Gambaran keseluruhan tema
Nota
- Berkuat kuasa pada Oktober 2022, portal Power Apps ialah Power Pages.
- Mulai 26 Februari 2024, portal Power Apps legasi Studio akan ditamatkan. Gunakan Power Pages studio reka bentuk untuk mengedit tapak web anda sebaliknya. Maklumat lanjut: Portal Power Apps Studio akan dihentikan
- Topik ini digunakan untuk keupayaan legasi. Untuk mendapatkan maklumat terkini, sila pergi ke dokumentasi Microsoft Power Pages.
Dalam portal Power Apps, ciri Dayakan tema asas adalah ditetapkan kepada Mati. Apabila anda menghidupkan ciri ini, anda boleh menggunakan tema lalai yang dipanggil Praset. Anda juga boleh mencipta salinan tema praset untuk penyesuaian tambahan.
Dalam artikel ini, anda akan melintas semak ciri tema asas. Untuk penyesuaian tema lanjutan, lihat Edit CSS.
Dayakan tema asas untuk portal sedia ada
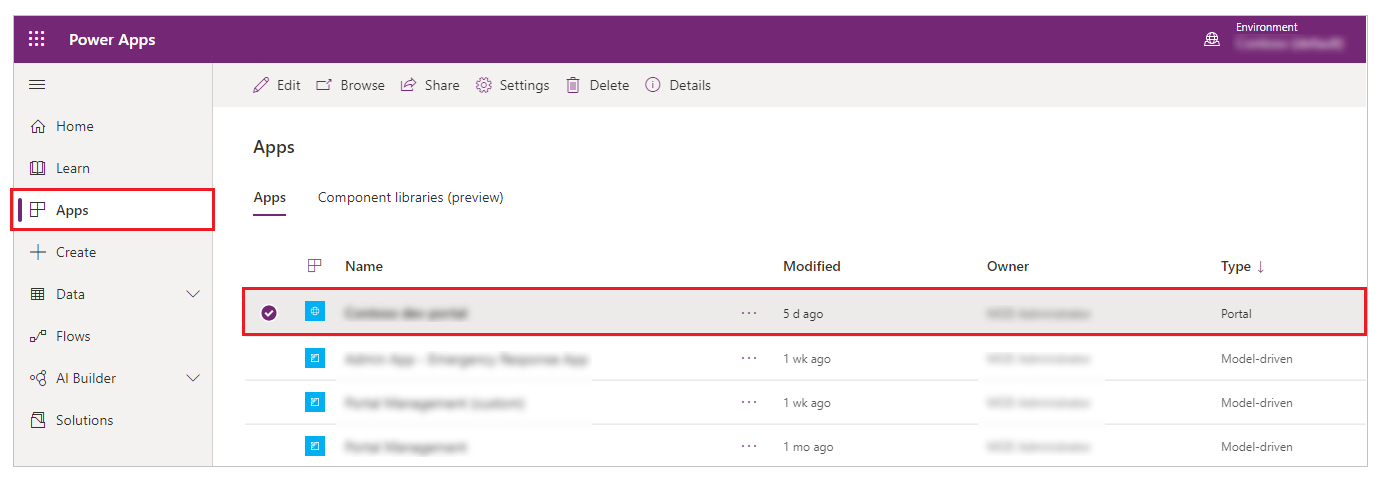
Daftar masuk ke Power Apps.
Pilih Aplikasi dari anak tetingkap navigasi kiri dan kemudian pilih portal.

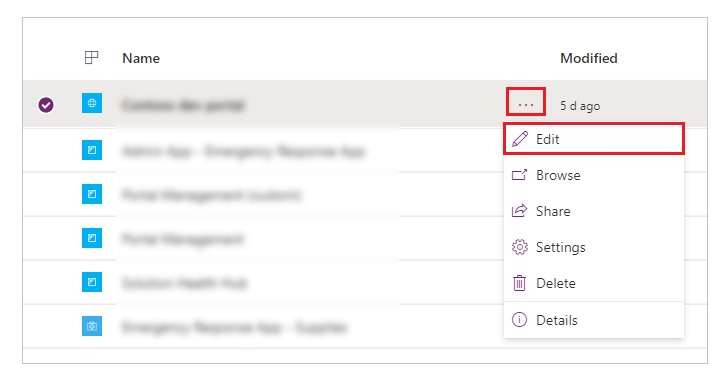
Pilih Lebih Banyak Perintah (...) dan kemudian pilih Edit.

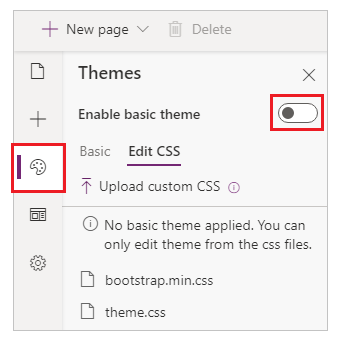
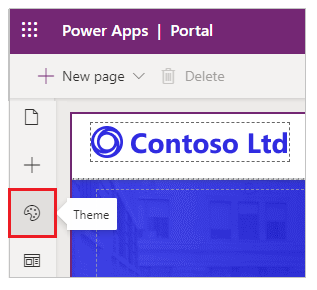
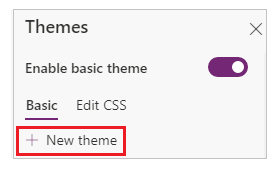
Pilih Tema dari anak tetingkap navigasi kiri dan kemudian hidupkan togol Dayakan tema asas.

Ubah tema untuk portal anda
Anda boleh menetapkan sebarang tema sedia ada dalam portal anda kepada tema lalai.
Daftar masuk ke Power Apps.
Pilih Aplikasi dari anak tetingkap navigasi kiri dan kemudian pilih portal.
Pilih Lebih Banyak Perintah (...) dan kemudian pilih Edit.
Pilih Tema dari anak tetingkap komponen.

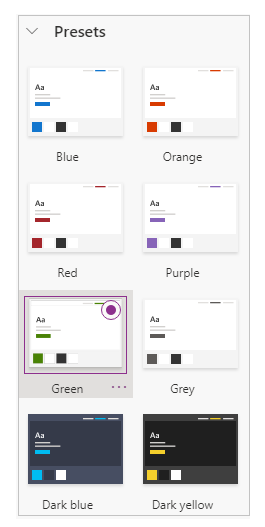
Pilih mana-mana tema lalai dari praset tersedia (dalam contoh kami, kami memilih Hijau).

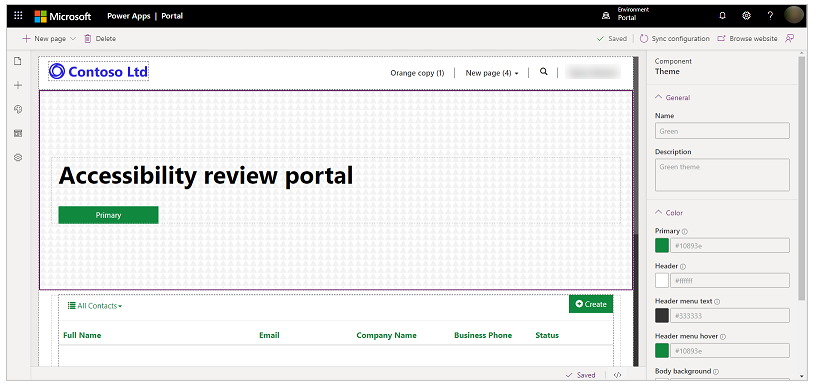
Tema yang dipilih digunakan untuk portal anda.

Nota
Selepas mengubah sifat tema atau tema seperti warna dalam Studio, pilih Layari laman web untuk melihat perubahan dalam tab pelayar yang berasingan. Jika anda membuat beberapa perubahan menggunakan kaedah ini dan bertukar kepada halaman yang berbeza dalam pelayar, cache pelayar yang lapuk mungkin akan menyebabkan pelayar anda untuk menunjukkan perubahan tema yang tidak terkini. Jika ini berlaku, gunakan Ctrl + F5 untuk memuat semula halaman.
Cipta satu tema baharu
Daftar masuk ke Power Apps.
Pilih Aplikasi dari anak tetingkap navigasi kiri dan kemudian pilih portal.
Pilih Lebih Banyak Perintah (...) dan kemudian pilih Edit.
Pilih Tema dari anak tetingkap komponen.
Pilih Tema Baharu.

Edit butiran tema
Anda boleh mengemas kini nama tema, perihalan, warna dan tetapan tipografi lain dalam Power Apps Studio.
Daftar masuk ke Power Apps.
Pilih Aplikasi dari anak tetingkap navigasi kiri dan kemudian pilih portal.
Pilih Lebih Banyak Perintah (...) dan kemudian pilih Edit.
Pilih Tema dari anak tetingkap komponen.
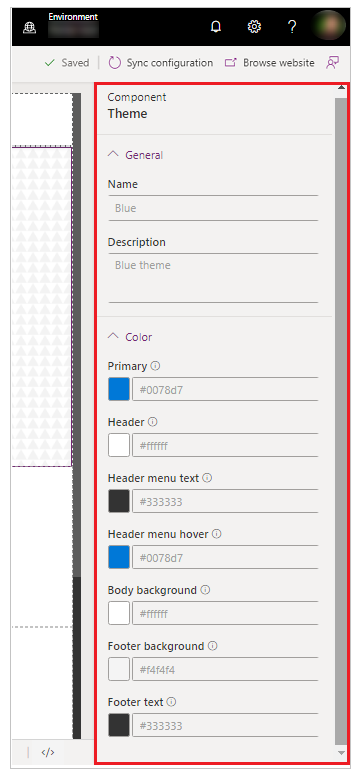
Pilih tema yang sedang digunakan atau pilih tema baharu dari praset. Memilih tema akan membuka anak tetingkap butiran di bahagian sebelah kanan ruang kerja anda.

Edit butiran tema seperti nama, perihalan dan warna untuk kawasan yang berbeza.
Pilihan warna Kawasan terjejas Utama Warna butang dan pautan. Pengepala Warna latar belakang pengepala. Teks menu pengepala Warna teks untuk menu pengepala. Menu hover pengepala Warna latar belakang item menu ketika ia dituding. Latar belakang isi Warna latar belakang bahagian kandungan. Latar belakang pengaki Warna latar belakang untuk pengaki. Teks pengaki Warna teks pengepala. Simpan dan terbitkan perubahan.
Salin tema praset
Daftar masuk ke Power Apps.
Pilih Aplikasi dari anak tetingkap navigasi kiri dan kemudian pilih portal.
Pilih Lebih Banyak Perintah (...) dan kemudian pilih Edit.
Pilih Tema dari anak tetingkap komponen.
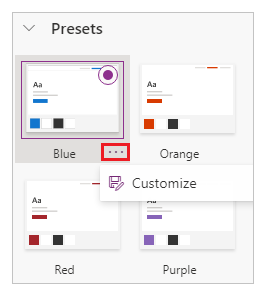
Pilih tema daripada praset yang anda mahu salin, pilih ... dan kemudian pilih Sesuaikan.

Kemas kini butiran tema seperti yang diterangkan dalam bahagian sebelumnya dan kemudian simpan tema.
Pemboleh ubah Sass
Sass ialah bahasa helaian gaya dengan sintaks keserasian CSS-sepenuhnya. Apabila anda mendayakan ciri tema asas, anda boleh menggunakan pemboleh ubah Sass bukannya nilai untuk mengkonfigurasi warna tema.
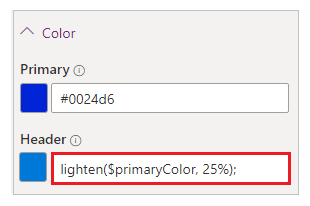
Sebagai contoh, jika anda mahukan warna Pengepala untuk menjadi 25 peratus lebih cerah daripada warna Utama, anda boleh menggunakan nilai berikut dan bukannya warna tertentu:
lighten($primaryColor, 25%);

Anda boleh menggunakan pemboleh ubah Sass berikut dengan tema asas:
| Pilihan warna | Nama pemboleh ubah Sass |
|---|---|
| Utama | $primaryColor |
| Pengepala | $headerColor |
| Teks menu pengepala | $headerMenuTextColor |
| Menu hover pengepala | $headerMenuHoverColor |
| Latar belakang isi | $bodyBackground |
| Latar belakang pengaki | $footerColor |
| Teks pengaki | $footerTextColor |
Pesanan pemboleh ubah Sass
Pemboleh ubah sass berfungsi dari atas ke bawah. Anda boleh menetapkan warna Pengepala kepada lighten($primaryColor, 25%);. Tetapi, anda tidak boleh menetapkan warna Utama kepada lighten($headerColor, 25%); kerana Pengepala adalah di bawah Utama dalam senarai pilihan warna.
Pertimbangan tema asas
- Anda tidak boleh mempunyai dua tema dengan nama tema yang sama atau nama fail tema yang sama.
- Sebarang nilai warna yang anda masukkan secara manual mestilah untuk warna yang sah.
- Mengubah CSS untuk tema praset adalah tidak disokong.
- Nisbah kontras warna latar depan dan latar belakang tema yang disyorkan adalah 4.5: 1 untuk kebolehcapaian.
Langkah seterusnya
Lihat juga
Studio portal Power Apps
Cipta dan urus halaman web
Editor WYSIWYG
Nota
Adakah anda boleh memberitahu kami tentang keutamaan bahasa dokumentasi anda? Jawab tinjauan pendek. (harap maklum bahawa tinjauan ini dalam bahasa Inggeris)
Tinjauan akan mengambil masa lebih kurang tujuh minit. Tiada data peribadi akan dikumpulkan (pernyataan privasi).
Maklum balas
Akan datang: Sepanjang 2024, kami akan menghentikan secara berperingkat Isu GitHub sebagai kaedah maklum balas untuk kandungan dan menggantikannya dengan sistem maklum balas baharu. Untuk mendapatkan maklumat lanjut lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat maklum balas untuk