도구 설명 및 정보 설명
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙에 따라 적용되지만 프레젠테이션 및 예제는 현재 디자인 지침을 반영하지 않습니다.
도구 설명은 레이블이 지정되지 않은 도구 모음 컨트롤 또는 명령 단추와 같이 가리키는 레이블이 지정되지 않은 컨트롤에 레이블을 지정하는 작은 팝업 창입니다.

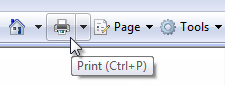
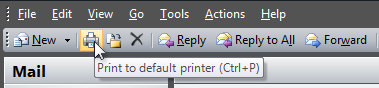
도구 모음 단추에 대한 일반적인 도구 설명입니다.
도구 설명이 매우 유용한 것으로 입증되었으므로 infotips라는 관련 컨트롤이 존재하여 도구 설명에서 가능한 것보다 더 설명적인 텍스트를 제공합니다.
정보 설명은 도구 모음 컨트롤, 아이콘, 그래픽, 링크, Windows 탐색기 개체, 시작 메뉴 항목 및 작업 표시줄 단추에 대한 설명과 같이 가리키는 개체를 간결하게 설명하는 작은 팝업 창입니다. Infotips는 점진적 공개 컨트롤의 한 형태이므로 화면에 설명 텍스트를 항상 사용할 필요가 없습니다.

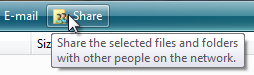
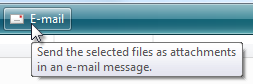
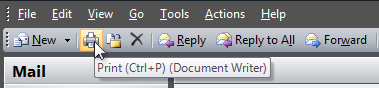
일반적인 정보 설명입니다.
이 문서의 목적을 위해 도구 설명 및 인포 팁은 통칭하여 팁이라고 합니다.
팁은 사용자가 UI(사용자 인터페이스)에서 직접 설명되지 않은 알 수 없거나 익숙하지 않은 개체를 이해하는 데 도움이 됩니다. 사용자가 개체 위에 포인터를 가져가면 자동으로 표시되고 사용자가 컨트롤을 클릭하거나 마우스를 이동할 때 또는 팁 시간이 초과될 때 제거됩니다.
개발자: infotip 컨트롤이 없습니다. infotips는 도구 설명 컨트롤을 사용하여 구현됩니다. 구분은 구현이 아니라 사용법입니다.
올바른 컨트롤인가요?
결정하기 전에 다음 사항을 고려합니다.
포인터 가리키기를 기준으로 정보가 표시되었나요? 그렇지 않다면 다른 컨트롤을 사용합니다. 사용자 상호 작용의 결과로만 팁을 표시하면 팁이 직접 표시되지 않습니다. 반면, 풍선은 알림과 마찬가지로 자체로 표시할 수 있으므로 원본을 식별하는 꼬리가 있습니다.
컨트롤에 텍스트 레이블이 있나요? 없다면 도구 설명을 사용하여 레이블을 제공합니다. 대부분의 컨트롤에는 레이블이 지정되어야 하므로 도구 설명이 없어야 합니다. 그래픽 레이블이 있는 도구 모음 컨트롤 및 명령 단추에는 도구 설명이 있어야 합니다.
개체가 추가 설명 또는 추가 정보를 활용하나요? 그렇다면 정보 설명을 사용합니다. 그러나 텍스트는 기본 작업에 필수적이지 않은 추가 항목이어야 합니다. 필수적이라면 UI에 직접 텍스트를 추가하여 사용자가 설명을 찾아다닐 필요가 없게 합니다.
추가 정보가 오류, 경고 또는 상태인가요? 그렇다면 풍선, 오류 메시지 또는 상태 표시줄과 같은 다른 UI 요소를 사용합니다. 알림 영역 아이콘 정보 설명은 상태 정보를 표시하는 데 사용할 수 있으므로 예외입니다.
사용자가 설명을 조작해야 하나요? 그렇다면 풍선과 같은 다른 컨트롤을 사용합니다. 도구 설명은 마우스를 움직이면 설명이 사라지므로 사용자 조작을 할 수 없습니다.
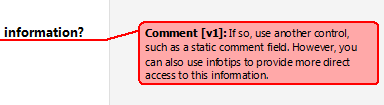
사용자가 추가 정보를 인쇄해야 합니까? 그렇다면 정적 주석 필드와 같은 다른 컨트롤을 사용합니다. 그러나 infotips를 사용하여 이 정보에 대한 보다 직접적인 액세스를 제공할 수도 있습니다.

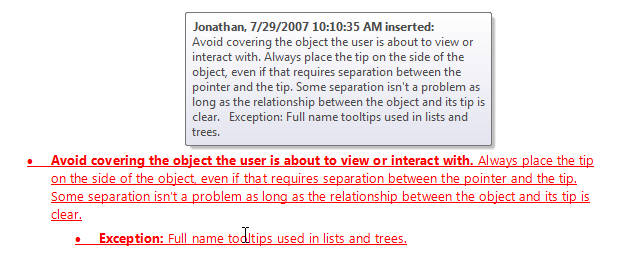
이 예제에서는 Microsoft Word의 정적 주석 필드를 사용하여 사용자가 메모를 인쇄할 수 있습니다.
사용자가 팁을 짜증나게 하거나 산만하게 할 수 있는 컨텍스트인가요? 그렇다면 아무 작업도 수행하지 않는 등 다른 솔루션을 사용하는 것이 좋습니다. 이러한 컨텍스트에서 팁을 사용하는 경우 사용자가 팁을 끌 수 있도록 허용합니다.
적절하게 사용하는 경우 팁은 사용자와의 통신을 개선합니다. 팁을 좋은 디자인의 대용품으로 사용하지 마세요. 그래픽, 단추 또는 기타 개체에서 사용자가 팁을 계속 확인하여 이해해야 하는 경우 디자인이 잘못되었습니다. 대신 디자인을 수정합니다.
설계 개념
팁은 사용자 인터페이스를 간소화하는 강력한 방법입니다. 사용자가 필요할 때 필요한 정보를 최소한의 노력으로 제공합니다. 팁은 화면 공간을 보다 효과적으로 사용하고 화면 혼란을 줄이는 데 도움이 될 수 있습니다. 그러나 제대로 디자인되지 않은 팁은 짜증나거나, 산만하거나, 도움이 되지 않거나, 압도적이거나, 방해가 될 수 있습니다. 다음 디자인 개념은 차이점을 보여주기 위한 것입니다.
검색 기능
사용자가 일정 기간 동안 개체 위로 포인터를 가져가면 팁이 자동으로 표시됩니다. 이 시간 지연 메커니즘은 팁을 매우 편리하게 만들지만 검색 가능성도 줄여줍니다.
시간이 지남에 따라 사용자는 도구 모음 단추, 그래픽 단추, 시작 메뉴 항목 및 알림 영역 아이콘과 같은 특정 표준 개체에 팁이 있다는 것을 알게 되므로 검색 가능성을 당연하게 받아들일 수 있습니다.
사용자가 비표준 장소에서 팁을 검색하는 데 시간이 더 오래 걸립니다. 개체에 팁이 있음을 나타내는 핫 스폿 또는 포인터 변경과 같은 시각적 단서가 없습니다. 설상가상으로 일부 사용자는 특히 UI 탐색을 학습할 때 마우스를 많이 이동합니다. 사용자는 과거의 경험이나 실험을 통해 개체에 팁이 있다는 것을 알아야 합니다.
팁을 일관되게 사용하여 검색 가능성을 향상시킬 수 있으며, 이를 통해 예측 가능성을 높일 수 있습니다. 일부 개체에 대한 팁을 제공하는 경우 사용자가 추가 정보를 원할 수 있는 유사한 모든 개체에 대해 팁을 제공해야 합니다. 팁이 유용하고 명확하지 않은지 확인해야 하기 때문에 때로는 그렇게 하는 것이 어려울 수 있습니다.
검색 가능하고 지속적으로 유용한 팁을 제공하는 것이 문제가 되는 경우 자체 설명 컨트롤 레이블 또는 현재 위치 추가 텍스트와 같은 대체 디자인을 고려합니다.
적절한 정보
팁에 적합한 정보에는 다음과 같은 특성이 있습니다.
- 간결한. 팁에 사용되는 팝업 창은 짧은 문장과 문장 조각뿐만 아니라 서식이 지정된 텍스트에 적합합니다. 서식이 없는 크고 서식이 없는 텍스트 블록은 읽기 어렵고 압도적입니다.
- 도움이. 팁 텍스트는 정보를 제공해야 합니다. 그것은 분명하거나 화면에 이미 있는 것을 반복해서는 안됩니다.
- 보충. 팁 텍스트가 항상 표시되는 것은 아니므로 사용자가 읽을 필요가 없는 추가 정보여야 합니다. 중요한 정보는 자체 설명 컨트롤 레이블 또는 현재 위치 추가 텍스트를 사용하여 전달되어야 합니다.
- 정적. 사용자는 팁이 한 인스턴스에서 다음 인스턴스로 변경될 것으로 기대하지 않으므로 상태 정보와 같은 동적 콘텐츠의 변경 내용을 알 수 없습니다. 알림 영역 아이콘 팁은 주목할 만한 예외입니다. 이러한 아이콘은 주로 상태를 전달하기 때문에 사용자가 팁 정보의 변경 내용을 검색할 가능성이 더 높습니다.
적절한 시간 제한
팁의 적절한 자동 표시 및 제거는 사용자가 UI 환경을 제어하는 것을 목표로 하는 데 매우 중요합니다. 팁에는 세 가지 시간 제한 값이 있습니다.
- 초기. 팁이 표시되려면 포인터가 고정된 상태로 유지되어야 하는 시간입니다. 기본 시간은 0.5초입니다.
- 다시 표시합니다. 포인터가 한 대상에서 다른 대상으로 이동할 때 포인터가 고정된 상태로 유지되어야 하는 시간입니다. 기본 시간은 0.1초입니다.
- 제거. 팁이 자동으로 제거된 시간입니다. 기본 시간은 5초입니다.
초기 값이 너무 짧고 값을 다시 표시하면 실수로 표시되는 경우가 많기 때문에 성가신 중단 환경이 발생하는 반면, 너무 길면 팁이 응답하지 않거나 발견되지 않습니다. 기본 제거 시간은 도구 설명에 사용되는 짧은 팁 텍스트에 적합합니다. Infotips는 텍스트가 길기 때문에 표시 시간이 더 길어야 합니다.
적절한 배치
팁은 가리키고 있는 개체 근처에 배치해야 하며, 가능한 경우 일반적으로 포인터의 꼬리 또는 머리에 배치해야 합니다. 그러나 관심 있는 개체를 가리면 사용자가 수행하는 작업을 방해하는 방식으로 배치해서는 안 됩니다. 이 문제를 방지하려면 포인터에서 벗어나 개체에 인접한 팁을 이동해야 할 수 있습니다. 개체와 팁 간의 관계가 명확하기만 하면 문제가 되지 않습니다. 프로그램의 팁을 얻기 위해 사용자가 포인터를 이동하지 않도록 합니다.
액세스 가능성
팁은 접근성에 비정상적인 영향을 미칩니다. 일반적으로 개체 위에 포인터를 올려서 트리거되지만 키보드 액세스가 있는 컨트롤에 대한 화면 읽기 프로그램에서 팁을 처리합니다. 간결하고 유용하며 정적인 추가 정보에 적절하게 사용되는 경우 팁은 전반적인 접근성을 향상시킬 수 있습니다. 실제로 대체 텍스트 팁 패턴은 그래픽에 액세스할 수 있도록 하는 기본 방법입니다. 그러나 부적절하게 사용하는 경우 중요하거나 동적 정보를 얻기 어렵게 하여 접근성에 해를 끼칩니다.
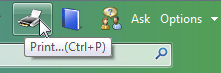
해당 컨트롤에 키보드 액세스 권한이 없는 팁이 필요한 경우 컨트롤에 액세스하는 두 가지 이상의 방법을 제공합니다.

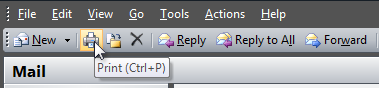
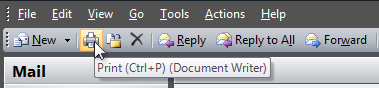
이 예제에서 사용자는 도구 모음 단추(키보드에 액세스할 수 없음) 또는 인쇄 명령 바로 가기 키를 사용하여 인쇄할 수 있습니다.
한 가지만 수행하면...
적절한 시간에 적절한 위치에 간결하고 유용하며 정적인 추가 정보를 표시하는 검색 가능한 팁을 디자인합니다.
사용 패턴
팁에는 다음과 같은 몇 가지 사용 패턴이 있습니다.
| 사용법 | 예제 |
|---|---|
| 도구 설명 레이블이 지정되지 않은 컨트롤 또는 문자 모양 레이블을 표시합니다. |
이러한 팁은 레이블 역할을 하므로 해당 텍스트는 기본 컨트롤에 대한 레이블 지침을 따릅니다.  이 예제에서 도구 설명은 명령 레이블을 제공합니다.   이 예제에서 도구 설명은 그래픽 단추에 레이블을 지정합니다.  이 예제에서 도구 설명은 문자 모양에 레이블을 지정합니다. |
| 정보 설명 개체 또는 컨트롤에 대한 추가 설명 또는 설명을 제공합니다. |
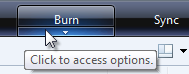
infotips를 사용하여 도구 모음 컨트롤, 아이콘(아이콘 오버레이 포함), 링크, 탭, 점진적 공개 컨트롤 및 사용자 지정 컨트롤과 같은 개체 및 컨트롤을 설명하거나 설명합니다.   이러한 예제에서 인포 팁은 컨트롤 및 개체에 대한 추가 정보를 제공합니다. |
| 대체 텍스트 정보 설명 접근성을 위한 그래픽을 설명합니다. |
이 패턴은 주로 어떤 형태의 시각 장애가 있고 화면 읽기 프로그램을 사용할 수 있는 사용자를 위한 것입니다.  이 예제에서 정보 설명은 시작 메뉴 그래픽을 설명합니다. |
| 축소판 그림 항목의 작은 이미지를 표시합니다. |
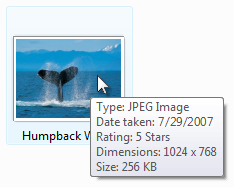
썸네일은 창이나 문서를 쉽게 인식할 수 있는 그래픽 표현을 제공합니다.  이 예제에서 windows 작업 표시줄은 해당 항목에 대한 썸네일 팁을 제공합니다.  이 예제에서 Windows 사진 갤러리는 해당 항목에 대한 썸네일 팁을 제공합니다. |
| 세부 정보 설명 개체에 대한 자세한 정보를 표시합니다. |
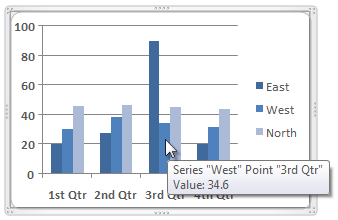
Infotips는 개체에 대한 자세한 정보를 표시하거나 데이터를 제공하는 효과적인 방법입니다. 값에 대한 정보 설명이 포함된 그래프  스크린샷을 보여 주는 사진 스크린샷을 보여 주는 사진 이러한 예제에서 인포 팁은 개체 또는 데이터에 대한 자세한 정보를 제공합니다. |
| 시작 메뉴 정보 설명 시작 메뉴의 항목을 설명합니다. |
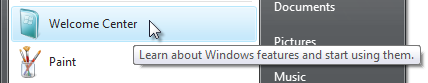
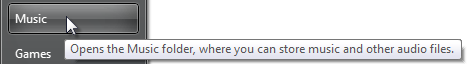
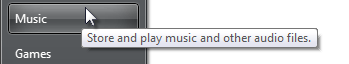
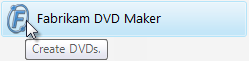
시작 메뉴는 프로그램 이름 및 문서, 사진 및 제어판과 같은 중요한 창 대상으로 구성됩니다. 이러한 팁은 일반적으로 프로그램 또는 대상뿐만 아니라 사용자가 수행할 수 있는 기본 작업에 대한 간략한 설명을 제공하여 시작 메뉴 항목을 설명합니다. 이러한 설명은 시작 메뉴 검색 상자에 의해 인덱싱되어 사용자가 필요한 프로그램을 찾을 수 있도록 도와줍니다.  이 예제에서는 시작 메뉴에서 사용자가 프로그램을 사용하여 수행할 수 있는 작업을 설명합니다. |
| 제어판 정보 설명 제어판 범주 또는 작업을 설명합니다. |
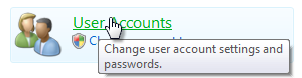
이러한 팁은 사용자가 올바른 제어판 범주 및 항목을 선택하는 데 도움이 되는 추가 정보를 제공합니다.  이 예제에서 infotip은 사용자 계정 제어판 범주에 대해 설명합니다. |
| 전체 이름 정보 설명 이름이 잘리거나 완전히 표시되지 않을 때 항목의 전체 이름을 표시합니다. |
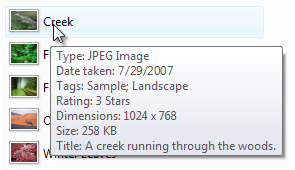
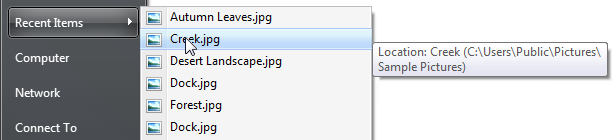
이러한 팁을 사용하면 수평 스크롤의 필요성을 줄이면서 보다 압축된 공간에 항목을 표시할 수 있습니다. 이는 동적이므로 콘텐츠 길이를 알 수 없는 경우에 특히 중요합니다. 다른 패턴과 달리 목록 및 트리에서 사용할 때 이러한 팁은 원본 개체에 직접 표시됩니다.  이 예제에서는 정보 설명을 사용하여 가리키기에서 전체 항목 이름을 표시합니다. |
| 상태 정보 설명 알림 영역 아이콘에 대한 상태 정보를 표시합니다. |
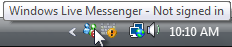
일반적으로 팁은 사용자가 한 인스턴스에서 다음 인스턴스로 변경될 것으로 기대하지 않으므로 정적이어야 합니다. 알림 영역 아이콘은 이러한 아이콘이 상태를 전달하고 상태 텍스트에 사용할 수 있는 다른 화면 공간이 없기 때문에 예외입니다.   이러한 예제에서 정보 설명은 알림 영역 아이콘에 대한 상태 정보를 제공합니다. |
지침
시간 제한
- 기본 초기 및 다시 표시 시간 제한을 사용합니다. 예외:
- 중복되지 않고 연결된 개체의 측면에 표시되는 미리 보기는 지연 없이 즉시 표시될 수 있습니다. 그러나 중복 썸네일(예: 작은 그래픽 개체의 경우 큰 썸네일 팁) 또는 연결된 개체를 덮는 썸네일의 경우 기본 초기 시간 제한을 사용합니다.
- 도구 설명의 경우 기본 5초 팁 제거 시간 제한을 사용합니다.
- 인포 팁의 경우 팁 제거 시간 제한을 끕니다. 개발자: 기술적으로 제거 시간 제한을 끌 수 없으므로 가장 큰 값으로 설정합니다.
- 접근성을 위해 시간 제한 값을 최대값 이외의 값으로 설정해야 하는 경우 고정된 시간을 사용하는 대신 SPI_GETMOUSEHOVERTIME 배수로 만들고 시스템 매개 변수를 SPI_GETMESSAGEDURATION. 이렇게 하면 시간 제한이 사용자의 속도로 조정됩니다.
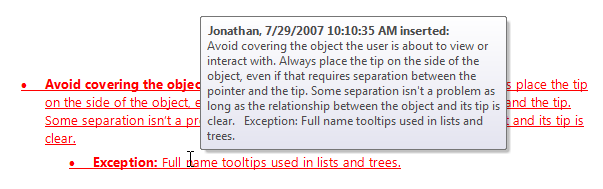
배치
사용자가 보거나 상호 작용하려는 개체를 다루지 않습니다. 포인터와 팁을 분리해야 하는 경우에도 항상 개체의 측면에 팁을 배치합니다. 개체와 팁 간의 관계가 명확하다면 일부 분리는 문제가 되지 않습니다.
- 예외: 목록 및 트리에 사용되는 전체 이름 도구 설명입니다.
잘못된 예:

올바름:

올바른 예제에서 인포 설명은 검색 상자와 caret 사이에 공간이 필요하더라도 검색 상자에서 멀리 배치됩니다.
잘못된 예:

올바름:

올바른 예제에서 기본 텍스트는 팁보다 훨씬 더 유용하므로 정보 설명은 방해가 되지 않습니다.
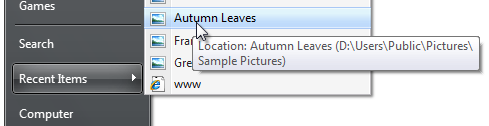
항목 컬렉션의 경우 사용자가 보거나 상호 작용할 가능성이 있는 다음 개체를 다루지 않습니다. 가로로 정렬된 항목의 경우 오른쪽에 팁을 배치하지 마십시오. 세로로 정렬된 항목의 경우 아래에 팁을 배치하지 마십시오.
잘못된 예:

올바름:

잘못된 예제에서 팁은 사용자가 다음에 상호 작용할 가능성이 가장 높은 개체를 다룹니다.
방해가 될 수 있는(종종 큰) 팁의 경우 정보가 대부분의 사용자에게 유용한지 확인합니다. 그렇지 않은 경우 산만한 팁을 선택 사항으로 만들거나 제거합니다. 그렇지 않으면 대부분의 사용자는 팁을 제거하려면 대상 개체에서 포인터를 멀리 이동해야 합니다.
도구 설명
도구 설명을 사용하여 레이블이 지정되지 않은 컨트롤에 대한 레이블을 제공합니다. 일반적으로 도구 설명이 있는 컨트롤은 도구 모음 단추, 그래픽 단추 및 점진적 공개 컨트롤입니다. 프롬프트가 있는 컨트롤은 텍스트 상자 및 콤보 상자와 같이 레이블이 지정된 것으로 간주됩니다. 다른 모든 컨트롤에는 명시적 레이블이 있어야 합니다.
문장 부호를 끝내지 않고 문장 조각을 사용합니다.
문장 스타일의 대문자를 사용합니다.
- 예외: 이 지침은 Windows Vista의 새로운 지침입니다. 레거시 애플리케이션의 경우 필요한 경우 대문자 표시 스타일을 혼합하지 않도록 타이틀 스타일 대문자를 사용할 수 있습니다.
레이블이 추가 정보가 필요한 명령에 대한 레이블인 경우 줄임표를 추가합니다.
일반 레이블과 마찬가지로 도구 설명은 일반적으로 5개 이하의 단어를 간략하게 유지 하지만 모호한 레이블보다 특정 레이블을 선호합니다.
용인되는:

Better:

최고의:

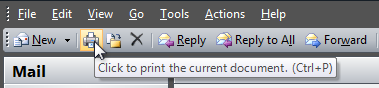
잘못된 예:

이러한 예제에서 가장 좋은 예는 간결하고 구체적이지만 잘못된 예제는 불필요하게 자세한 정보입니다.
이렇게 하면 도구 설명에서 레이블이 지정된 도구 모음 단추에 대한 자세한 정보를 제공할 수도 있습니다. 레이블에 이미 있는 내용을 반복하거나 단어로 다시 표시하지 마세요.
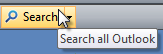
올바름:

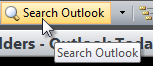
이 예제에서 도구 설명은 Search가 수행하는 작업을 설명합니다.
잘못된 예:

이 예제에서 도구 설명은 레이블에 이미 있는 내용만 반복합니다.
일관성을 위해 레이블이 지정된 컨트롤 도구 설명을 제공할 필요가 없습니다.

이 예제에서 레이블이 지정되지 않은 도구 모음 단추에는 도구 설명이 있지만 레이블이 지정된 도구 모음 단추는 그렇지 않습니다.
적절한 경우 바로 가기 키와 기본값을 제공하여 도구 설명을 더 유용하게 만듭니다. 이 추가 정보를 괄호 안에 넣습니다. 이렇게 하면 레이블이 지정된 컨트롤이 레이블을 반복하는 경우에도 도구 설명이 유용합니다. 도구 설명의 간결성을 평가할 때 이 추가 텍스트를 고려하지 마세요.

이 예제에서는 도구 모음 도구 설명에 기본값 및 바로 가기 키를 표시합니다.
Infotips
비표준 장소의 인포 팁의 경우 검색 가능성을 개선하기 위해 유용성보다 일관성을 선호합니다. 몇 가지 정보 설명이 분명하더라도 사용자가 추가 정보를 원할 가능성이 있는 모든 개체에 대한 팁을 제공합니다. 이렇게 하면 사용자가 절대 오지 않을 정보 설명을 기다리지 않아도 됩니다.
- 예외: 몇 개의 개체만 유용한 인포 팁이 있는 경우 인포 설명을 전혀 사용하지 마세요. 대신 자체 설명 컨트롤 레이블 또는 현재 위치 추가 텍스트를 사용합니다.
문장 부호가 끝나는 전체 문장을 사용합니다.
- 예외: 알림 영역 아이콘 정보 설명은 끝 문장 부호를 사용하지 않습니다.
문장 스타일의 대문자를 사용합니다.
미래가 아닌 현재 시제를 사용합니다.
병렬 문법 생성을 사용합니다. 병렬 처리는 동일한 함수를 가진 단어와 구의 형식이 동일해야 합니다.
- 예외: 전체 이름 정보 설명 패턴의 경우 정보 설명 텍스트는 기본 컨트롤의 구문, 대문자 표시 및 문장 부호와 정확히 일치합니다.
큰 인포 팁은 사용하지 않습니다. 큰 인포 팁은 읽기 어렵고 기본 개체를 방해하지 않고 위치를 지정하기가 어렵습니다.
콘텐츠를 더 쉽게 읽고 스캔할 수 있도록 인포 팁 서식을 지정합니다. 서식이 지정되지 않은 텍스트의 큰 블록은 읽기 어려울 수 있습니다.
잘못된 예:

올바름:

올바른 예제에서는 서식이 지정된 텍스트를 훨씬 쉽게 읽고 스캔할 수 있습니다.
정보 설명 내에서 처음 사용할 때 머리글자어의 이름을 입력한 다음 괄호 안의 약어를 입력합니다. 예: "DHCP(동적 호스트 구성 프로토콜)"
시작 메뉴 정보 설명
시작 메뉴 정보 설명을 사용하여 항목을 간결하게 설명하고 사용자가 항목으로 수행할 수 있는 기본 작업을 나열합니다.
도움이 됩니다. 사용자가 수행할 수 있는 일에 집중합니다. 항목 이름을 반복하거나 설명에 사용하지 마세요.
구체적으로 설명합니다. 일반 동사 및 기타 작업과 같은 catch-all 구를 사용하지 않습니다. 정보가 중요한 경우 구체적으로 나열합니다. 그렇지 않으면 사용자가 모든 항목이 정보 설명에 나열되지 않는다는 것을 이해한다고 가정합니다.
간결해야 합니다. 25단어 이하를 사용합니다. 더 긴 인포 팁은 읽기를 권장하지 않습니다.
만들기, 편집, 표시 및 보내기와 같은 현재 시제 명령적 동사로 시작합니다. 관리 및 열기와 같은 일반 동사보다 특정 동사를 사용하는 것이 좋습니다. 이 동사는 대부분의 시작 메뉴 항목에 실제로 적용됩니다. 지점까지 바로 연결합니다.
잘못된 예:

Better:

잘못된 예제에서 정보 설명은 제네릭 동사로 시작합니다. 더 나은 예제는 특정 동사를 사용하여 지점으로 바로 연결되지만 팁 끝에 불필요한 "및 기타" 구문을 계속 사용합니다.
마케팅처럼 들리는 언어를 사용하지 마세요.
잘못된 예:

이 예제에서 정보 설명은 마케팅처럼 들립니다.
이러한 정보 설명은 시작 메뉴 검색 상자에 대해 인덱싱되므로 사용자가 검색할 가능성이 가장 높은 용어를 사용하여 프로그램의 중요한 작업을 설명합니다. 키워드 및 일반적인 동의어를 사용하는 것이 좋습니다.
잘못된 예:

올바름:

올바른 예제에서 infotip에는 일반적인 동의어가 있습니다.
문장 스타일의 대문자를 사용합니다.
개발자: 시작 메뉴 정보 설명 텍스트는 항목의 메모 필드에서 가져옵니다.
빠른 실행 도구 설명
- 형식으로 도구 설명을 사용합니다. 시작(전체 프로그램 이름)
- 끝에 문장 부호를 넣지 않습니다.
- 프로그램 또는 작업을 설명하는 데 추가 텍스트를 사용하지 마세요. 사용자는 빠른 실행 표시줄에 표시되는 프로그램을 선택하기 때문에 이미 해당 용도를 알고 있습니다.
제어판 정보 설명
제어판 인포 설명을 사용하여 제어판 작업과 구성된 하드웨어 및 소프트웨어를 간결하게 설명합니다.
제어판 이름 및 아이콘에는 정보 설명이 있어야 합니다. 개별 작업에는 도구 설명이 없습니다.
도움이 됩니다. 사용자가 수행할 수 있는 일에 집중합니다. 제어판 항목 이름을 반복하거나 설명에 사용하지 마세요.
구체적으로 설명합니다. 일반 동사 및 기타 하드웨어와 같은 catch-all 구를 사용하지 않습니다. 정보가 중요한 경우 구체적으로 나열합니다. 그렇지 않으면 사용자가 모든 항목이 인포 설명에 나열되지 않는다는 것을 이해한다고 가정합니다.
잘못된 예:

올바름:

올바른 예제에서는 구성된 하드웨어 유형이 구체적으로 나열됩니다.
간결해야 합니다. 25단어 이하를 사용합니다. 더 긴 정보 설명은 읽기를 권장하지 않습니다.
현재 시제의 명령적 동사로 시작합니다.
올바름:
인터넷 표시 및 연결 설정을 구성합니다.
시각, 청각 및 이동성에 대한 설정을 조정합니다.
바로 지점에 도착합니다. "를 사용하여 사용자의 모양과 기능에 대한 설정을 보고 구성하는 데 사용..."과 같은 제어판 적용되는 언어를 사용하지 마세요. 또는 "사용할 수 있는 옵션을 제공합니다..."
마케팅처럼 들리는 언어를 사용하지 마세요.
잘못된 예:
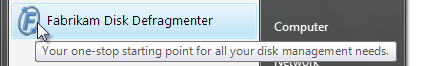
모든 디스크 구성 요구 사항에 대한 원스톱 시작 지점입니다.
이러한 정보 설명은 제어판 검색 상자에 대해 인덱싱되므로 사용자가 검색할 가능성이 가장 높은 용어를 사용하는 항목을 설명합니다. 인기 있는 작업 및 개체에 공통 동의어를 사용하는 것이 좋습니다.

이 예제에서는 사용자가 검색할 가능성이 가장 높은 용어를 사용하여 항목에 대해 설명합니다.
제어판 항목이 다른 항목과 혼동될 가능성이 있는 경우 정보 설명에서 항목이 어떻게 다른지 설명합니다.
잘못된 예:

이 예제에서는 두 제어판 항목 모두 소리를 구성하지만 인포 설명은 차이를 명확히 하지 않습니다.
올바름:

이 예제에서는 팁 때문에 두 항목 간의 차이점이 더 분명합니다.
아이콘
이전 버전의 Windows와 달리 Windows Vista에서는 팁에 아이콘이 있습니다.
도구 설명의 경우 아이콘을 사용하지 마세요.
정보 설명의 경우 인식 또는 이해에 도움이 되거나 컨텍스트를 제공하는 경우에만 아이콘을 사용합니다. 대부분의 정보 설명에는 아이콘이 없어야 합니다.

이 예제에서 정보 설명에는 아이콘을 의미와 연결하는 데 도움이 되는 아이콘이 있습니다.
아이콘은 에어로 스타일을 사용해야 하며 눈에 거슬리지 않는 모양이어야 합니다.
일반적인 아이콘 지침 및 예제는 아이콘을 참조하세요.
설명서
팁을 참조하는 경우:
- 프로그래밍 및 기타 기술 설명서에서 팁 유형(도구 설명 또는 정보 설명)을 참조하세요. 다른 곳에서는 팁이라고 부르기만 하면 됩니다.
- 도구 설명, 도구 설명 및 도구 설명의 변형이 잘못되었습니다.
- 사용자 상호 작용을 설명하려면 가리키기를 사용합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기