Besturingselementen ordenen in toegankelijke canvas-apps
De besturingselementen in een app moeten zo worden georganiseerd dat gebruikers van schermlezer op basis van volgorde kunnen navigeren. Een logische volgorde vermindert ook de verwarring bij toetsenbordgebruikers en helpt hen productiever te zijn.
Betekenisvolle schermnaam
Wanneer een scherm wordt geladen, lezen schermlezers de naam ervan voor. Kies een betekenisvolle naam om gebruikers te helpen.
U kunt de schermnaam wijzigen in de structuur met besturingselementen of het eigenschappenvenster in Power Apps Studio. Selecteer het scherm en selecteer ![]() om de naam van het scherm te wijzigen.
om de naam van het scherm te wijzigen.

Het eerste element op een scherm is de naam. Deze wordt visueel verborgen en is alleen toegankelijk voor gebruikers van schermlezers.
Wanneer een nieuw scherm wordt geladen, krijgt de schermnaam focus in Power Apps. Als u SetFocus onmiddellijk gebruikt wanneer het scherm wordt geladen, wordt de schermnaam niet gelezen. Overweeg om een zichtbare titel te maken en er een live regio van de te maken om de contextwijziging aan te kondigen.
Logische volgorde van besturingselementen
Gebruikers van schermlezers kunnen sequentieel door de inhoud navigeren. De volgorde wordt bepaald door de positie van de besturingselementen, van boven naar beneden en vervolgens van links naar rechts. De grootte van het besturingselement doet er niet toe, alleen de eigenschappen X en Y zijn belangrijk.
In dit voorbeeld verschijnt A als eerste in de reeks omdat deze het dichtst bij de bovenkant staat. B en C hebben dezelfde verticale positie, maar aangezien B meer naar links is, wordt dit element vóór C weergegeven. D verschijnt als laatste omdat dit element het verst van de bovenkant ligt.

Notitie
- In de modus Voorbeeld wordt bij het bewerken van een app de volgorde van besturingselementen om prestatieredenen niet bijgewerkt. De volgorde is correct wanneer de app wordt gepubliceerd en uitgevoerd.
- De volgorde van besturingselementen is niet dezelfde als in de structuurweergave van besturingselementen in Power Apps Studio. In de structuurweergave worden besturingselementen gesorteerd op basis van wanneer ze aan de app zijn toegevoegd. Dit heeft geen invloed op de volgorde van besturingselementen wanneer de app wordt uitgevoerd.
- Wanneer de waarde X of Y van een besturingselement is ingesteld op een expressie, wordt de volgorde van besturingselementen niet bijgewerkt wanneer het resultaat van de expressie verandert. De volgorde wordt berekend en vastgesteld wanneer de app wordt opgeslagen, waarbij de beginstatus van de app wordt gebruikt om expressies te evalueren.
- Als u de positie ervan wijzigt omdat andere besturingselementen worden verborgen of weergegeven, kunt u containers met automatische indelingen gebruiken om X en Y voor u te beheren.
- U kunt alle besturingselementen ook op een logische manier positioneren, ongeacht de expressiewaarden. Als besturingselement A bijvoorbeeld altijd onder besturingselement B moet liggen en B soms verborgen kan zijn, stelt u de Y van A in op
If(B.Visible, B.Y + B.Height, B.Y + 1). De toevoeging van 1 zorgt ervoor dat A altijd onder B ligt, zelfs als B verborgen is.
Gegroepeerde besturingselementen
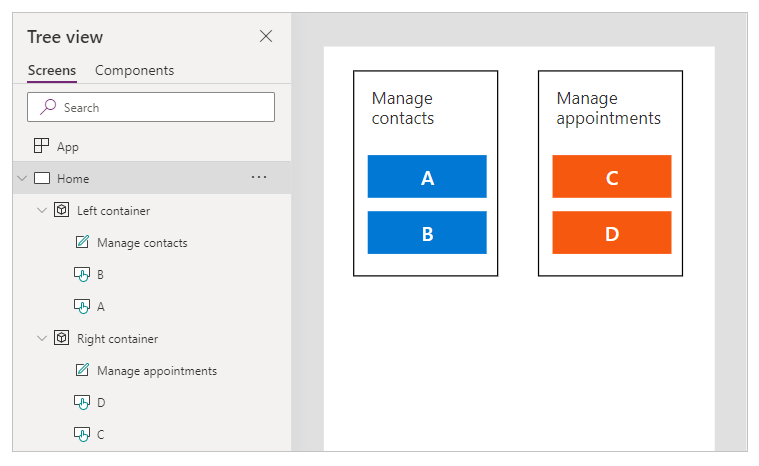
De standaardvolgorde is geschikt voor geïsoleerde inhoud, maar niet voor gegroepeerde inhoud. Stel dat u twee tegels naast elkaar hebt, getekend met de besturingselementen voor rechthoeken. Elke tegel heeft een kop. Onder de kop bevinden zich twee verticaal gestapelde knoppen: A en B voor de eerste tegel en C en D voor de andere.

De standaardvolgorde loopt boven naar beneden en van links naar rechts. Daarom is de volgorde van de besturingselementen als volgt:
- Rechthoek links
- Rechthoek rechts
- Kop links
- Kop rechts
- A
- C
- B
- D
Deze structuur geeft niet aan dat A en B bij elkaar horen en C en D bij elkaar horen.
Gebruik containers om gerelateerde inhoud te groeperen. Alle besturingselementen in een container worden samen op volgorde weergegeven. In een container worden besturingselementen geordend met dezelfde regel: van boven naar beneden en dan van links naar rechts.
Als de rechthoeken van het vorige voorbeeld worden vervangen door containers, is de controlevolgorde nu logisch voor gebruikers van schermlezers:
- Container links
- Kop links
- A
- B
- Container rechts
- Kop rechts
- C
- D

Alle besturingselementen in een formulierkaart en galerie worden automatisch gegroepeerd, dus u hoeft geen container te gebruiken. Als er echter subgroepen zijn, moet u hiervoor wel containers gebruiken.
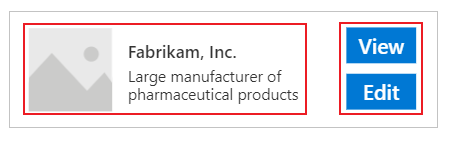
In dit voorbeeld bevat een rij Galerie een miniatuur en twee stukken tekst aan de linkerkant. Aan de rechterkant bevinden zich twee knoppen. Visueel en logisch moeten de twee sets besturingselementen worden gegroepeerd. Dit zorgt ervoor dat gebruikers van schermlezers eerst de linkergroep tegenkomen vóór de rechtergroep.

Logische volgorde van toetsenbordnavigatie
Toetsenbordnavigatie is een belangrijk aspect van elke app. Voor velen is het toetsenbord efficiënter dan aanraking of een muis. De navigatievolgorde moet:
- Volgen de visuele stroom van bedieningselementen.
- Een intuïtieve "Z"-volgorde van links naar en rechts dan dwars naar beneden of een "omgekeerde-N"-volgorde naar beneden en vervolgens dwars naar de andere kant.
- Alleen een tabstop hebben bij besturingselementen die interactief zijn.
Acceptsfocus geeft aan of bedieningselementen via het toetsenbord bereikbaar zijn. Voor klassieke besturingselementen is de equivalente eigenschap TabIndex.
De navigatievolgorde volgt de besturingsvolgorde: van links naar rechts en dan van boven naar beneden, in een "Z"-patroon. U kunt het op dezelfde manier aanpassen als bij de controlevolgorde. Zo worden bijvoorbeeld besturingselementen in Containers, Formulier Kaarten en Galerijen automatisch gegroepeerd. Met de Tab-toets navigeert u door alle elementen in de container voordat u naar het volgende besturingselement buiten de container gaat.
Als de navigatievolgorde onverwacht is, moet u eerst controleren of de app-structuur logisch is.
Notitie
Wanneer bedieningselementen dynamisch over het scherm worden verplaatst, bijvoorbeeld door de X of Y waarde te laten veranderen volgens een Power Fx expressie, wordt de navigatievolgorde niet bijgewerkt.
Tijdelijke oplossing voor aangepaste tabbladvolgorde
Voor zeldzame gevallen waarin de volgorde van de toetsenbordnavigatie moet verschillen van de visuele volgorde, kunt u voorzichtig container-besturingselementen plaatsen voor hetzelfde effect.
In het onderstaande voorbeeld staat knop A boven knop B. De natuurlijke navigatievolgorde voor tabbladen is A, dan B.

Als u de navigatievolgorde van tabbladen wilt omkeren, plaatst u B in een besturingselement Container. Stel de Y-waarde van de container in zodat die hoger is dan A. De app-structuur bevat nu de container (en B) vóór A. Daarom is de navigatievolgorde van het tabblad B en vervolgens A.

Met deze techniek zullen gebruikers van schermlezers ook B voor A tegenkomen wanneer ze navigeren zonder de sleutel Tabblad.
Aangepaste tabbladindexen (functie is niet meer beschikbaar)
Aangepaste tabbladindexen zijn indexen die groter zijn dan nul. Ze worden niet langer ondersteund. Alle TabIndex waarden groter dan nul worden als nul behandeld.
Aangepaste tabbladindexen zijn bijna altijd een teken van een slecht ontwerp. Er zijn betere alternatieven, zoals het maken van een geschikte app-structuur of het gebruiken van SetFocus om de focus te veranderen.
Enkele problemen met aangepaste tabbladindexen:
Toegankelijkheid
Het is een serieus toegankelijkheidsprobleem om aangepaste tabbladindexen te hebben. Gebruikers van schermlezers navigeren door een app met behulp van de logische structuur. Aangepaste tabbladindexen negeren die structuur. Aangezien gebruikers van schermlezers ook navigeren met de Tab-toets, raken ze in de war wanneer ze een andere volgorde krijgen door andere navigatiemethoden.
Bruikbaarheid
Gebruikers kunnen in de war raken als sommige items lijken te zijn overgeslagen. Ze kunnen gedesoriënteerd raken wanneer de focus in een onvoorspelbare volgorde beweegt. Dit is nog problematischer voor gebruikers met cognitieve beperkingen.
Onderhoud
App-makers moeten de TabIndex van meerdere bedieningselementen handmatig bijwerken wanneer er een nieuwe wordt ingevoegd. Het is makkelijk om een update te missen of de volgorde verkeerd te begrijpen.
Prestaties
Om aangepaste tabbladindexen te ondersteunen, moet het Power Apps-systeem alle bedieningselementen op de pagina onderzoeken en de juiste volgorde berekenen. Deze berekening is een intensief proces. Container-besturingselementen zoals Galerij hebben ingewikkelde regels over hoe TabIndex werkt voor onderliggende besturingselementen. Het systeem verwijst de gewenste TabIndex voor de app-maker naar een andere waarde om deze regels op te volgen. Dit is de reden waarom, zelfs als TabIndex is ingesteld op nul voor alle besturingselementen, de eigenlijke HTML-tabindex een positief getal zal zijn.
Integratie met andere -onderdelen
Aangepaste tabbladindexen werken alleen met ingebouwde besturingselementen. Bedieningselementen die niet zijn geïntegreerd in het tabbladindex-systeem van Power Apps krijgen een onverwachte navigatievolgorde. Dit kan een probleem zijn voor codecomponenten. Ontwikkelaars van deze componenten moeten interactieve elementen bijhouden en er een tabbladindex op instellen. Ze kunnen bibliotheken van derden gebruiken, die misschien niet eens een manier bieden om tabbladindexen aan te passen. Aan de andere kant, wanneer alle tabbladindexen 0 of -1 zijn, is er geen noodzaak om het tabbladindex-systeem van Power Apps erbij te betrekken. Elk component van een derde partij die in de app is opgenomen, krijgt automatisch de juiste tabvolgorde.
Aangepaste tabbladindexen werken niet de andere kant op, wanneer canvas-apps zijn opgenomen op een andere webpagina. Bijvoorbeeld in aangepaste pagina′s. Power Apps kan de elementen buiten de canvas-app niet beheren, dus de algemene navigatievolgorde van het tabblad is onlogisch.
Volgende stappen
Toegankelijke kleuren in Power Apps