메모
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
상태 표시줄은 현재 창의 상태(예: 표시되는 항목 및 방법), 백그라운드 작업(예: 인쇄, 스캔 및 서식 지정) 또는 기타 상황별 정보(예: 선택 및 키보드 상태)에 대한 정보를 표시하는 기본 창 아래쪽의 영역입니다.
상태 표시줄은 일반적으로 텍스트와 아이콘을 통해 상태를 나타내지만 상태와 관련된 명령 및 옵션에 대한 메뉴뿐만 아니라 진행률 표시기를 사용할 수도 있습니다.
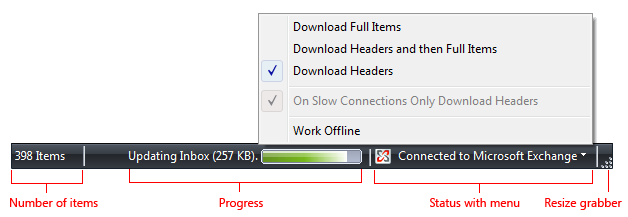
일반적인 상태 표시줄 screen shot of typical status bar 스크린샷
screen shot of typical status bar 스크린샷
일반적인 상태 표시줄입니다.
메모
알림 영역 관련된 지침은 별도의 문서에 제공됩니다.
올바른 사용자 인터페이스인가요?
결정하려면 다음 질문을 고려합니다.
사용자가 다른 프로그램을 적극적으로 사용하는 경우 상태가 관련되나요? 그렇다면 알림 영역 아이콘을 사용합니다.
상태 항목이 알림을 표시해야 합니까? 그렇다면 알림 영역 아이콘을 사용해야 합니다.
창이 기본 창인가요? 그렇지 않은 경우 상태 표시줄을 사용하지 마세요. 대화 상자, 마법사, 제어판 및 속성 시트에는 상태 표시줄이 없어야 합니다.
정보가 주로 상태인가요? 그렇지 않은 경우 상태 표시줄을 사용하지 마세요. 상태 표시줄은 보조 메뉴 모음 또는 도구 모음사용해서는 안 됩니다.
이 정보는 선택한 컨트롤을 사용하는 방법을 설명하나요? 그렇다면 대신 추가 설명 또는 명령 레이블을 사용하여 연결된 컨트롤 옆에 정보를 표시합니다.
상태가 유용하고 관련성이 있나요? 즉, 사용자가 이 정보의 결과로 동작을 변경할 가능성이 있나요? 그렇지 않은 경우 상태를 표시하지 않거나 로그 파일에 저장합니다.
상태가 중요합니까? 즉각적인 조치가 필요한가요? 그렇다면 주의가 요구되고 쉽게 무시할 수 없는 양식(예: 대화 상자 또는 기본 창 자체 내에서)에 정보를 표시합니다.
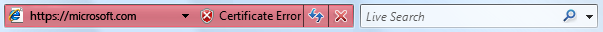
빨간색 '인증서 오류' 상태 표시줄
 screen shot of red 'certificate error' status bar 스크린샷
screen shot of red 'certificate error' status bar 스크린샷Windows Internet Explorer의 빨간색 주소 표시줄입니다.
프로그램은 주로 초보 사용자를 위한 것입니까? 경험이 부족한 사용자는 일반적으로 상태 표시줄을 인식하지 못하므로 이 경우 상태 표시줄 사용을 다시 고려하세요.
디자인 개념
상태 표시줄은 사용자를 중단하거나 흐름을 중단하지 않고 상태 정보를 제공하는 좋은 방법입니다. 그러나 상태 표시줄은 간과하기 쉽습니다. 사실 많은 사용자가 상태 표시줄을 전혀 알아채지 못하는 것이 너무 쉽습니다.
이 문제에 대한 해결 방법은 화려한 아이콘, 애니메이션 또는 깜박임으로 사용자의 주의를 요구하는 것이 아니라 이 제한을 위해 디자인하는 것입니다. 다음을 통해 이 작업을 수행할 수 있습니다.
- 상태 정보가 유용하고 관련성이 있는지 확인합니다. 그렇지 않은 경우 상태 표시줄을 전혀 제공하지 마세요.
- 중요한 정보에 상태 표시줄을 사용하지 않습니다. 사용자는 상태 표시줄에 무엇이 있는지 알 필요가 없습니다. 사용자에게 표시되어야 하는 경우 상태 표시줄에 배치하지 마세요.
한 가지만 수행하면
상태 표시줄 정보가 유용하고 관련성이 있지만 중요하지는 않은지 확인합니다.
사용 패턴
상태 표시줄에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 본보기 |
|---|---|
|
현재 창 상태 보기 모드와 함께 표시되는 내용의 원본 표시 |
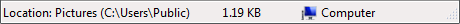
'위치' 상태 표시줄 screen shot of a 'location' status bar 스크린샷 screen shot of a 'location' status bar 스크린샷이 예제에서는 상태 표시줄에 문서의 경로가 표시됩니다. |
|
진행률 확정된 진행률 표시줄 또는 애니메이션을 사용하여 백그라운드 작업의 진행률을 표시합니다. |
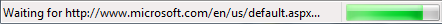
진행률 표시줄이 screen shot of status bar with progress bar 상태 표시줄의스크린샷 screen shot of status bar with progress bar 상태 표시줄의스크린샷이 예제에서 상태 표시줄에는 Internet Explorer 창에 로드되는 웹 페이지를 표시하는 진행률 표시줄이 포함되어 있습니다. |
| 컨텍스트 정보 사용자가 현재 수행하는 일에 대한 상황별 정보를 표시합니다. |
 screen shot of status bar showing number of pixels 픽셀 수를 보여 주는 상태 표시줄의스크린샷 screen shot of status bar showing number of pixels 픽셀 수를 보여 주는 상태 표시줄의스크린샷이 예제에서 Microsoft Paint는 선택 크기를 픽셀 단위로 표시합니다. |
지침
일반
- 일부 사용자에게만 상태 표시줄 정보가 필요한 경우 상태 표시줄 보기 명령을 제공하는 것이 좋습니다. 대부분의 사용자에게 필요하지 않은 경우 기본적으로 상태 표시줄을 숨깁니다.
- 상태 표시줄을 사용하여 메뉴 모음 항목을 설명하지 마세요. 이 도움말 패턴은 검색할 수 없습니다.
프레젠테이션
- 적용되지 않는 모달 상태를 사용하지 않도록 설정합니다. 모달 상태에는 키보드 및 문서 상태가 포함됩니다.
- 적용되지 않는 비모달 상태를 제거합니다.
- 현재 창 상태 순서로 상태 정보를 표시합니다. 진보; 및 컨텍스트 정보입니다.
아이콘
쉽게 인식할 수 있는 상태 아이콘 디자인을 선택합니다. 사각형 또는 사각형 모양의 아이콘보다 고유한 윤곽선이 있는 아이콘을 사용하는 것이 좋습니다.
순 빨강, 노랑 및 녹색의 swaths를 사용하여 상태 정보를 전달합니다. 그렇지 않으면 이러한 아이콘이 혼동됩니다.
수정:
파란색 아이콘이
 screen shot of status bar with blue icons 상태 표시줄의스크린샷
screen shot of status bar with blue icons 상태 표시줄의스크린샷틀렸습니다.
빨간색 아이콘
 screen shot of status bar with a red icon 상태 표시줄의 스크린샷
screen shot of status bar with a red icon 상태 표시줄의 스크린샷잘못된 예제에서 빨간색 아이콘은 의도치 않게 오류를 제안하여 혼동을 만듭니다.
아이콘 변형 또는 오버레이를 사용하여 상태 또는 상태 변경을 나타냅니다. 아이콘 변형을 사용하여 수량 또는 강도의 변경 내용을 표시합니다. 다른 유형의 상태의 경우 다음 표준 오버레이를 사용합니다.
오버레이 상태 경고 아이콘  screen shot of warning icon 스크린샷
screen shot of warning icon 스크린샷경고 오류 아이콘  screen shot of error icon 스크린샷
screen shot of error icon 스크린샷오류 비활성화/연결이 끊긴 아이콘  screen shot of disabled/disconnected icon 스크린샷
screen shot of disabled/disconnected icon 스크린샷사용 안 함/연결 끊김 차단/오프라인 아이콘  screen shot of blocked/offline icon 스크린샷
screen shot of blocked/offline icon 스크린샷차단됨/오프라인 상태를 너무 자주 변경하지 마세요. 상태 표시줄 아이콘은 시끄럽거나 불안정하거나 주의가 요구되지 않아야 합니다. 눈은 주변 시야의 변화에 민감하므로 상태 변경은 미묘해야 합니다.
중요한 상태 정보를 제공하는 아이콘의 경우 현재 위치 레이블을 선호합니다.
레이블이 지정되지 않은 상태 표시줄 아이콘에는 도구 설명이 있어야 합니다.
자세한 내용은 아이콘참조하세요.
상호작용
- 사용자가 관련 명령 및 옵션에 직접 액세스할 수 있도록 상태 표시줄 영역을 대화형으로 만듭니다.
- 메뉴 단추 또는 분할 단추처럼 보이고 동작하는 컨트롤을 사용합니다. 이러한 상태 표시줄 영역에는 클릭할 수 있음을 나타내는 드롭다운 화살표가 있어야 합니다.
- 마우스 위쪽이 아니라 마우스를 마우스 아래로 마우스 왼쪽 단추로 클릭할 때 메뉴를 표시합니다.
- 마우스 오른쪽 단추 클릭 또는 두 번 클릭은 지원하지 않습니다. 사용자는 상태 표시줄에서 이러한 상호 작용을 기대하지 않으므로 시도할 가능성이 없습니다.
- 마우스로 가리키면 도구 설명을 표시합니다.
문자 메시지
- 일반적으로 간결한 레이블을 사용합니다. 제거할 수 있는 텍스트를 잘라냅니다.
- 문장 부호를 끝내지 않고 문장 조각을 사용하는 것이 좋습니다. 문장 조각이 크게 짧지 않은 경우에만 전체 문장(문장 부호 끝)을 사용합니다.
- 선택적 진행률 레이블의 경우 동사(게룬드 양식)로 시작하고 줄임표로 끝나는 레이블을 사용하여 작업이 수행하는 작업을 나타냅니다. 예: "복사 중...". 작업에 여러 단계가 있거나 여러 개체를 처리하는 경우 이 레이블이 동적으로 변경됩니다.
- 상태 표시줄 텍스트를 강조하기 위해 색, 굵게 또는 기울임꼴을 사용하지 마세요.
- 도구 설명 관용구 지침은 도구 설명 및 Infotips참조하세요.
문서조사
상태 표시줄을 상태 표시줄 또는 기타 변형이 아닌 상태 표시줄로 참조합니다. 예: "현재 페이지 번호가 상태 표시줄에 표시됩니다."