Progressive Web Apps in the Microsoft Store
When you publish your Progressive Web App (PWA) to the Microsoft Store, your potential app audience expands to the entire Windows 10 install base of nearly 700 million active monthly users!
PWAs in the Microsoft Store enjoy a number of advantages:
- Discoverability - Apps in the Microsoft Store are showcased through different categories, curated collections, and search filters, providing an easy browsing and shopping experience for potential customers of your app. You can even enhance your Store listing with screenshots, a hero image, and video trailers!
- Trustworthiness - Windows customers know they can trust their Microsoft Store purchases and downloads because they adhere to Microsoft's rigorous quality and safety standards.
- Easy install - The Microsoft Store provides a consistent and user friendly install experience across all Windows 10 apps, making it easy for all customers to install your PWA, regardless of technical comfort level.
- Business insights - The Windows Dev Center dashboard for the Microsoft Store provides you with detailed analytics about everything from how many Windows customers your PWA has reached to how they're using it and what they have to say. You can also find metrics and telemetry data on app health, ad usage, and more.
There are two options for getting your PWA into the Microsoft Store:
- You can manually submit it, or
- If your PWA meets certain criteria, it can be automatically indexed by the Bing web crawler. (You also have the option to opt-out of auto-submission.)
Regardless of submission method, once your PWA is accepted to the Microsoft Store you'll gain access to all the benefits outlined above.
In order to distribute and promote an app through the Microsoft Store, you'll need to submit it as a Windows app package (.appx file). For server-hosted web apps such as PWAs, this package simply contains app metadata and home screen icons (and none of the actual application code). With this, your web app can be installed and launched from the home screen alongside other Windows 10 apps by running in a lightweight native app wrapper (WWAHost.exe process), independent from the Microsoft Edge browser window.
Penting
The EdgeHTML web platform engine is used by the WWAHost app wrapper which could introduce compatibility differences for your Microsoft Edge (Chromium) based PWA. Be sure to do a full test pass on your application using Microsoft Edge (EdgeHTML) before submitting your app to the Microsoft store as the EdgeHTML engine is no longer being updated with newer web standards.
Here's how to do it.
- An existing PWA. Here's how to convert your web app to a PWA if it isn't one already.
- A Windows APPX packaging tool for PWAs. Here's how to build and run your PWA on Windows using Visual Studio. You can also use PWA Builder to build a Windows package.
- Microsoft Store app developer account. There is a one-time fee depending on your chosen account type and location, and registration requires a valid Microsoft Account.
Follow these steps to create an app package upload file for your PWA in Visual Studio. See Package a UWP app with Visual Studio for a more general overview of this process.
The instructions will also guide you through running the Windows App Certification Kit to test your app for compliance with Microsoft Store requirements. This is optional, but highly recommended.
Here's how to use PWA Builder to generate an app package for upload to the Windows Dev Center.
Generate your Windows 10 app. Here's how to run your PWA as a Windows app with Visual Studio. You can also use PWA Builder to generate your Windows 10 app.
Reserve your app name for the Microsoft Store by logging into the Windows Dev Center dashboard with your account info and following the steps to create your app by reserving a name. Each reserved name must be unique throughout the Microsoft Store.
When you upload your app's packages, the DisplayName, Name, Publisher, and PublisherDisplayName values in your .appxmanifest file must match the values assigned to your app in the Windows Dev Center dashboard upon reserving its name.
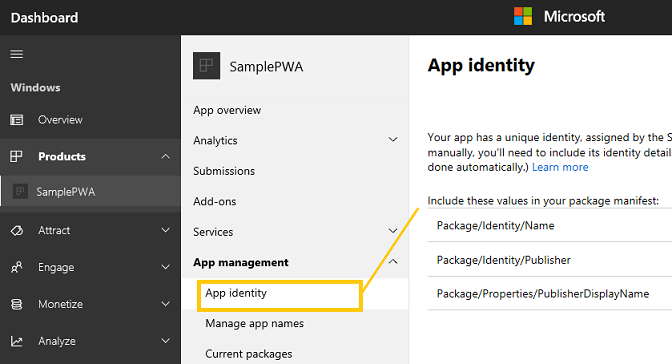
Log into the Windows Dev Center dashboard, and locate your app identity values under App management > App identity:

Then, locate your
appxmanifest.xmlfile and replace the following values with the ones assigned in the Windows Dev Center dashboard:- <Identity Name=" Package/Identity/Name
- <Identity Publisher=" Package/Identity/Publisher
- <DisplayName > Name you reserved for your app
- <PublisherDisplayName > Package/Properties/PublisherDisplayName
Now you're ready to compile all your PWA resources into a single
.appxfile you can upload to the Microsoft Store. From a command prompt, navigate to the directory of your web manifest and create a Windows 10 package (specified below w/ optional debug logging):pwabuilder package -p windows10 -l debugYour .appx file will be generated to this location:
PWA\Store packages\windows10\package\windows.appx.Before you upload your app for submisison to the Microsoft Store, its a good idea to test your app for compliance with Microsoft Store policies. You can do this by downloading the Windows App Certification Kit, launching it, and then selecting your app's .appx file for testing. You will receive a report of areas to address once all the tests are complete.
Upload your package and complete the submission by logging back into the Windows Dev Center dashboard and expanding the Submissions > Submisison 1 panel. Follow the checklist to complete the required store listing information and upload your app package.
For more on the all the features and services available to Microsoft Store app developers, see Publish Windows apps on the Windows Dev Center.
Just as your PWA's web app manifest is a signal to supporting platforms that your app is offline-capable and ready to be presented as a fully integrated app experience, it's also a hint to the Bing web crawler that your PWA should be considered for automatic inclusion in the Microsoft Store.
If your PWA meets the requirements below, the Bing indexing service will automatically package your PWA in the .appx format required for installation on Windows 10 and assemble your app's store product page based on the metadata in its web app manifest. After claiming your PWA, you'll be able to further customize your store page and gain access to user analytics and other app management tools through the Windows Dev Center dashboard.
To be automatically packaged and listed for the Microsoft Store, your PWA will need:
A non-empty web app manifest file, with at minimum:
- Name
- Description
- App icon that is at least 512 x 512 pixels
Unique core logic (not minimally modified code from an app boilerplate template)
To be served over a secure connection (HTTPS)
Service worker script(s)
To not violate any laws or Microsoft Store policies.
We won't ingest every app that meets these criteria, but will be including them in our considerations for candidates as we gradually expand our program.
Your PWA can opt out of automatic import to the Microsoft Store by serving a robots.txt file containing the following:
User-agent: bingbot
Disallow: /manifest.json
This directs the Bing web crawler (Bingbot) to disregard your web manifest file for PWA indexing purposes. This will not affect your site's search ranking in Bing's regular web indexing process.