텍스트 컨트롤
텍스트 컨트롤은 텍스트 입력란, 암호 상자, 자동 제안 상자 및 텍스트 블록으로 구성됩니다. XAML 프레임워크는 텍스트를 렌더링, 입력 및 편집하기 위한 몇 가지 컨트롤과 텍스트 서식 지정용 속성 집합을 제공합니다.
- 읽기 전용 텍스트를 표시하기 위한 컨트롤은 TextBlock 및 RichTextBlock입니다.
- 텍스트 입력 및 편집에 대한 컨트롤은 TextBox, RichEditBox, AutoSuggestBox 및 PasswordBox입니다.
중요 API: TextBlock 클래스, RichTextBlock 클래스, TextBox 클래스, RichEditBox 클래스, AutoSuggestBox 클래스, PasswordBox 클래스
올바른 컨트롤인가요?
사용하는 텍스트 컨트롤은 시나리오에 따라 다릅니다. 이 정보를 사용하여 앱에서 사용하기에 적합한 텍스트 컨트롤을 선택합니다.
읽기 전용 텍스트 렌더링
TextBlock을 사용하여 앱에서 대부분의 읽기 전용 텍스트를 표시합니다. 이를 사용하여 한 줄 또는 여러 줄 텍스트, 인라인 하이퍼링크, 굵게, 기울임꼴 또는 밑줄 같은 서식이 있는 텍스트를 표시할 수 있습니다.
TextBlock은 일반적으로 사용하기 쉽고 RichTextBlock보다 텍스트 렌더링 성능이 더 좋아 대부분의 앱 UI 텍스트에서 선호됩니다. Text 속성의 값을 가져오면 앱의 TextBlock에서 텍스트에 쉽게 액세스하고 사용할 수 있습니다.
또한 텍스트 렌더링 방식을 사용자 지정하는 동일한 서식 옵션을 많이 제공합니다. 텍스트에 줄 바꿈을 넣을 수는 있지만, TextBlock은 단일 단락을 표시하도록 설계되었으며 텍스트 들여쓰기를 지원하지 않습니다.
여러 단락, 다중 열 텍스트 또는 기타 복잡한 텍스트 레이아웃 또는 이미지와 같은 인라인 UI 요소를 지원해야 하는 경우에는 RichTextBlock을 사용합니다. RichTextBlock은 고급 텍스트 레이아웃용 기능 몇 가지를 제공합니다.
RichTextBlock의 콘텐츠 속성은 Blocks 속성인데, 이는 Paragraph 요소를 통해 단락 기반 텍스트를 지원합니다. 여기에는 앱에서 컨트롤의 텍스트 콘텐츠에 쉽게 액세스하는 데 사용할 수 있는 Text 속성이 없습니다.
문자 입력
사용자가 양식 등에서 서식 없는 텍스트를 입력하고 편집할 수 있게 하려면 TextBox 컨트롤을 사용합니다. Text 속성을 사용하여 TextBox에 텍스트를 가져오고 설정할 수 있습니다.
TextBox를 읽기 전용으로 만들 수 있지만 일시적인 조건부 상태여야 합니다. 텍스트를 편집할 수 없는 경우 TextBlock을 대신 사용하는 것이 좋습니다.
PasswordBox 컨트롤을 사용하여 암호 또는 주민 등록 번호 등의 기타 프라이빗 데이터를 수집합니다. 암호 상자는 개인정보 보호를 위해 입력된 문자를 숨기는 텍스트 입력란입니다. 암호 상자는 텍스트 입력란처럼 보이지만 입력된 텍스트 대신 글머리 기호를 렌더링합니다. 글머리 기호 문자를 사용자 지정할 수 있습니다.
AutoSuggestBox 컨트롤을 사용하여 입력할 때 선택할 수 있는 제안 목록을 사용자에게 표시합니다. 자동 제안 상자는 기본 검색 제안 목록을 트리거하는 텍스트 입력란입니다. 제안된 용어는 인기 검색어와 그 동안 사용자가 입력한 용어의 조합에서 가져올 수 있습니다.
AutoSuggestBox 컨트롤을 사용하여 검색 상자도 구현해야 합니다.
텍스트 파일을 표시하고 편집하려면 RichEditBox를 사용합니다. RichEditBox를 사용하여 다른 표준 텍스트 입력 상자를 사용하는 방식으로 앱에 사용자 입력을 가져오면 안 됩니다. 대신 앱과 별개의 텍스트 파일로 작업할 때 이를 사용합니다. 일반적으로 RichEditBox에 입력한 텍스트를 .rtf 파일로 저장합니다.
텍스트 입력이 최상의 옵션인가요?
앱에서 사용자 입력을 가져올 수 있는 방법이 많이 있습니다. 이러한 질문을 통해 표준 텍스트 입력 상자나 다른 컨트롤 중 하나가 사용자 입력을 가져오는 데 가장 적합한지 여부를 쉽게 알 수 있습니다.
- 유효한 값을 모두 열거하는 것이 효과적인가요? 그런 경우 확인란, 드롭다운 목록, 목록 상자, 라디오 단추, 슬라이더, 토글 스위치, 날짜 선택기 또는 시간 선택기 같은 선택 컨트롤 중 하나를 사용하는 것이 좋습니다.
- 유효한 값 세트가 매우 적은가요? 이 경우, 특히 값이 몇 자 이상인 경우에 드롭다운 목록 또는 목록 상자를 사용하는 것이 좋습니다.
- 유효한 데이터에는 아무런 제약이 없나요? 아니면 형식에 의해서만 제약을 받나요(길이 제한 또는 문자 형식 제한)? 이 경우 텍스트 입력 컨트롤을 사용합니다. 입력할 수 있는 문자 수를 제한할 수 있으며, 앱 코드에서 서식의 유효성을 검사할 수 있습니다.
- 값이 특수한 공통 컨트롤이 있는 데이터 형식을 나타내나요? 이 경우 텍스트 입력 컨트롤 대신 적절한 컨트롤을 사용합니다. 예를 들어, 텍스트 입력 컨트롤 대신 DatePicker를 사용하여 날짜 입력을 수락합니다.
- 데이터가 숫자만 있는 경우:
예제
| WinUI 2 갤러리 | |
|---|---|
|
WinUI 2 갤러리 앱이 설치된 경우 여기를 클릭하여 앱을 열고 작동 중인 텍스트 컨트롤을 확인합니다. |
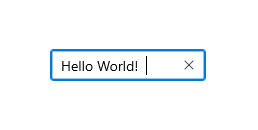
텍스트 상자

자동 제안 상자

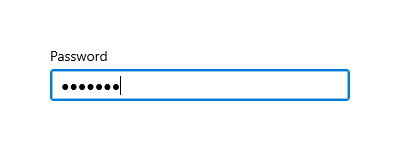
암호 상자

텍스트 컨트롤 만들기
다음 문서에서 각 텍스트 컨트롤과 관련된 정보 및 예제를 참조하세요.
글꼴 및 스타일 지침
다음 문서에서 글꼴 지침을 참조하세요.
펜 입력
적용 대상: TextBox, RichEditBox, AutoSuggestBox
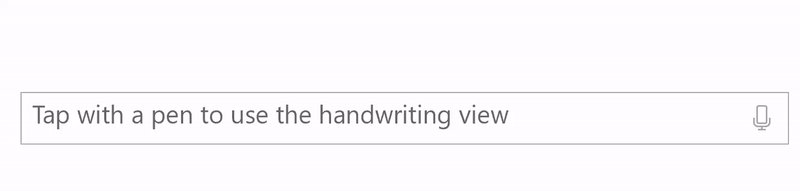
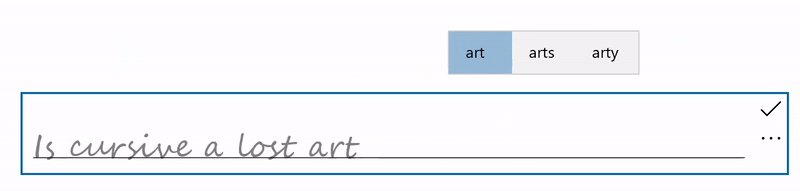
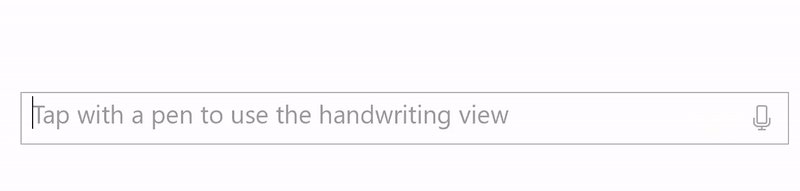
Windows 10, 버전 1803부터는 XAML 텍스트 입력 상자에서 Windows Ink를 사용한 펜 입력이 지원됩니다. 사용자가 Windows 펜을 사용하여 텍스트 입력 상자를 탭하면 별도의 입력판을 열지 않고도 펜으로 직접 쓸 수 있도록 텍스트 상자가 변환됩니다.

자세한 내용은 필기 보기를 사용한 텍스트 입력을 참조하세요.
텍스트 컨트롤에 맞는 키보드를 선택합니다.
적용 대상: TextBox, PasswordBox RichEditBox
사용자가 입력할 것으로 예상되는 데이터 종류와 일치하도록 텍스트 컨트롤의 입력 범위를 설정하여 터치 키보드나 SIP(Soft Input Panel)를 사용한 데이터 입력을 도울 수 있습니다.
팁 이 정보는 SIP에만 적용됩니다. 이것은 Windows 접근성 옵션에서 사용할 수 있는 하드웨어 키보드 또는 화상 키보드에는 적용되지 않습니다.
터치 키보드는 앱이 터치 스크린이 있는 디바이스에서 실행될 때 텍스트 입력에 사용할 수 있습니다. 터치 키보드는 사용자가 TextBox 또는 RichEditBox와 같이 편집 가능한 입력 필드를 탭할 때 호출됩니다. 사용자가 입력할 것으로 예상되는 데이터 종류와 일치하도록 텍스트 컨트롤의 입력 범위를 설정하여 사용자가 앱에서 데이터를 쉽고 빠르게 입력할 수 있도록 지원할 수 있습니다. 입력 범위는 시스템에서 해당 입력 형식에 맞는 특수한 터치 키보드를 제공할 수 있도록 컨트롤에서 예상되는 텍스트 입력 형식에 대한 힌트를 시스템에 제공합니다.
예를 들어 텍스트 상자가 4자리 숫자의 PIN을 입력하는 목적으로만 사용될 경우 InputScope 속성을 Number로 설정합니다. 이렇게 하면 사용자가 PIN을 쉽게 입력할 수 있도록 시스템에서 숫자 키패드 레이아웃이 표시됩니다.
Important
입력 범위에서는 입력 유효성 검사가 수행되지 않으며, 사용자가 하드웨어 키보드 또는 다른 입력 디바이스를 사용해서 입력할 수 있습니다. 따라서 필요에 따라 입력 코드에 대한 유효성을 검사해야 합니다.
자세한 내용은 입력 범위를 사용하여 터치 키보드 변경을 참조하세요.
컬러 글꼴
적용 대상: TextBlock, RichTextBlock, TextBox, RichEditBox
Windows에는 글꼴이 각 문자 모양별로 여러 개의 컬러 레이어를 포함할 수 있습니다. 예를 들어, Segoe UI 이모지 글꼴은 이모티콘 및 기타 이모지 문자의 색 버전을 정의합니다.
표준 및 서식 있는 텍스트 컨트롤은 표시 색 글꼴을 지원합니다. 기본적으로 IsColorFontEnabled 속성은 true이며 이러한 추가 레이어가 있는 글꼴은 컬러로 렌더링됩니다. 시스템의 기본 색 글꼴은 Segoe UI 이모지이며 컨트롤은 이 글꼴로 대체되어 문자 모양을 컬러로 표시합니다.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
렌더링된 텍스트는 다음과 같습니다.

자세한 내용은 IsColorFontEnabled 속성을 참조하세요.
줄 및 단락 구분 기호 지침
Applies to: TextBlock, RichTextBlock, 여러 줄 TextBox, RichEditBox
줄 구분 기호 문자(0x2028)와 단락 구분 문자(0x2029)를 사용하여 일반 텍스트를 나눕니다. 각 줄 구분 기호 다음에 새 줄이 시작됩니다. 각 단락 구분 기호 다음에 새 단락이 시작됩니다.
이러한 문자를 사용하여 파일에서 첫 번째 줄 또는 단락을 시작하거나 마지막 줄 또는 단락을 종료할 필요는 없습니다. 이렇게 해당 위치에 빈 줄 또는 단락이 있음을 나타냅니다.
앱은 줄 구분 기호를 사용하여 무조건적인 줄 끝을 나타낼 수 있습니다. 그러나 줄 구분 기호는 별도의 캐리지 리턴 및 줄 바꿈 문자 또는 이러한 문자의 조합과 다릅니다. 줄 구분 기호는 캐리지 리턴 및 줄 바꿈 문자와 별도로 처리해야 합니다.
앱에서 텍스트의 단락 사이에 단락 구분 기호를 삽입할 수 있습니다. 이 구분 기호를 사용하면 서로 다른 운영 체제에서 서로 다른 줄 너비로 서식을 지정할 수 있는 일반 텍스트 파일을 만들 수 있습니다. 대상 시스템은 줄 구분 기호를 무시하고 단락 구분 기호에서만 단락을 분리할 수 있습니다.
맞춤법 검사에 대한 지침
적용 대상: TextBox, RichEditBox
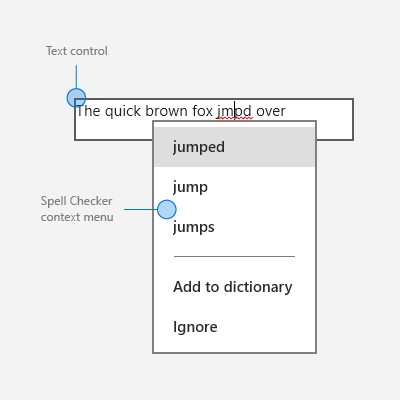
텍스트 입력 및 편집 시, 맞춤법 검사에서 빨간색 물결선으로 강조 표시하여 단어의 철자가 잘못되었다는 것을 사용자에게 알리고 사용자가 맞춤법 오류를 수정할 수 있는 방법을 제공합니다.
다음은 기본 제공 맞춤법 검사기의 예입니다.

다음 두 가지 용도로 텍스트 입력 컨트롤과 함께 맞춤법 검사를 사용합니다.
오타 자동 수정
맞춤법 검사 엔진은 수정에 대해 확신이 있을 때 철자가 틀린 단어를 자동으로 수정합니다. 예를 들어, 엔진은 자동으로 "teh"를 "the"로 변경합니다.
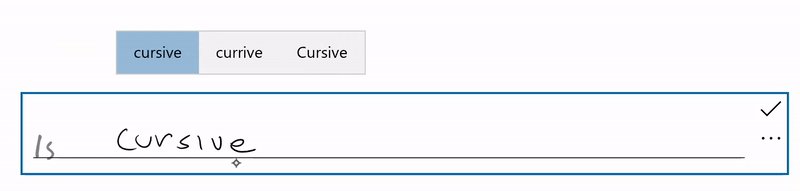
대신할 철자 표시
맞춤법 검사 엔진이 수정에 대해 확신하지 못할 때는 맞춤법이 틀린 단어 밑에 빨간색 선을 추가하고, 단어를 탭하거나 마우스 오른쪽 단추로 클릭하면 컨텍스트 메뉴에 대체 항목을 표시합니다.
맞춤법 검사를 사용하면 텍스트 입력 컨트롤에 단어나 문장을 입력할 때 도움이 됩니다. 맞춤법 검사는 터치, 마우스 및 키보드 입력에서 작동합니다.
단어가 사전에 있을 가능성이 적거나 사용자가 맞춤법 검사를 중시하지 않는 경우에는 맞춤법 검사를 사용하지 마세요. 예를 들어, 텍스트 상자의 목적이 전화 번호나 이름을 캡처하는 것일 때는 이 기능을 사용하지 마세요.
단지 현재 맞춤법 검사 엔진이 앱 언어를 지원하지 않는다는 이유로 맞춤법 검사 사용하지 않도록 설정하지는 마세요. 맞춤법 검사기가 언어를 지원하지 않는 경우에는 아무 작업도 수행하지 않으므로 옵션을 그대로 두어도 아무런 해가 없습니다. 또한 일부 사용자는 IME(입력 방법 편집기)를 사용하여 앱에 다른 언어를 입력할 수 있으며 해당 언어가 지원될 수 있습니다. 예를 들어, 일본어 앱을 빌드할 때 맞춤법 검사 엔진이 현재 해당 언어를 인식하지 못해도 맞춤법 검사를 해제하지 마세요. 사용자가 영어 IME로 전환하고 앱에 영어를 입력할 수 있습니다. 맞춤법 검사를 사용하도록 설정하면 영어의 맞춤법 검사가 진행됩니다.
TextBox 및 RichEditBox 컨트롤의 경우 맞춤법 검사가 기본적으로 설정되어 있습니다. IsSpellCheckEnabled 속성을 false로 설정하여 해제할 수 있습니다.
관련된 문서
디자이너용
개발자용(XAML)
Windows developer
