Stap 2. Microsoft Teams gebruiken om uw kanaal voor contractbeheer te maken
Wanneer uw organisatie een oplossing voor contractbeheer instelt, hebt u een centrale locatie nodig waar belanghebbenden contracten kunnen beoordelen en beheren. Hiervoor kunt u Microsoft Teams gebruiken om een Teams-kanaal in te stellen en de functies in Teams te gebruiken om het volgende te doen:
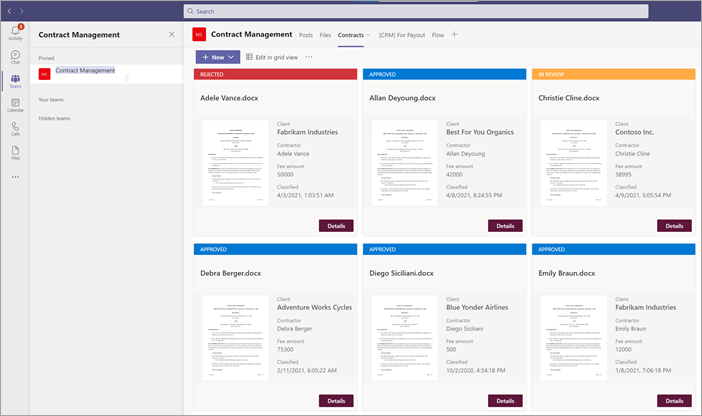
Maak een locatie voor belanghebbenden om eenvoudig alle contracten te zien waarvoor actie is vereist. In Teams kunt u bijvoorbeeld een tabblad Contracten maken in het kanaal Contractbeheer waarin leden een handige tegelweergave kunnen zien van alle contracten die moeten worden goedgekeurd. U kunt de weergave ook zo configureren dat op elke 'kaart' de belangrijke gegevens worden vermeld die u belangrijk vindt (zoals klant, contractant en bedrag van kosten).

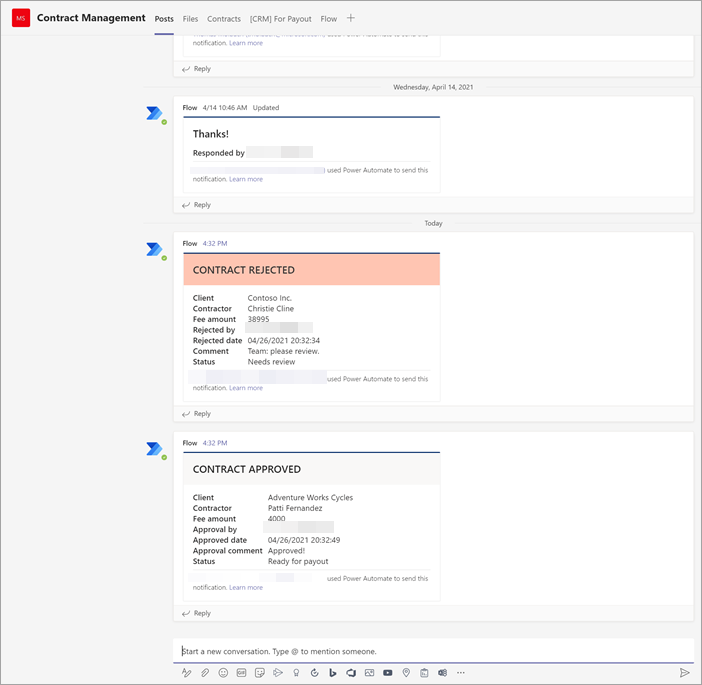
Zorg voor een locatie waar leden met elkaar kunnen communiceren en belangrijke gebeurtenissen kunnen bekijken. In Teams kan het tabblad Berichten bijvoorbeeld worden gebruikt om gesprekken te voeren, updates te ontvangen en acties te bekijken (zoals een lid dat een contract weigert). Wanneer er iets is gebeurd (zoals een nieuw contract dat ter goedkeuring is ingediend), kan het tabblad Berichten niet alleen worden gebruikt om het aan te kondigen, maar ook om het bij te houden. En als leden zich abonneren op meldingen, krijgen ze een melding wanneer er een update is.

Een locatie voor leden hebben om goedgekeurde contracten te zien om te weten wanneer ze voor betaling kunnen worden ingediend. In SharePoint moet u een lijst Voor uitbetaling maken en kolommen opnemen voor Klant, Contractant en Kostenbedrag, waarbij u Eén tekstregel als kolomtype selecteert. U moet de lijst Voor uitbetaling toevoegen als een teams-tabblad in het kanaal Contractbeheer, vergelijkbaar met wat u doet voor het tabblad Contracten. Op het tabblad Voor uitbetaling worden alle contracten weergegeven die voor betaling moeten worden ingediend. U kunt deze oplossing eenvoudig uitbreiden om deze informatie rechtstreeks naar een financiële toepassing van derden te schrijven (bijvoorbeeld Dynamics CRM).
Uw SharePoint-documentbibliotheek koppelen aan het tabblad Contracten
Nadat u een tabblad Contracten hebt gemaakt in het kanaal Contractenbeheer, moet u uw SharePoint-documentbibliotheek hieraan koppelen. De SharePoint-documentbibliotheek die u wilt bijvoegen, is de bibliotheek waarop u in de vorige sectie uw ongestructureerde documentverwerkingsmodel hebt toegepast.
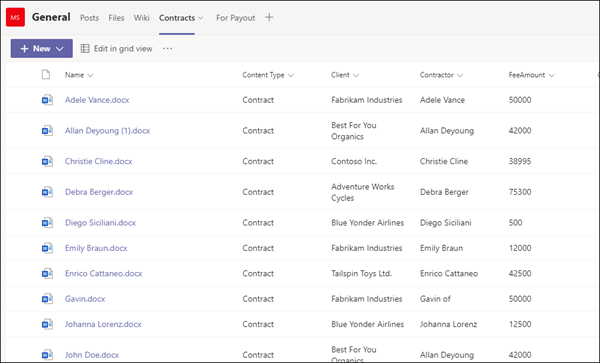
Nadat u de SharePoint-documentbibliotheek hebt toegevoegd, kunt u geclassificeerde contracten bekijken via een standaardlijstweergave.

De tegelweergave van het tabblad Contracten aanpassen
Opmerking
Deze sectie verwijst naar codevoorbeelden die zijn opgenomen in het bestand ContractTileFormatting.json dat is opgenomen in de opslagplaats Contracts Management Solution Assets.
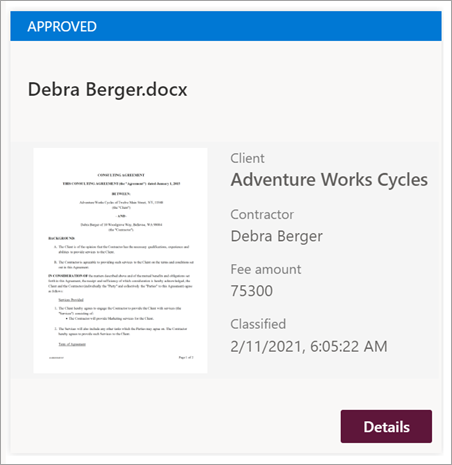
Hoewel u in Teams uw contracten in een tegelweergave kunt bekijken, kunt u deze aanpassen om de contractgegevens weer te geven die u zichtbaar wilt maken op de contractkaart. Voor het tabblad Contracten is het bijvoorbeeld belangrijk dat leden het bedrag van de klant, de aannemer en het kostenbedrag op de contractkaart zien. Al deze velden zijn geëxtraheerd uit elk contract via uw Syntex-model dat is toegepast op uw documentbibliotheek. U wilt ook de koptekstbalk van de tegel kunnen wijzigen in verschillende kleuren voor elke status, zodat leden gemakkelijk kunnen zien waar het contract zich in het goedkeuringsproces bevindt. Alle goedgekeurde contracten hebben bijvoorbeeld een blauwe koptekstbalk.

Voor de aangepaste tegelweergave die u gebruikt, moet u wijzigingen aanbrengen in het JSON-bestand dat wordt gebruikt om de huidige tegelweergave op te maken. U kunt verwijzen naar het JSON-bestand dat is gebruikt om de kaartweergave te maken door het bestand ContractTileFormatting.json te bekijken. In de volgende secties ziet u specifieke secties van de code voor functies die zich in de contractkaarten bevinden.
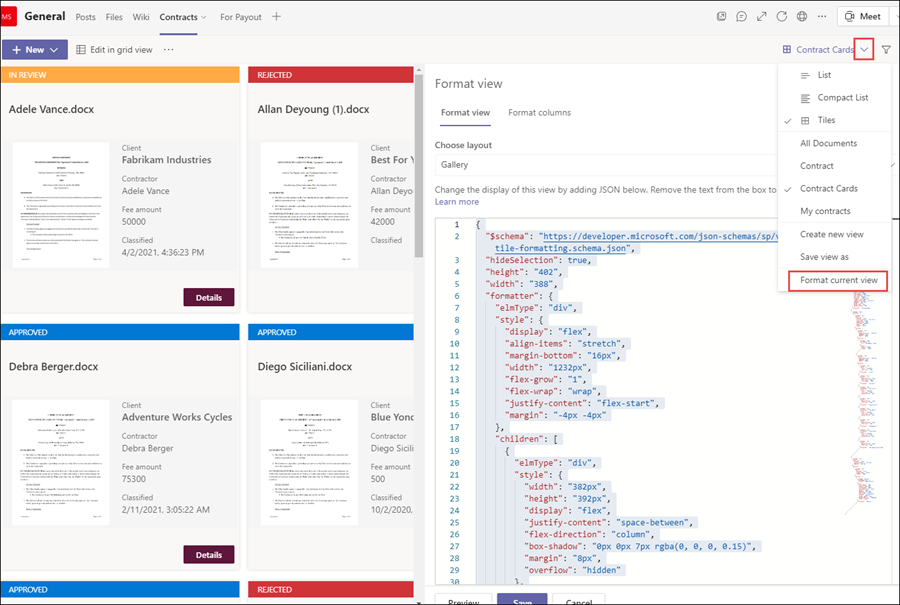
Als u de JSON-code voor uw weergave in uw Teams-kanaal wilt zien of wijzigen, selecteert u in het Teams-kanaal de vervolgkeuzelijst Weergave en selecteert u vervolgens Huidige weergave opmaken.

Kaartgrootte en vorm
Bekijk in het bestand ContractTileFormatting.json de volgende sectie om de code te zien voor de indeling van de grootte en vorm van de kaart.
{
"elmType": "div",
"style": {
"background-color": "#f5f5f5",
"padding": "5px",
"width": "180px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@thumbnail.large"
},
"style": {
"width": "185px",
"height": "248px"
}
}
Contractstatus
Met de volgende code kunt u de status van elke titelkaart definiëren. Houd er rekening mee dat elke statuswaarde (Nieuw, In revisie, Goedgekeurd en Geweigerd) een andere kleurcode voor elke waarde weergeeft. Bekijk in het bestand ContractTileFormatting.json de sectie waarin de status wordt gedefinieerd.
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"color": "white",
"background-color": "=if([$Status] == 'New', '#00b7c3', if([$Status] == 'In review', '#ffaa44', if([$Status] == 'Approved', '#0078d4', if([$Status] == 'Rejected', '#d13438', '#8378de'))))",
"padding": "5px 15px",
"height": "auto",
"text-transform": "uppercase",
"font-size": "12.5px"
},
"txtContent": "[$Status]"
}
Geëxtraheerde velden
Op elke contractkaart worden drie velden weergegeven die voor elk contract zijn geëxtraheerd (Opdrachtgever, Contractant en Kostenbedrag). Daarnaast wilt u ook de tijd/datum weergeven waarop het bestand is geclassificeerd door het Syntex-model dat is gebruikt om het te identificeren.
In het bestand ContractTileFormatting.json definiëren de volgende secties elk van deze secties.
Client
In deze sectie wordt gedefinieerd hoe 'Client' wordt weergegeven op de kaart en wordt de waarde voor het specifieke contract gebruikt.
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": "Client"
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600"
},
"txtContent": "[$Client]"
},
Aannemer
In deze sectie wordt gedefinieerd hoe de 'Contractant' wordt weergegeven op de kaart en wordt de waarde voor het specifieke contract gebruikt.
{
"elmType": "div",
"txtContent": "Contractor",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$Contractor]"
},
Kostenbedrag
In deze sectie wordt gedefinieerd hoe het kostenbedrag wordt weergegeven op de kaart en wordt de waarde voor het specifieke contract gebruikt.
{
"elmType": "div",
"txtContent": "Fee amount",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$FeeAmount]"
},
Classificatiedatum
In deze sectie wordt gedefinieerd hoe 'Classificatie' wordt weergegeven op de kaart en wordt de waarde voor het specifieke contract gebruikt.
{
"elmType": "div",
"txtContent": "Classified",
"style": {
"color": "#767676",
"font-size": "12px",
"margin-bottom": "2px"
}
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "14px"
},
"txtContent": "[$PrimeLastClassified]"
}
Volgende stap
Stap 3. Power Automate gebruiken om de stroom te maken voor het verwerken van uw contracten