Nota
Capaian ke halaman ini memerlukan kebenaran. Anda boleh cuba mendaftar masuk atau menukar direktori.
Capaian ke halaman ini memerlukan kebenaran. Anda boleh cuba menukar direktori.
Sesuaikan aplikasi kanvas dengan mengubah saiz dan orientasi skrinnya.
Ubah saiz dan orientasi skrin
Daftar masuk ke Power Apps.
Buka apl untuk mengedit.
Pilih Tetapan.
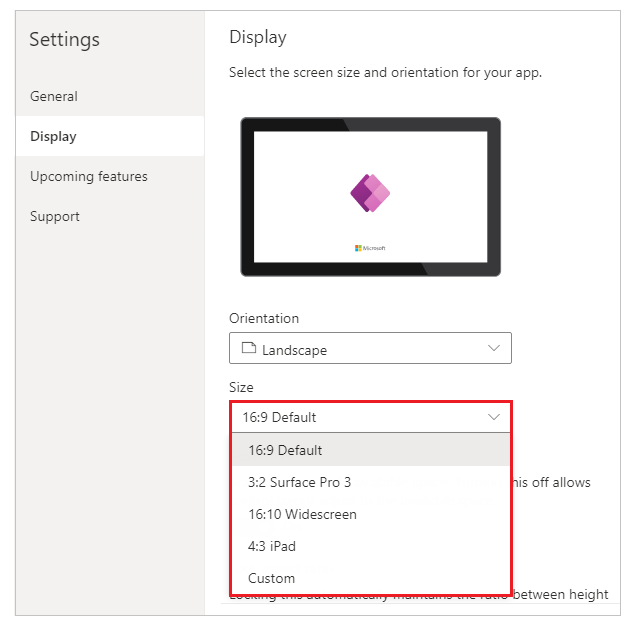
Pilih Paparan.
Di bawah senarai Orientasi , pilih Potret atau Landskap.

(Apl tablet sahaja) Di bawah Nisbah aspek, lakukan salah satu daripada langkah berikut:
- Pilih nisbah yang sepadan dengan peranti sasaran untuk aplikasi ini.
- Pilih Tersuai untuk mengesetkan saiz anda sendiri dan kemudian tentukan lebar antara 50 - 3840 dan ketinggian antara 50 - 2160.

Nota
Saiz hanya tersedia untuk apl dengan reka letak Tablet .
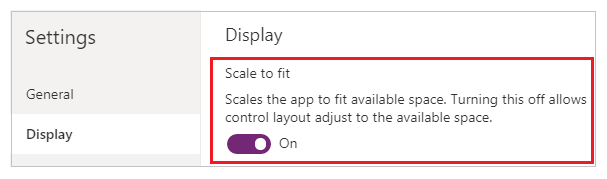
Di bawah Skala untuk dimuatkan, tentukan sama ada Hidup atau Mati.

Tetapan ini hidup secara lalai supaya skrin aplikasi mengubah saiz untuk menyesuaikan ruang yang tersedia pada peranti. Apabila seting ini dihidupkan, sifat Lebar apl sepadan dengan DesignWidthnya dan Heightapl sepadan dengan DesignHeightnya.
Jika anda mematikan tetapan ini, aplikasi melaraskan kepada nisbah aspek peranti ia berjalan dan mengambil semua ruang yang tersedia. Aplikasi tidak menskala, dan, hasilnya, skrin boleh menunjukkan lebih banyak maklumat.
Apabila tetapan ini dimatikan, Nisbah aspek kunci dimatikan dan dilumpuhkan secara automatik. Selain itu, sifat Lebar semua skrin ditetapkan kepada
Max(App.Width, App.DesignWidth)dan sifat Ketinggian mereka disetkan kepadaMax(App.Height, App.DesignHeight)supaya mereka menjejaki dimensi tetingkap di mana apl sedang berjalan. Apabila ini berubah, anda boleh mencipta aplikasi yang memberi respons kepada dimensi peranti dan tetingkap yang berbeza. Maklumat lanjut: Buat reka letak responsifDi bawah Nisbah aspek kunci, tentukan sama ada Hidup atau Mati.

Jika tetapan ini hidup, aplikasi mengekalkan orientasi dan nisbah aspek skrin yang anda tentukan dalam langkah 2 dan 3, tanpa mengira peranti. Contohnya, aplikasi telefon yang berjalan dalam pelayar web mengekalkan nisbah untuk telefon, menunjukkan bar gelap pada setiap sisi dan bukannya memenuhkan tetingkap.
Jika tetapan ini dimatikan, apl melaraskan kepada nisbah aspek peranti yang dijalankan. Kami tidak mengesyorkan ini kerana apl boleh diputarbelitkan sehingga tidak boleh digunakan, bergantung pada saiz skrin. Sebagai contoh, kawalan mungkin bertindih atau teks mungkin dipotong.
Nota
Tetapan ini tidak boleh dimatikan untuk kawalan tertentu seperti Editor teks kaya dan kawalan UI Fasih. Mereka tidak akan memutarbelitkan mengikut saiz skrin. Cipta reka letak responsif untuk menentukan cara kawalan ini harus menyesuaikan diri dengan saiz skrin yang berbeza.
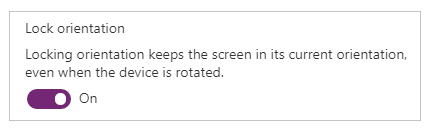
Di bawah Orientasi kunci, tentukan sama ada Hidup atau Mati.

Jika anda mengunci orientasi aplikasi, aplikasi mengekalkan orientasi yang anda tentukan. Jika aplikasi berjalan pada peranti yang skrinnya berada dalam orientasi yang berbeza, aplikasi memaparkan secara tidak betul dan mungkin menunjukkan hasil yang tidak dikehendaki. Jika anda membuka kunci orientasi aplikasi, ia melaraskan kepada orientasi skrin peranti ia berjalan.
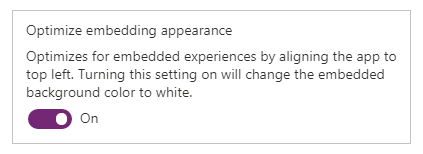
Anda juga boleh mengubah suai orientasi apl dengan mendayakan Optimum penampilan pembenaman dalam Paparan Tetapan>. Ciri ini menjajarkan bahagian kiri atas aplikasi apabila ia dibenamkan dan mengubah warna latar belakang kanvas pengehosan kepada putih.

Tutup dialog Tetapan .
Simpan dan terbitkan apl anda.
Tingkah laku apl yang disenaraikan untuk skala agar sesuai dan mengunci tetapan nisbah aspek
| Senario | Skala untuk sesuaikan | Kunci nisbah aspek | Tingkah laku reka letak apl pada "saiz semula skrin" | Nota untuk disertakan dalam dokumen |
|---|---|---|---|---|
| 1 | Telah Didayakan | Telah Didayakan | Lebar dan ketinggian skrin ditetapkan oleh pembuat. Skrin berskala mengikut saiz tetingkap yang tersedia. | |
| 2 | Dinyahdayakan | Telah Didayakan | Tidak berkenaan. Apabila skala untuk dimuatkan dilumpuhkan, nisbah aspek kunci juga dilumpuhkan. | |
| 3 | Telah Didayakan | Dinyahdayakan | Dalam Power Apps Studio, skrin berskala kepada saiz tetingkap yang tersedia. Dalam pengalaman pengguna akhir, Power Apps berskala ke tepi terkecil (lebar atau tinggi), dan kemudian mengisi UI untuk tepi yang lebih besar. | Untuk apl yang dibina untuk mudah alih, kami mengesyorkan pembuat menggunakan orientasi kunci dengan tetapan ini. |
| 4 | Dinyahdayakan | Dinyahdayakan | Pengalaman apl boleh responsif. Pembuat boleh memanipulasi lokasi kawalan menggunakan Power Fx untuk menetapkan nilai X dan Y serta lebar dan tinggi. | Untuk maklumat lanjut, lihat Dokumentasi reka letak responsif dan pertimbangkan untuk menggunakan bekas reka letak automatik. |
Langkah-langkah berikutnya
- Cipta reka letak responsif dalam apl kanvas.
- Semak isu dan penyelesaian biasa jika anda menghadapi sebarang masalah.