Exercise - Measure in MR and filter in Power Apps
In this unit, you'll be using some of the key functional components of Power Apps. This includes Measure in MR and Filtering ways. Users can measure distance, area, and volume in the real world with Power Apps' Measure in MR component.
Spatial filtering using Measure in MR
The Measure in MR feature is used for spatially filtering the products that can be easily placed in the real world according to the measurements received through the measuring session. Some basic formulas are used to perform the filtering.
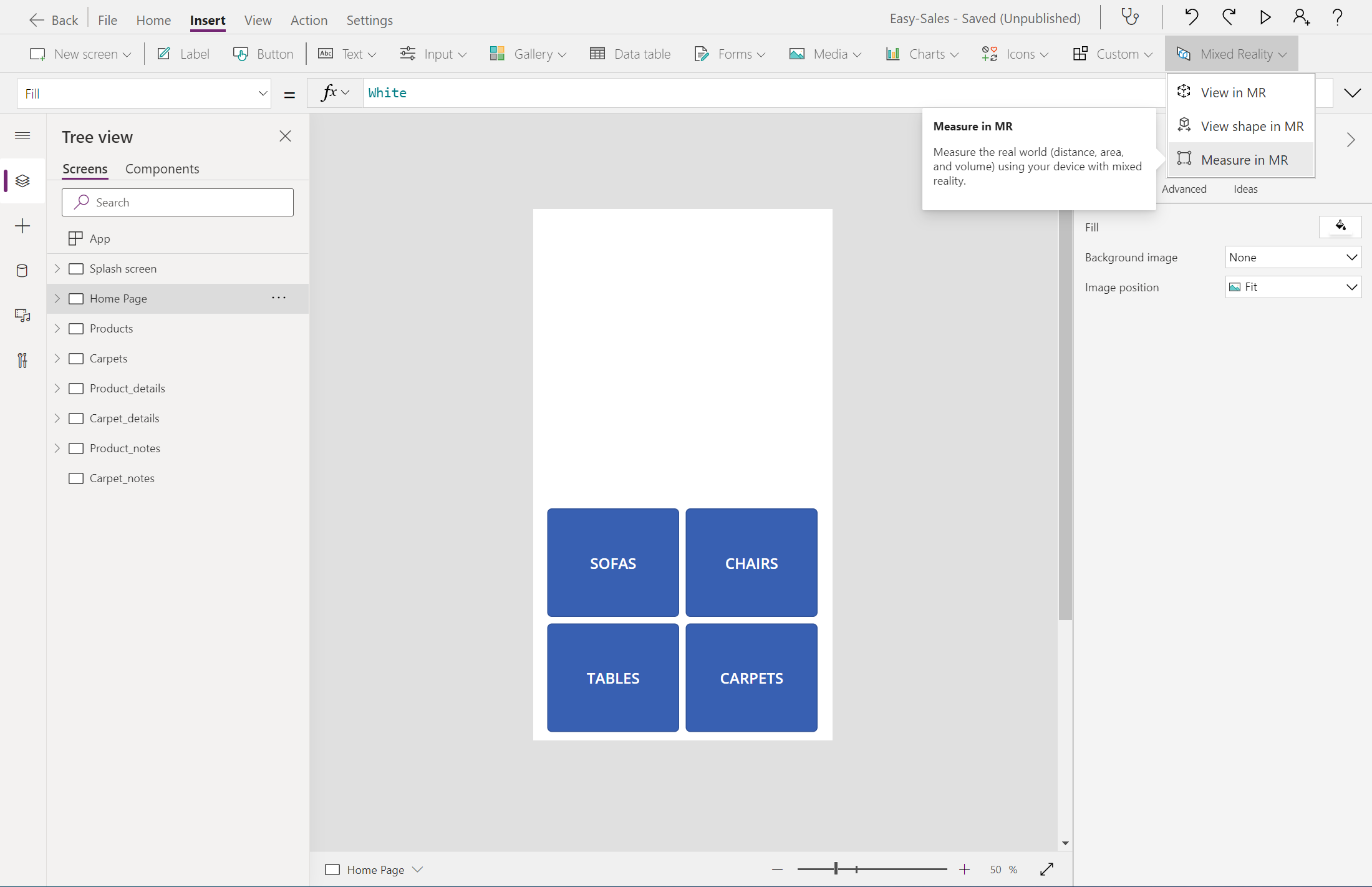
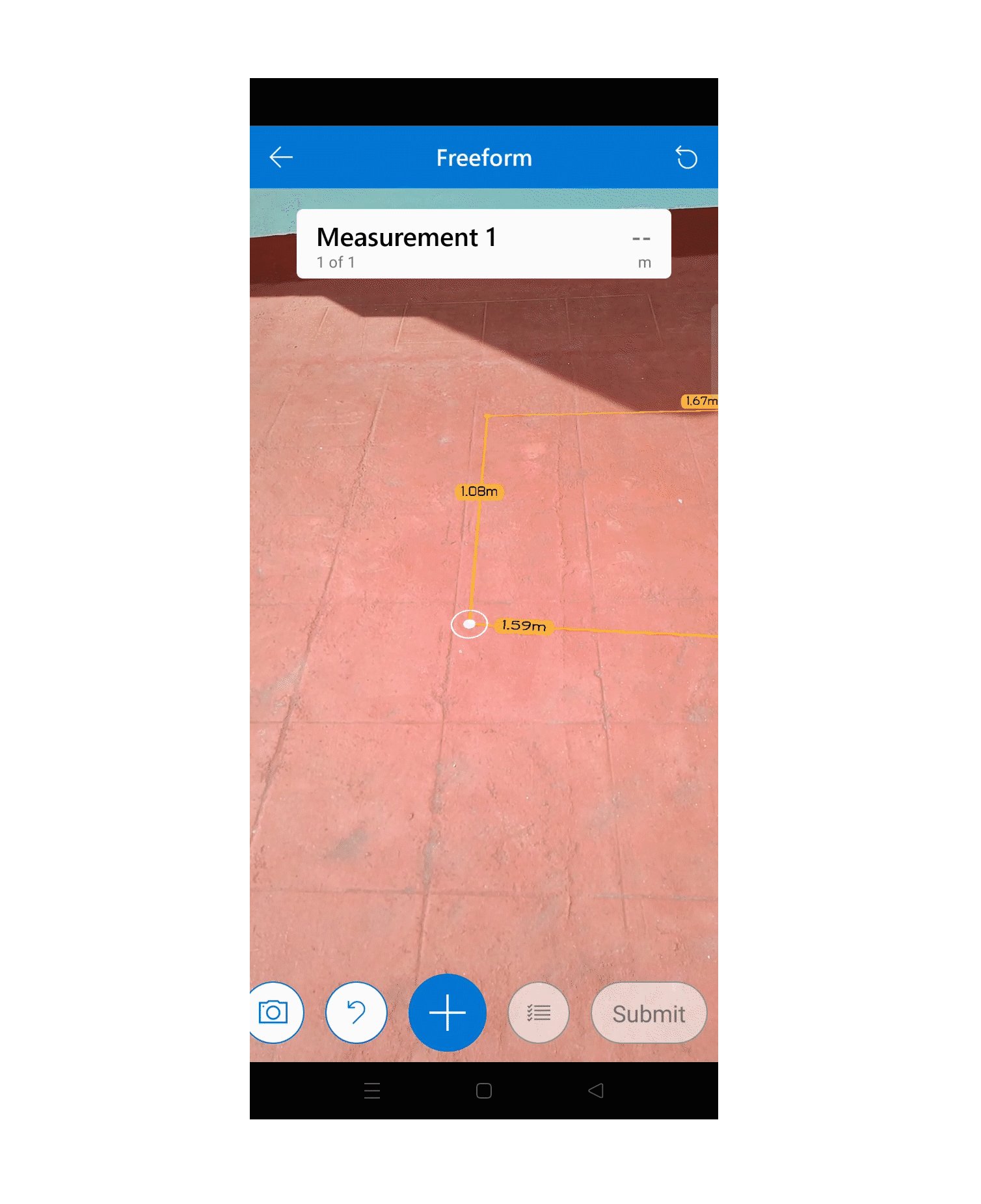
Navigate to the Home page. On the Insert tab, expand the Mixed Reality dropdown and select Measure in MR.
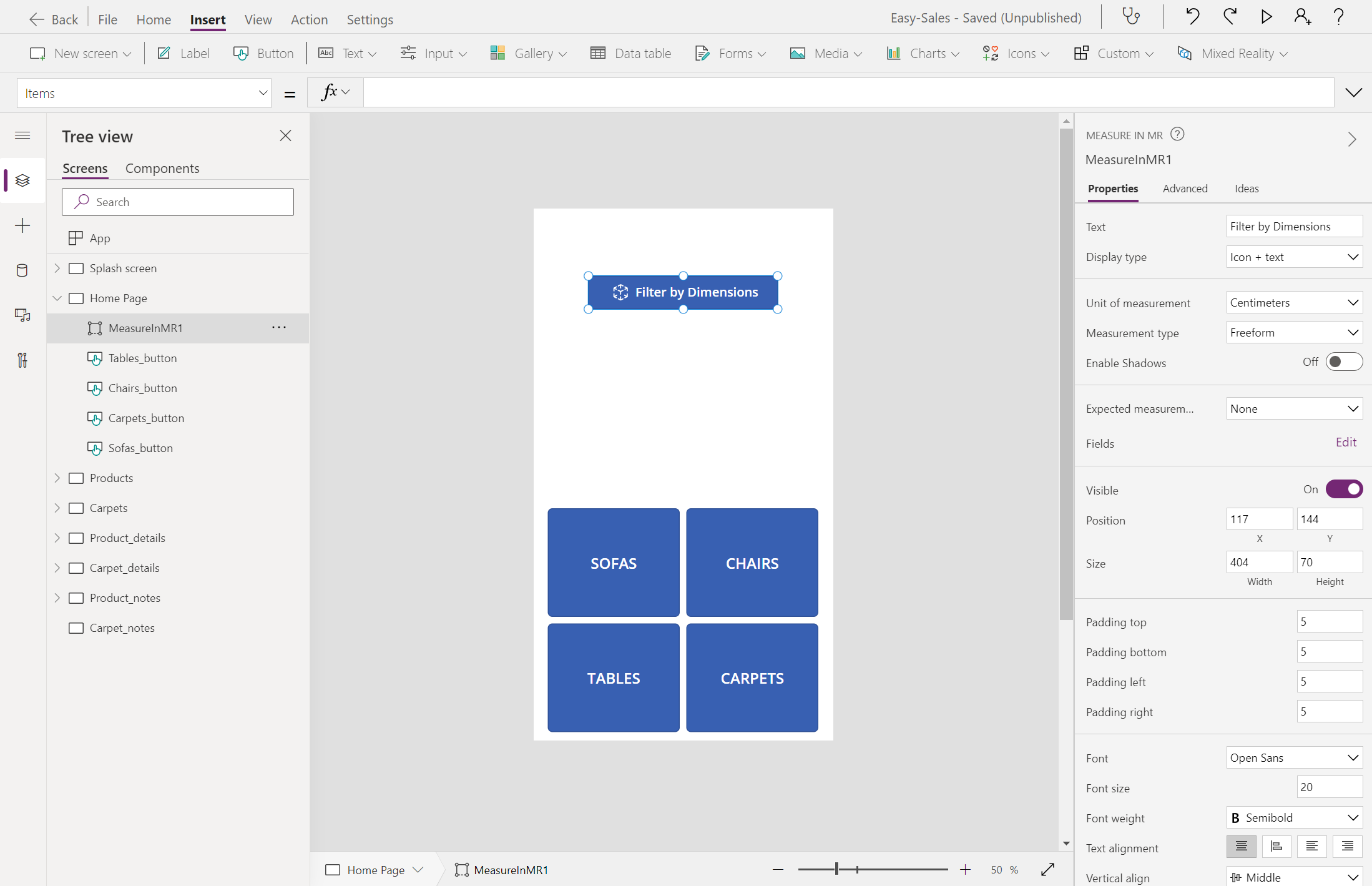
Position the Measure in MR button as shown in the figure and configure the following properties:
- Text: Filter by Dimensions
- Unit of measurement: Centimeters
- Measurement type: Freeform
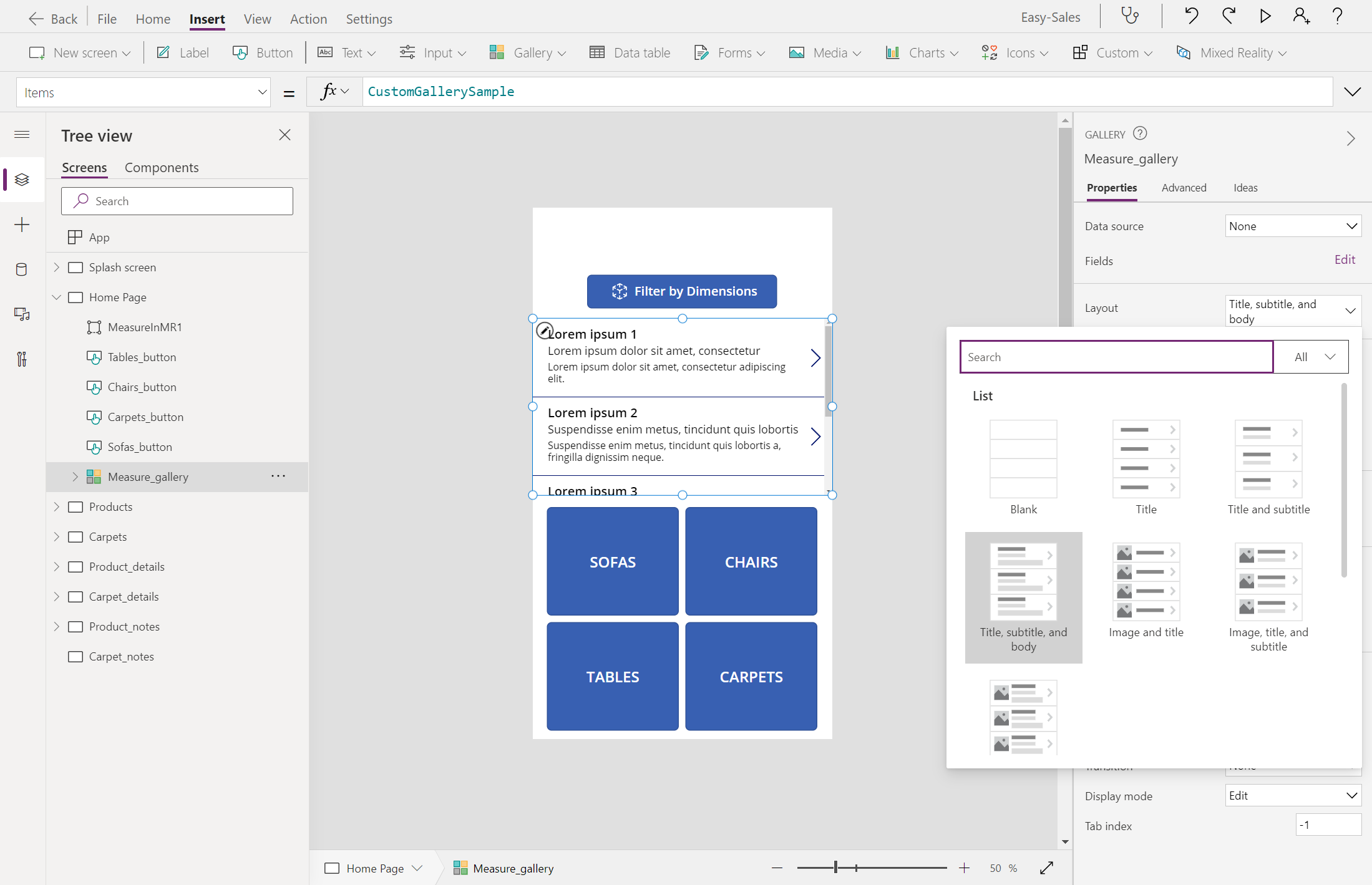
On the Home page, add a Gallery by selecting the Gallery > Vertical. Change the name of Gallery to Measure_gallery.
Position the Vertical Gallery just below the Filter by Dimensions button. Configure the Layout property by selecting Title, Subtitle, and body.
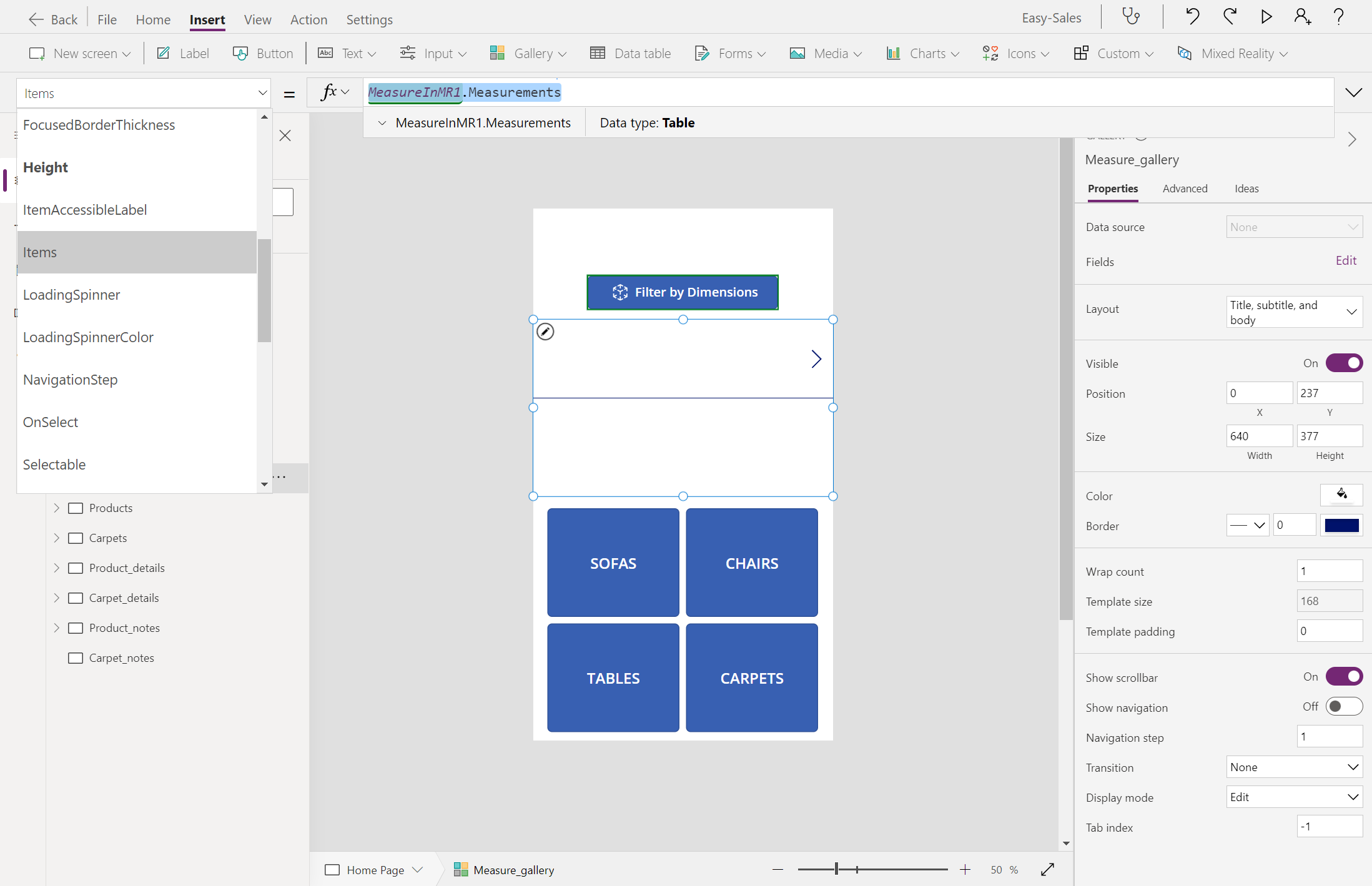
Configure the Items property of the Measure_gallery by adding the following line:
MeasureInMR1.MeasurementsRemove the Separator and NextArrow. Position the Title, Subtitle, and Body equidistant from each other as shown in the image.
Configure the Text property of the three labels as follows:
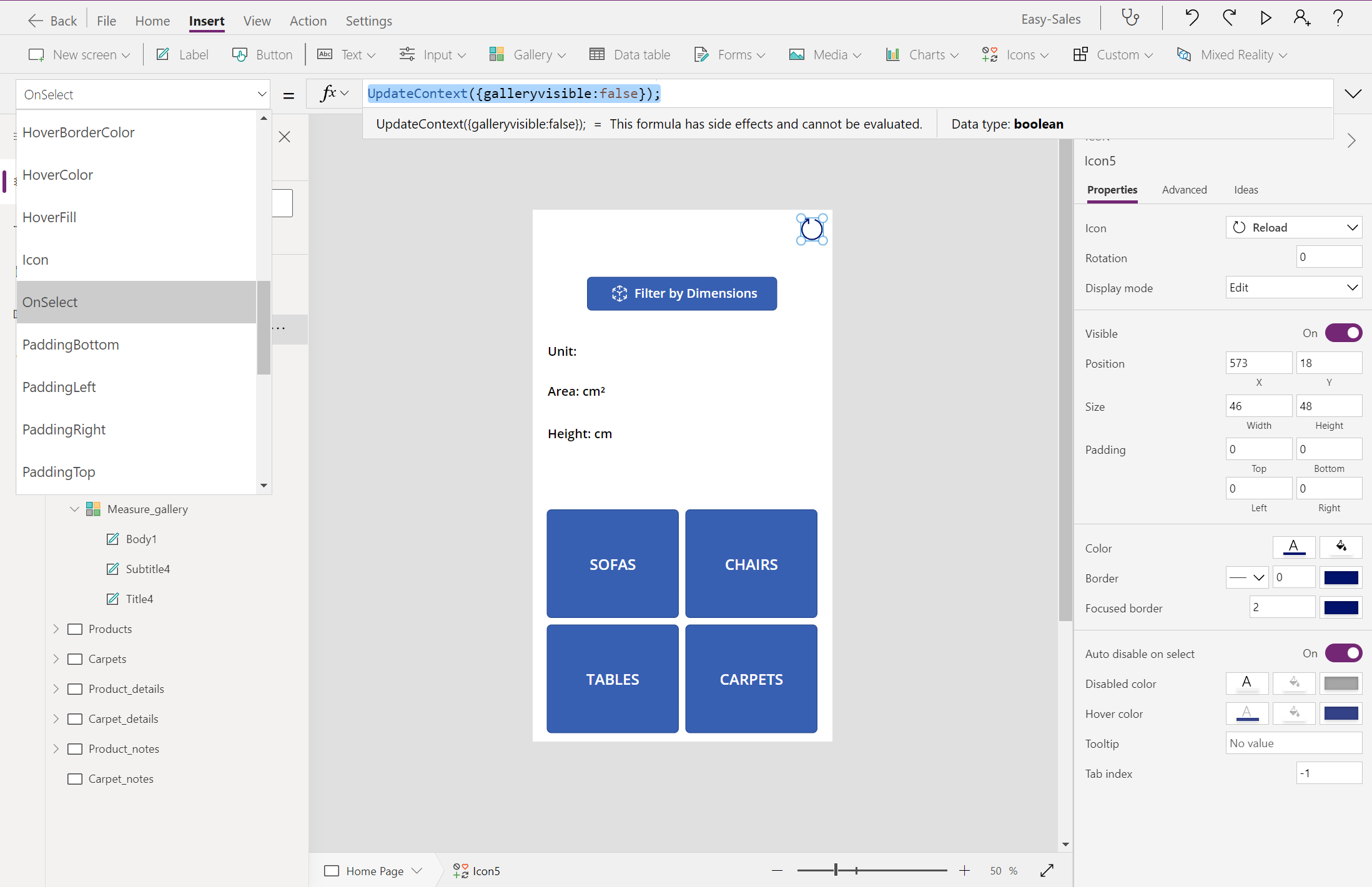
Let's add a Reload icon to let the users redo the measurements if they're not happy. On the Insert tab, expand the Icons dropdown and select the Reload icon.
Position the icon as shown in the image and configure the OnSelect property as follows:
UpdateContext({galleryvisible:false});Tip
You can customize the font, font size, and font style to match the design of your application. However, for a better user experience, maintain a consistent font throughout the application.
Once the Measure in MR component is fully configured, we move to Spatial filtering. Here, we spatially filter the products based on the Width, Depth, and Height values received in the Measure in MR session.
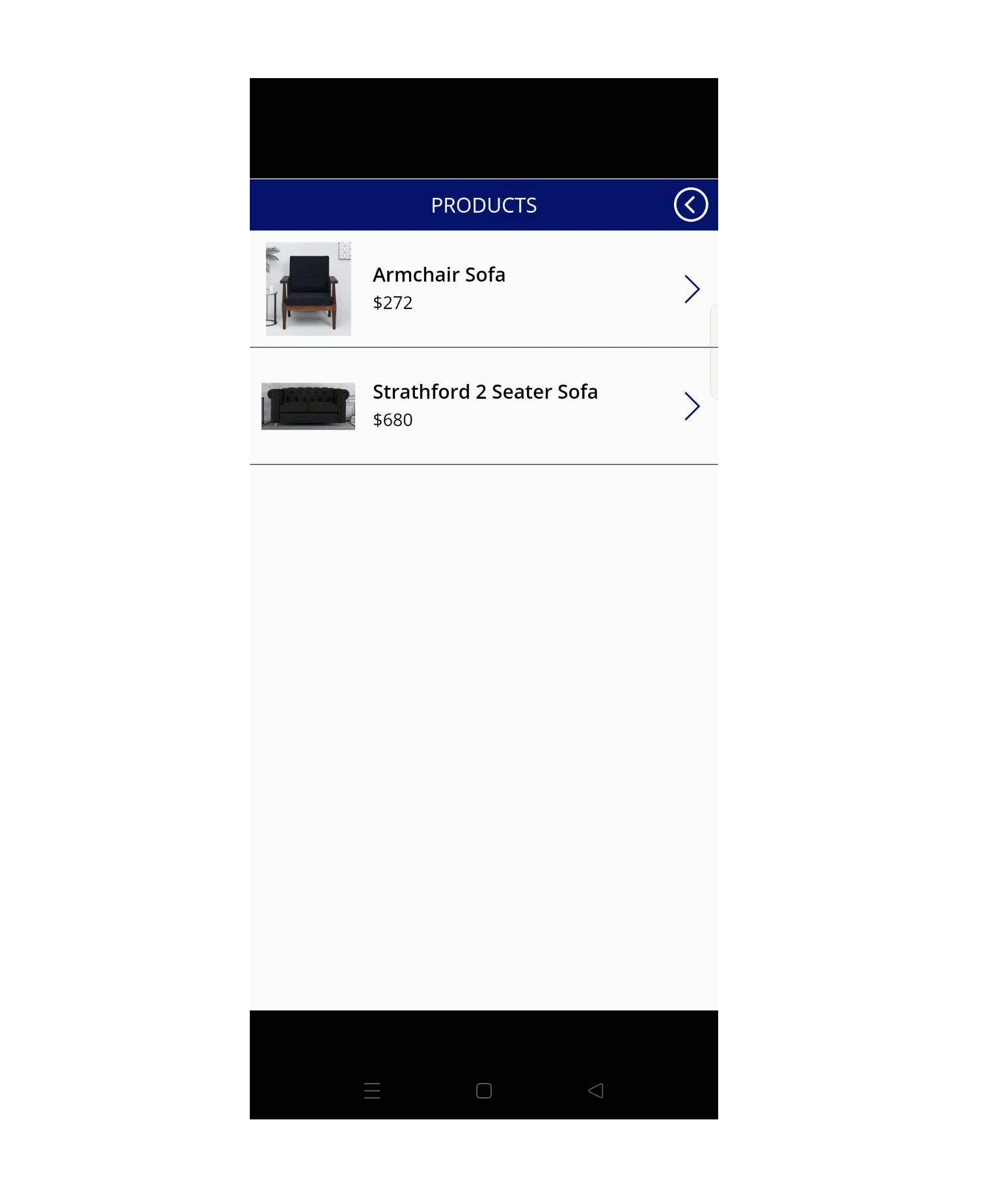
Navigate to the Products page, then configure the Items property of the Gallery_products as follows:
If( ID = 1 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Sofa") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 1 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Sofa") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))), ID = 1, Filter('Easy Sales',ProductCategory = "Sofa"), ID = 2, Filter('Easy Sales',ProductCategory = "Chair"), ID = 2 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Chair") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 2 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Chair") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))), ID = 3, Filter('Easy Sales',ProductCategory = "Table"), ID = 3 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Table") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 3 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Table") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))) )Important
Provide appropriate names for the SharePoint list and Gallery to avoid having errors in the future. Maintain the names of the components in the formulas to avoid confusion.
Note
Spatial Filtering is not included for the Carpets page since another feature specific to the product is added. The area measured in the Measure in MR session will be used to estimate the price of the selected carpet.
Tip
Save your application frequently by selecting the File tab at the top and selecting the Save option. If prompted, select the The cloud option, and then select Save.
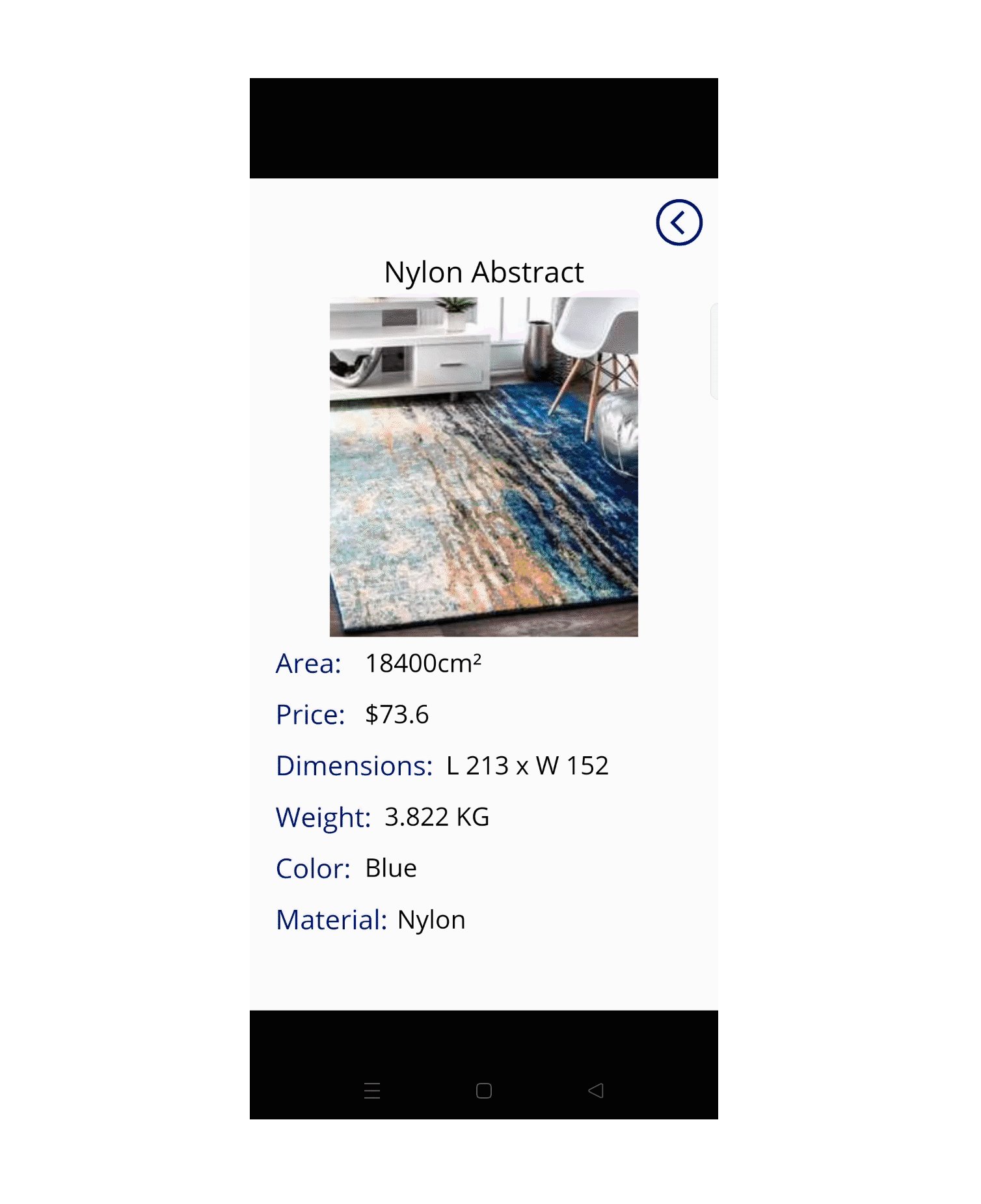
Calculate price based on area
Go to the Carpet_details page, then add a Label, and then rename it Area_carpets.
Add another empty Label beside the Area_carpets label and then configure the Text property of the blank label as follows to display the area calculated:
Measure_gallery.Selected.Area&"cm²"Configure the label next to the Price label as follows to display the calculated price:
"$"&Measure_gallery.Selected.Area * content_carpets.'Price/cm2'
After implementing the above steps, your application will spatially filter out products and calculate the accurate price for the carpets based on your real-world measurements.