Peristiwa
Kejohanan Dunia Power BI DataViz
14 Feb, 4 PTG - 31 Mac, 4 PTG
Dengan 4 peluang untuk menyertai, anda boleh memenangi pakej persidangan dan berjaya ke Grand Finale LIVE di Las Vegas
Ketahui lebih lanjutPelayar ini tidak lagi disokong.
Naik taraf kepada Microsoft Edge untuk memanfaatkan ciri, kemas kini keselamatan dan sokongan teknikal yang terkini.
Keresponsifan merujuk kepada keupayaan aplikasi untuk melaras ke saiz skrin yang berbeza secara automatik dan faktor bentuk untuk menggunakan ruang skrin tersedia dengan sewajarnya, menyediakan UI dan UX yang hebat dalam setiap peranti, faktor bentuk dan saiz skrin.
Keresponsifan membenarkan elemen aplikasi yang berbeza untuk menentukan cara aplikasi:
Meregang atau menukar saiz dengan perubahan saiz skrin.
Mengekalkan atau menukar kedudukan dengan perubahan saiz skrin.
Pengguna akhir boleh mengakses aplikasi anda daripada peranti yang berbeza seperti telefon, tablet, komputer riba dan desktop dengan monitor besar, saiz skrin yang berbeza dan dengan pelbagai bilangan piksel.
Untuk memastikan pengalaman pengguna yang hebat dan kebolehgunaan aplikasi pada setiap faktor bentuk dan peranti, mereka bentuk aplikasi dengan prinsip reka bentuk responsif adalah perlu. Walaupun aplikasi bertujuan untuk digunakan hanya pada pelayar web atau pada telefon mudah alih, saiz skrin peranti pengguna boleh berbeza-beza, jadi mereka bentuk aplikasi dengan prinsip responsif adalah idea yang baik.
Sebelum anda mula mereka bentuk UI untuk aplikasi, anda perlu mempertimbangkan aspek berikut:
Apakah faktor bentuk atau peranti yang anda mahu sokong?
Bagaimanakah aplikasi sepatutnya kelihatan pada setiap faktor bentuk?
Apakah elemen aplikasi yang diperlukan untuk meregang atau menukar saiz?
Adakah elemen tersembunyi pada beberapa faktor bentuk?
Adakah aplikasi berkelakuan berbeza dalam beberapa faktor bentuk?
Sebaik sahaja semua keperluan ini dikumpulkan, anda sepatutnya mula memikirkan tentang cara tataletak UI berbeza ini boleh dicipta dalam aplikasi tunggal dengan alat responsif yang tersedia dalam Power Apps.
Sebelum anda mula menggunakan tataletak responsif, anda perlu melakukan yang berikut:
Pergi ke Power Apps.
Buka aplikasi yang anda mahu gunakan tataletak responsif.
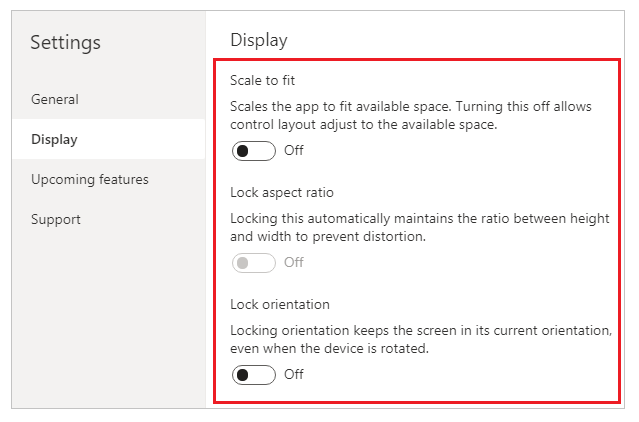
Pergi ke Tetapan > Paparan untuk menyahdayakan Skala untuk sesuaikan, Kunci nisbah aspek, and Kunci orientasi dan pilih Gunakan.

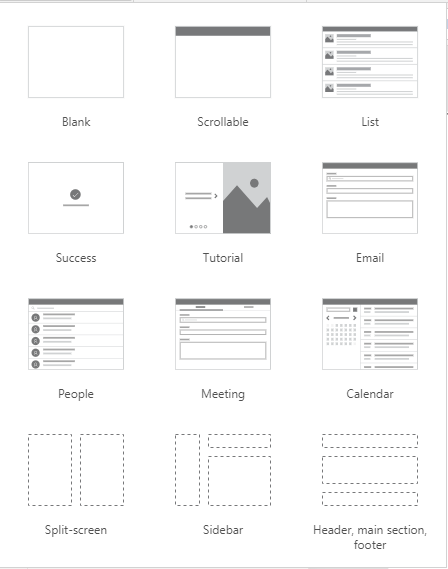
Tataletak responsif berikut boleh dicipta dengan menambah skrin baharu dan memilih pilihan yang sesuai daripada tab Tataletak:

Nota
Tataletak responsif baharu tersedia untuk format aplikasi tetapi templat skrin baharu tersedia hanya untuk format Tablet.
Tataletak skrin pisahan mempunyai dua bahagian, setiap satu mengisi 50% lebar skrin pada desktop. Pada peranti mudah alih, bahagian diletakkan satu di bawah yang lain, setiap satu mengisi keseluruhan lebar skrin.
Tataletak bar sisi mempunyai bar sisi lebar tetap di sebelah kiri. Badan utama terdiri daripada pengepala ketinggian tetap dan bahagian utama mengambil seluruh lebar skrin. Secara lalai, templat mempunyai tingkah laku yang sama pada mudah alih, walau bagaimanapun sesetengah penyesuaian disyorkan berdasarkan corak UI yang diingini untuk pengalaman mudah alih.
Bekas ialah blok bangunan bagi semua reka bentuk responsif. Bekas boleh menjadi bekas tataletak auto dalam arah menegak atau mendatar atau bekas tataletak tetap, yang akan menyokong kekangan pada masa depan.
Berikut ialah beberapa petua untuk membina UI aplikasi anda dengan bekas:
Sentiasa cipta elemen UI yang membentuk jadual UI di dalam bekas.
Benarkan bekas untuk mempunyai sifat responsif sendiri dan tetapan untuk menentukan cara bekas diletakkan atau ditukar saiz pada saiz skrin yang berbeza.
Benarkan anda untuk mengubah cara komponen anak diletakkan berhubung dengan keresponsifan.
Pilih salah satu daripada dua mod tataletak untuk bekas: Tataletak manual atau tataletak auto (Mendatar atau Menegak)
Dua kawalan, bekas Mendatar dan bekas Menegak boleh digunakan untuk meletakkan komponen anak secara automatik. Bekas ini menentukan kedudukan komponen anak supaya anda tidak perlu menetapkan X, Y untuk komponen dalam bekas. Juga, ia boleh mengedarkan ruang yang tersedia kepada komponen anak berdasarkan tetapan serta menentukan penjajaran menegak dan mendatar komponen anak.
Anda boleh menggunakan bekas tataletak auto dalam senario berikut:
Untuk membina skrin responsif:
Cipta aplikasi kanvas kosong dengan tataletak Tablet.
Pilih Tetapan > Paparan dan nyahdayakan Skala yang sesuai, Kunci nisbah aspek, dan Kunci orientasi dan pilih Gunakan.
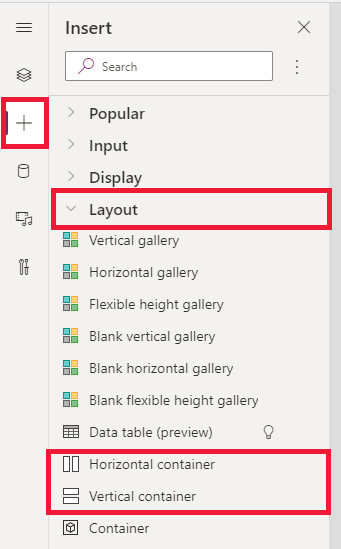
Sekarang daripada anak tetingkap Masukkan di sebelah kiri bar sisi, di bawah tab Tataletak, pilih Bekas mendatar.

Bekas paling atas perlu disaizkan untuk mengambil keseluruhan ruang dengan sifat ini. Ia akan menjadi saiz yang sama dengan skrin kerana ia menukar saiz.
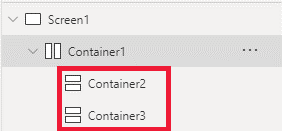
Sekarang, daripada anak tetingkap Masukkan, tambah dua bekas Menegak ke dalam bekas Mendatar.

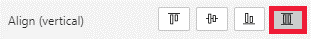
Untuk membuat bekas, isikan ruang menegak penuh, Pilih Bekas1 dan tetapkan sifat Align (vertical) kepada Stretch.

Untuk membahagikan skrin antara kandungan, gunakan sifat Fill portions pada dua bekas anak. Bekas kiri akan mengambil 1/4 ruang skrin.
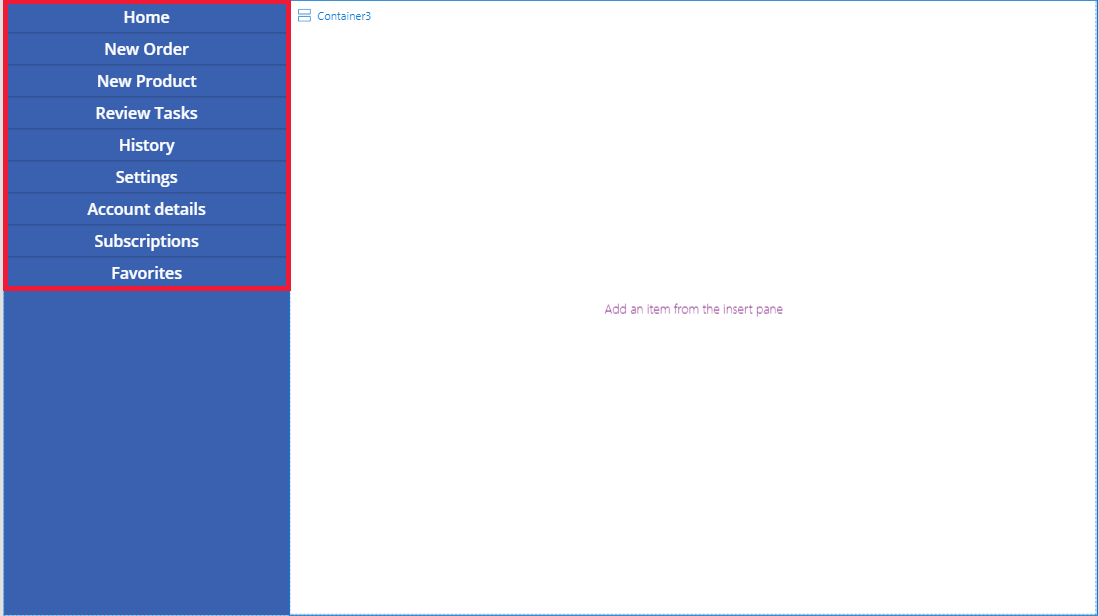
Flexible width dihidupkan. Tetapkan Fill portions kepada 1.Flexible width dihidupkan. Tetapkan Fill portions kepada 3.Pilih Bekas2. Tetapkan sifat Fill = RGBA(56, 96, 178, 1) dalam bar formula. Tetapkan Align (horizontal) kepada Stretch.
Tambah beberapa butang untuk mencipta menu. Namakan semula butang jika perlu.

Pilih Bekas3 dan tambah bekas Mendatar dan matikan sifat Flexible height. Tetapkan Height kepada 100. Tetapkan Align (vertical) kepada Stretch.
Tambah beberapa Ikon ke dalam Bekas4. Tukar ikon untuk berbeza dengan sifat ikon.
![]()
Pilih Bekas4. Tetapkan sifat Justify (horizontal) kepada End. Tetapkan Align (vertical) kepada Center. Tetapkan Gap kepada 40 untuk mencipta ruang antara ikon.
Pilih Bekas3. Tetapkan Align (horizontal) kepada Stretch. Tetapkan Vertical Overflow kepada Scroll.
Tambah Label, Input, Media yang berbeza sehingga ia melangkaui bekas. Tukar warna segi empat tepat untuk berbeza. Anda akan melihat bar skrol untuk mengakses kandungan yang tidak kelihatan.
![]()
Pilih Pratonton atau F5. Tukar saiz tetingkap pelayar untuk melihat cara aplikasi anda menyesuaikan dengan saiz skrin yang berbeza.
Kombinasi tertentu sifat bekas tataletak tidak sesuai atau boleh menghasilkan output yang tidak diingini, contohnya:
Wrap bekas didayakan, tetapan sifat Align diabaikan pada kawalan anak.Wrap bekas dinyahdayakan dan limpahan paksi utama bekas ditetapkan kepada Skrol (Limpahan Mendatar untuk bekas Mendatar atau Limpahan Menegak untuk bekas Menegak), disyorkan untuk menetapkan sifat Justify kepada sama ada Mula atau Ruang Antara.Overflow ditetapkan kepada Skrol.Anda tidak boleh menukar saiz atau menukar kedudukan kawalan pada aplikasi kanvas kerana kawalan seret & lepas dinyahdayakan dalam bekas tataletak. Sebaliknya, gunakan sifat bekas tataletak untuk mencapai saiz dan kedudukan yang diingini. Pesanan kawalan boleh ditukar melalui Pandangan pohon atau dengan menggunakan kekunci anak panah sebagai pintasan.
Kawalan Jadual data, Carta dan Tambah gambar pada masa ini tidak disokong dalam bekas tataletak.
Sesetengah sifat bekas tataletak tersembunyi untuk kawalan anak. Sifat tersembunyi masih boleh diakses melalui bar formula atau daripada panel lanjutan. Walau bagaimanapun, sifat ini akan diabaikan walaupun ia ditetapkan di tempat ini.
Apabila kawalan dipindahkan ke dalam bekas tataletak (contohnya, apabila menyalin atau menampal kawalan), ia dimasukkan ke dalam bekas mengikut pesanan dalam Pandangan pohon.
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).
Peristiwa
Kejohanan Dunia Power BI DataViz
14 Feb, 4 PTG - 31 Mac, 4 PTG
Dengan 4 peluang untuk menyertai, anda boleh memenangi pakej persidangan dan berjaya ke Grand Finale LIVE di Las Vegas
Ketahui lebih lanjutLatihan
Laluan pembelajaran
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Pensijilan
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrate how to simplify, automate, and transform business tasks and processes using Microsoft Power Platform Developer.
Dokumentasi
Cipta susun atur responsif dalam aplikasi kanvas - Power Apps
Ketahui tentang konfigurasi sifat kawalan Ketinggian, Lebar, X dan Y dalam aplikasi kanvas.
Ubah saiz dan orientasi skrin aplikasi kanvas - Power Apps
Arahan langkah demi langkah untuk mengubah tetapan seperti saiz skrin dan orientasi aplikasi kanvas dalam Power Apps.
Kawalan bekas dalam Power Apps - Power Apps
Ketahui tentang butiran, sifat dan contoh kawalan bekas dalam Power Apps.