Benamkan tinjauan dalam halaman web
Anda boleh benamkan tinjauan anda dalam halaman web dengan menampal kod benam tinjauan ke dalam kod sumber halaman web anda. Anda boleh memilih salah satu gaya benam berikut untuk tinjauan anda:
Sebaris: Memaparkan tinjauan secara statik pada halaman web.
Tetingkap timbul: Memaparkan tinjauan dalam tetingkap timbul berdasarkan tindakan responden.
Butang: Memaparkan tinjauan apabila butang dipilih. Secara lalai, nama butang ialah Berikan maklum balas.
Nota
Apabila membenamkan tinjauan dalam halaman web, pastikan hanya individu dalam organisasi saya boleh bertindak balas seting dimatikan dalam seting edaran tinjauan.
Jika anda telah mencipta pemboleh ubah, ia akan digunakan untuk menangkap maklumat dan kandungan responden anda yang disediakan dan menyimpan data itu dalam respons tinjauan. Anda juga boleh mencipta pemboleh ubah baharu jika anda perlukan. Jika nilai yang betul tidak dihantar ke pemboleh ubah dalam kod benam, nilai lalai akan digunakan.
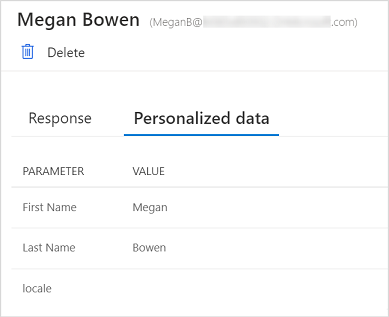
Nilai pemboleh ubah dalam respons dipaparkan pada tab Data diperibadikan dalam respons tinjauan.

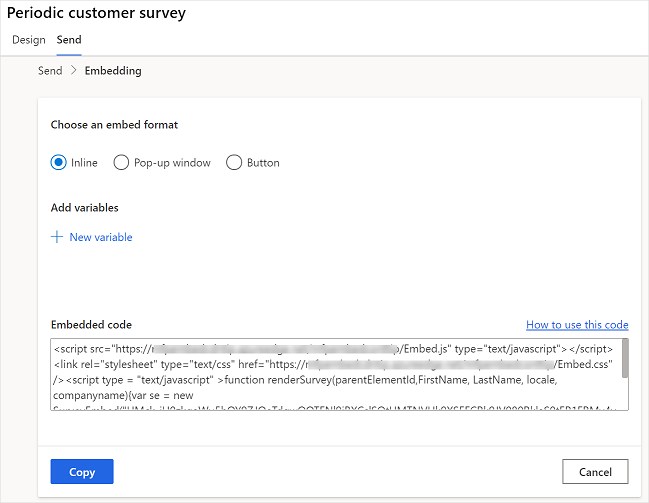
Untuk membenamkan tinjauan anda
Buka tinjauan yang anda ingin benamkan dan pergi ke tab Hantar .
Pilih Benamkan.
Di bawah Pilih format terbenam, pilih salah satu opsyen berikut:
Sebaris
Tetingkap timbul
Button
Secara pilihan, di bawah Tambah pemboleh ubah, pilih Pemboleh ubah baru untuk mencipta pemboleh ubah baru.
Kod terbenam dijana mengikut pilihan yang anda pilih.
Pilih Salin kemudian tampalkan kod terbenam ke dalam halaman web untuk membenamkan tinjauan anda. Anda mestilah kemudiannya mengemas kini kod sumber halaman web untuk memaparkan tinjauan pada halaman web. Untuk maklumat tentang cara mengemas kini kod sumber, lihat Mengemas kini kod sumber halaman web.

Kemas kini kod sumber halaman web
Selepas menjana kod terbenam, anda mesti menambahkannya pada kod sumber halaman web anda dan mencipta kaedah yang memanggil fungsi renderSurvey untuk memaparkan tinjauan pada halaman web. Anda mesti memastikan bahawa nilai dalam fungsi renderSurvey diluluskan dalam tertib yang sama seperti pemboleh ubah tinjauan yang ditakrifkan dalam fungsi renderSurvey dalam kod terbenam.
Untuk tinjauan sebaris, bekas induk div dengan ID surveyDiv mesti ditakrifkan untuk tinjauan dipaparkan. Lebar dan ketinggian minimum bekas induk div mestilah masing-masing 350 piksel dan 480 piksel.
Senario untuk benamkan tinjauan sebaris
Katakan anda telah mencipta tinjauan dengan dua pemboleh ubah tinjauan tambahan (E-mel dan PageTitle). Anda mahu membenamkan tinjauan sebagai sebaris ke dalam laman web anda dan memuatkan tinjauan sebaik sahaja halaman dimuatkan. Kod benam dijana seperti berikut:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Dalam kod terbenam sebelumnya, fungsi mengandungi renderSurvey parameter sebagai parentElementId tambahan kepada pembolehubah tinjauan. Parameter menerima parentElementIddiv ID bekas apabila ia dipanggil.
Anda mesti mencipta div bekas dengan ID surveyDiv pada halaman web yang anda ingin memaparkan tinjauan. Bekas ini div memaparkan tinjauan secara statik di kawasan yang ditetapkan di laman web. Oleh sebab anda mahu memuatkan tinjauan apabila halaman dimuatkan, cipta kaedah seperti berikut:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Kaedah sebelumnya memanggil renderSurvey fungsi dan melepasi nilai yang diperlukan dengan sewajarnya. Dalam kaedah ini, butiran pengguna statik dihantar, tetapi anda boleh memberikan fungsi yang mendapatkan semula butiran pengguna yang log masuk.
Nota
Coretan kod di atas disediakan sebagai contoh. Anda mesti menjana kod benam asal daripada Customer Voice dan cipta kaedah mengikut keperluan anda.
Lihat juga
Mengendalikan seting taburan tinjauan
Menghantar tinjauan menggunakan komposer e-mel terbina dalam
Menghantar tinjauan menggunakan Power Automate
Hantar pautan tinjauan kepada orang lain
Hantar tinjauan dengan menggunakan kod QR
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk