Cipta susun atur responsif dalam aplikasi kanvas
Sebelum anda membina aplikasi kanvas dalam Power Apps, anda menentukan sama ada untuk menyesuaikan aplikasi untuk telefon atau tablet. Pilihan ini menentukan saiz dan bentuk kanvas yang anda akan bina aplikasi anda.
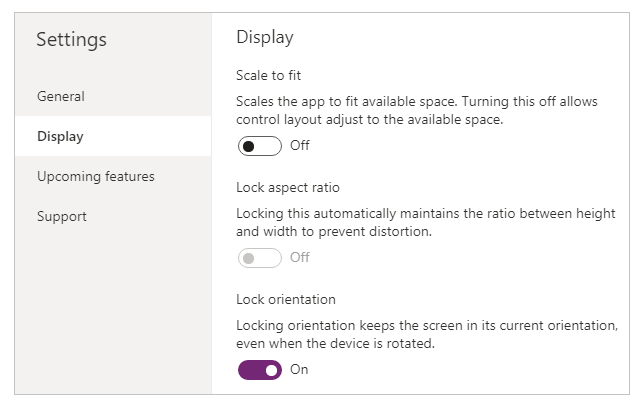
Selepas anda membuat pilihan tersebut, anda boleh membuat beberapa pilihan lagi jika anda memilih Tetapan > Paparan. Anda boleh memilih orientasi potret atau landskap dan saiz skrin (tablet sahaja). Anda juga boleh mengunci atau membuka kunci nisbah aspek dan penggiliran peranti sokongan (atau tidak).
Pilihan tersebut menjadi asas kepada setiap pilihan lain yang anda buat apabila anda reka bentuk tataletak skrin. Jika aplikasi anda berjalan pada peranti yang mempunyai saiz berbeza atau pada web, tataletak keseluruhan anda dibesarkan untuk memenuhi skrin aplikasi yang sedang berjalan. Jika aplikasi yang direka untuk telefon berjalan dalam tetingkap pelayar besar, contohnya, aplikasi membesarkan untuk mengimbangi dan kelihatan terlalu besar untuk ruang tersebut. Aplikasi tidak mendapat manfaat daripada piksel tambahan dengan menunjukkan lebih banyak kawalan atau lebih kandungan.
Jika anda mencipta tataletak responsif, kawalan boleh memberi respons kepada peranti atau saiz tetingkap yang berbeza, menjadikan pelbagai pengalaman terasa lebih semula jadi. Untuk mencapai tataletak responsif, anda melaraskan beberapa tetapan dan menulis ungkapan sepanjang aplikasi anda.
Nyahdaya Skala untuk sesuaikan
Anda boleh mengkonfigurasikan setiap skrin supaya tataletak dapat disesuaikan kepada ruang sebenar di mana aplikasi berjalan.
Anda mengaktifkan keresponsifan dengan mematikan tetapan Skala untuk sesuaikan aplikasi, yang dihidupkan secara lalai. Apabila anda mematikan tetapan ini, anda juga boleh mematikan Kunci nisbah aspek kerana anda tidak lagi akan dapat mereka bentuk skrin khusus. (Anda masih boleh menentukan sama ada aplikasi anda menyokong penggiliran peranti.)

Untuk menjadikan aplikasi anda responsif, anda mesti mengambil langkah tambahan tetapi perubahan ini ialah langkah pertama ke arah membolehkan responsif berlaku.
Memahami aplikasi dan dimensi skrin
Untuk membuat tataletak aplikasi anda bertindak balas dengan perubahan dalam dimensi skrin, anda akan menulis formula yang menggunakan sifat Lebar dan Tinggi skrin. Untuk menunjukkan sifat ini, buka aplikasi dalam Power Apps Studio dan kemudian pilih skrin. Formula lalai untuk sifat ini muncul pada tab Lanjutan bagi anak tetingkap sebelah kanan.
Lebar = Max(App.Width, App.DesignWidth)
Tinggi = Max(App.Height, App.DesignHeight)
Formula ini merujuk kepada sifat Lebar, Tinggi, DesignWidth, dan DesignHeight dalam aplikasi. Sifat Lebar dan Tinggi sesuai dengan dimensi peranti atau tetingkap pelayar yang sedang peranti anda jalankan. Jika pengguna mengubah semula saiz tetingkap pelayar (atau memutar peranti jika anda mematikan Kunci orientasi), nilai sifat ini berubah secara dinamik. Formula dalam sifat Lebar dan Tinggi skrin dinilai semula apabila nilai ini berubah.
Ciri DesignWidth dan DesignHeight datang dari dimensi yang anda tentukan dalam anak tetingkap Paparan daripada Tetapan. Sebagai contoh, jika anda memilih tataletak telefon dalam orientasi potret, DesignWidth ialah 640 dan DesignHeight ialah 1136.
Apabila mereka sudah biasa dengan formula untuk sifat Lebar dan Tinggi, anda boleh memikirkan DesignWidth dan DesignHeight sebagai dimensi minimum yang anda akan reka bentuk aplikasi. Jika kawasan sebenar yang tersedia untuk aplikasi anda adalah lebih kecil daripada dimensi minimum ini, formula untuk sifat Lebar dan Tinggi memastikan nilai mereka tidak akan menjadi lebih kecil daripada minimum. Dalam kes tersebut, pengguna mesti menatal untuk melihat semua kandungan skrin.
Selepas anda menetapkan pengguna DesignWidth dan DesignHeight, anda tidak akan (dalam kebanyakan kes) perlu mengubah formula lalai untuk setiap sifat Lebar dan Tinggi skrin. Kemudian, topik ini membincangkan kes di mana anda mungkin mahu menyesuaikan formula ini.
Gunakan formula untuk tataletak dinamik
Untuk mencipta reka bentuk responsif, anda dapat mencari dan mengubah saiz setiap kawalan dengan menggunakan formula dan bukannya nilai koordinat mutlak (malar). Formula ini menyatakan setiap kedudukan kawalan dan saiz dari segi keseluruhan saiz skrin atau relatif kepada kawalan lain pada skrin.
Penting
Selepas anda menulis formula untuk sifat X, Y, Lebar dan Tinggi untuk kawalan, formula anda akan ditulis ganti dengan nilai malar jika anda kemudiannya menyeret kawalan dalam editor kanvas. Apabila anda mula menggunakan formula untuk mencapai tataletak dinamik, anda patut mengelakkan menyeret kawalan.
Dalam kes yang paling mudah, satu kawalan mengisi keseluruhan skrin. Untuk mencipta kesan ini, tetapkan sifat kawalan kepada nilai ini:
| Sifat | Nilai |
|---|---|
| X | 0 |
| Y | 0 |
| Lebar | Parent.Width |
| Tinggi | Parent.Height |
Formula ini menggunakan operator Induk. Untuk kawalan yang diletakkan secara langsung pada skrin, Induk merujuk kepada skrin. Dengan nilai hartanah ini, kawalan muncul di sudut atas sebelah kiri skrin (0, 0) dan mempunyai Lebar dan Tinggi sebagai skrin.
Kemudian dalam topik ini, anda akan menggunakan prinsip ini (dan operator Induk) untuk meletakkan kawalan dalam bekas lain, seperti galeri, kawalan kumpulan dan komponen.
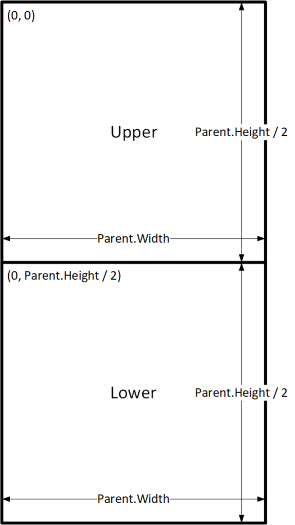
Sebagai alternatif, kawalan boleh mengisi hanya separuh bahagian atas skrin. Untuk mencipta kesan ini, tetapkan sifat Tinggi kepada Parent.Height /2, dan biarkan formula lain tidak berubah.
Jika anda mahu kawalan kedua untuk mengisi separuh bahagian bawah skrin yang sama, anda boleh mengambil sekurang-kurangnya dua pendekatan lain untuk membina formulanya. Untuk kesederhanaan, anda mungkin mengambil pendekatan ini:
| Kawalan | Sifat | Formula |
|---|---|---|
| Atas | X | 0 |
| Atas | Y | 0 |
| Atas | Lebar | Parent.Width |
| Atas | Tinggi | Parent.Height / 2 |
| Bahasa Sorbia Rendah | X | 0 |
| Bahasa Sorbia Rendah | Y | Parent.Height / 2 |
| Bahasa Sorbia Rendah | Lebar | Parent.Width |
| Bahasa Sorbia Rendah | Ketinggian | Parent.Height / 2 |

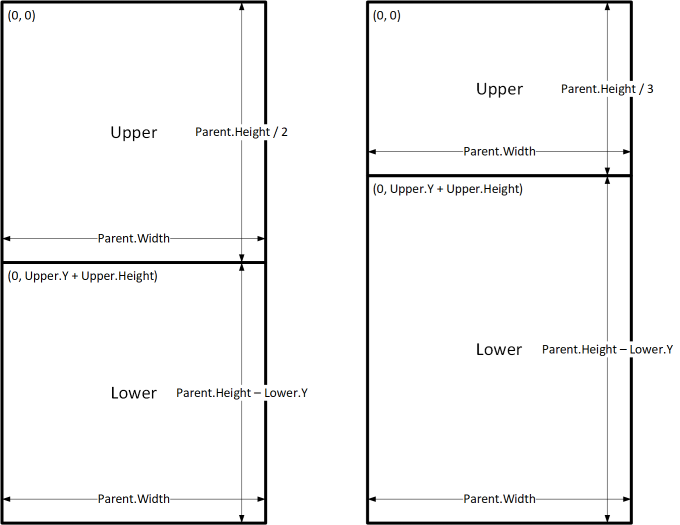
Konfigurasi ini akan mencapai kesan yang anda mahu, tetapi anda perlu mengedit setiap formula jika anda mengubah fikiran anda mengenai saiz relatif kawalan. Sebagai contoh, anda mungkin memutuskan bahawa kawalan bahagian atas mesti menduduki hanya satu pertiga daripada skrin, dengan kawalan bahagian bawah mengisi dua pertiga yang lebih rendah.
Untuk mencipta kesan itu, anda perlu mengemas kini kawalan Tinggi bagi Bahagian Atas dan sifat Y dan Tinggi bagi kawalan Bahagian Bawah. Sebaliknya, mempertimbangkan untuk menulis formula untuk kawalan Bahagian Bawah dari segi kawalan Bahagian Atas (dan sendiri), seperti dalam contoh ini:
| Kawalan | Sifat | Formula |
|---|---|---|
| Atas | X | 0 |
| Atas | Y | 0 |
| Atas | Lebar | Parent.Width |
| Atas | Tinggi | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Lebar | Parent.Width |
| Bahasa Sorbia Rendah | Ketinggian | Parent.Height - Lower.Y |

Dengan formula ini, anda hanya perlu menukar sifat Tinggi bagi kawalan Bahagian Atas untuk meluahkan pecahan yang berbeza daripada ketinggian skrin. Kawalan Bahagian Bawah secara automatik bergerak dan mengubah saiz ke akaun untuk perubahan.
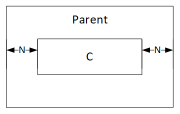
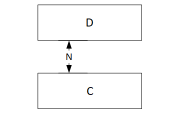
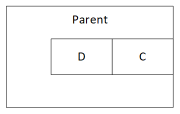
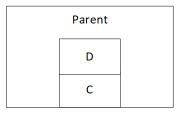
Anda boleh menggunakan corak formula ini untuk menunjukkan perhubungan tataletak biasa antara kawalan, bernama C dan kawalan induk atau adik beradik, dinamakan D.
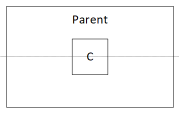
| Hubungan antara C dan induknya | Sifat | Formula | Ilustrasi |
|---|---|---|---|
| C mengisi lebar induk dengan margin N | X | N |
 |
| Lebar | Parent.Width - (N * 2) |
||
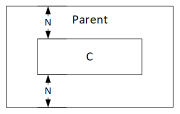
| C mengisi tinggi induk dengan margin N | Y | N |
 |
| Ketinggian | Parent.Height - (N * 2) |
||
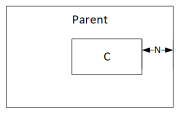
| C sejajar dengan bucu kanan induk dengan margin N | X | Parent.Width - (C.Width + N) |
 |
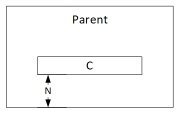
| C sejajar dengan bucu bahagian bawah induk dengan margin N | Y | Parent.Height - (C.Height + N) |
 |
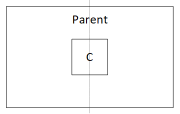
| C berpusatkan secara melintang pada induk | X | (Parent.Width - C.Width) / 2 |
 |
| C berpusatkan secara menegak pada induk | Y | (Parent.Height - C.Height) / 2 |
 |
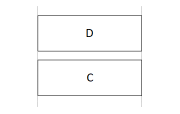
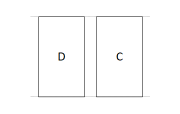
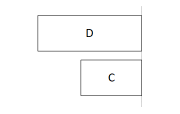
| Hubungan antara C dan D | Sifat | Formula | Ilustrasi |
|---|---|---|---|
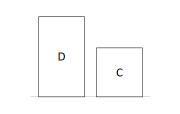
| C sejajar secara mendatar dengan D dan lebar yang sama dengan D | X | D.X |
 |
| Lebar | D.Width |
||
| C sejajar secara menegak dengan D dan sama tinggi dengan D | Y | D.Y |
 |
| Ketinggian | D.Height |
||
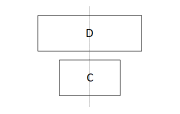
| Bucu kanan C sejajar dengan bucu kanan D | X | D.X + D.Width - C.Width |
 |
| Bucu bahagian bawah C sejajar dengan bucu bahagian bawah D | Y | D.Y + D.Height - C.Height |
 |
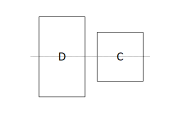
| C berpusatkan secara melintang relatif dengan D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C berpusatkan secara menegak relatif dengan D | Y | D.Y + (D.Height - C.Height) /2 |
 |
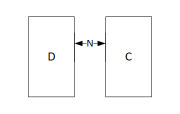
| C diletakkan ke kanan D dengan jurang N | X | D.X + D.Width + N |
 |
| C diletakkan di bawah D dengan jurang N | Y | D.Y + D.Height + N |
 |
| C mengisi ruang antara D dan bucu kanan induk | X | D.X + D.Width |
 |
| Lebar | Parent.Width - C.X |
||
| C mengisi ruang antara D dan bucu bahagian bawah induk | Y | D.Y + D.Height |
 |
| Ketinggian | Parent.Height - C.Y |
Tanda hierarki
Apabila anda membina skrin yang mengandungi lebih banyak kawalan, ia akan menjadi lebih mudah (atau malah diperlukan) untuk kedudukan kawalan relatif kepada kawalan induk, berbanding relatif kepada skrin atau kawalan adik-beradik. Dengan mengaturkan kawalan anda ke dalam struktur hierarki, anda boleh menjadikan formula anda lebih mudah untuk ditulis dan dikekalkan.
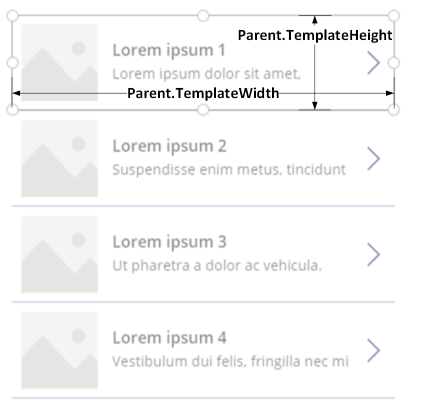
Galeri
Jika anda menggunakan galeri dalam aplikasi anda, anda perlu meletakkan kawalan dalam templat galeri tersebut. Anda boleh menentukan kawalan ini dengan menulis formula yang menggunakan operator Induk, yang akan merujuk kepada templat galeri. Dalam formula pada kawalan dalam templat galeri, gunakan sifat Parent.TemplateHeight dan Parent.TemplateWidth; jangan gunakan Parent.Width dan Parent.Height, yang merujuk kepada saiz keseluruhan galeri tersebut.

Kawalan bekas
Anda boleh menggunakan kawalan Bekas susun atur, sebagai kawalan induk.
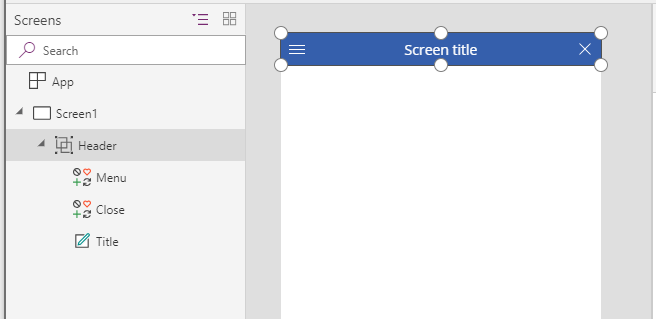
Pertimbangkan contoh pengepala di bahagian atas skrin. Perkara biasa apabila melihat pengepala dengan tajuk dan beberapa ikon yang pengguna anda boleh berinteraksi. Anda boleh membina pengepala seperti menggunakan kawalan Bekas, mengandungi kawalan Label dan dua kawalan Ikon:

Tetapkan sifat untuk kawalan ini kepada nilai ini:
| Sifat | Pengepala | Menu | Tutup | Gelaran Jawatan |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Lebar | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Tinggi | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Untuk kawalan Pengepala, Parent merujuk kepada skrin. Untul lain-lain, Parent merujuk kepada kawalan Pengepala.
Setelah menulis formula ini, anda boleh melaraskan saiz atau kedudukan kawalan Pengepala dengan mengubah formula untuk sifatnya. Saiz dan kedudukan kawalan anak akan dilaraskan secara automatik sewajarnya.
Kawalan bekas tataletak automatik
Anda boleh menggunakan ciri, kawalan bekas tataletak automatik untuk meletakkan komponen kanak-kanak secara automatik. Bekas ini menentukan kedudukan komponen anak supaya anda tidak perlu menetapkan X, Y untuk komponen dalam bekas. Juga, ia boleh mengedarkan ruang yang tersedia kepada komponen anak berdasarkan tetapan serta menentukan penjajaran menegak dan mendatar komponen anak. Maklumat lanjut: Kawalan bekas tataletak automatik
Komponen
Jika anda menggunakan ciri lain, dinamakan Komponen, anda boleh membina blok binaan dan menggunakannya semula di seluruh apl anda. Seperti kawalan Bekas, kawalan yang anda letakkan dalam komponen perlu meletakkan kedudukan dan formula saiz pada Parent.Width dan Parent.Height, yang merujuk kepada saiz komponen. Maklumat lanjut: Cipta komponen.
Menyesuaikan tataletak untuk saiz dan orientasi peranti
Setakat ini, anda telah belajar cara menggunakan formula untuk mengubah setiap saiz kawalan sebagai respons kepada ruang sedia ada, serta menyimpan kawalan secara selari antara satu sama lain. Tetapi anda mungkin mahu atau perlu membuat perubahan tataletak yang lebih banyak sebagai respons kepada saiz dan orientasi peranti yang berbeza. Apabila peranti diputar daripada potret ke orientasi landskap, sebagai contoh, anda mungkin mahu bertukar daripada tataletak menegak kepada mendatar. Pada peranti yang lebih besar, anda boleh menunjukkan lebih banyak kandungan atau susun semula untuk memberikan tataletak yang lebih menarik. Pada peranti yang lebih kecil, anda mungkin perlu memecah kandungan merentasi berbilang skrin.
Orientasi peranti
Formula lalai untuk sifat Lebar dan Tinggi skrin, kerana topik ini diterangkan lebih awal, tidak semestinya menyediakan pengalaman yang baik jika pengguna bergilir peranti. Sebagai contoh, aplikasi yang direka untuk telefon dalam orientasi potret mempunyai DesignWidth bagi 640 dan DesignHeight bagi 1136. Aplikasi yang sama pada telefon dalam orientasi landskap akan mempunyai nilai hartanah ini:
- Sifat Lebar skrin ditetapkan kepada
Max(App.Width, App.DesignWidth). (1136) Lebar aplikasi adalah lebih besar daripada (64) DesignWidth, maka formula dinilai dengan 1136. - Sifat skrin Tinggi ditetapkan kepada
Max(App.Height, App.DesignHeight). (640) Tinggi aplikasi adalah lebih kecil daripada (1136) DesignHeight maka formula dinilai dengan 1136.
Dengan Tinggi skrin sebanyak 1136 dan tinggi peranti (dalam orientasi ini) sebanyak 640, pengguna mesti menatal skrin secara menegak untuk menunjukkan semua kandungannya, yang mungkin menjadi pengalaman yang anda tidak mahu.
Untuk menyesuaikan sifat Lebar dan Tinggi dengan orientasi peranti, anda boleh menggunakan formula ini:
Lebar = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Tinggi = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Formula ini menukar nilai DesignWidth dan DesignHeight, berdasarkan sama ada lebar peranti kurang daripada ketinggiannya (orientasi potret) atau lebih daripada ketinggiannya (orientasi landskap).
Selepas anda melaraskan formula Lebar dan Tinggi, anda juga mungkin mahu menyusun semula kawalan dalam skrin anda untuk menggunakan ruang yang tersedia dengan lebih baik. Sebagai contoh, jika setiap daripada dua kawalan menduduki separuh skrin, anda mungkin menindannya secara menegak dalam potret tetapi menyusunnya secara sebelah-menyebelah dalam landskap.
Anda boleh menggunakan sifat Orientasi skrin untuk menentukan sama ada skrin berorientasikan secara menegak atau melintang.
Nota
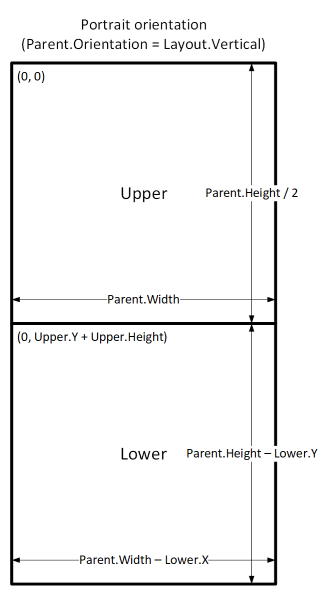
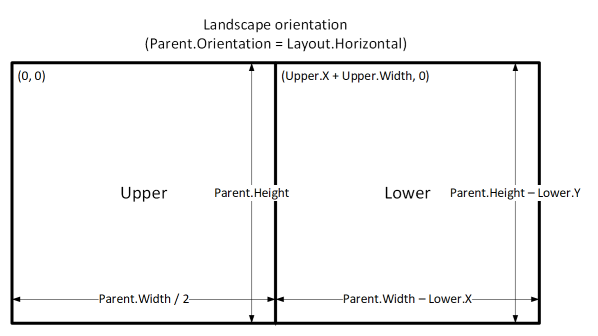
Dalam orientasi landskap, kawalan Bahagian Atas dan Bahagian Bawah dipaparkan sebagai kawalan kiri dan kanan.
| Kawalan | Sifat | Formula |
|---|---|---|
| Atas | X | 0 |
| Atas | Y | 0 |
| Atas | Lebar | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Atas | Tinggi | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Lebar | Parent.Width - Lower.X |
| Bahasa Sorbia Rendah | Ketinggian | Parent.Height - Lower.Y |


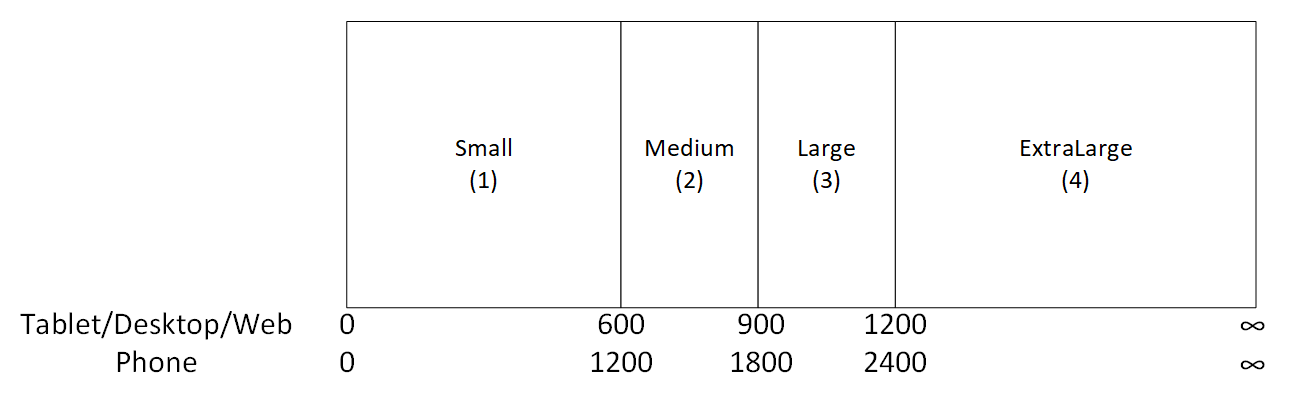
Saiz dan titik pisah skrin
Anda boleh sesuaikan tataletak anda berdasarkan saiz peranti. Sifat Saiz skrin mengklasifikasikan saiz peranti semasa. Saiznya ialah integer positif; jenis ScreenSize menyediakan pemalar bernama untuk membantu kebolehbacaan. Jadual ini menyenaraikan pemalar:
| Pemalar | Nilai | Jenis peranti biasa (menggunakan tetapan aplikasi lalai) |
|---|---|---|
| ScreenSize.Small | 1 | Nombor telefon |
| ScreenSize.Medium | 2 | Tablet, dipegang secara menegak |
| ScreenSize.Large | 3 | Tablet, dipegang secara melintang |
| ScreenSize.ExtraLarge | 4 | Komputer desktop |
Gunakan saiz ini untuk membuat keputusan tentang tataletak aplikasi anda. Contohnya, jika anda mahu kawalan disembunyikan pada peranti bersaiz telefon tetapi boleh dilihat sebaliknya, anda boleh menetapkan sifat Boleh Lihat kepada formula ini:
Parent.Size >= ScreenSize.Medium
Formula ini menilai kepada benar apabila saiznya adalah sederhana atau lebih besar dan salah jika sebaliknya.
Jika anda mahu kawalan untuk menduduki sebahagian kecil lebar skrin berbeza berdasarkan saiz skrin, tetapkan sifat Lebar kawalan kepada formula ini:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Formula ini menetapkan lebar kawalan kepada separuh lebar skrin pada skrin kecil, tiga titik lebar skrin pada skrin sederhana, dan satu perempat daripada lebar skrin pada semua skrin lain.
Titik pisah tersuai
Sifat Saiz skrin dikira dengan membandingkan sifat Lebar skrin kepada nilai dalam sifat SizeBreakpoints aplikasi. Sifat ini ialah jadual nombor lajur tunggal yang menunjukkan titik pisah lebar yang memisahkan saiz skrin bernama:
Dalam aplikasi yang dicipta untuk tablet atau web, nilai lalai dalam sifat SizeBreakpoints aplikasi adalah [600, 900, 1200]. Dalam aplikasi yang dicipta untuk telefon, nilai ialah [1200, 1800, 2400]. (Nilai untuk aplikasi telefon adalah dua kali ganda kerana aplikasi menggunakan koordinat yang secara berkesan menggandakan koordinat yang digunakan dalam aplikasi lain.)

Anda boleh menyesuaikan titik pisah aplikasi anda dengan mengubah nilai dalam sifat SizeBreakpoints aplikasi. Pilih Aplikasi dalam pandangan pepohon, pilih SizeBreakpoints dalam senarai sifat, dan kemudian edit nilai dalam bar formula. Anda boleh mencipta seberapa banyak titik pisah mengikut keperluan aplikasi anda, tetapi hanya saiz 1 hingga 4 sesuai dengan saiz skrin yang dinamakan. Dalam formula, anda boleh merujuk kepada saiz melebihi ExtraLarge dengan nilai angka (5, 6, dan sebagainya).
Anda juga boleh menentukan sedikit titik pisah. Contohnya, aplikasi anda mungkin memerlukan tiga saiz (dua titik pisah), jadi saiz skrin mungkin akan menjadi kecil, sederhana dan besar.
Had diketahui
Kanvas pengarangan tidak memberi respons kepada formula pensaizan yang dicipta. Untuk menguji kelakuan responsif, simpan dan terbitkan aplikasi anda, kemudian buka pada peranti atau dalam tetingkap pelayar bagi pelbagai saiz dan orientasi.
Jika anda menulis ungkapan atau formula dalam sifat X, Y, Lebar, dan Tinggi bagi kawalan, anda akan menulis ganti ungkapan atau formula tersebut jika anda kemudian menyeret kawalan ke lokasi yang berbeza atau mengubah saiz kawalan dengan menyeret sempadannya.
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk