Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Van toepassing op: Modelgestuurde apps voor canvas-apps
Hiermee verplaatst u de invoerfocus naar een specifiek besturingselement.
Omschrijving
De SetFocus functie geeft een besturingselement voor de invoerfocus. De toetsaanslagen van de gebruiker worden dan ontvangen door dat besturingselement. Zo kan de gebruiker in een tekstinvoerbesturingselement typen of een knop selecteren met de toets Enter. De gebruiker kan ook zelf de invoerfocus verplaatsen met de toets Tab, een aanraking, de muis of een ander gebaar. Het gedrag van de tabtoets wordt bepaald door de eigenschap TabIndex .
Gebruik de SetFocus functie om de focus in te stellen wanneer (elk met een onderstaand voorbeeld):
- Een invoerbesturingselement is net zichtbaar gemaakt of ingeschakeld, zodat de gebruiker wordt geleid naar de volgende stap en sneller gegevens kan invoeren.
- Na validatie van een formulier moet de focus worden ingesteld op een invoerbesturingselement met een probleem, zodat dit snel kan worden verholpen.
- Bij het weergeven van een scherm, om het eerste invoerbesturingselement de focus te geven met de eigenschap OnVisible van het scherm.
Het besturingselement met de focus kan visueel afwijken, op basis van de eigenschappen FocusedBorderColor en FocusedBorderThickness.
Beperkingen
SetFocus kan alleen worden gebruikt met:
- Knopbediening
- Icoon besturing
- Beeld controle
- Label controle
- TextInput besturingselement
U kunt de focus instellen op besturingselementen binnen een besturingselement van het type Gallery of Edit form of binnen een Onderdeel. SetFocus kan worden gebruikt met een besturingselement in een schuifbaar scherm.
U kunt de focus niet instellen op besturingselementen binnen een besturingselement Container.
U kunt de focus alleen instellen op besturingselementen op hetzelfde scherm als de formule die de SetFocus aanroep bevat.
Als u de focus wilt instellen op een besturingselement waarvan de eigenschap DisplayMode is ingesteld op Disabled, zal dit niet werken. De focus blijft waar deze zich voor de aanroep bevond.
Op Apple iOS wordt het zachte toetsenbord alleen automatisch weergegeven als het SetFocus is gestart door een directe gebruikersactie. Als u bijvoorbeeld de eigenschap OnSelect van een knop aanroept, wordt het schermtoetsenbord weergeven. Als u de aanroep doet vanuit de eigenschap OnVisible, gebeurt dat niet.
U kunt alleen gebruiken SetFocus in gedragsformules.
Syntaxis
SetFocus( Besturingselement )
- Controle – Vereist. Het besturingselement dat de invoerfocus moet krijgen.
Voorbeelden
Stel de focus in op een invoerbesturingselement dat net zichtbaar is gemaakt of is ingeschakeld.
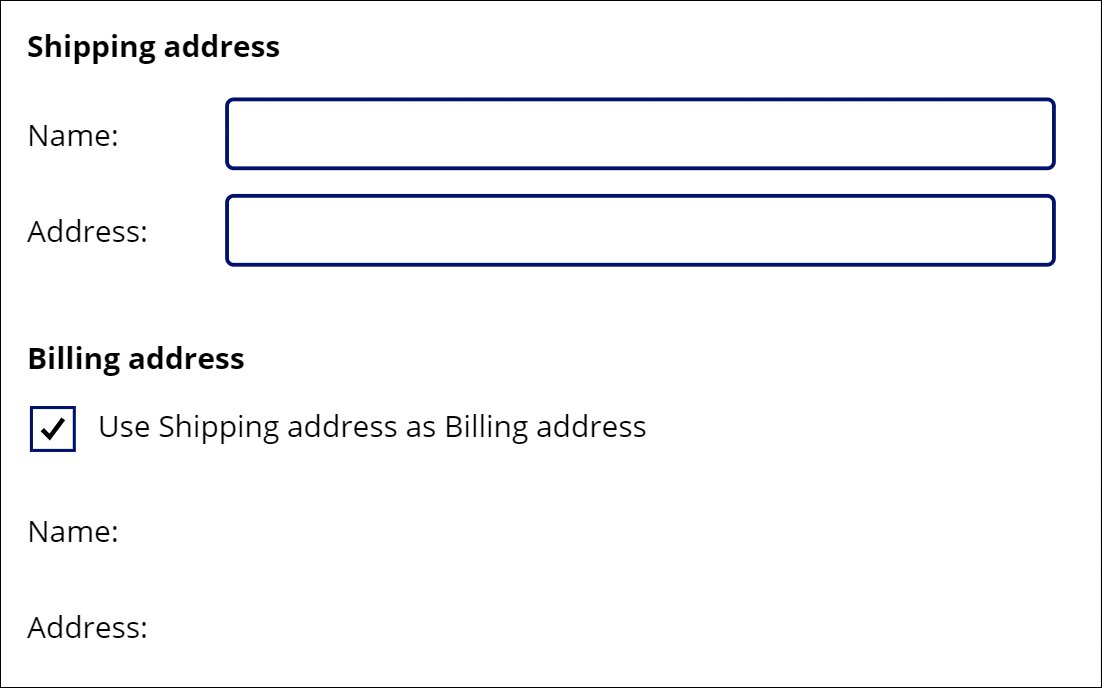
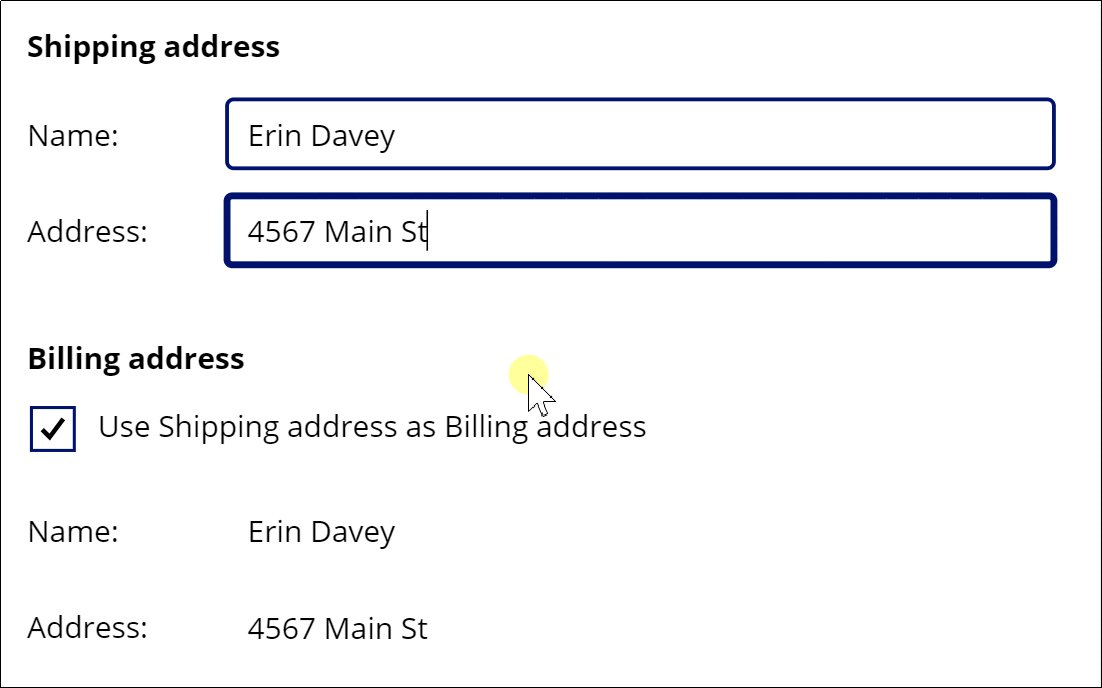
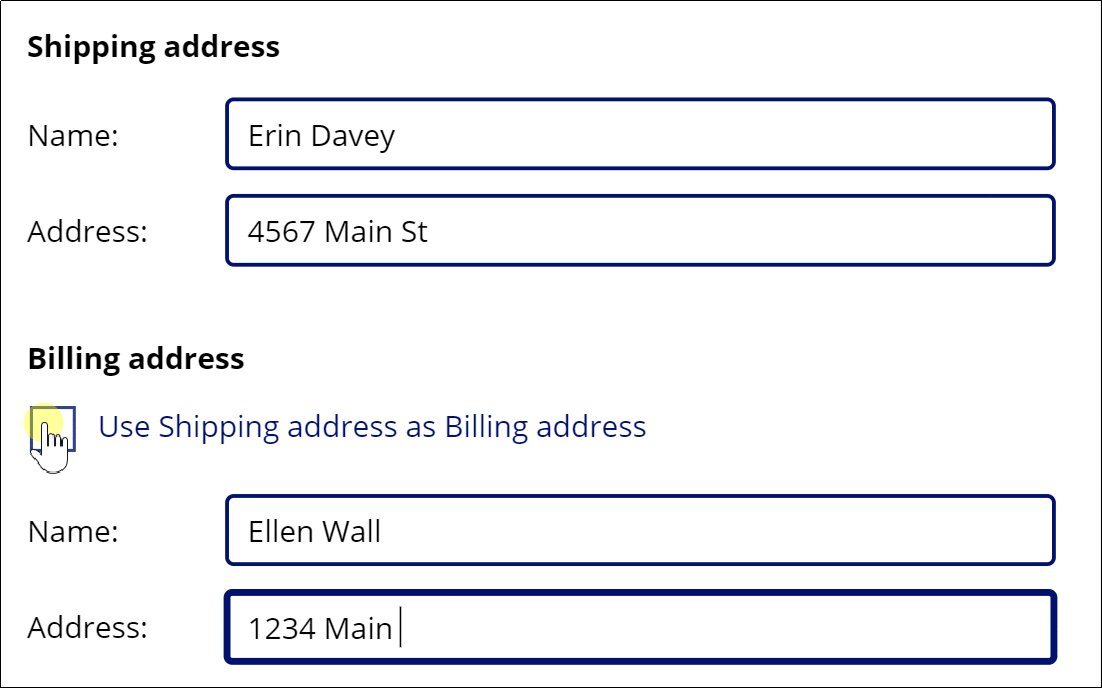
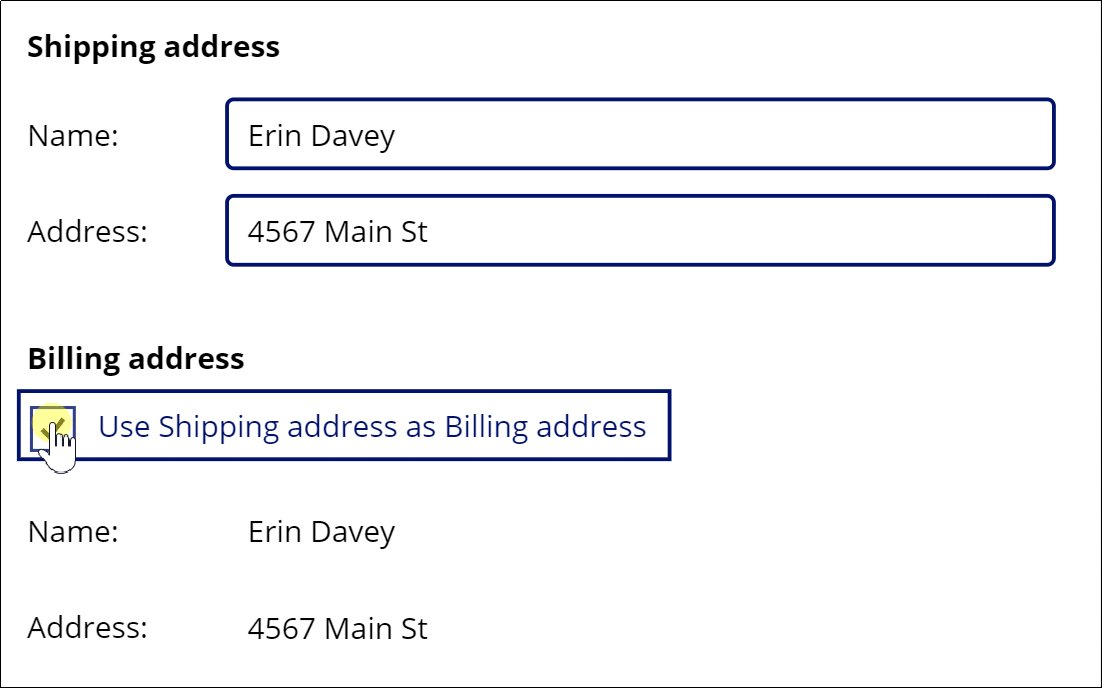
Bij veel winkelwagentjes kan de klant het afleveradres gebruiken als het factuuradres. Zo is het niet nodig om dezelfde informatie tweemaal in te voeren. Als een ander factuuradres vereist is, worden de tekstinvoervakken voor het factuuradres ingeschakeld. Het is dan handig om de klant naar deze net ingeschakelde besturingselementen te leiden, zodat de klant de gegevens sneller kan invoeren.

Er spelen hier veel formules mee, maar degene die de focus verplaatst bevindt zich op de eigenschap OnUncheck van het besturingselement Check box:
SetFocus( BillingName )
Met de Tab-toets kunt u ook de focus snel verplaatsen van het ene veld naar het volgende. Om het gebeuren duidelijker te maken, werd in de animatie de Tab-toets niet gebruikt.
U kunt dit voorbeeld als volgt maken:
- Maak een nieuwe app.
- Voeg besturingselementen van het type Label, met de tekst "Bezorgadres", "Naam:", "Adres:", "Factuuradres", "Naam:" en "Adres:" en plaats deze zoals getoond in de animatie.
- Voeg een besturingselement van het type Text Input toe en geef het element de naam BezorgNaam.
- Voeg een besturingselement van het type Text Input toe en geef het element de naam BezorgAdres.
- Voeg een besturingselement van het type Check box toe en hernoem het AdressenSynchroniseren.
- Stel de eigenschap Text van dit besturingselement in op de formule
"Use Shipping address as Billing address". - Voeg een besturingselement van het type Text Input toe en geef het element de naam FactuurNaam.
- Stel de eigenschap Default van dit besturingselement in op de formule
ShippingName. - Stel de eigenschap DisplayMode van dit besturingselement in op de formule
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Hierdoor wordt dit besturingselement automatisch in- of uitgeschakeld, op basis van de status van het selectievakje. - Voeg een besturingselement van het type Text Input toe en geef het element de naam FactuurAdres.
- Stel de eigenschap Default van dit besturingselement in op de formule
ShippingAddress. - Stel de eigenschap DisplayMode van dit besturingselement in op de formule
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Hierdoor wordt dit besturingselement automatisch in- of uitgeschakeld, op basis van de status van het selectievakje. - Stel de eigenschap Default van het selectievakje in op de formule
true. Hierdoor wordt standaard het factuuradres ingesteld om dezelfde waarde te gebruiken als het verzendadres. - Stel de eigenschap OnCheck van het selectievakje in op de formule
Reset( BillingName ); Reset( BillingAddress ). Als de gebruiker ervoor kiest om het verzendadres en het factuuradres te synchroniseren, wordt alle invoer van de gebruiker in de velden voor het factureringsadres gewist. Vervolgens kunnen de eigenschappen Default voor elk veld de waarden ophalen uit de overeenkomende velden van het verzendadres. - Stel de eigenschap OnUncheck van het selectievakje in op de formule
SetFocus( BillingName ). Als de gebruiker kiest voor een afwijkend factuuradres, wordt de focus verplaatst naar het eerste besturingselement in het factuuradres. De besturingselementen zijn al ingeschakeld vanwege hun eigenschappen DisplayMode.
Focus op validatieproblemen
Notitie
Hoewel dit voorbeeld een besturingselement Formulier bewerken lijkt te zijn, wordt dit besturingselement helaas SetFocus nog niet ondersteund door dat besturingselement. In plaats daarvan wordt in dit voorbeeld een schuifbaar scherm gebruikt om de invoerbesturingselementen te hosten.
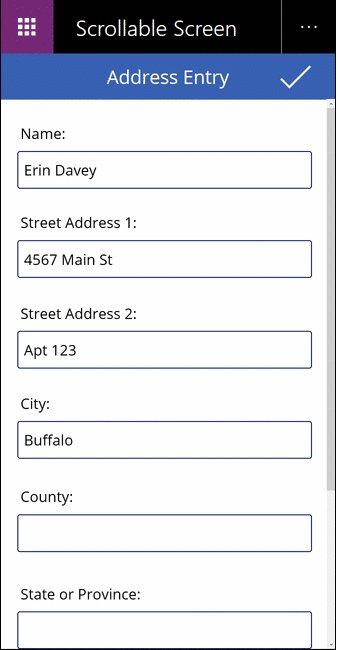
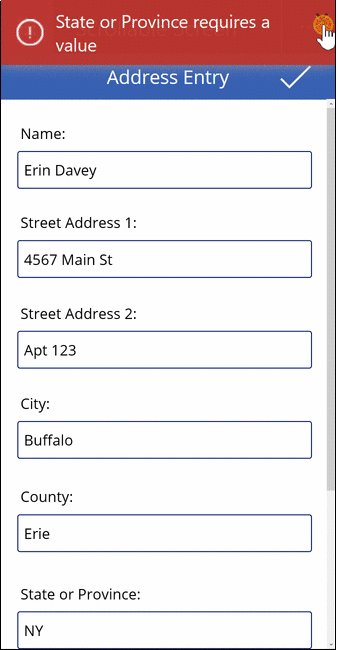
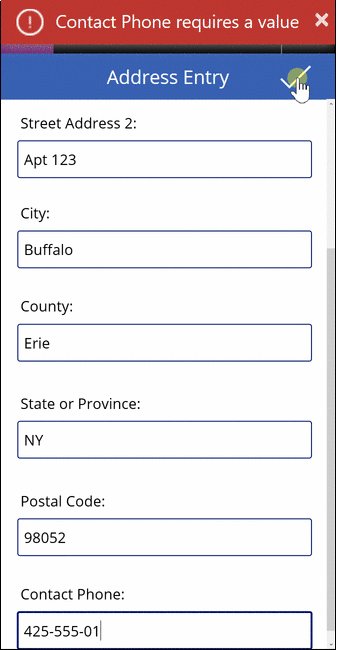
Bij het valideren van een formulier kan het nuttig zijn om niet alleen een bericht weer te geven als er een probleem is, maar ook om de gebruiker naar het veld te brengen waar het probleem zich voordoet. Het kan met name handig zijn als het betreffende veld niet zichtbaar is omdat het van het scherm af is gescrolld.

In deze animatie wordt de validatieknop herhaaldelijk ingedrukt totdat alle velden correct zijn ingevuld. Merk op dat de muisaanwijzer niet naar beneden beweegt vanaf de bovenkant van het scherm. In plaats daarvan heeft de SetFocus functie de invoerfocus verplaatst naar het besturingselement waarvoor aandacht nodig is met deze formule:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
U kunt dit voorbeeld als volgt maken:
- Maak een nieuwe, lege telefoonapp.
- Selecteer in het menu Insert de optie Nieuw scherm en vervolgens Doorscrolbaar.
- Voeg in het middengedeelte van het scherm besturingselementen van het type Text Input toe en noem ze Naam, Straat1, Straat2, Plaats, Regio, Provincie, Postcode en Telefoonnummer. Voeg boven elk daarvan besturingselementen van het type Label toe om de velden te identificeren. Mogelijk moet u de grootte van de sectie wijzigen als deze niet lang genoeg is om alle besturingselementen te bevatten.
- Voeg een besturingselement Vinkje van het type Icon toe bovenaan het scherm, boven het schuifbare gedeelte.
- Stel de eigenschap OnSelect van het besturingselement Icon in de formule
If( IsBlank( ...die hierboven is vermeld.
Focus bij het weergeven van een scherm
Notitie
Hoewel dit voorbeeld een besturingselement Formulier bewerken lijkt te zijn, wordt dit besturingselement helaas SetFocus nog niet ondersteund door dat besturingselement. In plaats daarvan wordt in dit voorbeeld een schuifbaar scherm gebruikt om de invoerbesturingselementen te hosten.
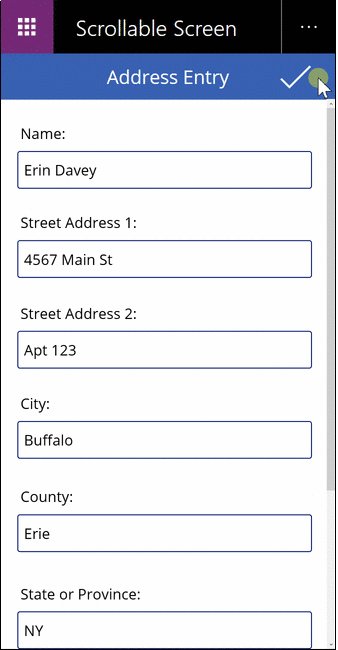
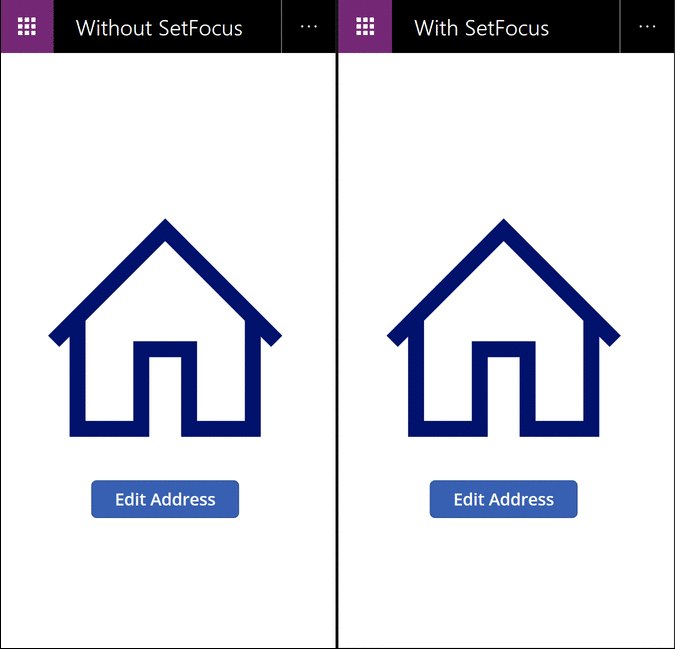
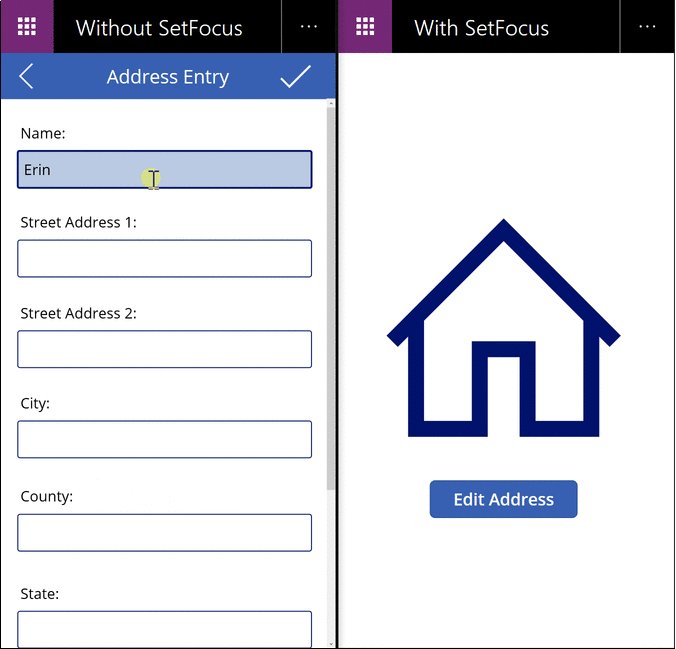
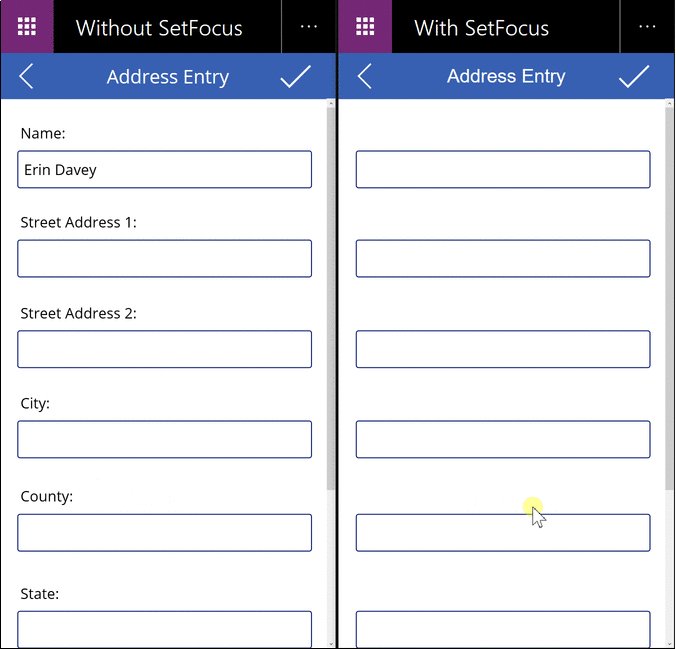
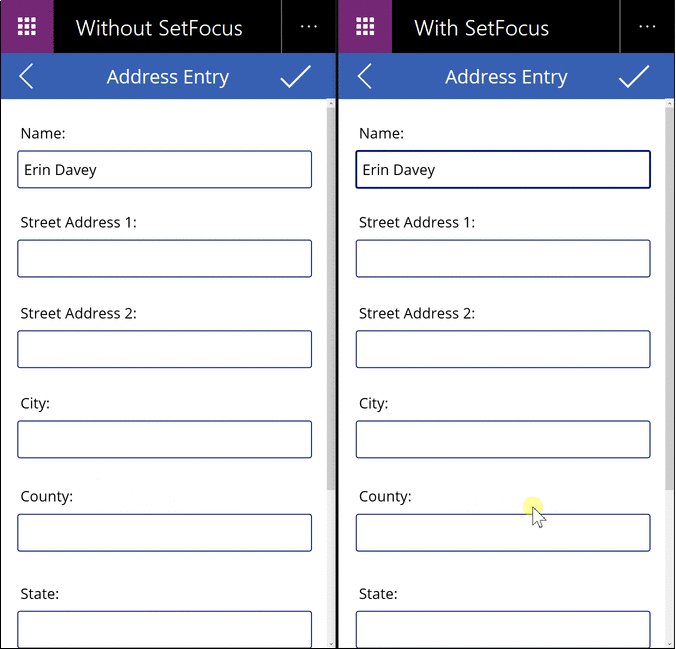
Net als bij het weergeven van een invoerbesturingselement is het bij het weergeven van een gegevensinvoerscherm nuttig om de focus te plaatsen op het eerste invoerbesturingselement, voor snellere gegevensinvoer.

In deze animatie wordt het gegevensinvoerscherm aan de linkerkant niet gebruikt SetFocus. Bij het openen van het scherm heeft geen enke invoerbesturingelement de focus, waardoor de gebruiker de focus in het veld Naam moet plaatsen met de tab-toets, de muis of een andere manier, zodat hij of zij gegevens kan gaan invoeren.
Aan de rechterkant hebben we exact dezelfde app met de eigenschap OnVisible van het gegevensinvoerscherm ingesteld op deze formule:
SetFocus( Name )
Hiermee wordt de focus automatisch geplaatst op het veld Naam. De gebruiker kan onmiddellijk beginnen met typen en tabben tussen velden, zonder voorafgaande handeling.
U kunt dit voorbeeld als volgt maken:
- Maak de app 'Focus op validatieproblemen' die hierboven is beschreven.
- Stel in dit scherm de eigenschap OnVisible in op de formule
SetFocus( Name ). - Voeg een tweede scherm toe.
- Voeg een besturingselement Button toe.
- Stel de eigenschap OnSelect van dit besturingselement in op de formule
Navigate( Screen1 ). - Bekijk een voorbeeld van de app vanuit dit scherm. Druk op de knop. De formule OnVisible wordt geëvalueerd en het veld Naam krijgt automatisch de focus.