Tilpass nettsider med sideredigering i utformingsstudioet
Når du har lagt til nettstedene du trenger, og administrert det tilhørende hierarkiet i områdekartet, kan du legge til forskjellige komponenter. WYSIWYG-sideredigeringen i utformingsstudioet er en del av sidearbeidsområdet. Bruk redigeringen til å legge til og redigere komponentene komponentene du trenger, på lerretet.
Bruke redigeringen
Slik bruker du redigeringen:
Åpne utformingsstudioet for å redigere innholdet og komponentene i portalen.
Gå til arbeidsområdet Sider.
Velg siden der du vil legge til komponenten eller inndelingen.
Hvis du vil legge til en inndeling, holder du musepekeren over et redigerbart inndelingsområde og velger deretter plusstegnet (+). Du kan deretter velge mellom seks oppsettalternativer for inndelingen.

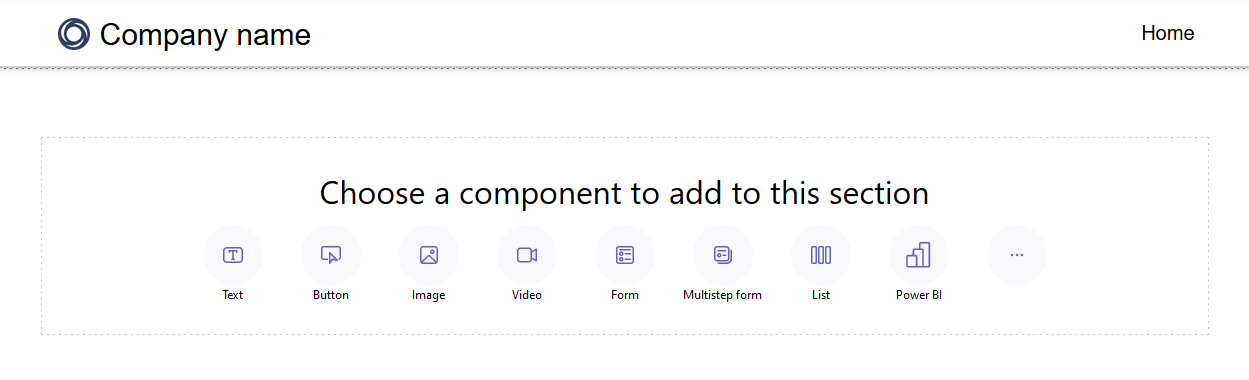
Hvis du vil legge til en komponent, holder du musepekeren over inndelingen der du vil plassere komponenten, og deretter velger du +. Du kan deretter velge mellom de tilgjengelige komponentene.

Merk
Du kan også opprette og bruke webmaler som komponenter på websider.
Mer informasjon: Fremgangsmåte: Opprett en nettmalkomponentDu kan dra og slippe deler, kolonner og komponenter for å ordne dem på nytt på en side.
Hvis du vil dra et objekt, venstreklikker og holder du nede museknappen, eller trykker mellomromstasten når den er fokusert. Dra deretter objektet til målområdet ved hjelp av musen eller tastaturpilene. Slippsoner vises for å angi hvor objektet kan plasseres. Når du har nådd slippsonen, slipper du venstre museknapp eller trykker mellomromstasten for å slippe objektet.
Merk
- Noen komponenter kan ikke dras, inkludert topp-, bunntekst- og noen nestede komponenter (for eksempel koblinger i en tekstkomponent).
- Dra-og-slipp-funksjonalitet støttes ikke for deler der
flex-directionCSS-egenskapen er angitt tilrow-reverse.
Hvis du vil slette en komponent, velger du komponenten på lerretet og deretter Slett.
Du kan få en mer engasjerende redigeringsopplevelse hvis du bruker modusen for fullskjermredigering ved å velge dobbeltpilikonet øverst til høyre i redigeringsprogrammet. Du kan også bytte til Visual Studio Code, zoome inn (+), zoome ut (-) eller tilbakestille visningen på sideutformingslerretet til 100 %.

Redigere komponenter
Alle inndelinger og komponenter tillater redigering i kontekst. Du kan redigere en hvilken som helst inndeling eller komponent direkte fra lerretet.
Velg malerpenselikonet for å justere stilene for en del eller komponent.
Tilgjengelige stiler er basert på komponentens type. For øyeblikket støttes deler, tekst, knapper, bilder og videoer. Tilgjengelige stiler varierer avhengig av komponenttypen og inkluderer følgende:
Oppsett – styr plassering og sortering av elementer på en side, for eksempel marger, utfylling og posisjon.
Dekorasjoner – forbedre det visuelle utseendet på elementer, for eksempel kantlinjer, skygger og hjørneradius.
Typografi – endre utseendet på tekst, inkludert egenskaper som skriftfamilie, skriftstørrelse og avstand mellom bokstaver.
Merk
Når du bruker penselikonet til å påføre stiler, har disse justeringene vanligvis forrang over innstillingene som er konfigurert i Stiler-arbeidsområdet og eksisterende egendefinert CSS. Hvis du for eksempel endrer skriften i en tekstkomponent med penselverktøyet, overstyres vanligvis skriften som er angitt av et tema (for eksempel "Overskrift 1") eller andre arvede stiler. Stiler som er definert med !important-direktivet i egendefinert CSS, overstyres imidlertid ikke.
Angre / gjør om
I arbeidsområdet Sider vises knappene angre/gjør om øverst til venstre på arbeidsområdet. Angre-knappen aktiveres når du gjør en endring. Gjør om-knappen aktiveres når du angrer en handling.

Hvis du vil reversere en handling, velger du Angre-knappen.
Hvis du vil reversere en angring, velger du Gjør om-knappen.
Angre og Gjør om støtter bare endringer som du gjør i arbeidsområdet Sider. Handlingsloggen din tømmes når du oppdaterer nettlesersiden eller navigerer til et annet arbeidsområde inne i utformingsstudioet.
Begrensninger
Synkronisering, lagring, forhåndsvisning, zooming, utvide/redusere arbeidsområdet, navigere mellom arbeidsområder og sider og opplasting av medier og CSS-filer støttes ikke.
Merk
- Du kan ikke slette topp- eller bunnteksten i sidearbeidsområdet. Se Nettmaler hvis du vil ha informasjon om hvordan du lager egendefinerte sideoppsett.
- For nettsteder som er opprettet med Power Pages før 23. september 2022, er det et kjent problem relatert til emner. Mer informasjon: Juster bakgrunnsfargen for Power Pages-nettstedet
Rediger kodekomponenter
Kodekomponentegenskaper kan redigeres inne i arbeidsområdet Sider.
Slik redigerer du en kodekomponent:
Velg komponenten, og velg Rediger kodekomponent fra verktøylinjen.
Angi egenskaper for kodekomponenten.
Velg Ferdig.
Hvis du vil ha mer informasjon om hvordan du legger til kodekomponenter i skjemaer og sider, kan du se Bruke kodekomponenter i Power Pages.