글꼴 컨트롤
워드 프로세싱 및 텍스트 편집 기능이 필요한 애플리케이션에서 글꼴 지원 통합 및 구성을 간소화하기 위해 Windows 리본 프레임워크는 서체 이름, 스타일, 점 크기 및 효과와 같은 다양한 글꼴 속성을 노출하는 특수 글꼴 컨트롤을 제공합니다.
소개
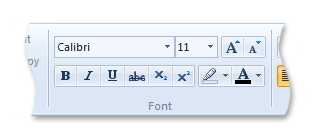
글꼴 컨트롤은 단추, 토글 단추, 드롭다운 목록 상자 및 콤보 상자로 구성된 복합 컨트롤로, 모두 특정 글꼴 속성 또는 서식 옵션을 지정하는 데 사용됩니다.
다음 스크린샷에서는 Windows 7용 WordPad의 리본 글꼴 컨트롤을 보여 줍니다.

일관된 환경
기본 제공 리본 컨트롤인 글꼴 컨트롤은 전체 글꼴 관리, 선택 및 서식 기능을 개선하고 모든 리본 애플리케이션에서 풍부하고 일관된 사용자 환경을 제공합니다.
이러한 일관된 환경에는 다음이 포함됩니다.
리본 응용 프로그램에서 표준화된 서식 지정 및 글꼴 선택
리본 애플리케이션에서 표준화된 글꼴 표현
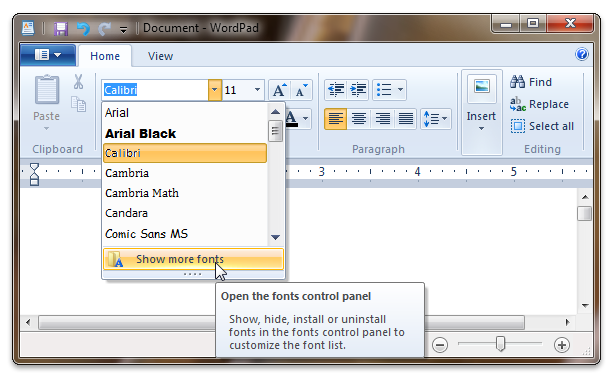
Windows 7에서는 글꼴 제어판의 각 글꼴에 대한 표시 또는 숨기기 설정을 기반으로 하는 글꼴 활성화가 자동으로 수행됩니다. 글꼴 컨트롤은 표시로 설정된 글꼴만 표시합니다.
참고
Windows Vista에서 글꼴 제어판은 표시 또는 숨기기 기능을 제공하지 않으므로 모든 글꼴이 활성화됩니다.
컨트롤에서 직접 사용할 수 있는 글꼴 관리입니다.
다음 스크린샷에서는 글꼴 컨트롤 패널을 글꼴 컨트롤에서 직접 액세스할 수 있음을 보여 줍니다.

자동 미리 보기 지원.
사용자와 가장 관련이 있는 글꼴 노출(예: )
- 국가별 사용자를 위한 지역화된 글꼴 목록입니다.
- 입력 디바이스를 기반으로 하는 글꼴 목록입니다.
참고
이 기능에 대한 지원은 Windows 7보다 오래된 플랫폼에서는 사용할 수 없습니다.
간편한 통합 및 구성
리본 글꼴 컨트롤은 표준적이고 재사용 가능하며 쉽게 사용할 수 있는 기능을 제공하여 글꼴 지원을 애플리케이션에 통합하는 부담을 덜어줍니다.
글꼴 선택 및 서식에 대한 세부 정보는 자체 포함된 논리 요소 하나로 래핑됩니다.
- 글꼴 컨트롤 구현의 일반적인 컨트롤 상호 종속성의 복잡한 관리를 제거합니다.
- 글꼴 컨트롤 하위 컨트롤에서 노출하는 모든 기능에 대해 단일 명령 처리기가 필요합니다.
이 단일 명령 처리기를 사용하면 글꼴 컨트롤이 내부적으로 다양한 하위 컨트롤의 기능을 관리할 수 있습니다. 하위 컨트롤은 함수에 관계없이 애플리케이션과 직접 상호 작용하지 않습니다.
글꼴 컨트롤의 다른 기능은 다음과 같습니다.
글꼴 패밀리 메뉴의 각 글꼴에 대한 비트맵 표현인 WYSIWYG의 자동 DPI 인식 생성(표시되는 내용).
지역화된 글꼴 패밀리 비트맵 및 도구 설명
글꼴을 관리하고 표시하기 위한 글꼴 열거형, 그룹화 및 메타데이터입니다.
참고
이 기능에 대한 지원은 Windows 7 이전 플랫폼에서 사용할 수 없습니다.
리본 드롭다운 색 선택 동작을 미러 텍스트 색 및 텍스트 강조색 드롭다운 색 선택기입니다.
모든 글꼴 컨트롤 갤러리 기반 하위 컨트롤( 글꼴 패밀리, 글꼴 크기, 텍스트 색 및 텍스트 강조 색)에서 자동 미리 보기를 지원합니다.
일반 GDI 텍스트 구조체와의 맞춤
Windows GDI(그래픽 디바이스 인터페이스) 텍스트 스택 구성 요소는 리본 글꼴 컨트롤을 통해 글꼴 선택 및 서식 지정 기능을 노출하는 데 사용됩니다. LOGFONT 구조체, CHOOSEFONT 구조체 및 CHARFORMAT2 구조체에서 지원하는 다양한 글꼴 기능은 글꼴 컨트롤에 포함된 하위 컨트롤을 통해 노출됩니다.
글꼴 컨트롤에 표시되는 하위 컨트롤은 리본 태그에 선언된 FontType 템플릿에 따라 달라집니다. FontType 템플릿(다음 섹션에서 자세히 설명)은 일반적인 Windows GDI(그래픽 디바이스 인터페이스) 텍스트 구조에 맞게 설계되었습니다.
FontControl 추가
이 섹션에서는 리본 애플리케이션에 글꼴 컨트롤을 추가하기 위한 기본 단계를 간략하게 설명합니다.
태그에서 FontControl 선언
다른 리본 컨트롤과 마찬가지로 글꼴 컨트롤은 FontControl 요소를 사용하여 태그에 선언되고 명령 ID를 통해 명령 선언과 연결됩니다. 애플리케이션이 컴파일되면 명령 ID를 사용하여 명령을 호스트 애플리케이션의 명령 처리기에 바인딩합니다.
참고
태그에서 FontControl을 사용하여 명령 ID를 선언하지 않으면 프레임워크에서 명령 ID가 생성됩니다.
글꼴 컨트롤의 하위 컨트롤은 직접 노출되지 않으므로 글꼴 컨트롤의 사용자 지정은 프레임워크에서 정의한 세 개의 FontType 레이아웃 템플릿으로 제한됩니다.
레이아웃 템플릿을 IsHighlightButtonVisible, IsStrikethroughButtonVisible 및 IsUnderlineButtonVisible과 같은 FontControl 특성과 결합하여 글꼴 컨트롤을 추가로 사용자 지정할 수 있습니다.
참고
표준 글꼴 컨트롤 템플릿 및 특성에 의해 노출되는 글꼴 기능을 사용하려면 이 문서의 scope 외부에 있는 사용자 지정 글꼴 컨트롤 구현이 필요합니다.
다음 표에는 글꼴 컨트롤 템플릿 및 각 템플릿이 정렬된 편집 컨트롤 형식이 나열되어 있습니다.
| 템플릿 | 지원 |
|---|---|
| FontOnly | LOGFONT 구조체 |
| FontWithColor | CHOOSEFONT 구조체 |
| RichFont | CHARFORMAT2 구조체 |
다음 표에서는 각 템플릿과 연결된 컨트롤을 나열하고 연결된 템플릿에 대한 선택 사항인 컨트롤을 식별합니다.
컨트롤
템플릿
RichFont
FontWithColor
FontOnly
기본값
Optional
기본값
Optional
기본값
선택 사항
글꼴 크기 콤보 상자
Yes
아니요
예
아니요
예
아니요
글꼴 패밀리 콤보 상자
Yes
예
예
아니요
예
아니요
글꼴 증가 단추
예
예
Yes
예
-
-
글꼴 축소 단추
예
Yes
Yes
Yes
-
-
굵게 단추
Yes
예
예
아니요
예
아니요
기울임꼴 단추
예
아니요
예
예
예
아니요
밑줄 단추
Yes
아니요
예
Yes
Yes
Yes
취소선 단추
예
아니요
예
예
예
예
아래 첨자 단추
예
아니요
-
-
-
-
위 첨자 단추
Yes
아니요
-
-
-
-
텍스트 강조 색 단추
Yes
아니요
예
예
-
-
텍스트 색 단추
예
아니요
예
아니요
-
-
글꼴 컨트롤의 레이아웃 동작이 선언되면 리본 프레임워크는 리본의 크기와 글꼴 컨트롤에 사용할 수 있는 공간에 따라 두 개의 하위 컨트롤 구성을 정의하는 선택적 SizeDefinition 레이아웃 템플릿 OneFontControl을 제공합니다. 자세한 내용은 크기 정의 및 크기 조정 정책을 통해 리본 사용자 지정을 참조하세요.
리본 메뉴에 FontControl 추가
다음 코드 예제에서는 리본 메뉴에 글꼴 컨트롤을 추가하기 위한 기본 태그 요구 사항을 보여 줍니다.
이 코드 섹션에서는 리본에 컨트롤을 표시하는 데 필요한 Tab 및 그룹 명령을 포함하여 FontControl 명령 선언 태그를 보여 줍니다.
<Command Name="cmdTab1"
Comment="These comments are optional and are inserted into the header file."
Symbol="cmdTab1" Id="10000" >
<Command.LabelTitle>Tab 1</Command.LabelTitle>
</Command>
<Command Name="cmdGroup1" Comment="Group #1" Symbol="cmdGroup1" Id="20000">
<!-- This image is used when the group scales to a pop-up. -->
<Command.SmallImages>
<Image>res/Button_Image.bmp</Image>
</Command.SmallImages>
</Command>
<Command Name="cmdFontControl" Symbol="cmdFontControl" Comment="FontControl" Id="25001" Keytip="F" />
이 코드 섹션에서는 Command ID를 통해 FontControl 을 선언하고 명령 과 연결하는 데 필요한 태그를 보여 줍니다. 이 특정 예제에는 크기 조정 기본 설정이 있는 Tab 및 그룹 선언이 포함됩니다.
<Ribbon.Tabs>
<Tab CommandName="cmdTab1">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdGroup1" Size="Large" />
</ScalingPolicy.IdealSizes>
<!-- Describe how the FontControl group scales. -->
<Scale Group="cmdGroup1" Size="Medium" />
<Scale Group="cmdGroup1" Size="Popup" />
</ScalingPolicy>
<Group CommandName="cmdGroup1" SizeDefinition="OneFontControl">
<FontControl CommandName="cmdFontControl" FontType="RichFont" />
</Group>
</Tab>
</Ribbon.Tabs>
ContextPopup에 FontControl 추가
컨텍스트 팝업에 글꼴 컨트롤을 추가하려면 리본 메뉴에 글꼴 컨트롤을 추가하는 것과 유사한 절차가 필요합니다. 그러나 MiniToolbar 의 글꼴 컨트롤은 모든 글꼴 컨트롤 템플릿( 글꼴 패밀리, 글꼴 크기, 굵게 및 기울임꼴)에 공통적인 기본 하위 컨트롤 집합으로 제한됩니다.
다음 코드 예제에서는 컨텍스트 팝업에 글꼴 컨트롤을 추가하기 위한 기본 태그 요구 사항을 보여 줍니다.
이 코드 섹션에서는 ContextPopup에 FontControl을 표시하는 데 필요한 FontControl 명령 선언 태그를 보여 줍니다.
<Command Name="cmdFontControl" Symbol="cmdFontControl" Comment="FontControl" Id="25001" />
이 코드 섹션에서는 Command ID를 통해 FontControl 을 선언하고 명령과 연결하는 데 필요한 태그를 보여 줍니다.
<ContextPopup.MiniToolbars>
<MiniToolBar Name="MiniToolbar1">
<MenuCategory Class="StandardItems">
<FontControl CommandName="cmdFontControl" />
</MenuCategory>
</MiniToolBar>
</ContextPopup.MiniToolbars>
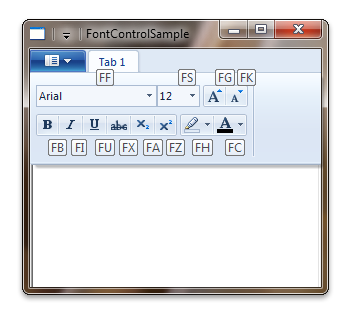
키 설명
리본 글꼴 컨트롤의 각 하위 컨트롤은 바로 가기 키 또는 키 설명을 통해 액세스할 수 있습니다. 이 키 설명은 프레임워크에 의해 미리 정의되고 각 하위 제어에 할당됩니다.
태그의 FontControl 요소에 Keytip 특성 값이 할당되면 이 값은 프레임워크 정의 키 설명에 접두사로 추가됩니다.
참고
애플리케이션은 이 접두사에 단일 문자 규칙을 적용해야 합니다.
다음 표에는 프레임워크에서 정의한 키 설명이 나와 있습니다.
| 하위 제어 | Keytip |
|---|---|
| 글꼴 제품군 | F |
| 글꼴 스타일 | T |
| 글꼴 크기 | S |
| 글꼴 확장 | G |
| 글꼴 축소 | K |
| 굵게 | b |
| 기울임꼴 | I |
| 밑줄 | U |
| 취소선 | X |
| 위 첨자 | Y 또는 Z 참고:키 설명 특성이 태그에 선언되지 않은 경우 기본 키 설명은 Y입니다. 그렇지 않으면 기본 키 설명은 Keytip + Z입니다. |
| 아래 첨자 | A |
| 글꼴색 | C |
| 글꼴 강조 표시 | H |
다음 예제와 같이 MUI(다국어 사용자 인터페이스) EN-US 리본에 권장되는 접두사는 'F'입니다.
<Command Name="cmdFontControl" Symbol="cmdFontControl" Comment="FontControl" Id="25001" Keytip="F" />
다음 스크린샷은 이전 예제에서 정의한 글꼴 컨트롤 키 설명을 보여 줍니다.

리본 리소스 파일
태그 파일이 컴파일되면 리본 애플리케이션에 대한 모든 리소스 참조가 포함된 리소스 파일이 생성됩니다.
간단한 리소스 파일의 예:
// ******************************************************************************
// * This is an automatically generated file containing the ribbon resource for *
// * your application. *
// ******************************************************************************
#include ".\ids.h"
STRINGTABLE
BEGIN
cmdTab1_LabelTitle_RESID L"Tab 1"
/* LabelTitle cmdTab1_LabelTitle_RESID: These comments are optional and are
inserted into the header file. */
END
cmdGroup1_SmallImages_RESID BITMAP "res\\Button_Image.bmp"
/* SmallImages cmdGroup1_SmallImages_RESID: Group #1 */
STRINGTABLE
BEGIN
cmdFontControl_Keytip_RESID L"F" /* Keytip cmdFontControl_Keytip_RESID: FontControl */
END
FCSAMPLE_RIBBON UIFILE "Debug\\FCSample.bml"
글꼴 컨트롤 속성
리본 프레임워크는 글꼴 컨트롤 및 해당 구성 하위 컨트롤에 대한 속성 키 컬렉션을 정의합니다.
일반적으로 글꼴 컨트롤 속성은 IUIFramework::InvalidateUICommand 메서드 호출을 통해 컨트롤과 연결된 명령을 무효화하여 리본 UI에서 업데이트됩니다. 무효화 이벤트는 IUICommandHandler::UpdateProperty 콜백 메서드에 의해 처리되고 속성 업데이트가 정의됩니다.
IUICommandHandler::UpdateProperty 콜백 메서드는 실행되지 않으며 애플리케이션은 프레임워크에서 속성이 필요할 때까지 업데이트된 속성 값을 쿼리합니다. 예를 들어 탭이 활성화되고 컨트롤이 리본 UI에 표시되는 경우 또는 도구 설명이 표시되는 경우입니다.
참고
경우에 따라 IUIFramework::GetUICommandProperty 메서드를 통해 속성을 검색하고 IUIFramework::SetUICommandProperty 메서드를 사용하여 설정할 수 있습니다.
다음 표에서는 글꼴 컨트롤과 연결된 속성 키를 나열합니다.
| 속성 키 | 참고 |
|---|---|
| UI_PKEY_FontProperties |
IPropertyStore 개체로 집계된 모든 Font Control 하위 컨트롤 속성을 노출합니다. 프레임워크는 이 IUIFramework::InvalidateUICommand 호출에서 플래그 값으로 전달될 때 UI_INVALIDATIONS_VALUE 이 속성을 쿼리합니다. |
| UI_PKEY_FontProperties_ChangedProperties |
IUISimplePropertySet 개체로 집계하여 변경된 Font Control 하위 컨트롤 속성만 노출합니다. |
| UI_PKEY_Keytip | 무효화를 통해서만 업데이트할 수 있습니다. |
| UI_PKEY_Enabled | IUIFramework::GetUICommandProperty 및 IUIFramework::SetUICommandProperty를 지원합니다. |
Font Control 자체에서 지원하는 속성 외에도 리본 프레임워크는 각 Font Control 하위 컨트롤에 대한 속성 키 도 정의합니다. 이러한 속성 키와 해당 값은 이름 및 값 쌍의 속성 모음이라고도 하는 컬렉션을 관리하는 메서드를 정의하는 IPropertyStore 인터페이스 구현을 통해 프레임워크에 의해 노출됩니다.
애플리케이션은 글꼴 구조를 IPropertyStore 인터페이스 메서드를 통해 액세스할 수 있는 속성으로 변환합니다. 이 모델은 프레임워크에서 지원하는 글꼴 컨트롤과 GDI(Windows Graphics Device Interface) 텍스트 스택 구성 요소(LOGFONT 구조체, CHOOSEFONT 구조체 및 CHARFORMAT2 구조체)의 구분을 강조합니다.
다음 표에서는 개별 컨트롤과 연결된 속성 키를 나열합니다.
| 컨트롤 | 속성 키 | 참고 |
|---|---|---|
| 글꼴 크기 | UI_PKEY_FontProperties_Size | 유형이 다른 크기의 텍스트 실행이 강조 표시되면 Ribbon 프레임워크는 글꼴 크기 컨트롤을 공백으로 설정하고 값은 UI_PKEY_FontProperties_Size 0으로 설정합니다. 글꼴 증가 또는 글꼴 축소 단추를 클릭하면 강조 표시된 모든 텍스트의 크기가 조정되지만 텍스트 크기의 상대적 차이는 유지됩니다. |
| 글꼴 패밀리 | UI_PKEY_FontProperties_Family | GDI 글꼴 패밀리 이름은 시스템 로캘에 따라 다릅니다. 따라서 애플리케이션 세션에서 UI_PKEY_FontProperties_Family 값이 유지되는 경우 해당 값은 각 새 세션에서 검색되어야 합니다. |
| 글꼴 확장 | UI_PKEY_FontProperties_Size | 글꼴 크기를 참조하세요. |
| 글꼴 축소 | UI_PKEY_FontProperties_Size | 글꼴 크기를 참조하세요. |
| 굵게 | UI_PKEY_FontProperties_Bold | |
| 기울임꼴 | UI_PKEY_FontProperties_Italic | |
| Underline | UI_PKEY_FontProperties_Underline | |
| 취소선 | UI_PKEY_FontProperties_Strikethrough | |
| 아래 첨자 | UI_PKEY_FontProperties_VerticalPositioning | 아래 첨자 단추가 설정된 경우 위 첨자도 설정할 수 없습니다. |
| 위 첨자 | UI_PKEY_FontProperties_VerticalPositioning | 위 첨자 단추가 설정된 경우 아래 첨자도 설정할 수 없습니다. |
| 텍스트 강조 색 | UI_PKEY_FontProperties_BackgroundColor, UI_PKEY_FontProperties_BackgroundColorType |
DropDownColorPicker 요소의 템플릿과 동일한 기능을 HighlightColors 제공합니다.애플리케이션에서 초기 텍스트 강조 색 값만 설정하는 것이 좋습니다. 마지막으로 선택한 값은 유지되어야 하며 문서 내에서 커서의 위치를 변경할 때 설정하지 않아야 합니다. 이렇게 하면 사용자의 마지막 선택에 빠르게 액세스할 수 있으며 색 선택기를 다시 열 필요가 없습니다. 색 견본은 사용자 지정할 수 없습니다. |
| 텍스트 색 | UI_PKEY_FontProperties_ForegroundColor, UI_PKEY_FontProperties_ForegroundColorType |
DropDownColorPicker 요소의 템플릿과 동일한 기능을 StandardColors 제공합니다.애플리케이션에서 초기 텍스트 색 값만 설정하는 것이 좋습니다. 마지막으로 선택한 값은 유지되어야 하며 문서 내에서 커서의 위치를 변경할 때 설정하지 않아야 합니다. 이렇게 하면 사용자의 마지막 선택에 빠르게 액세스할 수 있으며 색 선택기를 다시 열 필요가 없습니다. 색 견본은 사용자 지정할 수 없습니다. |
FontControl 명령 처리기 정의
이 섹션에서는 글꼴 컨트롤을 명령 처리기에 바인딩하는 데 필요한 단계를 설명합니다.
경고
글꼴 컨트롤의 색 선택기에서 색 견본을 선택하려고 하면 명령 처리기가 컨트롤과 연결되지 않은 경우 액세스 위반이 발생할 수 있습니다.
다음 코드 예제에서는 태그에 선언된 명령을 명령 처리기에 바인딩하는 방법을 보여 줍니다.
//
// FUNCTION: OnCreateUICommand(UINT, UI_COMMANDTYPE, IUICommandHandler)
//
// PURPOSE: Called by the Ribbon framework for each command specified in markup, to allow
// the host application to bind a command handler to that command.
//
STDMETHODIMP CApplication::OnCreateUICommand(
UINT nCmdID,
__in UI_COMMANDTYPE typeID,
__deref_out IUICommandHandler** ppCommandHandler)
{
UNREFERENCED_PARAMETER(typeID);
UNREFERENCED_PARAMETER(nCmdID);
if (NULL == m_pCommandHandler)
{
HRESULT hr = CCommandHandler::CreateInstance(&m_pCommandHandler);
if (FAILED(hr))
{
return hr;
}
}
return m_pCommandHandler->QueryInterface(IID_PPV_ARGS(ppCommandHandler));
}
다음 코드 예제에서는 글꼴 컨트롤에 대해 IUICommandHandler::Execute 메서드를 구현하는 방법을 보여 줍니다.
//
// FUNCTION: Execute()
//
// PURPOSE: Called by the Ribbon framework when a command is executed
// by the user. For example, when a button is pressed.
//
STDMETHODIMP CCommandHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
UNREFERENCED_PARAMETER(nCmdID);
HRESULT hr = E_NOTIMPL;
if ((key) && (*key == UI_PKEY_FontProperties))
{
// Font properties have changed.
switch (verb)
{
case UI_EXECUTIONVERB_EXECUTE:
{
hr = E_POINTER;
if (pCommandExecutionProperties != NULL)
{
// Get the changed properties.
PROPVARIANT varChanges;
hr = pCommandExecutionProperties->GetValue(UI_PKEY_FontProperties_ChangedProperties, &varChanges);
if (SUCCEEDED(hr))
{
IPropertyStore *pChanges;
hr = UIPropertyToInterface(UI_PKEY_FontProperties, varChanges, &pChanges);
if (SUCCEEDED(hr))
{
// Using the changed properties, set the new font on the selection on RichEdit control.
g_pFCSampleAppManager->SetValues(pChanges);
pChanges->Release();
}
PropVariantClear(&varChanges);
}
}
break;
}
case UI_EXECUTIONVERB_PREVIEW:
{
hr = E_POINTER;
if (pCommandExecutionProperties != NULL)
{
// Get the changed properties for the preview event.
PROPVARIANT varChanges;
hr = pCommandExecutionProperties->GetValue(UI_PKEY_FontProperties_ChangedProperties, &varChanges);
if (SUCCEEDED(hr))
{
IPropertyStore *pChanges;
hr = UIPropertyToInterface(UI_PKEY_FontProperties, varChanges, &pChanges);
if (SUCCEEDED(hr))
{
// Set the previewed values on the RichEdit control.
g_pFCSampleAppManager->SetPreviewValues(pChanges);
pChanges->Release();
}
PropVariantClear(&varChanges);
}
}
break;
}
case UI_EXECUTIONVERB_CANCELPREVIEW:
{
hr = E_POINTER;
if (ppropvarValue != NULL)
{
// Cancel the preview.
IPropertyStore *pValues;
hr = UIPropertyToInterface(UI_PKEY_FontProperties, *ppropvarValue, &pValues);
if (SUCCEEDED(hr))
{
g_pFCSampleAppManager->CancelPreview(pValues);
pValues->Release();
}
}
break;
}
}
}
return hr;
}
다음 코드 예제에서는 글꼴 컨트롤에 대해 IUICommandHandler::UpdateProperty 메서드를 구현하는 방법을 보여 줍니다.
//
// FUNCTION: UpdateProperty()
//
// PURPOSE: Called by the Ribbon framework when a command property (PKEY) needs to be updated.
//
// COMMENTS:
//
// This function is used to provide new command property values, such as labels, icons, or
// tooltip information, when requested by the Ribbon framework.
//
//
STDMETHODIMP CCommandHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
UNREFERENCED_PARAMETER(nCmdID);
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_FontProperties)
{
hr = E_POINTER;
if (ppropvarCurrentValue != NULL)
{
// Get the font values for the selected text in the font control.
IPropertyStore *pValues;
hr = UIPropertyToInterface(UI_PKEY_FontProperties, *ppropvarCurrentValue, &pValues);
if (SUCCEEDED(hr))
{
g_pFCSampleAppManager->GetValues(pValues);
// Provide the new values to the font control.
hr = UIInitPropertyFromInterface(UI_PKEY_FontProperties, pValues, ppropvarNewValue);
pValues->Release();
}
}
}
return hr;
}