애니메이션을 Storyboard 내에 배치하여 제어합니다.
애니메이션 효과를 주려면 애니메이션 효과를 주는 속성이 종속성 속성이어야 합니다.. 종속성 속성에 관한 자세한 내용은 종속성 속성 개요를 참조하세요. 대상 지정 및 제어 방법을 포함하여 사용자 지정 스토리보드 애니메이션을 만드는 방법에 대한 자세한 내용은 스토리보드 애니메이션을 참조하세요.
XAML에서 사용자 지정 스토리보드 애니메이션을 정의하는 앱 UI 정의의 가장 큰 영역은 XAML에서 컨트롤에 대한 시각적 상태를 정의하는 경우입니다. 새 컨트롤 클래스를 만들거나 컨트롤 템플릿에 시각적 상태가 있는 기존 컨트롤을 다시 템플릿하기 때문에 이 작업을 수행합니다. 자세한 내용은 시각적 상태에 대한 스토리보드 애니메이션을 참조하세요.
Windows developer
