TextBox 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
일반 텍스트(한 줄 또는 여러 줄)를 표시하고 편집하는 데 사용할 수 있는 컨트롤을 나타냅니다.
/// [Microsoft.UI.Xaml.Controls.InputProperty(Name="Text")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class TextBox : Control[Microsoft.UI.Xaml.Controls.InputProperty(Name="Text")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class TextBox : ControlPublic Class TextBox
Inherits Control<TextBox .../>
- 상속
- 특성
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는 텍스트 상자를 참조하세요.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 기능 및 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
이 예제에서는 머리글 및 자리 표시자 텍스트가 있는 TextBox를 보여 줍니다. TextBox의 텍스트 는 사용자에게 인사말을 표시하는 데 사용됩니다.
<StackPanel>
<TextBlock Text="What's your name?"/>
<StackPanel Orientation="Horizontal" Margin="0,20,0,20">
<TextBox x:Name="nameInput"
Header="Enter your name:" PlaceholderText="Name"
Width="300" HorizontalAlignment="Left"/>
<Button Content="Hello button" Click="Button_Click"/>
</StackPanel>
<TextBlock x:Name="greetingOutput"/>
</StackPanel>
private void Button_Click(object sender, RoutedEventArgs e)
{
greetingOutput.Text = "Hello, " + nameInput.Text + "!";
}
설명
팁
자세한 정보, 디자인 지침 및 코드 예제는 텍스트 상자를 참조하세요.

TextBox 컨트롤을 사용하면 사용자가 앱에 텍스트를 입력할 수 있습니다. 일반적으로 한 줄의 텍스트를 캡처하는 데 사용되지만 여러 줄의 텍스트를 캡처하도록 구성할 수 있습니다. 텍스트는 간단한 균일한 일반 텍스트 형식으로 화면에 표시됩니다.
TextBox에는 텍스트 입력을 간소화할 수 있는 다양한 기능이 있습니다.
- 키보드 또는 펜의 텍스트 입력을 지원합니다(잉크 및 필기 인식 사용).
- 텍스트 복사 및 붙여넣기를 지원하는 친숙한 기본 제공 상황에 맞는 메뉴와 함께 제공됩니다.
- "모두 지우기" 단추를 사용하면 사용자가 입력한 모든 텍스트를 빠르게 삭제할 수 있습니다.
- 또한 맞춤법 검사 기능이 기본 제공되며 기본적으로 사용됩니다.
XAML 및 코드에서 TextBox를 만드는 방법은 다음과 같습니다.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 500;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
결과 TextBox는 다음과 같습니다. 파란색 테두리는 TextBox에 포커스가 있음을 나타냅니다.

TextBox를 사용할 수 있는 올바른 컨트롤인가요?
TextBox 컨트롤을 사용하여 서식이 지정되지 않은 텍스트를 표시하고 편집할 수 있습니다. 암호나 다른 중요한 입력을 허용하는 편집 가능한 텍스트 상자가 필요한 경우 PasswordBox를 참조하세요. 검색어를 입력하는 입력란이 필요한 경우 AutoSuggestBox를 참조하세요. 서식 있는 텍스트를 입력하거나 편집해야 하는 경우 RichEditBox를 참조하세요.
양식의 데이터 입력에 TextBox 사용
일반적으로 TextBox를 사용하여 폼의 데이터 입력을 수락하고 Text 속성을 사용하여 TextBox 에서 전체 텍스트 문자열을 가져오는 것이 일반적입니다. 일반적으로 제출 단추와 같은 이벤트를 사용하여 Text 속성에 액세스하지만 텍스트 가 변경되면 작업을 수행해야 하는 경우 TextChanged 또는 TextChanging 이벤트를 처리할 수 있습니다. TextBox에 헤더(또는 레이블) 및 자리 표시자 텍스트(또는 워터마크)를 추가하여 사용자에게 TextBox의 대상을 표시할 수 있습니다. 헤더 모양을 사용자 지정하려면 Header 대신 HeaderTemplate 속성을 설정할 수 있습니다. 디자인 정보는 레이블에 대한 지침을 참조하세요.
MaxLength 속성을 설정하여 사용자가 입력할 수 있는 문자 수를 제한할 수 있습니다. 그러나 MaxLength 는 붙여넣은 텍스트의 길이를 제한하지 않습니다. 앱에 중요한 경우 붙여넣은 텍스트를 수정하려면 Paste 이벤트를 사용합니다.
TextBox에는 상자에 텍스트를 입력할 때 표시되는 지우기 모든 단추("x")가 포함되어 있습니다. 사용자가 "x"를 클릭하면 TextBox의 텍스트가 지워집니다. 모양은 다음과 같습니다.

지우기 모든 단추는 텍스트를 포함하고 포커스가 있는 편집 가능한 한 줄 텍스트 상자에만 표시됩니다. 지우기 모든 단추는 다음과 같은 경우에 표시되지 않습니다.
- IsReadOnly가 true인 경우
- AcceptsReturn이 true인 경우
- TextWrapping 이 래핑입니다.
TextBox 읽기 전용으로 만들기
IsReadOnly 속성을 true로 설정하여 TextBox를 읽기 전용으로 만들 수 있습니다. 예를 들어 사용자가 설명을 입력하는 TextBox를 특정 조건에서만 사용할 수 있게 할 수 있습니다. 조건이 충족될 때까지 TextBox를 읽기 전용으로 만들 수 있습니다. 텍스트를 표시하기만 하면 되는 경우 대신 TextBlock 또는 RichTextBlock 을 사용하는 것이 좋습니다.
여러 줄 입력 사용
TextBox가 둘 이상의 줄에 텍스트를 표시하는지 여부를 제어하는 두 가지 속성이 있습니다.
- 텍스트 상자에서 줄 바꿈 또는 리턴 문자를 허용하고 표시할 수 있게 하려면 AcceptsReturn 속성을 true로 설정합니다.
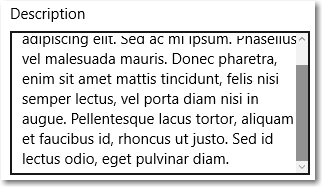
- 텍스트 배치를 사용하려면 TextWrapping 속성을 Wrap으로 설정합니다. TextBox는 TextWrapping.WrapWholeWords 열거형 값을 지원하지 않습니다. 여러 줄 TextBox는 Height 또는 MaxHeight 속성 또는 부모 컨테이너로 제한되지 않는 한 텍스트가 입력될 때 세로로 계속 증가합니다. 여러 줄 TextBox가 표시되는 영역 이상으로 증가하지 않는지 테스트하고, 확장이 가능한 경우 성장을 제한해야 합니다. 스크롤 휠 또는 터치를 사용한 스크롤은 필요에 따라 자동으로 사용됩니다. 그러나 세로 스크롤 막대는 기본적으로 표시되지 않습니다. 여기에 표시된 것처럼 포함된 ScrollViewer에서 ScrollViewer.VerticalScrollBarVisibility 를 Auto 로 설정하여 세로 스크롤 막대를 표시할 수 있습니다.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
텍스트가 추가된 후 TextBox의 모양은 다음과 같습니다.

텍스트 표시 서식 지정
TextAlignment 속성을 사용하여 TextBox 내에서 텍스트를 정렬합니다. 페이지의 레이아웃 내에서 TextBox를 정렬하려면 HorizontalAlignment 및 VerticalAlignment 속성을 사용합니다.
TextBox는 서식이 지정되지 않은 텍스트만 지원하지만 텍스트가 TextBox에 표시되는 방식을 브랜딩과 일치하도록 사용자 지정할 수 있습니다. FontFamily, FontSize, FontStyle, Background, Foreground 및 CharacterSpacing과 같은 표준 컨트롤 속성을 설정하여 텍스트의 모양을 변경할 수 있습니다. 이러한 속성은 TextBox에서 텍스트를 로컬로 표시하는 방식에만 영향을 주므로 텍스트를 복사하여 서식 있는 텍스트 컨트롤에 붙여넣는 경우 서식이 적용되지 않습니다.
이 예제에서는 텍스트 모양을 사용자 지정하기 위해 여러 속성이 설정된 읽기 전용 TextBox를 보여 줍니다.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
결과 TextBox는 다음과 같습니다.

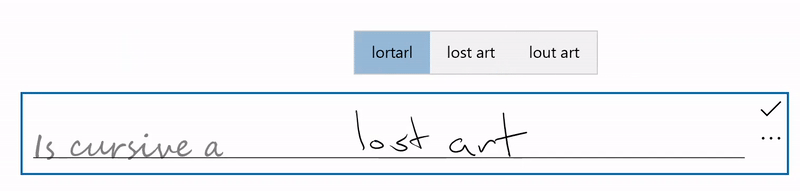
펜 입력
XAML 텍스트 입력 상자는 Windows Ink를 사용한 펜 입력을 지원합니다. 사용자가 Windows 펜을 사용하여 텍스트 입력 상자를 탭하면 별도의 입력판을 열지 않고도 펜으로 직접 쓸 수 있도록 텍스트 상자가 변환됩니다.

자세한 내용은 필기 보기를 사용한 텍스트 입력을 참조하세요.
상황에 맞는 메뉴 수정
기본적으로 TextBox 상황에 맞는 메뉴에 표시되는 명령은 TextBox의 상태에 따라 달라집니다. 예를 들어 TextBox를 편집할 수 있는 경우 다음 명령을 표시할 수 있습니다.
| 명령 | 표시되는 경우 |
|---|---|
| 복사 | 텍스트를 선택한 경우 |
| 잘라내기 | 텍스트를 선택한 경우 |
| 붙여넣기 | 클립보드에 텍스트가 있는 경우 |
| 모두 선택 | TextBox에 텍스트가 있는 경우 |
| 실행 취소 | 텍스트가 변경된 경우 |
상황에 맞는 메뉴에 표시되는 명령을 수정하려면 ContextMenuOpening 이벤트를 처리합니다. 자세한 내용은 상황에 맞는 메뉴에 대한 지침을 참조하세요.
선택, 복사 및 붙여넣기
SelectedText 속성을 사용하여 TextBox에서 선택한 텍스트를 얻거나 설정할 수 있습니다. 텍스트 선택을 조작하려면 SelectionStart 및 SelectionLength 속성과 Select 및 SelectAll 메서드를 사용합니다. 사용자가 텍스트를 선택하거나 선택을 취소하면 SelectionChanged 이벤트를 처리하여 작업을 수행합니다. SelectionHighlightColor 속성을 설정하면 선택한 텍스트를 강조 표시하는 데 사용되는 색을 변경할 수 있습니다.
TextBox는 기본적으로 복사 및 붙여넣기를 지원합니다. 앱의 편집 가능한 텍스트 컨트롤에서 Paste 이벤트를 사용자 지정 처리할 수 있습니다. 예를 들어 한 줄 검색 상자에 붙여넣을 때 여러 줄 주소에서 줄 바꿈을 제거할 수 있습니다. 또는 붙여넣은 텍스트의 길이를 확인하고 데이터베이스에 저장할 수 있는 최대 길이를 초과할 경우 사용자에게 경고 메시지를 표시할 수 있습니다. 자세한 내용과 예제는 Paste 이벤트를 참조하세요.
터치 키보드와 함께 텍스트 상자 사용
터치 키보드는 앱이 터치 스크린이 있는 디바이스에서 실행될 때 텍스트 입력에 사용할 수 있습니다. TextBox는 사용자가 터치 키보드를 사용하여 앱에 데이터를 훨씬 빠르고 쉽게 입력할 수 있도록 설정할 수 있는 속성을 제공합니다. InputScope 속성을 사용자가 입력해야 하는 데이터의 종류와 일치하도록 설정합니다. 예를 들어 TextBox를 사용하여 4자리 PIN을 입력하는 경우 InputScope 속성을 Number로 설정합니다. 이렇게 하면 사용자가 PIN을 쉽게 입력할 수 있도록 시스템에서 숫자 키패드 레이아웃이 표시됩니다.
터치 키보드에 영향을 주는 다른 속성은 IsSpellCheckEnabled, IsTextPredictionEnabled 및 PreventKeyboardDisplayOnProgrammaticFocus입니다. (IsSpellCheckEnabled는 하드웨어 키보드를 사용할 때 TextBox에도 영향을 줍니다.) 자세한 내용과 예제는 입력 scope 사용하여 터치 키보드 변경 및 속성 설명서를 참조하세요.
컨트롤 스타일 및 템플릿
기본 스타일 및 ControlTemplate 을 수정하여 컨트롤에 고유한 모양을 지정할 수 있습니다. 컨트롤의 스타일 및 템플릿을 수정하는 방법에 대한 자세한 내용은 XAML 스타일을 참조하세요. 컨트롤의 모양을 정의하는 기본 스타일, 템플릿 및 리소스가 파일에 포함 generic.xaml 됩니다. 디자인 목적으로 는 generic.xaml Windows 앱 SDK NuGet 패키지와 함께 설치됩니다. 기본적으로 이 위치는 \Users\<username>\.nuget\packages\microsoft.windowsappsdk\<version>\lib\uap10.0\Microsoft.UI\Themes\generic.xaml입니다. 다른 버전의 SDK의 스타일 및 리소스에는 다른 값이 있을 수 있습니다.
XAML에는 컨트롤 템플릿을 수정하지 않고 다른 시각적 상태에서 컨트롤의 색을 수정하는 데 사용할 수 있는 리소스도 포함되어 있습니다. 이러한 리소스를 수정하는 것은 Background 및 Foreground와 같은 속성을 설정하는 것이 좋습니다. 자세한 내용은 XAML 스타일 문서의 경량 스타일 섹션을 참조하세요.
로 시작하는 TextControl 리소스는 , PasswordBox, RichEditBox 및 AutoSuggestBox에서 공유TextBox됩니다. 이러한 리소스에 대한 변경 내용은 네 가지 컨트롤 모두에 영향을 줍니다.
생성자
| TextBox() |
TextBox 클래스의 새 instance 초기화합니다. |
속성
| AcceptsReturn |
텍스트 상자에서 줄 바꿈 또는 반환 문자를 허용하는지 여부를 결정하는 값을 가져오거나 설정합니다. |
| AcceptsReturnProperty |
AcceptsReturn 종속성 속성을 식별합니다. |
| AccessKey |
이 요소의 액세스 키(니모닉)를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AccessKeyScopeOwner |
원본 요소의 시각적 트리에 없는 경우에도 이 요소에 대한 액세스 키 scope 제공하는 원본 요소를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ActualHeight |
FrameworkElement의 렌더링된 높이를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| ActualOffset |
레이아웃 프로세스의 정렬 단계 중에 계산된 부모에 상대적인 이 UIElement의 위치를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualSize |
레이아웃 프로세스의 정렬 단계에서 이 UIElement가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| ActualTheme |
RequestedTheme과 다를 수 있는 요소에서 현재 사용되는 UI 테마를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| ActualWidth |
FrameworkElement의 렌더링된 너비를 가져옵니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| AllowDrop |
끌어서 놓기 작업을 위해 이 UIElement 가 놓기 대상이 될 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| AllowFocusOnInteraction |
사용자가 상호 작용할 때 요소가 자동으로 포커스를 받는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| AllowFocusWhenDisabled |
비활성화된 컨트롤이 포커스를 받을 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Background |
컨트롤의 배경을 제공하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BackgroundSizing |
이 요소의 테두리와 관련하여 배경이 확장되는 정도를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BaseUri |
XAML 로드 시 XAML 생성 개체의 기본 URI를 나타내는 URI(Uniform Resource Identifier)를 가져옵니다. 이 속성은 런타임에 URI 확인에 유용합니다. (다음에서 상속됨 FrameworkElement) |
| BorderBrush |
컨트롤의 테두리 채우기를 설명하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| BorderThickness |
컨트롤의 테두리 두께를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| CacheMode |
가능한 경우 렌더링된 콘텐츠를 복합 비트맵으로 캐시해야 했음을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanBeScrollAnchor |
UIElement가 스크롤 앵커링 후보가 될 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanDrag |
요소를 끌어서 놓기 작업에서 데이터로 끌 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CanPasteClipboardContent |
클립보드 콘텐츠를 컨트롤에 붙여넣을 수 있는지 여부를 나타내는 값을 가져옵니다. |
| CanPasteClipboardContentProperty |
CanPasteClipboardContent 종속성 속성을 식별합니다. |
| CanRedo |
다시 실행 버퍼에 다시 실행할 수 있는 작업이 포함되어 있는지 여부를 나타내는 값을 가져옵니다. |
| CanRedoProperty |
CanRedo 종속성 속성을 식별합니다. |
| CanUndo |
실행 취소 버퍼에 실행 취소할 수 있는 작업이 포함되어 있는지 여부를 나타내는 값을 가져옵니다. |
| CanUndoProperty |
CanUndo 종속성 속성을 식별합니다. |
| CenterPoint |
회전 또는 크기 조정이 발생하는 지점인 요소의 중심점을 가져오거나 설정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| CharacterCasing |
컨트롤이 입력할 때 문자의 대/소문자를 수정하는 방법을 나타내는 값을 가져오거나 설정합니다. |
| CharacterCasingProperty |
CharacterCasing 종속성 속성을 식별합니다. |
| CharacterSpacing |
문자 사이의 균일한 간격을 1/1000 단위로 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Clip |
UIElement 콘텐츠의 윤곽선을 정의하는 데 사용되는 RectangleGeometry를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CompositeMode |
부모 레이아웃 및 창에서 요소에 대한 대체 컴퍼지션 및 혼합 모드를 선언하는 속성을 가져오거나 설정합니다. 이는 혼합 XAML/Microsoft DirectX UI와 관련된 요소와 관련이 있습니다. (다음에서 상속됨 UIElement) |
| ContextFlyout |
이 요소와 연결된 플라이아웃을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| CornerRadius |
컨트롤 테두리의 모퉁이에 대한 반경을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| DataContext |
FrameworkElement에 대한 데이터 컨텍스트를 가져오거나 설정합니다. 데이터 컨텍스트의 일반적인 사용은 가 |
| DefaultStyleKey |
컨트롤의 기본 스타일을 참조하는 키를 가져오거나 설정합니다. 사용자 지정 컨트롤의 작성자는 이 속성을 사용하여 컨트롤에서 사용하는 스타일의 기본값을 변경합니다. (다음에서 상속됨 Control) |
| DefaultStyleResourceUri |
컨트롤의 기본 스타일을 포함하는 리소스 파일의 경로를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Description |
컨트롤 아래에 표시되는 콘텐츠를 가져오거나 설정합니다. 콘텐츠는 컨트롤에 필요한 입력에 대한 지침을 제공해야 합니다. |
| DescriptionProperty |
Description 종속성 속성을 식별합니다. |
| DesiredCandidateWindowAlignment |
입력 메서드 편집기(IME)의 기본 맞춤을 나타내는 값을 가져오거나 설정합니다. |
| DesiredCandidateWindowAlignmentProperty |
DesiredCandidateWindowAlignment 종속성 속성을 식별합니다. |
| DesiredSize |
레이아웃 프로세스의 측정 단계에서 이 UIElement 가 계산한 크기를 가져옵니다. (다음에서 상속됨 UIElement) |
| Dispatcher |
항상 Windows 앱 SDK 앱에서 를 반환 |
| DispatcherQueue |
|
| ElementSoundMode |
소리를 재생할지 여부에 대한 컨트롤의 기본 설정을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| ExitDisplayModeOnAccessKeyInvoked |
액세스 키를 호출할 때 액세스 키 표시가 해제되는지 여부를 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| FlowDirection |
레이아웃을 제어하는 부모 요소 내에서 텍스트 및 기타 UI 요소가 흐르는 방향을 가져오거나 설정합니다. 이 속성은 또는 |
| FocusState |
이 컨트롤에 포커스가 있는지 여부와 포커스를 얻은 모드를 지정하는 값을 가져옵니다. (다음에서 상속됨 UIElement) |
| FocusVisualMargin |
FrameworkElement에 대한 포커스 시각적 개체의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| FocusVisualPrimaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 바깥 테두리를 |
| FocusVisualPrimaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| FocusVisualSecondaryBrush |
FrameworkElement에 대한 또는 포커스 시각적 개체의 내부 테두리를 |
| FocusVisualSecondaryThickness |
FrameworkElement에 대한 또는 포커스 시각적 개체의 |
| FontFamily |
컨트롤에 텍스트를 표시하는 데 사용되는 글꼴을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontSize |
이 컨트롤의 텍스트 크기를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontStretch |
글꼴의 너비 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontStyle |
텍스트가 렌더링되는 스타일을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| FontWeight |
지정된 글꼴의 두께를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Foreground |
전경색을 설명하는 브러시를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Header |
컨트롤의 헤더에 대한 콘텐츠를 가져오거나 설정합니다. |
| HeaderProperty |
Header 종속성 속성을 식별합니다. |
| HeaderTemplate |
컨트롤 헤더의 콘텐츠를 표시하는 데 사용되는 DataTemplate 을 가져오거나 설정합니다. |
| HeaderTemplateProperty |
HeaderTemplate 종속성 속성을 식별합니다. |
| Height |
FrameworkElement의 제안된 높이를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HighContrastAdjustment |
고대비 테마를 사용할 때 프레임워크가 요소의 시각적 속성을 자동으로 조정하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| HorizontalAlignment |
패널 또는 항목 컨트롤과 같은 레이아웃 부모로 구성될 때 FrameworkElement 에 적용되는 가로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| HorizontalContentAlignment |
컨트롤 콘텐츠의 가로 맞춤을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| HorizontalTextAlignment |
TextBox에서 텍스트가 정렬되는 방식을 나타내는 값을 가져오거나 설정합니다. |
| HorizontalTextAlignmentProperty |
HorizontalTextAlignment 종속성 속성을 식별합니다. |
| InputScope |
이 TextBox에서 사용하는 입력의 컨텍스트를 가져오거나 설정합니다. |
| InputScopeProperty |
InputScope 종속성 속성을 식별합니다. |
| IsAccessKeyScope |
요소가 자체 액세스 키 scope 정의하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsColorFontEnabled |
Segoe UI 이모지와 같은 색 레이어가 포함된 글꼴 문자 모양이 색으로 렌더링되는지 여부를 결정하는 값을 가져오거나 설정합니다. |
| IsColorFontEnabledProperty |
IsColorFontEnabled 종속성 속성을 식별합니다. |
| IsDoubleTapEnabled |
DoubleTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsEnabled |
사용자가 컨트롤과 상호 작용할 수 있는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| IsFocusEngaged |
사용자가 게임 컨트롤러에서 A/Select 단추를 누를 때 포커스가 컨트롤에 제한되는지 여부를 나타내는 값을 얻거나 설정합니다. (다음에서 상속됨 Control) |
| IsFocusEngagementEnabled |
사용자가 게임 컨트롤러에서 A/Select 단추를 누를 때 포커스를 컨트롤로 제한할 수 있는지 여부를 나타내는 값을 얻거나 설정합니다. (다음에서 상속됨 Control) |
| IsHitTestVisible |
이 UIElement 의 포함된 영역이 적중 횟수 테스트를 위해 실제 값을 반환할 수 있는지 여부를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsHoldingEnabled |
Holding 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsLoaded |
요소가 요소 트리에 추가되었으며 상호 작용할 준비가 되었는지 여부를 나타내는 값을 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| IsReadOnly |
사용자가 텍스트 상자에서 텍스트를 변경할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. |
| IsReadOnlyProperty |
IsReadOnly 종속성 속성을 식별합니다. |
| IsRightTapEnabled |
RightTapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsSpellCheckEnabled |
TextBox 입력이 맞춤법 검사 엔진과 상호 작용하는지 여부를 지정하는 값을 가져오거나 설정합니다. |
| IsSpellCheckEnabledProperty |
IsSpellCheckEnabled 종속성 속성을 식별합니다. |
| IsTabStop |
컨트롤이 탭 탐색에 포함되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTapEnabled |
Tapped 이벤트가 해당 요소에서 발생할 수 있는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| IsTextPredictionEnabled |
이 TextBox에 대해 텍스트 예측 기능("자동 완성")을 사용할지 여부를 결정하는 값을 가져오거나 설정합니다. |
| IsTextPredictionEnabledProperty |
IsTextPredictionEnabled 종속성 속성을 식별합니다. |
| IsTextScaleFactorEnabled |
시스템 텍스트 크기 설정을 반영하기 위해 자동 텍스트 확대를 사용할지 여부를 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| KeyboardAcceleratorPlacementMode |
컨트롤 도구 설명 에 연결된 키보드 가속기 키 조합이 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAcceleratorPlacementTarget |
가속기 키 조합을 표시하는 컨트롤 도구 설명을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyboardAccelerators |
키보드를 사용하여 작업을 호출하는 키 조합의 컬렉션을 가져옵니다. 가속기는 일반적으로 단추 또는 메뉴 항목에 할당됩니다.
|
| KeyTipHorizontalOffset |
키 팁이 UIElement와 관련하여 배치되는 간격을 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipPlacementMode |
UIElement 경계와 관련하여 액세스 키 키 팁이 배치되는 위치를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipTarget |
액세스 키 키 팁이 대상으로 하는 요소를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| KeyTipVerticalOffset |
키 팁이 UI 요소와 관련하여 배치되는 거리를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Language |
FrameworkElement 및 개체 표현 및 UI에서 현재 FrameworkElement의 모든 자식 요소에도 적용되는 지역화/세계화 언어 정보를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Lights |
이 요소에 연결된 XamlLight 개체의 컬렉션을 가져옵니다. (다음에서 상속됨 UIElement) |
| ManipulationMode |
UIElement 동작 및 제스처와의 상호 작용에 사용되는 ManipulationModes 값을 가져오거나 설정합니다. 이 값을 설정하면 앱 코드에서 이 요소의 조작 이벤트를 처리할 수 있습니다. (다음에서 상속됨 UIElement) |
| Margin |
FrameworkElement의 외부 여백을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxHeight |
FrameworkElement의 최대 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MaxLength |
사용자 입력에 허용되는 최대 문자 수를 지정하는 값을 가져오거나 설정합니다. |
| MaxLengthProperty |
MaxLength 종속성 속성을 식별합니다. |
| MaxWidth |
FrameworkElement의 최대 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinHeight |
FrameworkElement의 최소 높이 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| MinWidth |
FrameworkElement의 최소 너비 제약 조건을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Name |
개체의 식별 이름을 가져오거나 설정합니다. XAML 프로세서가 XAML 태그에서 개체 트리를 만드는 경우 런타임 코드는 이 이름으로 XAML 선언 개체를 참조할 수 있습니다. (다음에서 상속됨 FrameworkElement) |
| Opacity |
개체의 불투명도를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| OpacityTransition |
Opacity 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Padding |
컨트롤의 안쪽 여백 속성을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Parent |
개체 트리에서 이 FrameworkElement 의 부모 개체를 가져옵니다. (다음에서 상속됨 FrameworkElement) |
| PlaceholderForeground |
자리 표시자 텍스트의 색을 설명하는 브러시를 가져오거나 설정합니다. |
| PlaceholderForegroundProperty |
PlaceholderForeground 종속성 속성을 식별합니다. |
| PlaceholderText |
사용자 작업 또는 다른 작업에 의해 값이 변경될 때까지 컨트롤에 표시되는 텍스트를 가져오거나 설정합니다. |
| PlaceholderTextProperty |
PlaceholderText 종속성 속성을 식별합니다. |
| PointerCaptures |
포인터 값으로 표시되는 캡처된 모든 포인터의 집합 을 가져옵니다. (다음에서 상속됨 UIElement) |
| PreventKeyboardDisplayOnProgrammaticFocus |
컨트롤이 프로그래밍 방식으로 포커스를 받을 때 화상 키보드가 표시되는지 여부를 나타내는 값을 가져오거나 설정합니다. |
| PreventKeyboardDisplayOnProgrammaticFocusProperty |
PreventKeyboardDisplayOnProgrammaticFocus 종속성 속성을 식별합니다. |
| Projection |
이 요소를 렌더링할 때 적용할 원근 투영(3차원 효과)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| ProofingMenuFlyout |
언어 교정 명령을 보여 주는 플라이아웃을 가져옵니다. |
| ProofingMenuFlyoutProperty |
ProofingMenuFlyout 종속성 속성을 식별합니다. |
| ProtectedCursor |
포인터가 이 요소 위에 있을 때 표시되는 커서를 가져오거나 설정합니다. 커서가 변경되지 않음을 나타내는 기본값은 null입니다. (다음에서 상속됨 UIElement) |
| RasterizationScale |
각 뷰 픽셀의 원시(실제) 픽셀 수를 나타내는 값을 가져옵니다. (다음에서 상속됨 UIElement) |
| RenderSize |
UIElement의 최종 렌더링 크기를 가져옵니다. 사용은 권장되지 않습니다. 주의 사항을 참조하세요. (다음에서 상속됨 UIElement) |
| RenderTransform |
UIElement의 렌더링 위치에 영향을 주는 변환 정보를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RenderTransformOrigin |
RenderTransform에서 선언한 가능한 렌더링 변환의 원점(UIElement 경계를 기준으로)을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RequestedTheme |
리소스 결정에 UIElement (및 해당 자식 요소)에서 사용되는 UI 테마를 가져오거나 설정합니다. 를 사용하여 |
| RequiresPointer |
UI 요소가 마우스 모드를 지원하는지 여부를 가져오거나 설정하며, 이 모드는 키보드 또는 게임 컨트롤러와 같은 포인터가 아닌 입력 장치와의 포인터 상호 작용 환경을 에뮬레이트합니다. (다음에서 상속됨 Control) |
| Resources |
로컬로 정의된 리소스 사전을 가져옵니다. XAML에서는 XAML 암시적 컬렉션 구문을 통해 리소스 항목을 속성 요소의 |
| Rotation |
시계 방향 회전 각도를 도 단위로 가져오거나 설정합니다. RotationAxis 및 CenterPoint를 기준으로 회전합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| RotationAxis |
요소를 회전할 축을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| RotationTransition |
Rotation 속성의 변경 내용에 애니메이션 효과를 주는 ScalarTransition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Scale |
요소의 배율을 가져오거나 설정합니다. 요소의 CenterPoint를 기준으로 배율을 조정합니다. 요소의 렌더링 위치에 영향을 줍니다. (다음에서 상속됨 UIElement) |
| ScaleTransition |
Scale 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| SelectedText |
텍스트 상자에서 현재 선택된 내용을 가져오거나 설정합니다. |
| SelectionFlyout |
터치 또는 펜 입력을 사용하여 텍스트를 선택할 때 표시되는 플라이아웃을 가져오거나 설정합니다. |
| SelectionFlyoutProperty |
SelectionFlyout 종속성 속성을 식별합니다. |
| SelectionHighlightColor |
선택한 텍스트를 강조 표시하는 데 사용되는 브러시를 가져오거나 설정합니다. |
| SelectionHighlightColorProperty |
SelectionHighlightColor 종속성 속성을 식별합니다. |
| SelectionHighlightColorWhenNotFocused |
TextBox에 포커스가 없는 경우 선택한 텍스트를 강조 표시하는 데 사용되는 브러시를 가져오거나 설정합니다. |
| SelectionHighlightColorWhenNotFocusedProperty |
SelectionHighlightColorWhenNotFocused 종속성 속성을 식별합니다. |
| SelectionLength |
텍스트 상자에서 현재 선택 영역의 문자 수를 가져오거나 설정합니다. |
| SelectionStart |
텍스트 상자에서 선택한 텍스트의 시작 위치를 가져오거나 설정합니다. SelectionLength가 0이면(선택한 텍스트가 없음) SelectionStart 속성은 커서 위치에 해당합니다. |
| Shadow |
요소에 의해 캐스팅된 그림자 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Style |
레이아웃 및 렌더링 중에 이 개체에 적용되는 instance Style을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| TabFocusNavigation |
이 컨트롤에 대해 Tabbing 및 TabIndex 가 작동하는 방식을 수정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TabIndex |
사용자가 Tab 키를 사용하여 컨트롤을 탐색할 때 요소가 포커스를 받는 순서를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TabNavigation |
이 컨트롤에 대해 tabbing 및 UIElement.TabIndex 가 작동하는 방식을 수정하는 값을 가져오거나 설정합니다. 참고 Windows 10 크리에이터스 업데이트(빌드 10.0.15063) 이상의 경우 UIElement 기본 클래스에서 TabFocusNavigation 속성을 사용하여 ControlTemplate을 사용하지 않는 개체를 탭 시퀀스에 포함할 수 있습니다. |
| Tag |
이 개체에 대한 사용자 지정 정보를 저장하는 데 사용할 수 있는 임의의 개체 값을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| Template |
컨트롤 템플릿을 가져오거나 설정합니다. 컨트롤 템플릿은 UI에서 컨트롤의 시각적 모양을 정의하고 XAML 태그에 정의됩니다. (다음에서 상속됨 Control) |
| Text |
텍스트 상자의 텍스트 콘텐츠를 가져오거나 설정합니다. |
| TextAlignment |
텍스트 상자에서 텍스트를 가로로 맞추는 방법을 가져오거나 설정합니다. |
| TextAlignmentProperty |
TextAlignment 종속성 속성을 식별합니다. |
| TextProperty |
Text 종속성 속성을 식별합니다. |
| TextReadingOrder |
TextBox에 대해 읽기 순서를 결정하는 방법을 나타내는 값을 가져오거나 설정합니다. |
| TextReadingOrderProperty |
TextReadingOrder 종속성 속성을 식별합니다. |
| TextWrapping |
텍스트 줄 바꿈이 텍스트 상자의 사용 가능한 너비를 초과하여 확장되는 경우 줄 바꿈이 발생하는 방식을 가져오거나 설정합니다. |
| TextWrappingProperty |
TextWrapping 종속성 속성을 식별합니다. |
| Transform3D |
이 요소를 렌더링할 때 적용할 3차원 변환 효과를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TransformMatrix |
요소에 적용할 변환 행렬을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Transitions |
UIElement에 적용되는 전환 스타일 요소의 컬렉션을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Translation |
요소의 x, y 및 z 렌더링 위치를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| TranslationTransition |
Translation 속성의 변경 내용에 애니메이션 효과를 주는 Vector3Transition을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| Triggers |
FrameworkElement에 대해 정의된 애니메이션에 대한 트리거 컬렉션을 가져옵니다. 일반적으로 사용되지 않습니다. 설명 부분을 참조하세요. (다음에서 상속됨 FrameworkElement) |
| UseLayoutRounding |
개체 및 해당 시각적 하위 트리에 대한 렌더링이 렌더링을 전체 픽셀에 맞추는 반올림 동작을 사용해야 하는지 여부를 결정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| UseSystemFocusVisuals |
컨트롤이 시스템에서 그린 포커스 시각적 개체 또는 컨트롤 템플릿에 정의된 포커스 시각적 개체를 사용하는지 여부를 나타내는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| VerticalAlignment |
패널 또는 항목 컨트롤과 같은 부모 개체에서 작성될 때 FrameworkElement 에 적용되는 세로 맞춤 특성을 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| VerticalContentAlignment |
컨트롤 콘텐츠의 세로 맞춤을 가져오거나 설정합니다. (다음에서 상속됨 Control) |
| Visibility |
UIElement의 표시 유형을 가져오거나 설정합니다.
|
| Width |
FrameworkElement의 너비를 가져오거나 설정합니다. (다음에서 상속됨 FrameworkElement) |
| XamlRoot |
이 요소를 볼 을 가져오거나 설정합니다 |
| XYFocusDown |
사용자가 게임 컨트롤러의 방향 패드(D 패드)를 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusDownNavigationStrategy |
아래쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusKeyboardNavigation |
키보드 방향 화살표를 사용하여 탐색을 사용하거나 사용하지 않도록 설정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeft |
사용자가 게임 컨트롤러의 방향 패드(D 패드)에서 왼쪽으로 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusLeftNavigationStrategy |
왼쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRight |
사용자가 게임 컨트롤러의 방향 패드(D 패드)를 바로 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusRightNavigationStrategy |
오른쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUp |
사용자가 게임 컨트롤러의 방향 패드(D 패드)를 누를 때 포커스를 받는 개체를 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
| XYFocusUpNavigationStrategy |
위쪽 탐색의 대상 요소를 결정하는 데 사용되는 전략을 지정하는 값을 가져오거나 설정합니다. (다음에서 상속됨 UIElement) |
메서드
이벤트
| AccessKeyDisplayDismissed |
액세스 키를 더 이상 표시하지 않아야 하는 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyDisplayRequested |
사용자가 액세스 키를 표시할 것을 요청할 때 발생합니다. (다음에서 상속됨 UIElement) |
| AccessKeyInvoked |
사용자가 액세스 키 시퀀스를 완료할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ActualThemeChanged |
ActualTheme 속성 값이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| BeforeTextChanging |
텍스트 상자의 텍스트가 변경되기 시작하지만 Text 속성이 업데이트되기 전에 동기적으로 발생합니다. |
| BringIntoViewRequested |
이 요소 또는 해당 하위 항목 중 하나에서 StartBringIntoView 가 호출될 때 발생합니다. (다음에서 상속됨 UIElement) |
| CandidateWindowBoundsChanged |
입력 메서드 편집기(IME) 창이 열리거나 업데이트되거나 닫히면 발생합니다. |
| CharacterReceived |
입력 큐에서 구성된 단일 문자를 수신할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextCanceled |
컨텍스트 입력 제스처가 조작 제스처로 계속 진행되어 요소에 컨텍스트 플라이아웃을 열지 않아야 했음을 알릴 때 발생합니다. (다음에서 상속됨 UIElement) |
| ContextMenuOpening |
시스템이 상황에 맞는 메뉴를 표시하는 상호 작용을 처리할 때 발생합니다. |
| ContextRequested |
사용자가 마우스 오른쪽 단추 클릭과 같은 컨텍스트 입력 제스처를 완료한 경우에 발생합니다. (다음에서 상속됨 UIElement) |
| CopyingToClipboard |
복사한 텍스트를 클립보드로 이동하기 전에 발생합니다. |
| CuttingToClipboard |
잘라내기 텍스트를 클립보드로 이동하기 전에 발생합니다. |
| DataContextChanged |
FrameworkElement.DataContext 속성의 값이 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| DoubleTapped |
처리되지 않은 DoubleTap 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragEnter |
입력 시스템이 이 요소를 대상으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragLeave |
입력 시스템이 이 요소를 원본으로 사용하여 기본 끌기 이벤트를 보고할 때 발생합니다. (다음에서 상속됨 UIElement) |
| DragOver |
입력 시스템에서 이 요소를 잠재적인 놓기 대상으로 사용하는 기본 끌기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DragStarting |
끌기 작업이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| Drop |
입력 시스템에서 이 요소를 놓기 대상으로 사용하는 기본 놓기 이벤트를 보고하면 발생합니다. (다음에서 상속됨 UIElement) |
| DropCompleted |
원본이 종료되면 이 요소를 사용하여 끌어서 놓기 작업을 수행할 때 발생합니다. (다음에서 상속됨 UIElement) |
| EffectiveViewportChanged |
FrameworkElement의 유효 뷰포트가 변경될 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| FocusDisengaged |
사용자가 게임 컨트롤러에서 B/Back 단추를 누를 때 컨트롤에서 포커스가 해제될 때 발생합니다. (다음에서 상속됨 Control) |
| FocusEngaged |
사용자가 게임 컨트롤러에서 A/Select 단추를 누를 때 포커스가 컨트롤에 제한되면 발생합니다. (다음에서 상속됨 Control) |
| GettingFocus |
UIElement가 포커스를 받기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| GotFocus |
UIElement가 포커스를 받을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| Holding |
처리되지 않은 보류 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| IsEnabledChanged |
IsEnabled 속성이 변경되면 발생합니다. (다음에서 상속됨 Control) |
| KeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| KeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| LayoutUpdated |
레이아웃 관련 속성 변경 값 또는 레이아웃을 새로 고치는 다른 작업으로 인해 시각적 트리의 레이아웃이 변경되면 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loaded |
FrameworkElement가 생성되어 개체 트리에 추가되고 상호 작용할 준비가 되었을 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Loading |
FrameworkElement가 로드되기 시작할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| LosingFocus |
UIElement가 포커스를 잃기 전에 발생합니다. 이 이벤트는 이벤트가 버블링되는 동안 포커스가 이동되지 않도록 동기적으로 발생합니다. (다음에서 상속됨 UIElement) |
| LostFocus |
UIElement가 포커스를 잃을 때 발생합니다. 이 이벤트는 비동기적으로 발생하므로 버블링이 완료되기 전에 포커스가 다시 이동할 수 있습니다. (다음에서 상속됨 UIElement) |
| ManipulationCompleted |
UIElement에 대한 조작이 완료되면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationDelta |
입력 디바이스에서 조작 중에 위치를 변경하면 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationInertiaStarting |
조작하는 동안 입력 디바이스와 UIElement 개체의 연결이 끊어지고 관성이 시작될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarted |
입력 디바이스가 UIElement에 대한 조작을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| ManipulationStarting |
조작 프로세서가 처음으로 만들어지면 발생합니다. (다음에서 상속됨 UIElement) |
| NoFocusCandidateFound |
사용자가 탭 또는 방향 화살표를 통해 포커스를 이동하려고 하지만 이동 방향에 포커스 후보가 없으므로 포커스가 이동하지 않을 때 발생합니다. (다음에서 상속됨 UIElement) |
| Paste |
텍스트를 컨트롤에 붙여넣을 때 발생합니다. |
| PointerCanceled |
연락처를 만든 포인터가 비정상적으로 연락처를 잃을 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerCaptureLost |
이 요소가 이전에 보유한 포인터 캡처가 다른 요소 또는 다른 곳으로 이동할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerEntered |
포인터가 이 요소의 적중 테스트 영역에 들어갈 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerExited |
포인터가 이 요소의 적중 테스트 영역을 떠날 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerMoved |
포인터가 이 요소의 적중 테스트 영역 내에 남아 있는 동안 포인터가 움직일 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerPressed |
포인터 디바이스가 이 요소 내에서 Press 작업을 시작할 때 발생합니다. (다음에서 상속됨 UIElement) |
| PointerReleased |
이 요소 내에서 이전에 Press 동작을 시작한 포인터 디바이스가 해제될 때 발생합니다.
Press 동작의 끝은 이벤트를 발생 |
| PointerWheelChanged |
포인터 휠의 델타 값이 변경되면 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyDown |
UIElement에 포커스가 있는 동안 키보드 키를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| PreviewKeyUp |
UIElement에 포커스가 있는 동안 키보드 키가 해제될 때 발생합니다. (다음에서 상속됨 UIElement) |
| ProcessKeyboardAccelerators |
바로 가기 키(또는 액셀러레이터)를 누를 때 발생합니다. (다음에서 상속됨 UIElement) |
| RightTapped |
포인터가 요소 위에 있는 동안 오른쪽 탭 입력 자극이 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| SelectionChanged |
텍스트 선택 내용이 변경되면 발생합니다. |
| SelectionChanging |
텍스트 선택 영역이 변경하기 시작할 때 발생합니다. |
| SizeChanged |
ActualHeight 또는 ActualWidth 속성이 FrameworkElement의 값을 변경할 때 발생합니다. (다음에서 상속됨 FrameworkElement) |
| Tapped |
처리되지 않은 탭 상호 작용이 이 요소의 적중 테스트 영역에서 발생할 때 발생합니다. (다음에서 상속됨 UIElement) |
| TextChanged |
텍스트 상자에서 콘텐츠가 변경되면 발생합니다. |
| TextChanging |
텍스트 상자의 텍스트가 변경되기 시작하지만 렌더링되기 전에 동기적으로 발생합니다. |
| TextCompositionChanged |
입력 메서드 편집기(IME)를 통해 작성되는 텍스트가 변경될 때 발생합니다. |
| TextCompositionEnded |
사용자가 입력 메서드 편집기(IME)를 통해 텍스트 작성을 중지할 때 발생합니다. |
| TextCompositionStarted |
사용자가 입력 메서드 편집기(IME)를 통해 텍스트 작성을 시작할 때 발생합니다. |
| Unloaded |
이 개체가 더 이상 기본 개체 트리에 연결되지 않은 경우에 발생합니다. (다음에서 상속됨 FrameworkElement) |