Formų valdymas Customer Insights - Journeys
Šiame straipsnyje paaiškinama, kaip redaguoti, anuliuoti publikavimą ir tvarkyti formas Customer Insights - Journeys.
Tiesioginės formos redagavimas
Jei jūsų forma jau buvo publikuota ir jums reikia ją atnaujinti, viršutinėje juostelėje pasirinkite mygtuką Redaguoti . Galite toliau redaguoti tiesioginę formą ir visi pakeitimai bus automatiškai paskelbti, kai pasirinksite mygtuką Išsaugoti .
Svarbu
Jei pasirinksite sukurti formos kopiją, turėsite publikuoti naujai sukurtą kopiją.
Forma saugoma CDN, kuriame visi duomenys saugomi talpykloje, kad jūsų tinklalapio lankytojams būtų suteiktas kuo trumpesnis įkėlimo laikas. Gali praeiti iki 10 minučių, kol bus atnaujinta talpykla ir kol galėsite matyti pakeitimus savo tinklalapyje. Galite patikrinti pakeitimų savo puslapyje rezultatą, jei įtraukiate šį parametrą #d365mkt-nocache į savo tinklalapio URL. Niekada nebendrinkite nuorodos į savo puslapį, įskaitant šį parametrą, su klientais. Parametras apeina CDN talpyklą ir sulėtina puslapio įkėlimą.
Formos publikavimo anuliavimas
Norėdami anuliuoti tiesioginės formos publikavimą, pasirinkite mygtuką Stabdyti . Forma pašalinama iš CDN, todėl jūsų tinklalapio lankytojai nebegali jos pateikti. Forma vis dar gali būti matoma dėl naršyklės talpyklos, tačiau jos negalima pateikti. Formos būsena pakeičiama į Juodraštis.
Formos lauko ypatybės
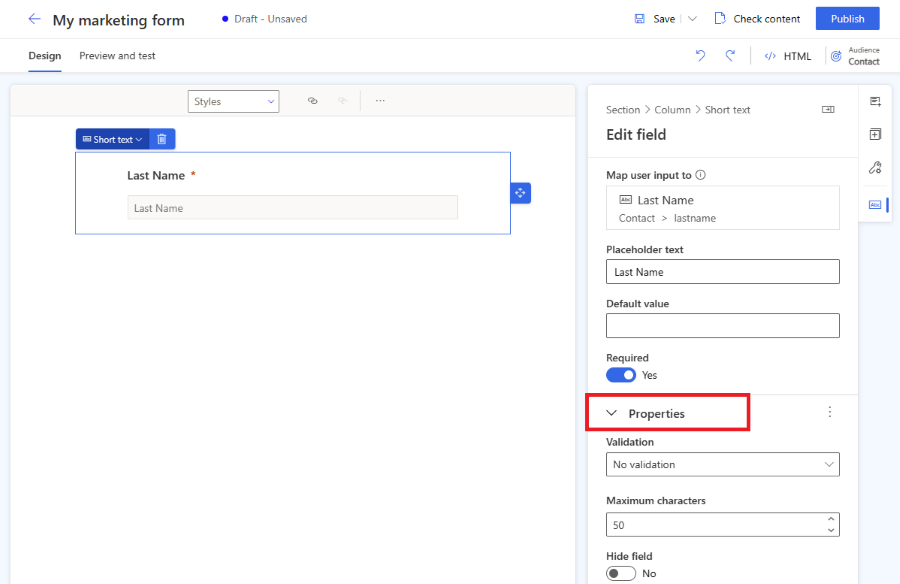
Pasirinkę lauką drobėje, dešinėje srityje galite pamatyti jo ypatybes.

- Vietos rezervavimo ženklo tekstas: vietos rezervavimo ženklas lauke. Vietos rezervavimo ženklas automatiškai išnyksta, kai vartotojas pradeda vesti tekstą į lauką.
- Numatytoji reikšmė: nustatykite numatytąją šio lauko reikšmę. Vietos rezervavimo ženklas nematomas, jei nustatyta numatytoji reikšmė.
- Būtina: jei įgalinta, vartotojas negali pateikti formos, jei šis laukas tuščias.
- Tikrinimas: konfigūruokite taisyklę, kuri tikrina lauko turinį. Jei tikrinimo taisyklės nesilaikoma, vartotojas negali pateikti formos. Svarbu nustatyti tinkamą el. pašto ir telefono numerio laukų tikrinimą.
- Slėpti lauką: jei įjungta, laukas formoje nematomas. Galite naudoti paslėptus laukus, kad kartu su formos pateikimu išsaugotumėte papildomus metaduomenis.
Pastaba.
Įsitikinkite, kad telefono numerio lauko patvirtinimas nustatytas kaip "Telefono numeris". Šiuo iš anksto nustatytu tikrinimu patikrinama, ar telefono numerio formatas suderinamas su telefono numerio formato reikalavimais, taikomais kuriant kontaktinio centro sutikimą. Telefono numeris turi būti tarptautinio formato, prasidedančio "+" ženklu.
Pasirinktinis tikrinimas
Norėdami sukurti pasirinktinį tikrinimą, įjunkite parinktį Tikrinimas ir pasirinkite Pasirinktinis. Pasirodo iššokantis dialogo langas, kuriame galite įvesti reguliariąją išraišką (RegExp). Pavyzdžiui, galite naudoti "RegExp", kad patikrintumėte, ar įvesta reikšmė atitinka konkretų telefono numerio formatą.
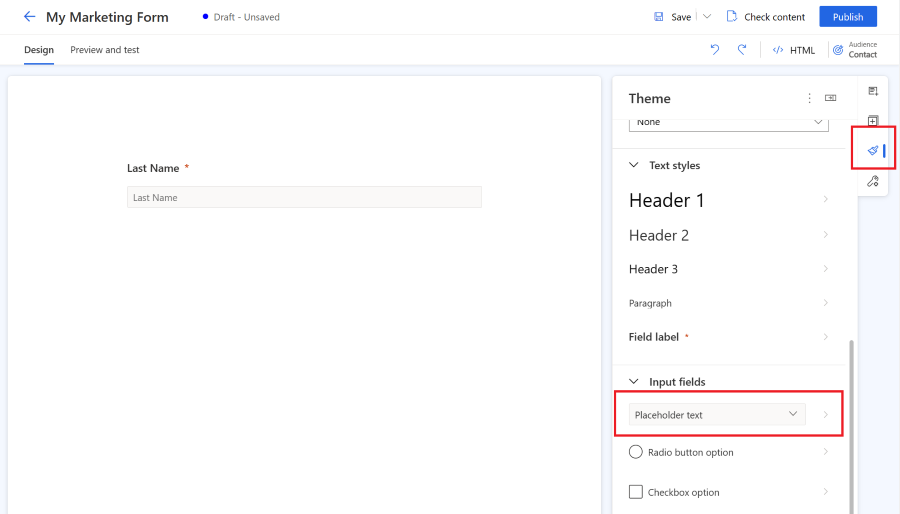
Formų stilius naudojant temą
Skyrių Tema galima atidaryti pasirinkus teptuko piktogramą dešinėje srityje. Tema valdo visų tipų laukų, mygtukų ir teksto stilių. Kai nustatote lauko temą, ji turi įtakos visiems to paties tipo laukams jūsų formoje.
Temos funkcija yra patogi sąsaja, skirta redaguoti CSS klasių apibrėžimus HTML forma. Jis veikia tik be paruoštų formų stilių. Pasirinktinės CSS klasės nėra vizualizuojamos, bet vis tiek galite redaguoti pasirinktines CSS klases naudodami HTML kodo rengyklę.

Temos skiltyje galite konfigūruoti:
- Fonas: apibrėžkite visos formos vidinę fono spalvą ir kraštinės stilių.
- Teksto stiliai: apibrėžkite 1 antraštę, 2 antraštę, 3 antraštę, pastraipą, lauko etiketę. Lauko etiketės stilius neturi įtakos žymimųjų laukelių ir išrinkimo mygtukų etiketėms, nes šias etiketes galima konfigūruoti atskirai. Teksto stiliaus apibrėžimas apima šriftų šeimą, šrifto dydį, šrifto spalvą, teksto stilių ir eilutės aukštį. Taip pat galite nustatyti vidinį ir išorinį tarpus, plotį ir lygiavimą. Be šių teksto stilių, taip pat galite nustatyti etiketės padėtį (viršuje, kairėje, dešinėje) ir reikiamą laukų etikečių spalvą.
- Įvesties laukai sugrupuoti į 3 kategorijas:
- Teksto įvesties, išplečiamieji ir peržvalgos laukai: šie trys vaizdiniai laukų stiliai turi tą patį stiliaus apibrėžimą. Galite nustatyti vietos rezervavimo ženklo ir įvesties teksto stilių šriftų šeimą, dydį, spalvą ir stilių. Taip pat galite nustatyti lauko fono spalvą, meniu fono spalvą, užapvalintus kampus, kraštinę, dydžio lygiavimą ir vidinius bei išorinius tarpus. Atkreipkite dėmesį, kad lauko žymą galima konfigūruoti teksto stiliais.
- Išrinkimo mygtukas: Išrinkimo mygtukas turi savo etikečių konfigūraciją, leidžiančią nustatyti šriftų šeimą ir dydį. Galite nustatyti visų parinkčių ir pasirinktos parinkties teksto spalvą, stilius ir fono spalvą. Taip pat galite nustatyti užapvalintus radijo mygtukų kampus, plotį ir vidinius bei išorinius tarpus.
- Žymimasis laukelis - žymės laukelis turi savo etiketės konfigūraciją, leidžiančią nustatyti šriftų šeimą, dydį. Galite nustatyti skirtingą teksto spalvą, stilius ir fono spalvą visoms parinktims ir pasirinktai parinkčiai. Taip pat galite nurodyti užapvalintus kampus, plotį, vidinius ir išorinius žymimųjų laukelių tarpus.
- Mygtukai ir nuorodos: mygtuko apibrėžimas leidžia nustatyti šriftų šeimą, dydį, spalvą, teksto stilius, mygtuko spalvą, kraštinių lygiuotę ir vidinius bei išorinius tarpus. Hipersaito apibrėžimas leidžia nustatyti šriftų šeimą, dydį, spalvą ir teksto stilius.
Pastaba.
Formose, sukurtose iki 2023 m. rugsėjo mėnesio leidimo, yra ribotos galimybės keisti formos stilių naudojant temos funkciją. Galite įjungti daugiau stiliaus parinkčių temos skiltyje pasirinkę mygtuką Įgalinti . Taip jūsų formų stiliai bus atnaujinti į naujausią versiją, suderinamą su temos funkcija.
Pasirinktiniai šriftai
Pasirinktinius šriftus savo formoje galite naudoti dviem būdais:
- Nustatykite šriftą į "paveldėti": rekomenduojama formoms , įdėtoms į savo puslapį. Forma paveldi formą iš jūsų puslapio.
- Pridėkite savo pasirinktinį šriftą: rekomenduojama formoms , kurios nuomojamos kaip atskiras puslapis. Galite įkelti pasirinktinį šriftą naudodami temos funkciją, esančią pasirinktinių šriftų skiltyje. Tada įkeltus pasirinktinius šriftus galima naudoti visuose teksto stiliaus apibrėžimuose.
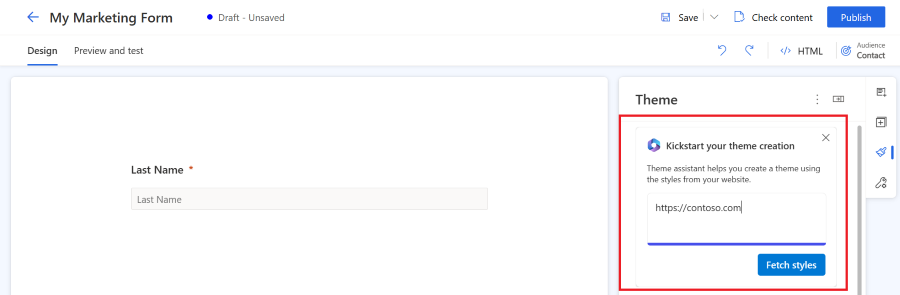
Peržiūra: "Copilot" – "Forms" temų pagalbinė priemonė
Svarbu
Peržiūros funkcija yra funkcija, kuri nėra užbaigta, bet pateikiama prieš oficialiai išleidžiant leidimą, kad klientai galėtų gauti išankstinę prieigą ir pateikti atsiliepimų. Peržiūros funkcijos nėra skirtos naudoti gamybai ir gali turėti ribotą ar apribotą funkcionalumą.
„Microsoft“ neteikia su šia peržiūros funkcija susijusių palaikymo paslaugų. „Microsoft Dynamics 365“ techninės pagalbos tarnyba negalės jums padėti, jei kiltų problemų ar klausimų. Peržiūros funkcijos nėra skirtos naudoti gamybai, ypač tvarkant asmens ar kitus duomenis, kuriems taikomi teisiniai arba norminiai atitikties reikalavimai.
Svarbu
Temų pagalbinę priemonę turite naudoti tik su jums priklausančiomis ir valdomomis svetainėmis. Temos pagalbinė priemonė neturėtų būti naudojama trečiųjų šalių svetainėms kopijuoti.
Temos asistentas yra "Copilot" funkcija Customer Insights - Journeys. Temų pagalbinę priemonę galite naudoti norėdami gauti stilius iš esamos jums priklausančios ir jums priklausančios ir jūsų valdomos svetainės. Norėdami naudoti temą, įveskite svetainės URL ir pasirinkite Iškvietimo stiliai. Šis procesas gali užtrukti kelias minutes. Galite tęsti savo darbą ir grįžti vėliau, kad patikrintumėte rezultatą. Kai asistentas gauna stilius iš jūsų svetainės, jis pritaiko stilius jūsų formos temai.

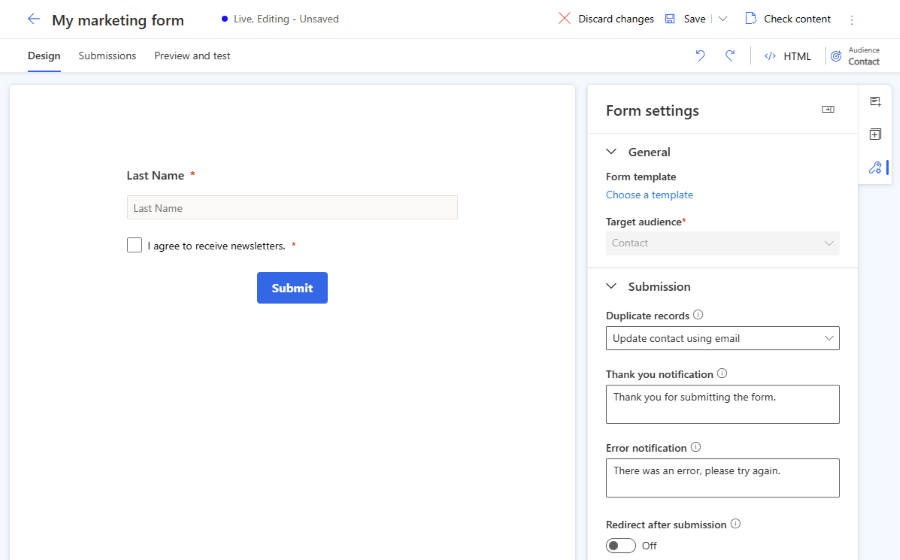
Formos parametrai
Formos parametrai leidžia konfigūruoti išplėstines formos ypatybes ir apibrėžti, kas nutiks po formos pateikimo.

- Pasikartojantys įrašai: pasirinkite strategiją, kaip tvarkyti pasikartojančius įrašus.
- Padėkos pranešimas: šis pranešimas rodomas, jei vartotojas sėkmingai pateikia formą.
- Pranešimas apie klaidą: šis pranešimas rodomas, jei pateikiant formą įvyksta klaida.
- Peradresuoti po pateikimo: jei įgalinta, galite įvesti URL, į kurį vartotojas bus nukreiptas po formos pateikimo.
Kaip tvarkyti pasikartojančius įrašus
Numatytasis įrašų dublikatų metodas skiriasi kontaktų ir galimų klientų objektams.
- Kontaktas (numatytasis nustatymas: naujinti kontaktą naudojant el. paštą): jei vartotojas pateikia formą naudodamas esamą el. pašto adresą, formos pateikimas atnaujina esamą įrašą. Naujo įrašo nesukurta.
- Galimas klientas (numatytasis nustatymas: visada kurti naują įrašą): jei vartotojas pateikia formą su esamu el. pašto adresu, sukuriamas naujas įrašas tuo pačiu el. pašto adresu.
Numatytąją strategiją galite pakeisti naudodami formų parametrų išplečiamąjį sąrašą Besidubliuojantys įrašai . Taip pat galite sukurti tinkintą atitikimo strategiją.
Tinkintos atitikimo strategijos kūrimas
Galite pasirinkti, kaip tvarkyti besidubliuojančius įrašus, sukurdami naują atitikimo strategiją.
- Pasirinkite apatinį kairįjį meniu, kad pasiektumėte nustatymus.
- Atidarykite formos atitikimo strategiją , esančią skyriuje "Customer engagement".
- Pasirinkite pliuso piktogramą, kad sukurtumėte naują atitikimo strategiją.
- Pavadinkite atitikimo strategiją ir pasirinkite paskirties objektą.
- Įrašykite atitikimo strategiją (nesirinkite Įrašyti ir uždaryti , nes turite likti prie šio įrašo).
- Įtraukite atitikimo strategijos atributus (laukus), kurie naudojami norint patikrinti, ar įrašas yra.
- Išsaugokite naują atitikimo strategiją.
- Naujai sukurtą atitikimo strategiją dabar galima pasirinkti formos parametrų sąraše Besidubliuojantys įrašai .
Laukų tipai
Laukų tipus ir formatus apibrėžia atributo metaduomenys. Negalima keisti laukų tipų ir formatų. Tačiau galite keisti laukų tipų, kurių formatas neapibrėžtas, generavimo valdiklį.
| Tipas | Formatas | Atvaizdavimo valdymas | Aprašas |
|---|---|---|---|
| Viena teksto eilutė | El. paštas, teksto žinutė, URL, telefonas, numeris | Automatiškai nustatoma pagal formatą | Paprastas įvesties laukas. Tikrinimas automatiškai nustatomas pagal formatą. |
| Kelios teksto eilutės | Teksto sritis | Teksto sritis | Teksto srities įvesties laukas, kuris priima visų tipų tekstines reikšmes. |
| Parinkčių rinkinys | netaikoma | Išrinkimo mygtukai | Laukas su ribotu iš anksto nustatytų reikšmių skaičiumi (kaip apibrėžta duomenų bazėje). Pateikiamas kaip išrinkimo mygtukų rinkinys su vienu mygtuku kiekvienai reikšmei. |
| Parinkčių rinkinys | netaikoma | Išplečiamasis | Laukas su ribotu iš anksto nustatytų reikšmių skaičiumi (kaip apibrėžta duomenų bazėje). Generuojamas kaip išplečiamasis sąrašas, skirtas reikšmei pasirinkti. |
| Dvi parinktys | netaikoma | Žymės langelis | Bulio logikos laukas, kuris priima reikšmę teisinga arba klaidinga. Jis generuojamas kaip žymės langelis, kuris pažymimas, kai teisinga, ir aiškus, kai klaidingas. |
| Dvi parinktys | netaikoma | Išrinkimo mygtukai | Laukas, kuris priima vieną iš dviejų galimų reikšmių (paprastai teisingą arba klaidingą). Generuojamas kaip išrinkimo mygtukų pora su kiekvieno duomenų bazėje apibrėžto rodomo teksto tekstu. |
| Data ir laikas | Tik data | Datos parinkiklis | Datos parinkiklis, skirtas datai pasirinkti iš iškylančiojo kalendoriaus rodymo. Jis nepriima laiko. |
| Data ir laikas | Data ir laikas | Datos ir laiko parinkiklis | Datos ir laiko parinkiklis, skirtas pasirinkti datą iš iškylančiojo kalendoriaus ir laiką iš išplečiamojo sąrašo. |
| Peržvalgos laukas | netaikoma | Peržvalga | Peržvalgos laukas yra susietas su konkrečiu objekto tipu, todėl galite į formą įtraukti išplečiamąjį parinkčių, kurios buvo sukurtos iš anksto, sąrašą. Daugiau informacijos. |
Peržvalgos laukai
Peržvalgos laukas yra susietas su konkrečiu objekto tipu, todėl galite į formą įtraukti išplečiamąjį parinkčių, kurios buvo sukurtos iš anksto, sąrašą. Pavyzdžiui, galite naudoti peržvalgos lauką pavadinimu "Valiuta", kad būtų rodomas išplečiamasis visų formos valiutų sąrašas.
Įtraukę peržvalgos lauką arba jei jūsų peržvalgos laukas neveikia, įsitikinkite, kad naudojamas tarnybos vartotojas turi teises konfigūruoti objektus, kuriuos naudojate su peržvalgos lauku. Formų rengyklė naudojamas rinkodaros paslaugų vartotojo išplėstinis vaidmuo turi turėti peržvalgos lauke naudojamo objekto skaitymo prieigą. Taip pat turite įjungti parinktį Padaryti peržvalgos duomenis viešai matomus peržvalgos ypatybėse. Visos peržvalgos reikšmės pasiekiamos visiems, kurie mato formą. Užtikrinkite, kad neskelbtini duomenys nebūtų rodomi visuomenei. Daugiau informacijos: Peržvalgos laukų įtraukimas.
Formos tikrinimas
Tikrinimo procesas automatiškai pradedamas, kai publikuojama formos juodraštis arba kai įrašoma tiesioginė redagavimo forma. Tikrinimas tikrina formos turinį ir gali sustabdyti publikavimą, jei randama blokavimo klaidų arba gali rodyti įspėjimus apie galimas problemas.
Formos tikrinimo procesą galite paleisti rankiniu būdu naudodami mygtuką Tikrinti turinį .
Klaidos, blokuojančios formų publikavimą
Šios sąlygos neleidžia publikuoti formų ir rodo klaidos pranešimą:
- Ar įtrauktas mygtukas Pateikti ?
- Ar formos laukai susieti su redaguojamu atributu?
- Ar formoje yra besidubliuojančių laukų?
- Ar formoje yra visi atributai, kurių reikia pagal atitikimo strategiją (pagal numatytuosius nustatymus el. pašto laukas)?
- Ar nustatyta tikslinė auditorija?
Įspėjimai, kurie nesustabdo formų publikavimo
Toliau nurodytos sąlygos nedraudžia publikuoti formų. Rodomas įspėjamasis pranešimas:
- Ar formoje yra visi laukai, susieti su pasirinkto objekto atributais, kurie yra privalomi norint sukurti arba atnaujinti įrašą?
- Ar visi būtini atributai HTML pažymėti kaip būtina="būtina"?
Išplėstinis formos tinkinimas
Norėdami atidaryti HTML rengyklę ir rodyti formos šaltinio kodą, viršutiniame dešiniajame kampe pasirinkite mygtuką HTML.
- Customer Insights - Journeys formas galima generuoti naudojant "JavaScript" API, leidžiančią dinamiškai įkelti formą.
- Rinkodaros formą galite įdėti į reakcijos programą.
- Taip pat galima išplėsti formos įvykius , pvz., formLoad, formSubmit, ir kt.
- Yra ir kitų galimybių tinkinti savo formas. Sužinoti daugiau, sužinok daugiau
Tinkinti formą CSS
Klasės apibrėžimus CSS galite keisti HTML rengyklėje. Redagavimas CSS leidžia pasiekti pažangesnius dizaino pritaikymus, atsižvelgiant į formų rengyklė galimybes.
Pasirinktinio "JavaScript" įtraukimas į formą
Svarbu
Naudodami Customer Insights - Journeys 1.1.38813.80 ar naujesnę versiją, galite pridėti "JavaScript" kodą į <body> HTML skyrių. Jei į skyrių įtrauksite "JavaScript <head> ", jis bus automatiškai perkeltas į sekcijos <body> viršų. Žyma <script> automatiškai pervardijama <safe-script> , kad būtų išvengta scenarijaus vykdymo formų rengyklė. Tada <safe-script> žyma automatiškai pervardijama atgal į <script> galutinę formą HTML, kurią aptarnauja formLoader scenarijus.
Svarbu
Jei Customer Insights - Journeys versija senesnė nei 1.1.38813.80, naudodami HTML rengyklę galite pridėti pasirinktinį "JavaScript" kodą tik į <head> HTML šaltinio kodo skyrių. Jei kodas "JavaScript" kodas yra įdėtas į <body> skyrių, formų rengyklė automatiškai pašalina kodą be įspėjimo.
Visi onEvent HTML atributai, suaktyvinantys "JavaScript" kodo vykdymą, pvz., onClick arba onChange yra automatiškai dezinfekuojami (pašalinami iš kodo).
Šis pavyzdys nepalaikomas :
<button onClick="runMyFunction()">
Kaip parodyta toliau pateiktuose pavyzdžiuose, "EventListeners" galite įdėti į "JavaScript" kodą, kad suaktyvintumėte "JavaScript" funkcijų vykdymą.
1 pavyzdys: atnaujinkite formos lauko reikšmę naudodami kitų formos laukų reikšmes
Šiame pavyzdyje sukuriamas scenarijus, kuris sujungia vardas ir pavardė laukų reikšmes į visą vardą.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
2 pavyzdys: paslėpto lauko užpildymas UTM parametro reikšme iš URL
UTM šaltiniai pateikia svarbios informacijos apie tai, iš kur ateina jūsų nauji potencialūs klientai. Šis scenarijaus pavyzdys išskleidžia UTM šaltinio parametrą iš URL ir užpildo jį paslėpto lauko reikšme.
- Sukurkite naują pasirinktinį potencialaus kliento objekto atributą pavadinimu "UTM šaltinis" su loginiu pavadinimu
utmsource. - Sukurkite naują formą, kurios tikslinė auditorija yra "potencialus klientas". Pasirinktinį atributą "UTM source" galite matyti laukų sąraše.
- Įtraukite UTM šaltinio lauką į drobę ir nustatykite jį kaip paslėptą lauko ypatybėse.
- Atidarykite HTML redaktorių.
- Įdėkite šį scenarijų į skyrių "Tekstas". Įsitikinkite, kad į kodą įdėjote teisingą lauko ID.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Galite pakartotinai naudoti šį pavyzdį, kad praturtintumėte potencialius klientus daugiau UTM parametrų, pvz., utm_campaign, utm_medium, utm_term utm_content.
Integruokite pasirinktinę "captcha" į formą
Į savo formą galite integruoti pasirinktines "captcha " robotų apsaugos paslaugas, pvz., "Google reCAPTCHA ".
Pasirinktinis formos pateikimo vidinis tikrinimas
Galima sukurti pasirinktinį vidinės formos pateikimo tikrinimą, kuris neleidžia apdoroti formos pateikimo. Vartotojui, kuris bandė pateikti formą, rodomas klaidos pranešimas. Šio galinio patvirtinimo įkvėpimo galite rasti straipsnyje apie pasirinktinio "captcha" integravimą, kur forma atlieka vidinį patvirtinimą, kad įvertintų "captcha" iššūkio rezultatą.