Xamarin.Forms 레이아웃
Xamarin.Forms 보기는 플랫폼 간 모바일 사용자 인터페이스의 구성 요소입니다.
보기는 다른 그래픽 프로그래밍 환경에서 일반적으로 컨트롤 또는 위젯이라고 하는 레이블, 단추 및 슬라이더와 같은 사용자 인터페이스 개체입니다. 모든 뷰에서 Xamarin.Forms 지원되는 뷰는 클래스에서 View 파생합니다. 여러 범주로 나눌 수 있습니다.
프레젠테이션 뷰
| Type | 설명 | 화면 표시 |
|---|---|---|
BoxView |
BoxView 속성에 의해 색이 지정된 단색 사각형을 표시합니다 Color . BoxView 의 기본 크기 요청은 40x40입니다. 다른 크기의 경우 및 HeightRequest 속성을 할당 WidthRequest 합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Ellipse |
Ellipse 는 x 크기의 WidthRequestHeightRequest줄임표 또는 원을 표시합니다. 줄임표의 안쪽을 그리려면 해당 Fill 속성을 .로 Color설정합니다. 줄임표에 윤곽선을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Label |
Label 는 상수 또는 변수 서식을 사용하여 한 줄 텍스트 문자열 또는 여러 줄 텍스트 블록을 표시합니다. Text 상수 서식 지정을 위해 속성을 문자열로 설정하거나 변수 서식 지정을 위해 속성을 개체로 FormattedString 설정합니다FormattedText.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Line |
Line 는 시작점에서 끝점까지의 선을 표시합니다. 시작점은 및 속성으로 X1 표현되고 끝점은 및 Y2 속성으로 X2Y1 표시됩니다. 선에 색을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Image |
Image 는 비트맵을 표시합니다. 비트맵은 웹을 통해 다운로드하거나, 공통 프로젝트 또는 플랫폼 프로젝트에 리소스로 포함되거나, .NET Stream 개체를 사용하여 만들 수 있습니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Map |
Map 은 지도를 표시합니다. Xamarin.Forms.지도 NuGet 패키지를 설치해야 합니다. Android 및 유니버설 Windows 플랫폼 맵 권한 부여 키가 필요합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
OpenGLView |
OpenGLView 는 iOS 및 Android 프로젝트에 OpenGL 그래픽을 표시합니다. 유니버설 Windows 플랫폼 대한 지원은 없습니다. iOS 및 Android 프로젝트에는 OpenTK-1.0 어셈블리 또는 OpenTK 버전 1.0.0.0 어셈블리에 대한 참조가 필요합니다. OpenGLView 는 공유 프로젝트에서 더 쉽게 사용할 수 있습니다. .NET Standard 라이브러리에서 사용되는 경우 샘플 코드와 같이 종속성 서비스도 필요합니다.이 기능은 기본 제공되는 Xamarin.Forms유일한 그래픽 기능이지만 Xamarin.Forms 애플리케이션은 그래픽을 사용하거나 UrhoSharp사용하여 SkiaSharp렌더링할 수도 있습니다.API 문서 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
Path |
Path 은 곡선과 복잡한 도형을 표시합니다. 이 속성은 Data 그릴 셰이프를 지정합니다. 도형에 색을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Polygon |
Polygon 다각형을 표시합니다. 속성은 Points 다각형의 꼭짓점 점을 지정하고 FillRule , 속성은 다각형의 내부 채우기를 결정하는 방법을 지정합니다. 다각형의 내부를 그리려면 해당 Fill 속성을 .로 Color설정합니다. 다각형에 윤곽선을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Polyline |
Polyline 는 연결된 일련의 직선을 표시합니다. 이 속성은 Points 폴리라인의 꼭짓점 점을 지정하고 FillRule , 속성은 폴리라인의 내부 채우기를 결정하는 방법을 지정합니다. 폴리라인 내부를 그리려면 해당 Fill 속성을 .로 Color설정합니다. 폴리라인에 윤곽선을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
Rectangle |
Rectangle 는 사각형 또는 사각형을 표시합니다. 사각형의 안쪽을 그리려면 해당 Fill 속성을 .로 Color설정합니다. 사각형에 윤곽선을 지정하려면 해당 Stroke 속성을 .로 Color설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
WebView |
WebView속성이 개체로 설정 UriWebViewSource 되었는지 여부에 Source 따라 웹 페이지 또는 HtmlWebViewSource HTML 콘텐츠를 표시합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
명령 시작 뷰
| Type | 설명 | 화면 표시 |
|---|---|---|
Button |
Button 는 텍스트를 표시하고 눌렀을 Clicked 때 이벤트를 발생시키는 사각형 개체입니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
ImageButton |
ImageButton 는 이미지를 표시하고 눌렀을 Clicked 때 이벤트를 발생시키는 사각형 개체입니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
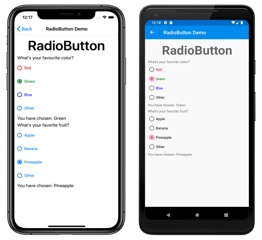
RadioButton |
RadioButton 에서는 집합에서 한 옵션을 선택할 수 있으며 선택 항목이 CheckedChanged 발생하면 이벤트가 발생합니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
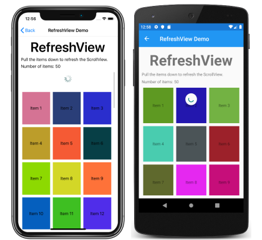
RefreshView |
RefreshView 는 스크롤 가능한 콘텐츠에 대한 풀 투 새로 고침 기능을 제공하는 컨테이너 컨트롤입니다. ICommand 속성에 Command 의해 정의 된 새로 고침이 트리거 될 때 실행 되는 IsRefreshing 속성 컨트롤의 현재 상태를 나타냅니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
SearchBar |
SearchBar 는 사용자가 텍스트 문자열을 입력할 수 있는 영역과 애플리케이션이 검색을 수행하도록 알리는 단추(또는 키보드 키)를 표시합니다. 속성은 Text 텍스트에 대한 액세스를 제공하며 SearchButtonPressed , 이벤트는 단추를 눌렀다는 것을 나타냅니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
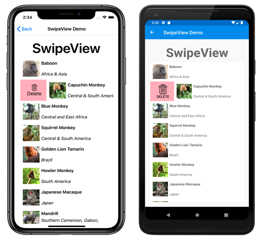
SwipeView |
SwipeView 는 콘텐츠 항목을 둘러싸고 살짝 밀기 제스처로 표시되는 상황에 맞는 메뉴 항목을 제공하는 컨테이너 컨트롤입니다. 각 메뉴 항목은 항목을 탭할 SwipeItem때 실행되는 속성이 있는 Command 항목으로 ICommand 표시됩니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
값 설정 뷰
| Type | 설명 | 화면 표시 |
|---|---|---|
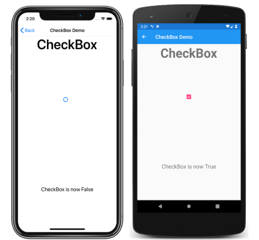
CheckBox |
CheckBox를 사용하면 사용자가 검사 또는 비워 둘 수 있는 단추 유형을 사용하여 부울 값을 선택할 수 있습니다. 속성은 IsChecked 상태이며 CheckedChanged 상태가 CheckBox변경되면 이벤트가 발생합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
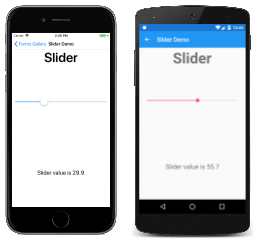
Slider |
Slider를 사용하면 사용자가 및 Maximum 속성으로 double 지정된 연속 범위에서 값을 선택할 수 Minimum 있습니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
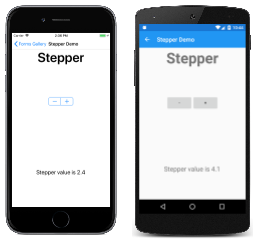
Stepper |
Stepper를 사용하면 사용자가 , 및 Increment 속성으로 MaximumMinimum지정된 증분 값 범위에서 값을 선택할 double 수 있습니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
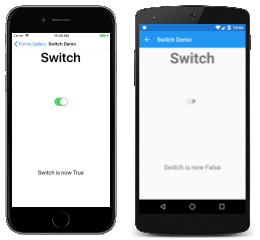
Switch |
Switch 는 사용자가 부울 값을 선택할 수 있도록 켜기/끄기 스위치의 형태를 사용합니다. 속성은 IsToggled 스위치의 상태이며 Toggled 상태가 변경되면 이벤트가 발생합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
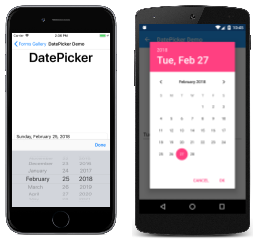
DatePicker |
DatePicker 를 사용하면 사용자가 플랫폼 날짜 선택기를 사용하여 날짜를 선택할 수 있습니다. 및 MaximumDate 속성을 사용하여 허용 가능한 날짜 MinimumDate 범위를 설정합니다. 속성은 Date 선택한 날짜이며 해당 속성이 DateSelected 변경되면 이벤트가 발생합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
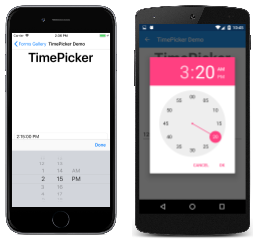
TimePicker |
TimePicker 를 사용하면 사용자가 플랫폼 시간 선택기를 사용하여 시간을 선택할 수 있습니다. 속성이 Time 선택한 시간입니다. 애플리케이션은 이벤트에 대한 처리기를 설치하여 속성의 Time 변경 내용을 모니터링할 PropertyChanged 수 있습니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
텍스트 편집 뷰
이러한 두 클래스는 속성을 정의하는 클래스에서 InputView 파생됩니다.Keyboard
| Type | 설명 | 화면 표시 |
|---|---|---|
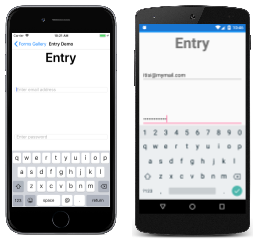
Entry |
Entry 를 사용하면 사용자가 한 줄의 텍스트를 입력하고 편집할 수 있습니다. 텍스트는 속성으로 Text 사용할 수 있으며 텍스트가 TextChangedCompleted 변경되거나 사용자가 Enter 키를 탭하여 완료 신호를 보낼 때 및 이벤트가 발생합니다.Editor 여러 줄의 텍스트를 입력하고 편집하는 데 사용합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
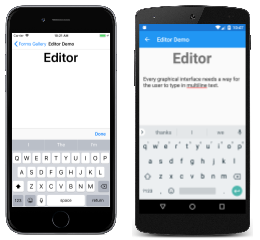
Editor |
Editor 를 사용하면 사용자가 여러 줄의 텍스트를 입력하고 편집할 수 있습니다. 텍스트는 속성으로 Text 사용할 수 있으며 텍스트가 TextChangedCompleted 변경되거나 사용자가 완료 신호를 보낼 때 이벤트가 발생합니다.한 줄의 Entry 텍스트를 입력하고 편집하려면 보기를 사용합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
작업 표시 뷰
| Type | 설명 | 화면 표시 |
|---|---|---|
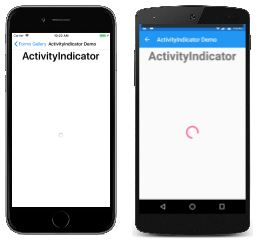
ActivityIndicator |
ActivityIndicator 는 애니메이션을 사용하여 진행 상황을 표시하지 않고 애플리케이션이 긴 작업에 참여하고 있음을 표시합니다. 이 속성은 IsRunning 애니메이션을 제어합니다.활동의 진행률을 알고 있는 경우 대신 사용합니다 ProgressBar .API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
ProgressBar |
ProgressBar 는 애니메이션을 사용하여 애플리케이션이 긴 작업을 통해 진행 중임을 표시합니다. Progress 진행률을 나타내려면 속성을 0에서 1 사이의 값으로 설정합니다.활동의 진행률을 알 수 없는 경우 대신 사용합니다 ActivityIndicator .API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
컬렉션 표시 뷰
| Type | 설명 | 화면 표시 |
|---|---|---|
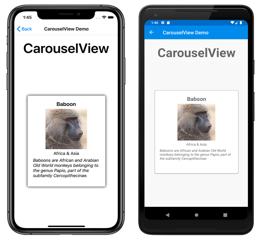
CarouselView |
CarouselView 는 스크롤 가능한 데이터 항목 목록을 표시합니다. ItemsSource 속성을 개체 컬렉션으로 설정하고 항목의 서식을 지정하는 DataTemplate 방법을 설명하는 개체로 속성을 설정합니다ItemTemplate. 이 CurrentItemChanged 이벤트는 현재 표시된 항목이 변경되었음을 나타내며 속성으로 CurrentItem 사용할 수 있습니다.가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
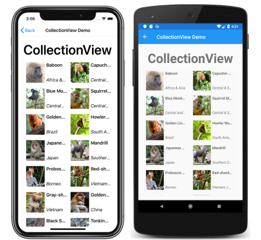
CollectionView |
CollectionView 는 다양한 레이아웃 사양을 사용하여 선택 가능한 데이터 항목의 스크롤 가능한 목록을 표시합니다. 보다 유연하고 성능이 좋은 대안을 제공하는 것을 목표로 합니다 ListView. ItemsSource 속성을 개체 컬렉션으로 설정하고 항목의 서식을 지정하는 DataTemplate 방법을 설명하는 개체로 속성을 설정합니다ItemTemplate. 이 SelectionChanged 이벤트는 속성으로 SelectedItem 사용할 수 있는 선택 항목이 만들어졌음을 나타냅니다.가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
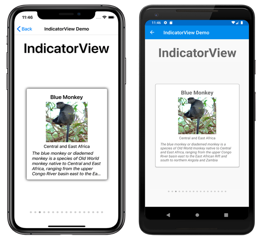
IndicatorView |
IndicatorView 의 항목 CarouselView수를 나타내는 표시기를 표시합니다. 개체에 CarouselView.IndicatorView 대한 표시기를 표시하도록 IndicatorView 속성을 개체로 CarouselView설정합니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
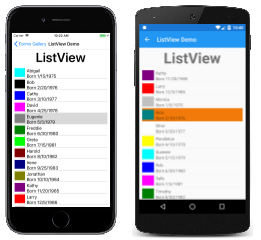
ListView |
ListView 에서 ItemsView 파생되고 선택 가능한 데이터 항목의 스크롤 가능한 목록을 표시합니다. ItemsSource 속성을 개체 컬렉션으로 설정하고 항목의 서식을 지정하는 DataTemplate 방법을 설명하는 개체로 속성을 설정합니다ItemTemplate. 이 ItemSelected 이벤트는 속성으로 SelectedItem 사용할 수 있는 선택 항목이 만들어졌음을 나타냅니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |
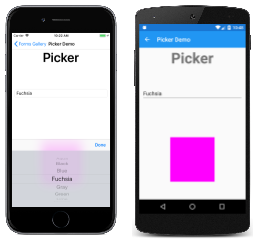
Picker |
Picker 는 텍스트 문자열 목록에서 선택한 항목을 표시하며 보기를 탭할 때 해당 항목을 선택할 수 있습니다. Items 속성을 문자열 목록으로 설정하거나 ItemsSource 개체 컬렉션으로 속성을 설정합니다. 항목 SelectedIndexChanged 이 선택되면 이벤트가 발생합니다.Picker 선택한 경우에만 항목 목록이 표시됩니다. ListView 페이지에서 다시 기본 스크롤 가능한 목록을 사용하거나 TableView 사용합니다.API 설명서 / 가이드 |
 코드 숨김이 있는 이 페이지 / XAML 페이지의 C# 코드 |
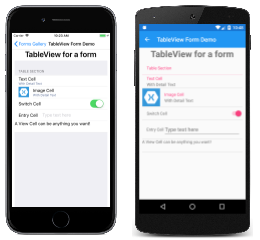
TableView |
TableView 는 선택적 헤더 및 하위 헤더가 있는 형식 Cell 의 행 목록을 표시합니다. Root 속성을 형식의 개체로 설정하고 해당 TableRoot개체TableRoot에 개체를 추가 TableSection 합니다. 각각 TableSection 은 개체의 Cell 컬렉션입니다.API 설명서 / 가이드 |
 이 페이지 XAML 페이지의 / C# 코드 |