Visual Studio Code paplašinājuma izmantošana
Visual Studio Code ir vienkāršs, bet efektīvs avota kodu redaktors, kas darbojas jūsu darbvirsmā un ir pieejams operētājsistēmām Windows, MacOS un Linux. Tajā ir iebūvēts JavaScript, TypeScript un Node.js atbalsts, turklāt tajā ir bagātīgs paplašinājumi citās valodās (piemēram, C++, C#, Java, Python, PHP un Go) un izpildlaiki (piemēram, .NET un Unity). Papildinformāciju skatiet rakstā Darba sākšana ar VS Code.
Visual Studio Code ļauj paplašināt savu iespēju, izmantojot paplašinājumus. Visual Studio Code paplašinājumi vispārējai pieredzei var pievienot papildu līdzekļus. Līdz ar šī līdzekļa izlaišanu tagad varat lietot Visual Studio Code paplašinājumu, lai strādātu ar portāliem Power Pages.
Visual Studio Code paplašinājums Power Pages
Power Platform Tools pievieno iespēju konfigurēt tīmekļa vietnes, izmantojot Visual Studio Code, un izmantot iebūvēto Liquid valodu IntelliSense, tādējādi iespējojot palīdzību koda pabeigšanai, palīdzībai un pielāgošanai, pielāgojot tīmekļa vietnes interfeisu, izmantojot Visual Studio Code. Ar Visual Studio Code paplašinājumu varat konfigurēt arī portālus, izmantojot portālu atbalstu Microsoft Power Platform CLI.
Piezīmes
- Lai Power Pages līdzekļi varētu darboties, jums būs jānodrošina, ka node.js tiek lejupielādēts un instalēts tajā pašā darba vietā, kur darbojas Visual Studio Code.
- Pārliecinieties, vai ir instalēts tikai paplašinājums Power Platform Tools, nevis gan Power Platform Tools, gan Power Platform Tools [PREVIEW]. Papildinformāciju skatiet Zināmās problēmas.

Priekšnoteikumi
Pirms Visual Studio Code paplašinājuma izmantošanas portāliem Power Pages:
Lejupielādējiet, instalējiet un konfigurējiet Visual Studio Code. Papildinformācija: Lejupielādējiet Visual Studio Code
Konfigurējiet savu vidi un sistēmu Power Pages CI/CD atbalstam, izmantojot CLI. Papildinformācija: Microsoft Power Platform CLI (pārskats)
Instalēt Visual Studio Code paplašinājumu
Pēc Visual Studio Code instalēšanas jums ir jāinstalē Power Platform Tools spraudņa Visual Studio Code paplašinājums.
Lai instalētu Visual Studio Code paplašinājumu:
Atveriet Visual Studio Code.
Kreisajā rūtī atlasiet Paplašinājumi.

Atlasiet Iestatījumu ikonu paplašinājumu rūts augšējā labajā stūrī.
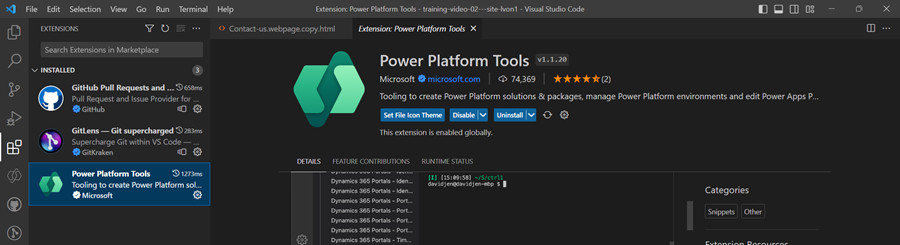
Meklējiet un atlasiet Power Platform Tools.

Atlasiet Instalēt.
Pārbaudiet, vai paplašinājums ir veiksmīgi instalēts no statusa ziņojumiem.
Tīmekļa vietnes satura lejupielāde
Lai veiktu autentifikāciju ar Microsoft Dataverse vidi un lejupielādētu tīmekļa vietnes saturu, skatiet pamācību Microsoft Power Platform CLI portālu izmantošana ar Power Pages — tīmekļa vietnes satura lejupielāde.
Padoms
Power Platform Tools paplašinājums automātiski iespējo Microsoft Power Platform CLI komandu izmantošanu no Visual Studio Code, izmantojot Visual Studio integrēto termināli.
Failu ikonas
Visual Studio Code paplašinājums portāliem Power Pages automātiski identificē un parāda ikonas failiem un mapēm lejupielādēto tīmekļa vietņu saturā.
![]()
Visual Studio Code izmanto faila noklusējuma ikonas dizainu, kas nerāda noteiktas Power Pages ikonas. Lai skatītu jūsu tīmekļa vietnēm raksturīgās failu ikonas, ir jāatjaunina Visual Studio Code instance, lai izmantotu Power Pages specifisko failu ikonas dizainu.
Lai iespējotu konkrētu portālu faila ikonas dizainu:
Atveriet Visual Studio Code.
Ejiet uz Fails>Preferences>Dizains>Faila ikonas dizains
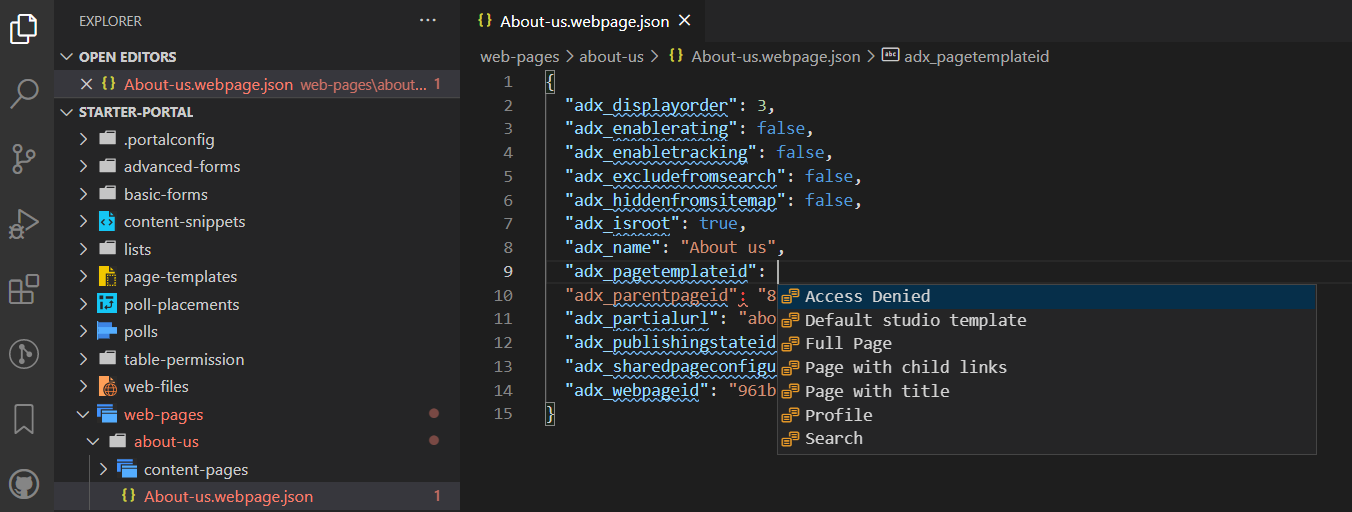
Atlasiet PowerApps portālu ikonu dizainu.

Tiešais priekšskatījums
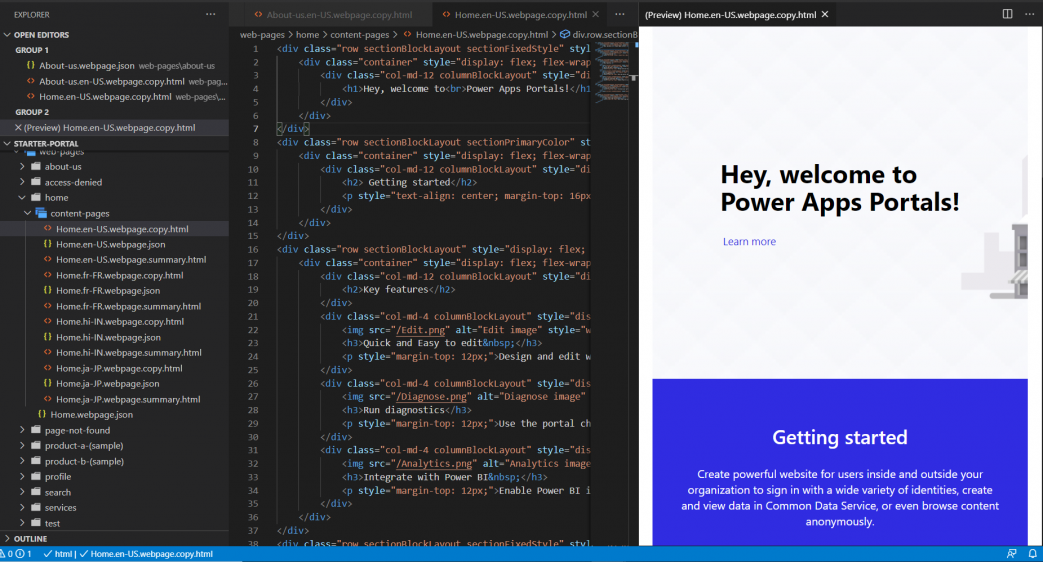
Visual Studio Code paplašinājums iespējo tiešsaistes priekšskatījuma opciju, lai izstrādes pieredzes laikā skatītu Power Pages lapu satura Visual Studio Code interfeisā.
Lai redzētu priekšskatījumu, labajā augšējā labajā stūrī atlasiet  , ja HTML fails tiek atvērts rediģēšanas režīmā.
, ja HTML fails tiek atvērts rediģēšanas režīmā.

Priekšskatījuma rūts tiek atvērta rediģējamās lapas labajā malā.

Priekšskatījuma līdzeklim nepieciešams, lai citi faili tiktu atvērti tajā pašā Visual Studio Code sesijā, kas priekšskatījumam veido HTML atzīmi. Piemēram, ja bez mapju struktūras atvēršanas, izmantojot Visual Studio Code, tiek atvērts tikai HTML fails, tiek parādīts šāds ziņojums.

Šādā gadījumā atveriet mapi, izmantojot Fails > Atvērt mapi, un pirms mēģināt priekšskatīt vēlreiz, atlasiet lejupielādēto tīmekļa vietnes satura mapi, kuru atvērt.
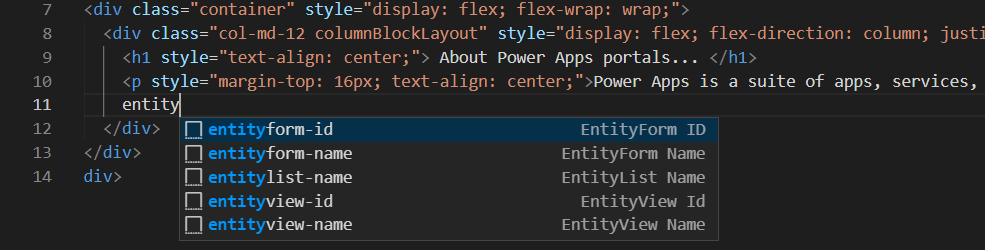
Automātiskā pabeigšana
Paplašinājumā Visual Studio Code esošā autokodēšanas iespēja norāda, ka pašreizējais konteksts tiek rediģēts, un attiecīgie autokodēšanas elementi, izmantojot IntelliSense.

Liquid atzīmes
Kad pielāgojot lejupielādēto saturu, izmantojot Visual Studio Code, tagad jūs varat lietot IntelliSense attiecībā uz Power Pages portālu Liquid atzīmēm.
Sāciet rakstīt, un, kad atlasīsit atzīmi, tiks parādīts Liquid atzīmju saraksts, kas būs pareizi formatēts un gatavs papildu ievadei.

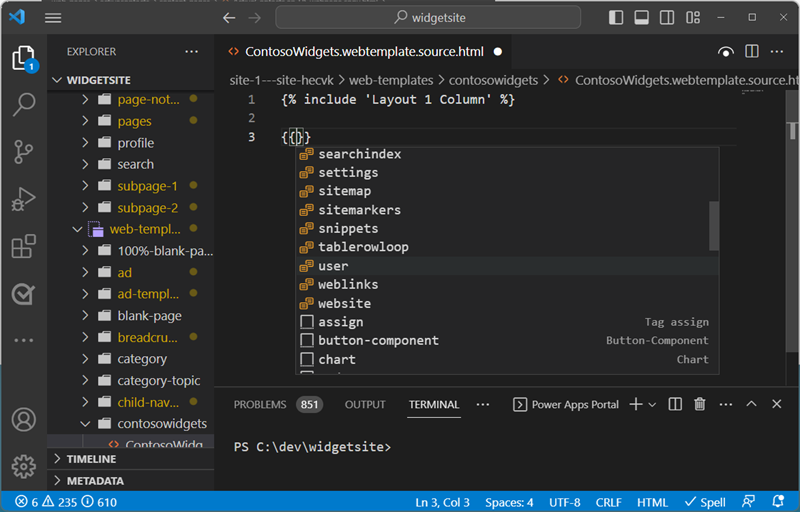
Liquid objekti
Ievadot {{ }}, varat skatīt Liquid objektu pabeigto kodu. Kad kursors atrodas starp iekavām, atlasiet <CTRL + space>, lai tiktu parādīts atlasāmo Liquid objektu saraksts. Ja objektam ir vairāk rekvizītu, varat ievadīt . un pēc tam vēlreiz atlasīt <CTRL + space>, lai redzētu Liquid objekta konkrētos rekvizītus.

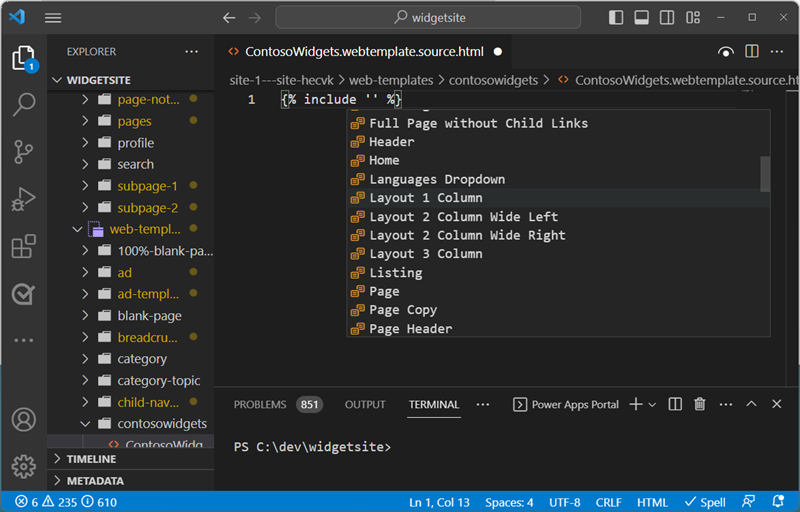
Veidņu atzīmes
Power Pages tīmekļa veidnes ieteikumus varat skatīt, novietojot kursoru {include ' '} paziņojumā un atlasot <CTRL> - space. Tiks atvērts atlasāmo esošo tīmekļa veidņu saraksts.

Vietņu objektu izveide, dzēšana un pārdēvēšana
Izmantojot Visual Studio Code, var izveidot, dzēst un pārdēvēt šos vietnes komponentus:
- Tīmekļa lapas
- Lapas veidnes
- Tīmekļa veidnes
- Satura fragmenti
- Jauni līdzekļi (tīmekļa faili)
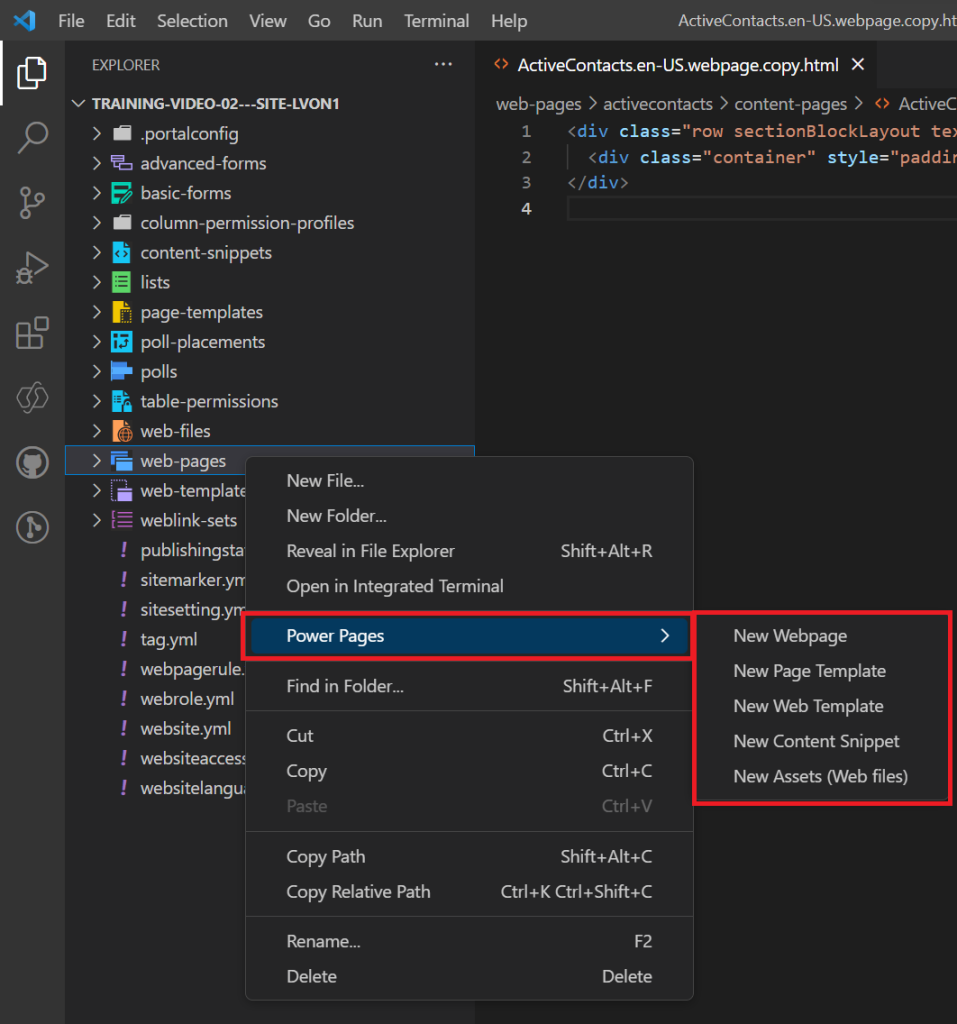
Operāciju izveide
Varat izmantot kontekstizvēlnes opcijas, lai izveidotu jaunus vietnes komponentus, ar peles labo pogu atlasiet kādu no atbalstītajiem objektiem, izvēlieties Power Pages un atlasiet vietnes objekta tipu, kuru vēlaties izveidot.
Vai arī varat izmantot Visual Studio Code komandu paleti, atlasot Ctrl + Shift + P.

Lai izveidotu objektu, ir jānorāda vēl citi parametri.
| Objekts | Parameters |
|---|---|
| Tīmekļa lapas | Nosaukums, lapas veidne, primārā lapa |
| Lapas veidnes | Nosaukums, tīmekļa veidne |
| Tīmekļa veidnes | Nosaukums/vārds |
| Satura fragmenti | Nosaukums un informācija par to, vai fragments būs HTML vai teksts. |
| Jauni līdzekļi (tīmekļa faili) | Nosaukums, primārā lapa un atlasiet augšupielādējamo failu. |
Operāciju pārdēvēšana un dzēšana
Failu navigācijā varat lietot kontekstizvēlni, lai pārdēvētu vai dzēstu Power Pages komponentus.
Piezīmes
Izdzēstos objektus var atjaunot no darbvirsmas atkritnes.
Ierobežojumi
Attiecībā uz portāliem pašlaik Power Platform Tools tiek lietoti šādi ierobežojumi:
- Automātiskās pabeigšanas līdzekļi atbalsta tikai ierobežotu funkcionalitāti.
- Tiešsaistes priekšskatījumā netiek atbalstīti pielāgoti dizaini vai Liquid objekti.
Skatiet arī:
Power Pages atbalsts pakalpojumam Microsoft Power Platform CLI (priekšskatījums)