Copilot Studio støtter enkel pålogging (SSO). Med enkel pålogging kan agenter på nettstedet ditt logge på kunder hvis de allerede er logget på siden eller appen der agenten er rullet ut.
Eksempel: Agenten er i drift på bedriftens intranett eller i en app som brukeren allerede er logget på.
Det er fem hovedtrinn for å konfigurere SSO for Copilot Studio:
Aktiver manuell godkjenning for agenten din med Microsoft Entra ID
Opprett en appregistrering i Microsoft Entra ID for det egendefinerte lerretet.
Definer et egendefinert omfang for agenten i Microsoft Entra ID.
Legg til det egendefinerte omfanget i agentkonfigurasjonen.
Konfigurer koden på klientsiden for egendefinerte lerreter for å aktivere enkel pålogging.
Forutsetning
Støttede kanaler
Tabellen nedenfor inneholder informasjon om kanalene som for øyeblikket støtter SSO. Du kan foreslå støtte for ekstra kanaler i Copilot Studio-ideforumet.
1 Hvis du også har aktivert Teams-kanalen, må du følge konfigurasjonsinstruksjonene i dokumentasjonen Konfigurer enkel pålogging med Microsoft Entra ID for agenter i Microsoft Teams. Hvis du ikke konfigurerer SSO-innstillingene for Teams i henhold til instruksjonene på siden, fører dette til at brukerne alltid mislykkes ved godkjenning ved bruk av Teams-kanalen.
2 Det er bare støtte for kanalen for direkte chat. Hvis du vil ha mer informasjon, kan du se Konfigurer overføring til Dynamics 365 Customer Service.
Viktig!
SSO støttes for øyeblikket ikke når en agent er enten:
SSO støttes imidlertid for en agent som er publisert på et SharePoint-nettsted som en SPFx-komponent.
Opprett appregistreringer for det egendefinerte nettstedet
For å aktivere SSO må du opprette to separate appregistreringer:
- En godkjenningsappregistrering, som aktiverer Microsoft Entra ID-brukergodkjenning for agenten
- En registrering av lerretsapp som aktiverer enkel pålogging for den egendefinerte nettsiden
Vi anbefaler ikke å bruke den samme appregistreringen på nytt for både agenten og det tilpassede nettstedet av sikkerhetsgrunner.
Følg instruksjonene i Konfigurer brukergodkjenning med Microsoft Entra ID for å opprette en godkjenningsappregistrering.
Opprett en ny appregistrering for å fungere som registrering av lerretsappen.
Legg til nettadresse for tokenutveksling
Hvis du vil oppdatere innstillingene for Microsoft Entra ID-godkjenning i Copilot Studio, må du legge til nettadressen for tokenutveksling for å tillate appen og Copilot Studio dele informasjon.
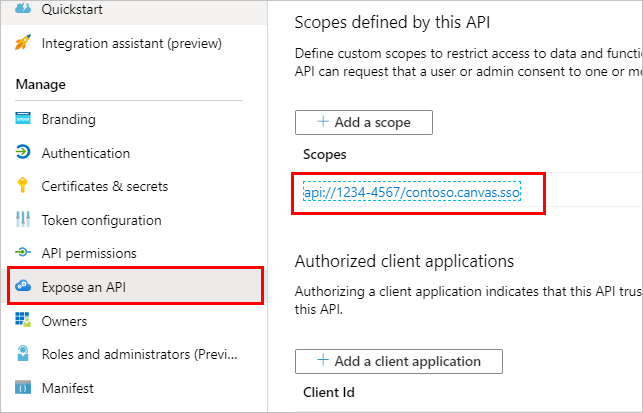
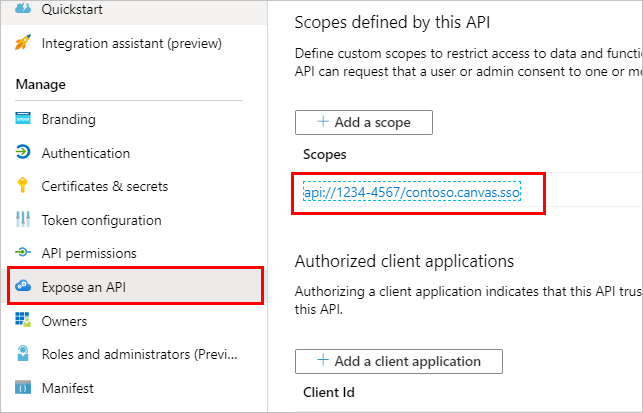
Gå til Vis en API i Azure-portalen på registreringssiden for godkjenningsappen.
Velg ikonet Kopier til utklippstavle under Omfang.
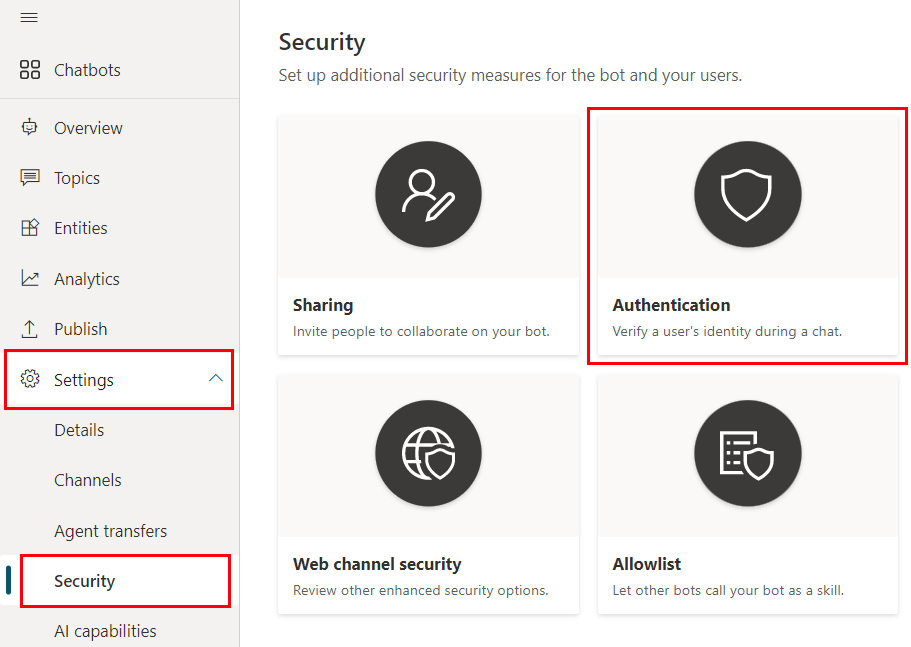
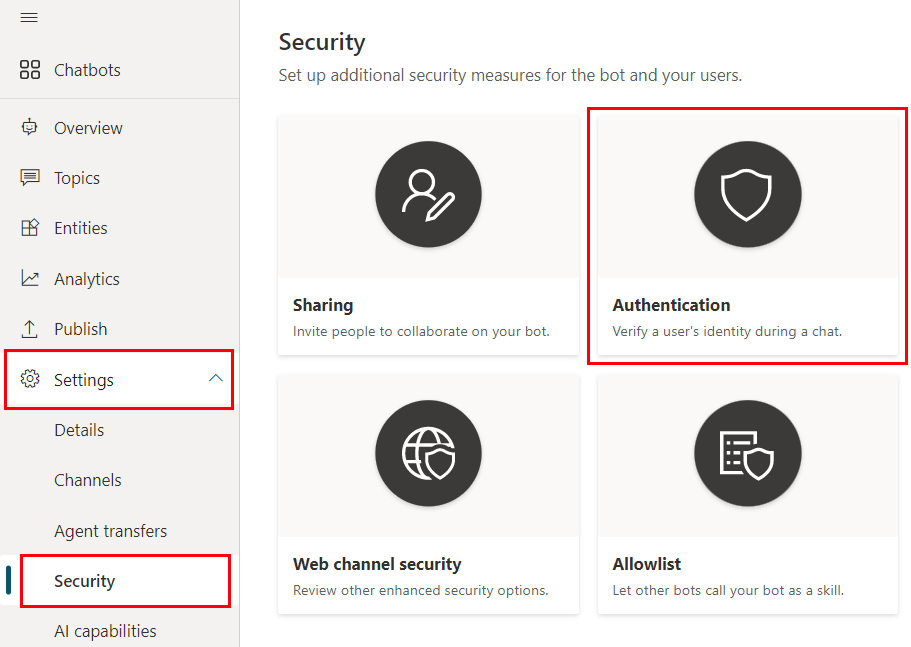
Velg Sikkerhet under Innstillinger på navigasjonsmenyen i Copilot Studio, og velg deretter flisen Godkjenning.
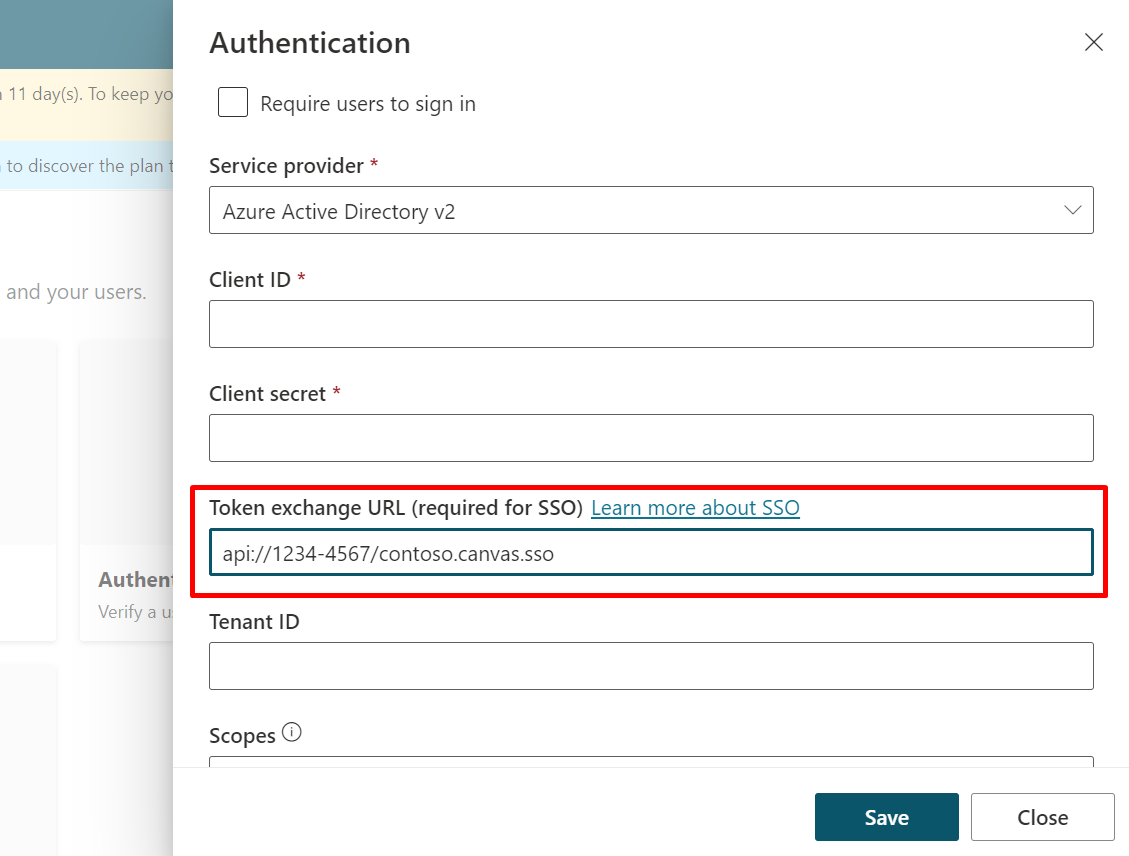
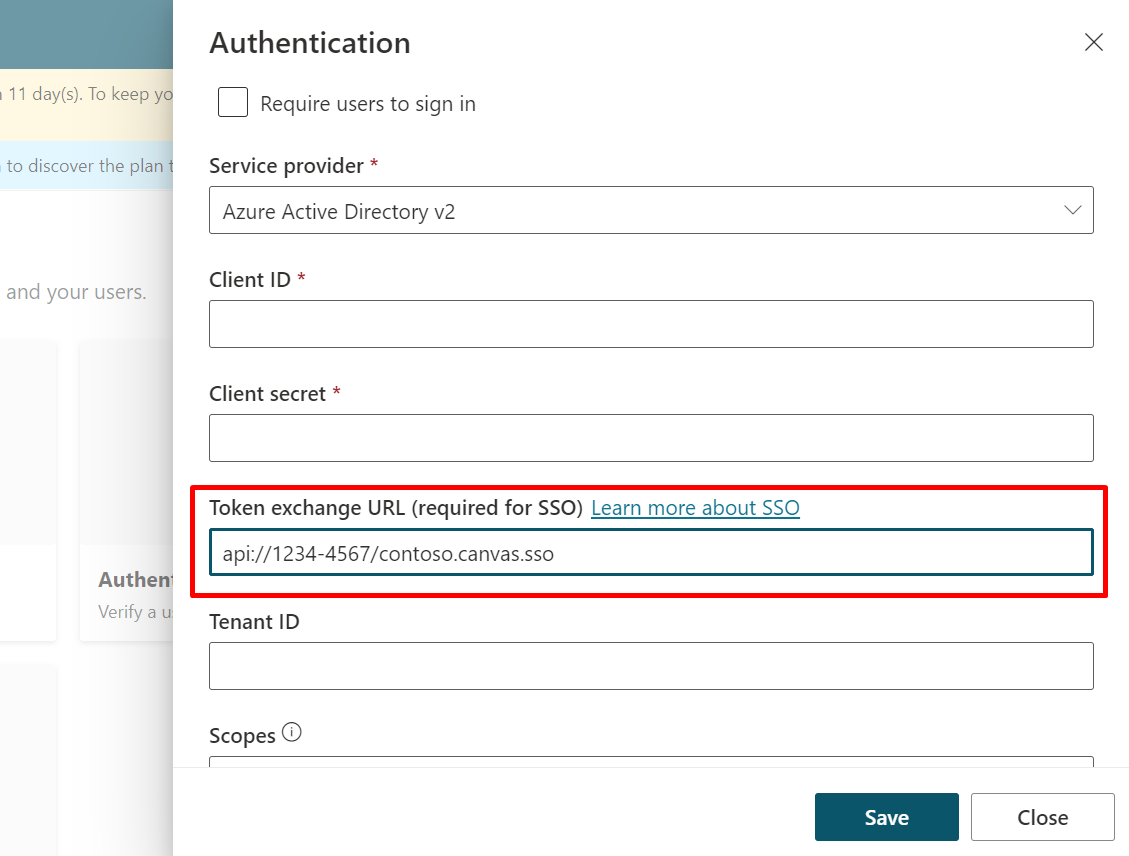
For Nettadresse for tokenutveksling (obligatorisk for SSO) limer du inn området du kopierte tidligere.
Velg Lagre.
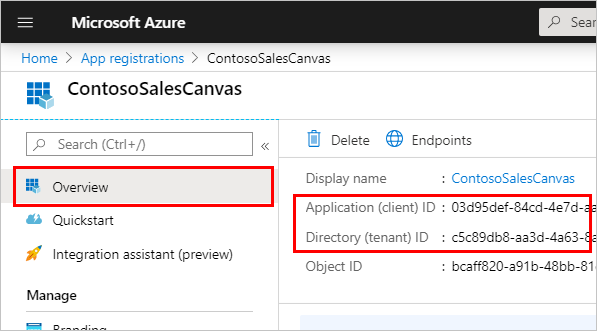
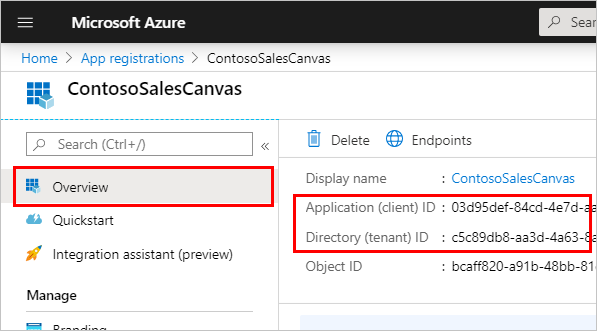
Gå til Oversikt i Azure-portalen på registreringssiden for godkjenningsappen.
Kopier program-ID (klient)-verdien under Essensielt.
Velg Administrer>Eksponer en API i navigasjonsfeltet.
Velg + Legg til et klientprogram under Autoriserte klientprogrammer, og lim deretter inn den kopierte klient-ID-en.
Velg Lagre.
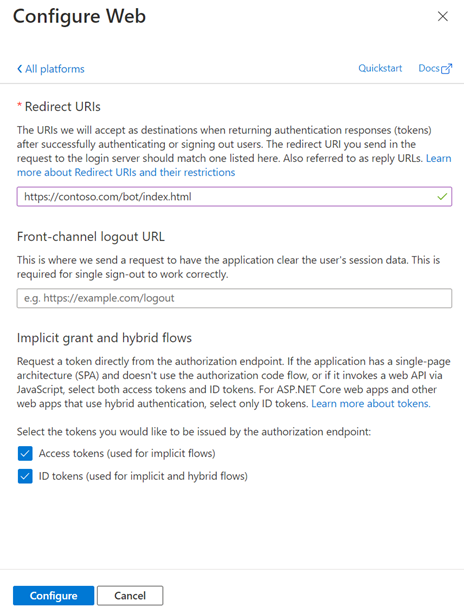
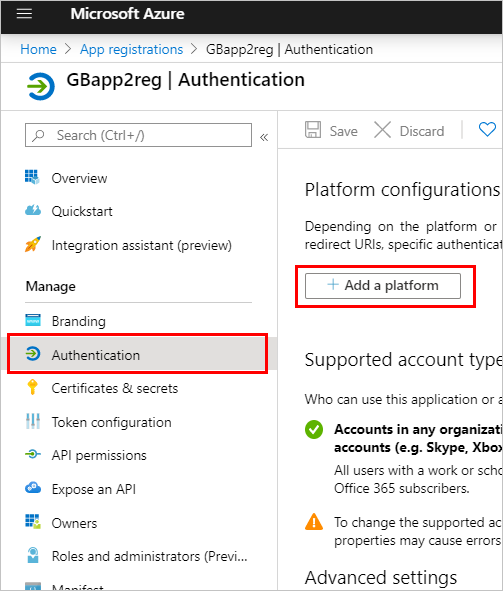
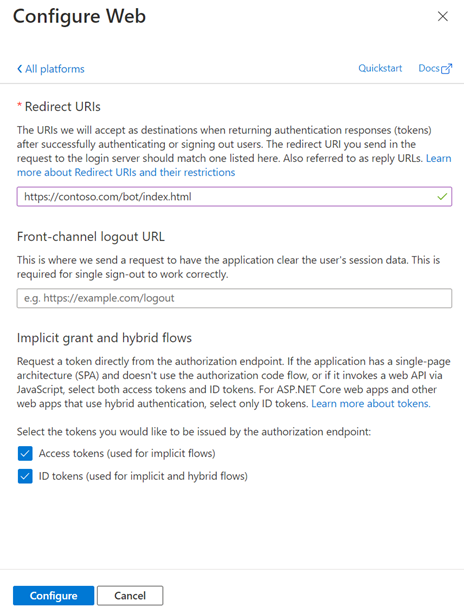
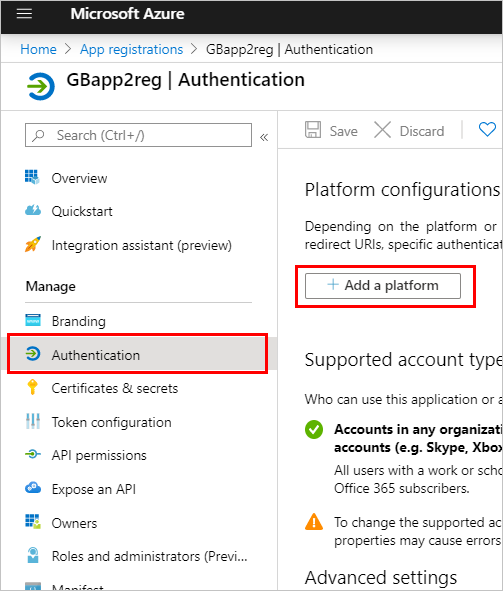
Når du har opprettet registreringen av lerretsappen, kan du gå til Godkjenning og deretter velge Legg til en plattform.
Velg Legg til en plattform under Plattformkonfigurasjoner, og velg deretter Enkeltsideapp.
Angi nettadressen til nettsiden under URI-er for omdirigering, for eksempel http://contoso.com/index.html.

Aktiver både ID-tokener (brukes for implisitt flyt og hybridflyt) og Tilgangstokener (brukes for implisitt flyt) i Implisitt tildeling og hybridflyt.
Velg Konfigurer.
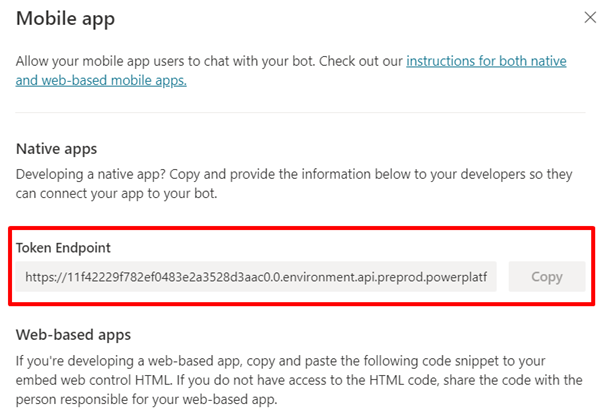
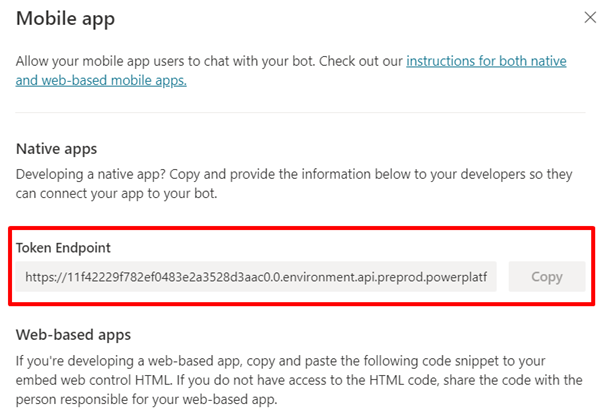
Finn nettadressen til tokenendepunktet for agenten
I Copilot Studio åpner du agenten og velger Kanaler.
Velg Mobilapp.
Velg Kopier under Tokenendepunkt.

Konfigurer SSO på nettsiden
Bruk koden i GitHub-repositoriet for Copilot Studio til å opprette en nettside for nettadressen for omdirigering. Kopier koden fra GitHub-repositoriet, og endre den ved hjelp av instruksjonene nedenfor.
Gå til Oversikt-siden i Azure Portal og kopier Program-ID (klient) og Mappe-ID-en (leier) fra lerretsappregistreringen.

Slik konfigurerer du Microsoft Authentication Library (MSAL):
- Tilordne
clientId til Program-ID (klient).
- Tilordne
authority til https://login.microsoftonline.com/, og legg til Katalog-ID (leier) på slutten.
Eksempel:
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'
},
Sett variabelen theURL til nettadressen for tokenendepunkt du kopierte tidligere. Eksempel:
(async function main() {
var theURL = "https://<token endpoint URL>"
Rediger verdien til userId for å ta med et tilpasset prefiks. Eksempel:
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
Lagre endringene.
Kontroller at du har konfigurert SSO.
Når du tester agenten, blir du bedt om å logge på hvis SSO ikke er konfigurert, noe som gir deg en valideringskode du må kopiere til chattevinduet.
Hvis du ser en påloggingsspørring, må du kontrollere at du har fullført trinn 1 til 5 i denne prosedyren riktig. Hvis enkel pålogging er konfigurert, blir du ikke bedt om å logge på.
Notat
Koden i GitHub-repositoriet krever at brukerne velger påloggingsknappen. I produksjon vil du kanskje erstatte knappefunksjonaliteten med en mer passende hendelse, for eksempel å navigere til en side.
Relatert innhold
Teknisk oversikt
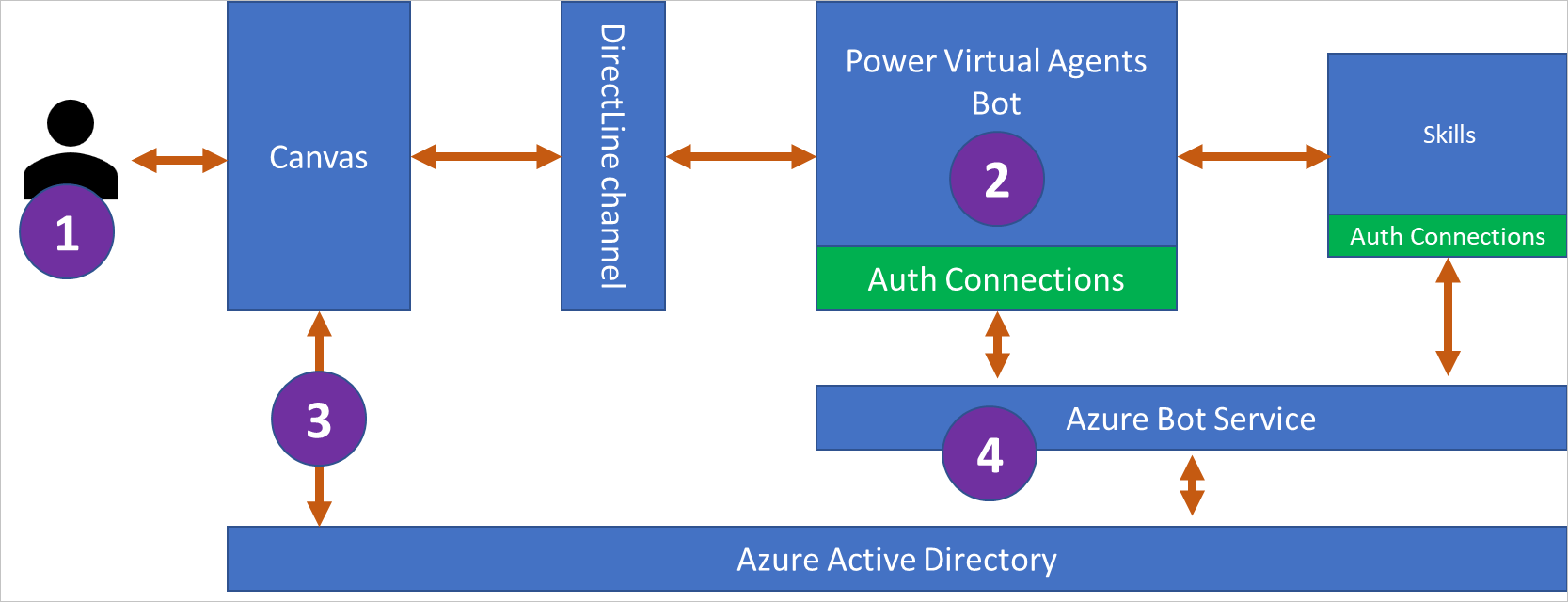
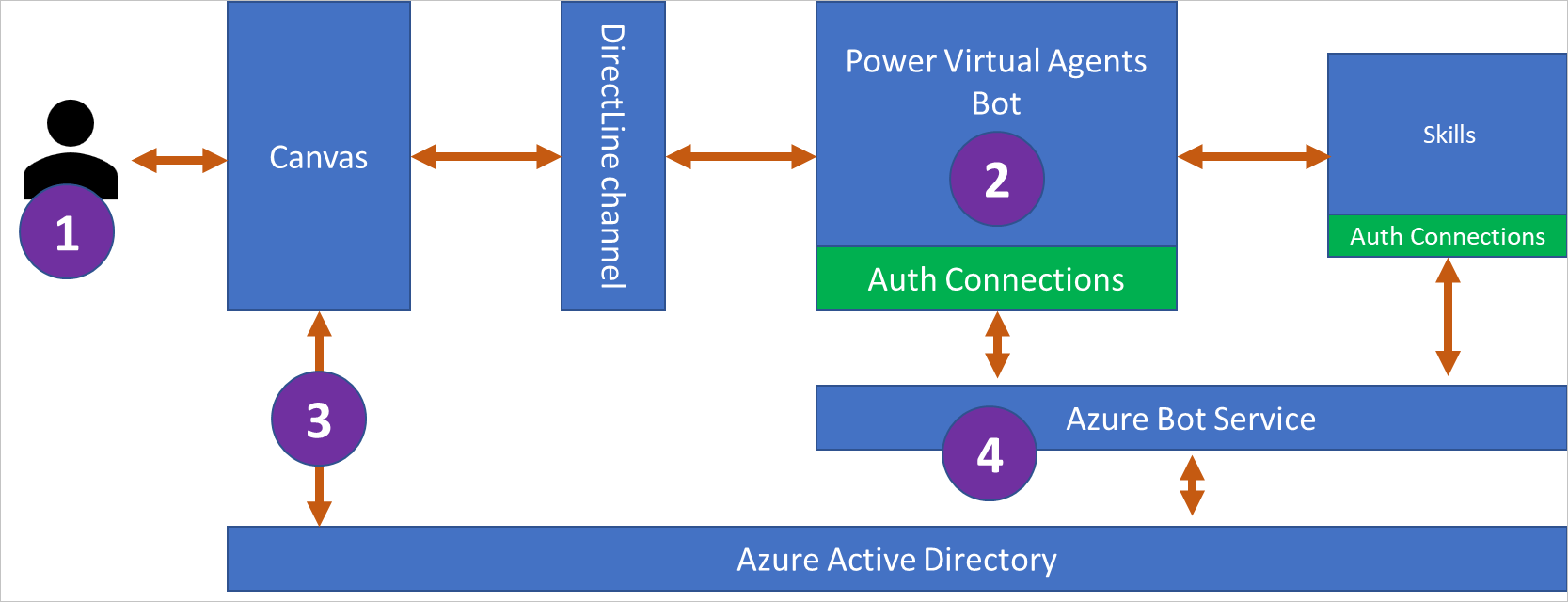
Illustrasjonen nedenfor viser hvordan en bruker logges på uten å se en SSO-spørring i Copilot Studio:

Agentbrukeren skriver inn et uttrykk som utløser et påloggingsemne. Påloggingsemnet er utformet for å logge brukeren på og bruke brukerens godkjente token (User.AccessToken-variabel).
Copilot Studio sender en påloggingsforespørsel slik at brukeren kan logge på med den konfigurerte identitetsleverandøren.
Agentens egendefinerte lerret fanger opp påloggingsspørsmålet og ber om et på-vegne-av-token fra Microsoft Entra ID. Lerretet sender tokenet til agenten.
Når på-vegne-av-tokenet er mottatt, bytter agenten på-vegne-av-tokenet med et «tilgangstoken» og fyller ut AuthToken-variabelen med verdien fra tilgangstokenet. Variabelen IsLoggedIn angis også på dette tidspunktet.
Opprett en appregistrering i Microsoft Entra ID for det egendefinerte lerretet
For å aktivere SSO trenger du to separate appregistreringer:
Viktig!
Du kan ikke gjenbruke den samme appregistreringen både for agentens brukergodkjenning og det egendefinerte lerretet.
Opprett en appregistrering for agentens lerret
Logg deg på Azure Portal.
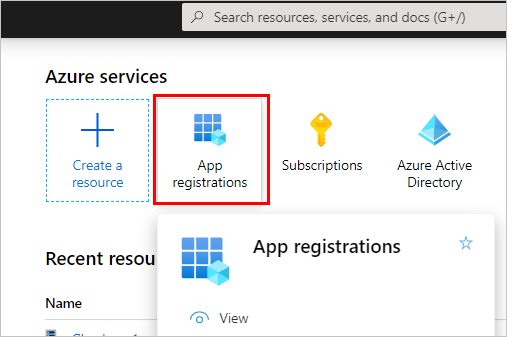
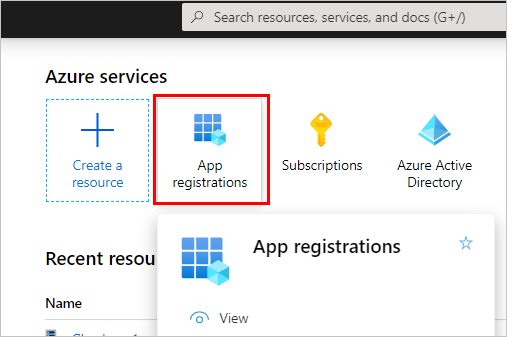
Gå til Appregistreringer, enten ved å velge ikonet eller søket på den øverste søkelinjen.

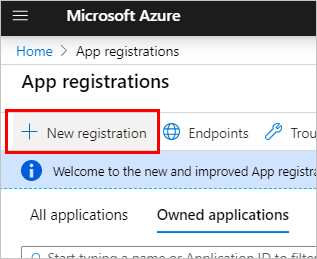
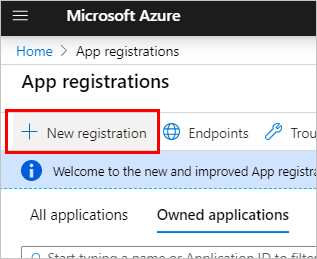
Velg Ny registrering.

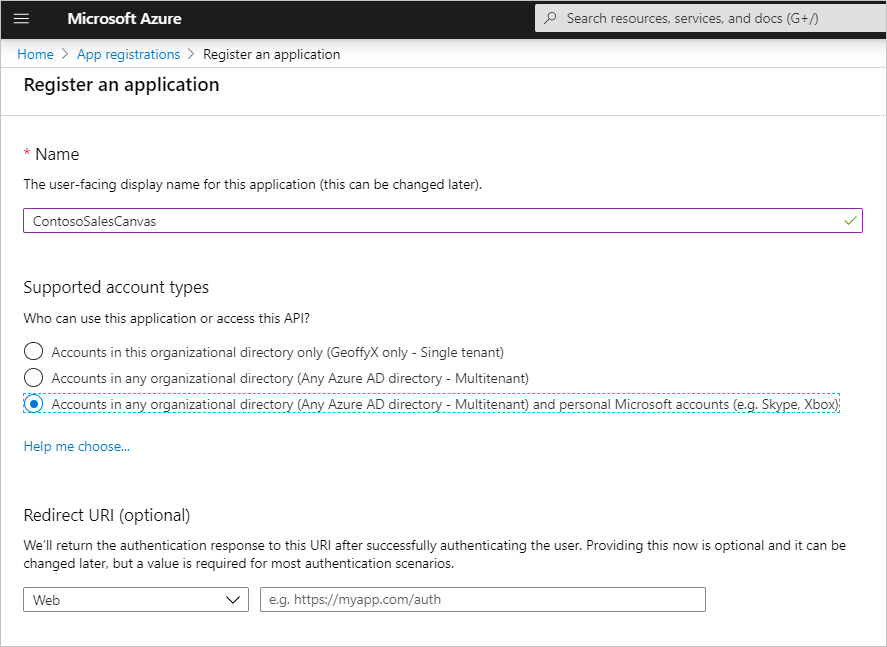
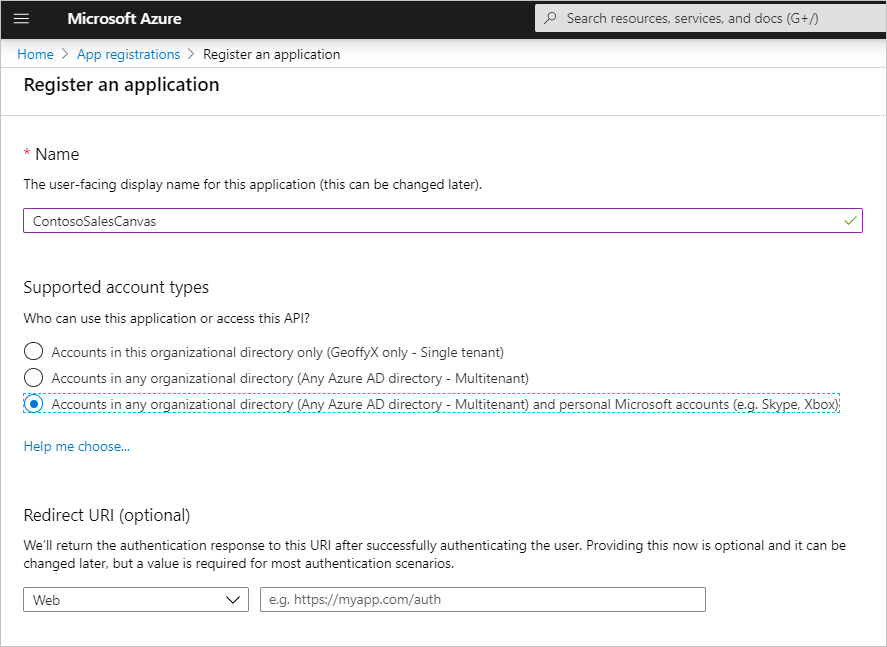
Angi et navn på registreringen. Det kan være nyttig å bruke navnet på agenten du registrerer lerretet for, og ta med «lerret» for å skille det fra appregistreringen for godkjenning.
Hvis agenten for eksempel kalles «Contoso-salgshjelp», kan du kalle appregistreringen «ContosoSalgsLerret» eller noe lignende.
Velg Kontoer i en hvilken som helst organisasjonsleier (enhver Microsoft Entra ID-katalog – multi-instans) og personlige Microsoft-kontoer (for eksempel Skype eller Xbox) under Støttede kontotyper.
La delen URI for omdirigering være tom nå, siden du skriver inn informasjonen i de neste trinnene. Velg Registrer.

Når registreringen er fullført, åpnes den på Oversikt-siden. Gå til Manifest. Bekreft at accessTokenAcceptedVersion er satt til 2. Hvis den ikke gjør det, endrer du den til 2 og velger deretter Lagre.
Legg til URI for omdirigering
Når registreringen er åpen, går du til Godkjenning og velger deretter Legg til en plattform.

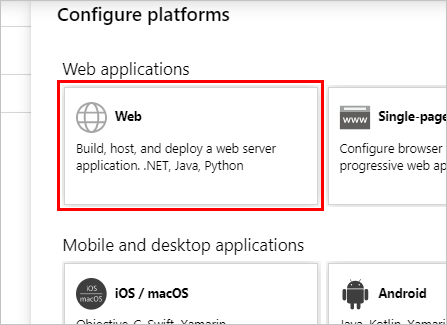
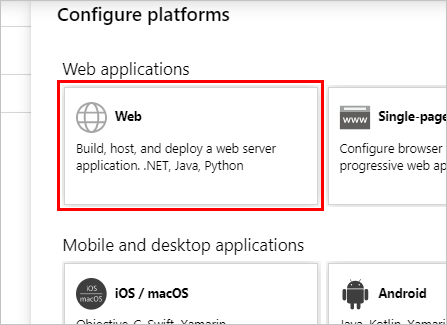
På Konfigurer plattformer-bladet velger du Nett.

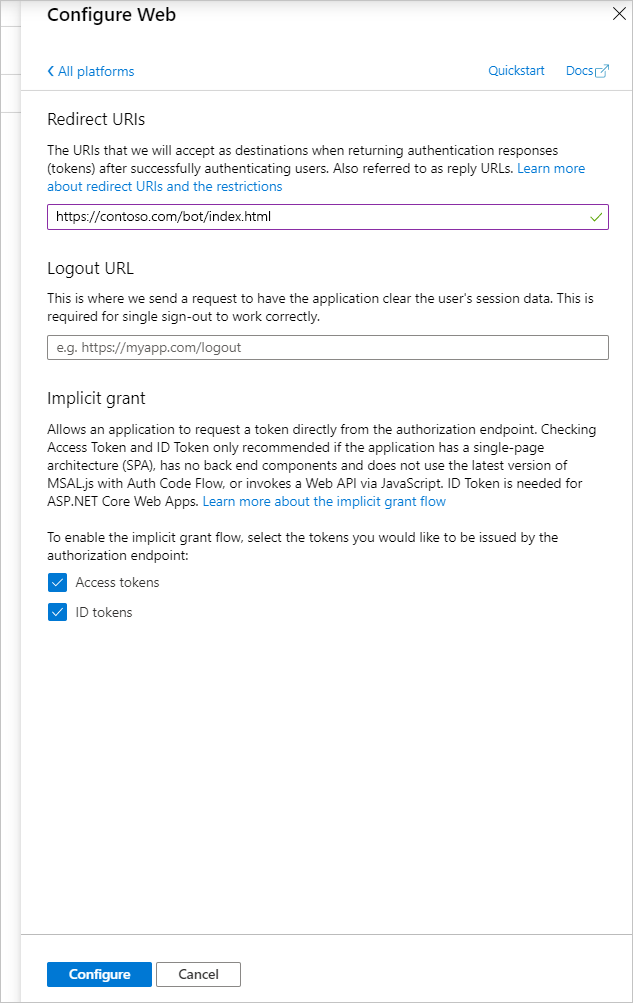
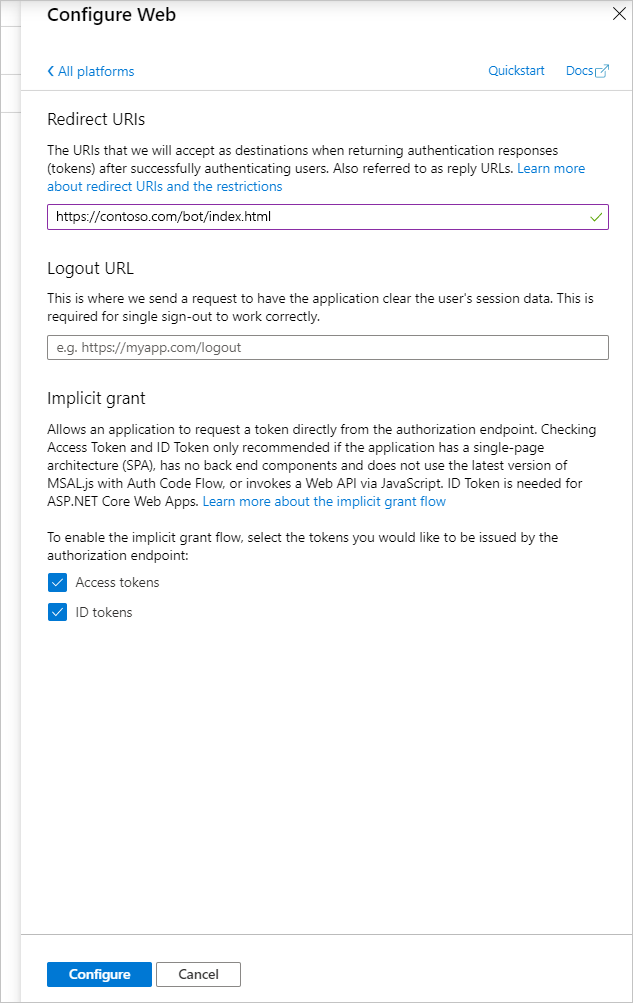
Under URI-er for omdirigering legger du til den fullstendige nettadressen til siden der chattelerretet er driftet. Under Implisitt tillatelse merker du av i boksene ID-tokener og Tilgangstokener.
Velg Konfigurer for å bekrefte endringene.

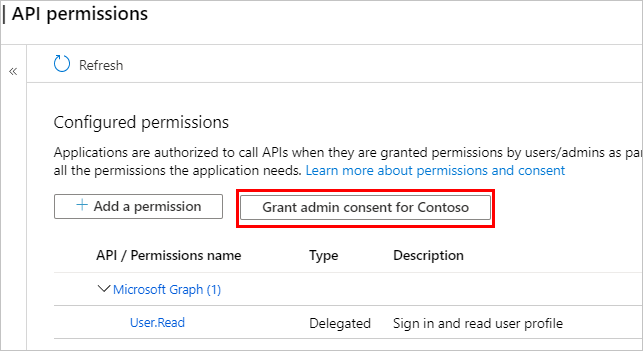
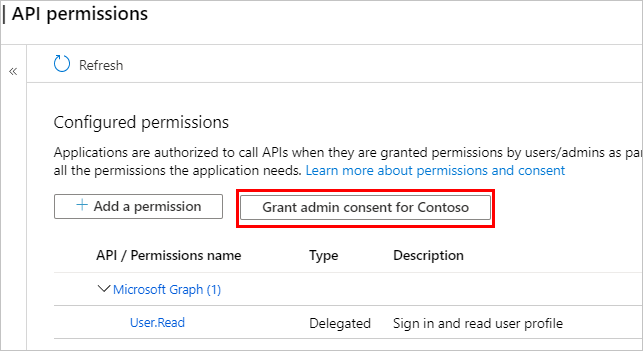
Gå til API-tillatelser. Velg Gi administratorsamtykke for <ditt leiernavn> og deretter Ja.
Viktig!
For å unngå at brukerne må samtykke til hvert enkelt program, må noen som har fått tilordnet minst rollen Programadministrator eller Skyprogramadministrator gi samtykke for hele leieren til programregistreringene.

Definer et egendefinert omfang for agenten
Angi et egendefinert omfang ved å eksponere en API for registreringen av lerretsappen i registreringen av godkjenningsappen.
Omfang gjør det mulig å bestemme bruker- og administratorroller samt tilgangsrettigheter.
Dette trinnet oppretter en klareringsrelasjon mellom registreringen av godkjenningsappen og appregistreringen for det egendefinerte lerretet.
Åpne appregistreringen som du opprettet da du konfigurerte godkjenning.
Gå til API-tillatelser, og kontroller at de riktige tillatelsene er lagt til for agenten. Velg Gi administratorsamtykke for <ditt leiernavn> og deretter Ja.
Viktig!
For å unngå at brukerne må samtykke til hvert enkelt program, må noen som har fått tilordnet minst rollen Programadministrator eller Skyprogramadministrator gi samtykke for hele leieren til programregistreringene.
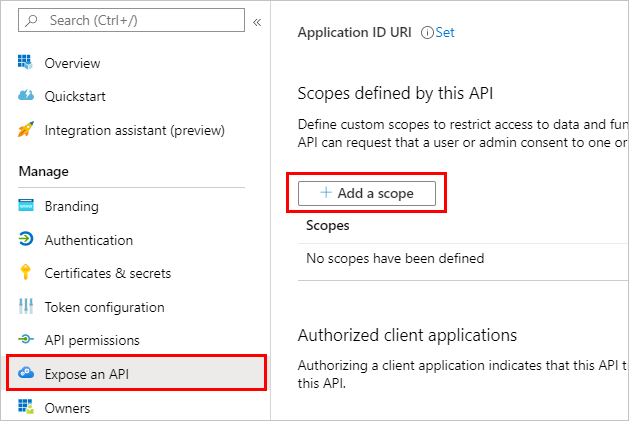
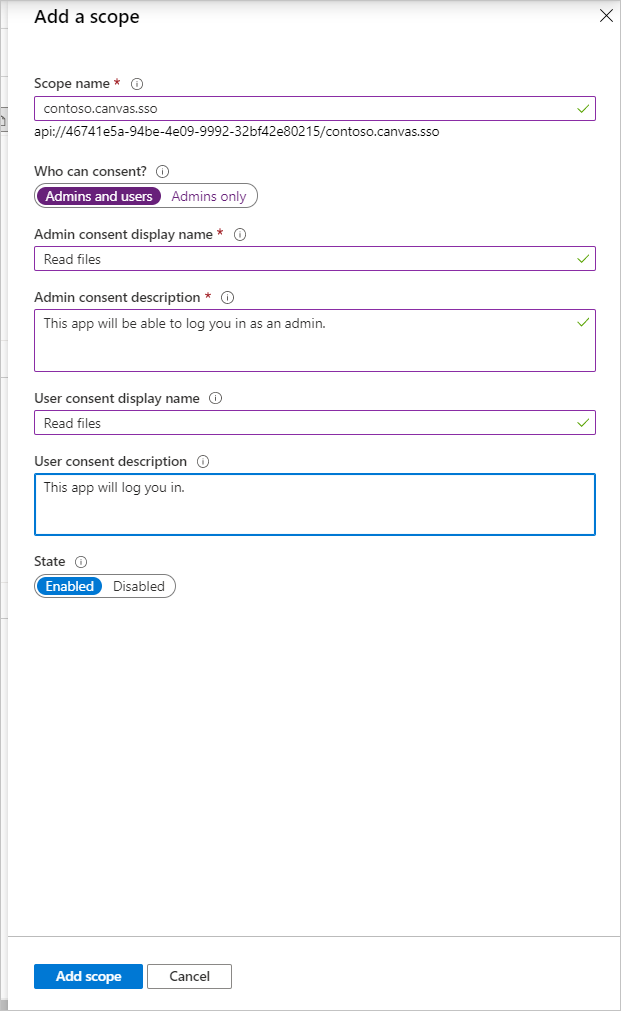
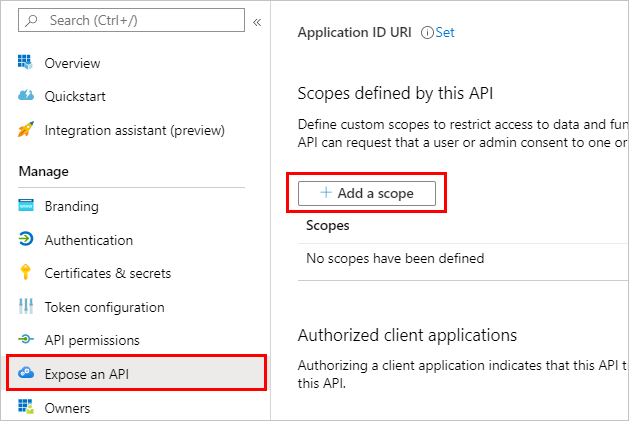
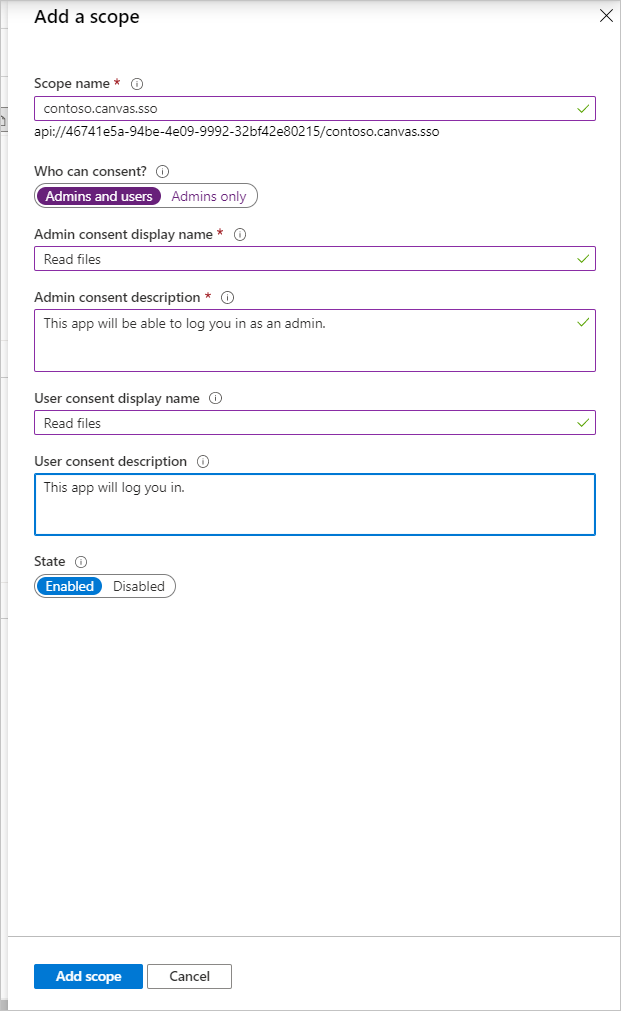
Gå til Vis en API, og velg Legg til et omfang.

Skriv inn et navn for omfanget, sammen med visningsinformasjonen som skal vises for brukere når de kommer til SSO-skjermbildet. Velg Legg til omfang.

Velg Legg til et klientprogram.
Angi Program-ID (klient) fra Oversikt-siden for registreringen av lerretsapp, i Klient-ID-feltet. Merk av i avmerkingsboksen for det oppførte omfanget du opprettet.
Velg Legg til program.
Nettadressen for tokenutveksling på konfigurasjonssiden for Copilot Studio-godkjenning brukes til å utveksle OBO-tokenet mot det forespurte tilgangstokenet via Bot Framework.
Copilot Studio-kall til Microsoft Entra ID for å utføre den faktiske vekslingen.
Logg på Copilot Studio.
Bekreft at du valgte agenten du vil aktivere godkjenning for, ved å velge agentikonet på den øverste menyen og velge riktig agent.
Velg Sikkerhet under Innstillinger på navigasjonsmenyen. Velg deretter Godkjenning-kortet.

Skriv inn den fullstendige omfangs-URI-en fra Siden Vis en API for agentens godkjenningsappregistrering i feltet Url-adresse for tokenutveksling . URI-en er i formatet api://1234-4567/scope.name.


Velg Lagre, og publiser deretter agentinnholdet.
Oppdater den egendefinerte lerretssiden der agenten er plassert, for å fange opp forespørselen om påloggingskort og utveksle på-vegne-av-token.
Konfigurer Microsoft Authentication Library (MSAL) ved å legge til følgende kode i et <skript>-merke i <head>-delen.
Oppdater clientId med Program-ID (klient) for registreringen av lerretsappen. Erstatt <Directory ID> med Katalog-ID (leier). Du får disse ID-ene fra Oversikt-siden for registreringen av lerretsappen.
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
Sett inn følgende <skript> i <tekst>-delen. Dette skriptet kaller opp en metode for å hente resourceUrl og utveksle det gjeldende tokenet med et token som forespørres av OAuth-spørringen.
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
Sett inn følgende <skript> i <tekst>-delen. I main-metoden legger denne koden til en betingelse i store, med agentens unike identifikator. Det genereres også en unik ID som userId-variabelen.
Oppdater <COPILOT ID> med ID-en til agenten. Du kan se agentens ID ved å gå til Kanaler-kategorien for agenten du bruker, og velge Mobilapp i Copilot Studio-portalen.
<script>
(async function main() {
// Add your AGENT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
Fullstendig eksempelkode
For mer informasjon finner du den fullstendige eksempelkoden, med MSAL og butikkbetingede skript allerede inkludert i GitHub-repositoriet.