Een modelgestuurde app maken met de klassieke appontwerper
In dit artikel worden de basisprincipes beschreven van het maken en bewerken van een modelgestuurde app die kan worden gedeeld en gedistribueerd naar andere omgevingen.
Belangrijk
Vanaf oktober 2023 zijn de klassieke app-, formulier- en weergaveontwerpers verouderd en worden alle modelgestuurde apps, formulieren en weergaven alleen geopend in de moderne ontwerpers. Standaard is de opdracht Overschakelen naar klassiek om vanuit de moderne ontwerper terug te keren naar de klassieke ontwerper niet langer beschikbaar. Meer informatie: De klassieke app-, formulier- en weergaveontwerpers zijn verouderd
Vereisten voor het maken van modelgestuurde apps
Controleer de volgende vereisten voordat u een app maakt:
- Binnen de tenant moet een Power Apps-omgeving bestaan die wordt gebruikt voor app-ontwikkeling. Meer informatie Een omgeving maken en Omgevingsstrategie voor ALM.
- Aan de gebruikte omgeving moet een Dataverse-database zijn gekoppeld. Dataverse-omgevingen kunnen met of zonder database bestaan en over het algemeen worden deze voorzien bij het maken van de omgeving. De database bevat de tabellen en andere onderdelen die door de modelgestuurde app zullen worden gebruikt. Omgevingen maken en beheren in Dataverse
- Binnen de omgeving moet de app-ontwikkelaar de beveiligingsrol van omgevingsmaker, systeembeheerder of systeemaanpasser hebben. Meer informatie: Vooraf gedefinieerde beveiligingsrollen
Een modelgestuurde app maken
Aanmelden bij Power Apps.
Kies de omgeving door het omgeving-pictogram te selecteren

Selecteer Oplossingen in het linkernavigatiedeelvenster. Als het item zich niet in het deelvenster van het zijpaneel bevindt, selecteert u …Meer en selecteert u vervolgens het gewenste item.
Open een onbeheerde oplossing of maak een nieuwe oplossing. Meer informatie: Een oplossing maken
Selecteer Nieuw>App>Modelgestuurde app.
Er zijn twee opties. Moderne appontwerper en klassieke appontwerper. Selecteer Klassieke appontwerper.
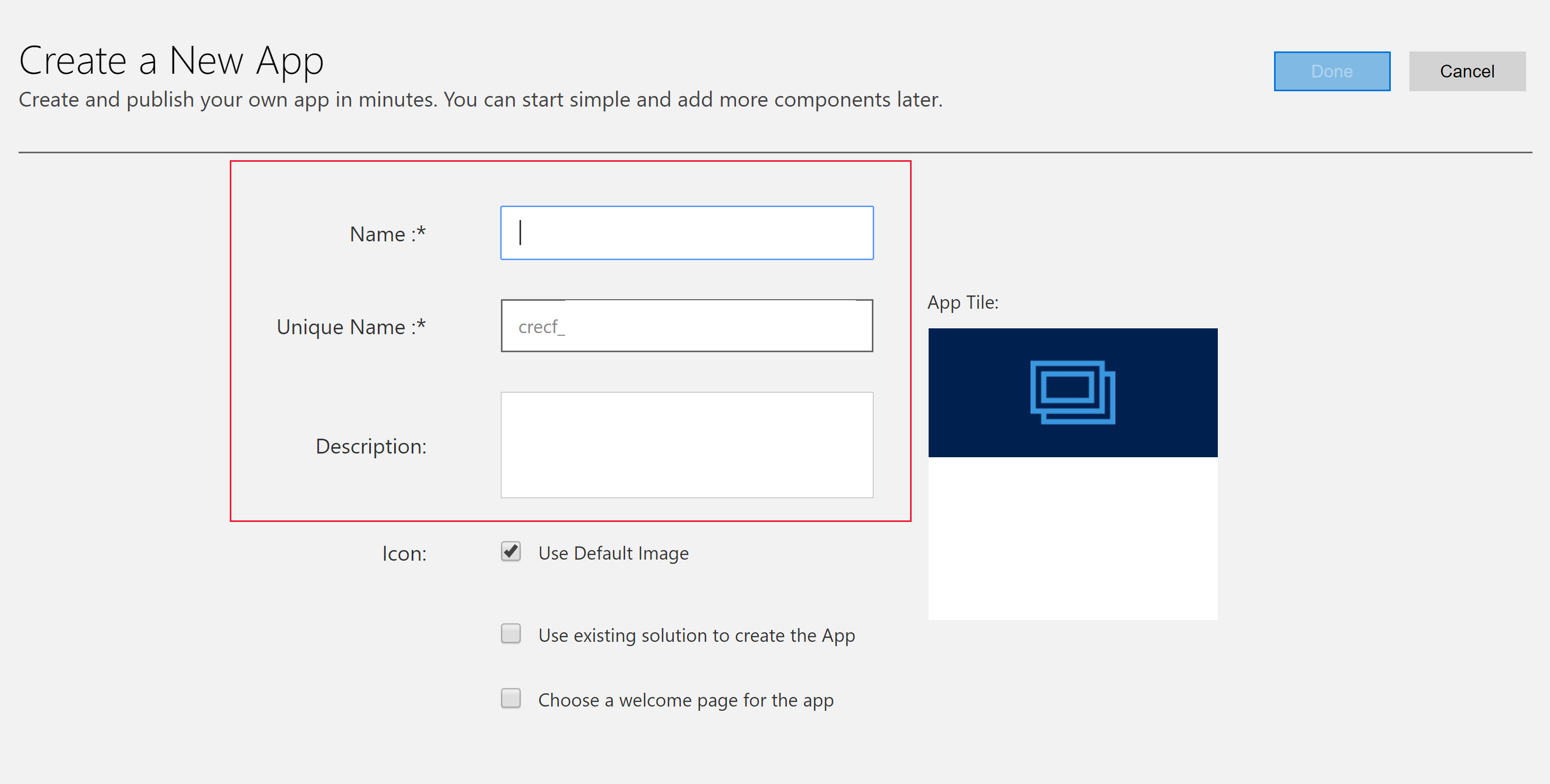
Voer op de pagina Een nieuwe app maken de volgende gegevens in:
Naam: voer een naam in voor de app.
Unieke naam: de unieke naam wordt automatisch ingevuld op basis van de appnaam die wordt opgegeven. De naam wordt voorafgegaan door een voorvoegsel van de uitgever. Het bewerkbare deel van de unieke naam kan worden gewijzigd. De unieke naam mag alleen Engelse tekens en getallen bevatten.
Notitie
Het uitgeversvoorvoegsel is de tekst die wordt toegevoegd aan tabellen of kolommen die worden gemaakt voor een oplossing met deze uitgever.
Beschrijving: typ een korte beschrijving van wat de app is of doet.

Pictogram: standaard is het selectievakje Standaardafbeelding gebruiken ingeschakeld. Als u een andere webresource als pictogram voor de app wilt selecteren, schakelt u het selectievakje uit en selecteert u een pictogram in de vervolgkeuzelijst. Dit pictogram wordt weergegeven op de previewtegel van de app. Ga voor meer informatie over het maken van een webresource naar Webresources voor modelgestuurde apps maken of bewerken om een app uit te breiden.
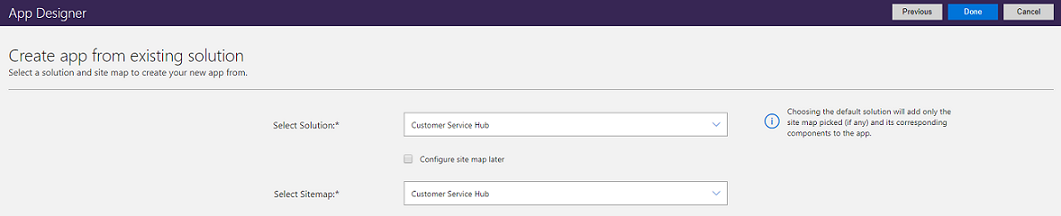
Bestaande oplossing gebruiken om de app te maken (optioneel): selecteer deze optie om de app te maken op basis van een lijst met geïnstalleerde oplossingen. Als deze optie wordt geselecteerd, verandert Gereed in Volgende in de koptekst. Als Volgende wordt geselecteerd, wordt de pagina App maken op basis van bestaande oplossing geopend. Selecteer een oplossing in de vervolgkeuzelijst Oplossing selecteren. Als een siteoverzicht beschikbaar is voor de geselecteerde oplossing, wordt de vervolgkeuzelijst Siteoverzicht selecteren weergegeven. Selecteer het siteoverzicht en selecteer vervolgens Gereed.
Notitie
Als u Standaardoplossing selecteert wanneer het siteoverzicht wordt toegevoegd, worden de onderdelen die aan dat siteoverzicht zijn gekoppeld, automatisch toegevoegd aan de app.

Een welkomstpagina kiezen (optioneel): met deze optie kan een ontwerper kiezen uit de webresources die beschikbaar zijn in uw organisatie. De gemaakte welkomstpagina's kunnen nuttige informatie voor gebruikers bevatten zoals koppelingen naar video's, upgrade-instructies of informatie om aan de slag te gaan. De welkomstpagina wordt weergegeven wanneer een app wordt geopend. Gebruikers kunnen op de welkomstpagina Dit welkomstscherm de volgende keer niet weergeven selecteren zodat de pagina niet meer wordt getoond wanneer de app een volgende keer wordt gestart. De optie Dit welkomstscherm de volgende keer niet weergeven is een instelling op gebruikersniveau die niet door beheerders of makers van apps kan worden beheerd. Meer informatie over het maken van een webresource, zoals een HTML-bestand die u als welkomstpagina kunt gebruiken: Webresources maken en bewerken om de webtoepassing uit te breiden
Als u appeigenschappen later wilt bewerken, gaat u naar het tabblad Eigenschappen in de appontwerper. Meer informatie: Appeigenschappen beheren
Notitie
Het is niet mogelijk om de unieke naam en het achtervoegsel van de app-URL te wijzigen op het tabblad Eigenschappen.
Selecteer Gereed of als Bestaande oplossing gebruiken om de app te maken is geselecteerd, selecteert u Volgende om een keuze te maken uit de beschikbare oplossingen die in de omgeving zijn geïmporteerd, waarna u Gereed selecteert.
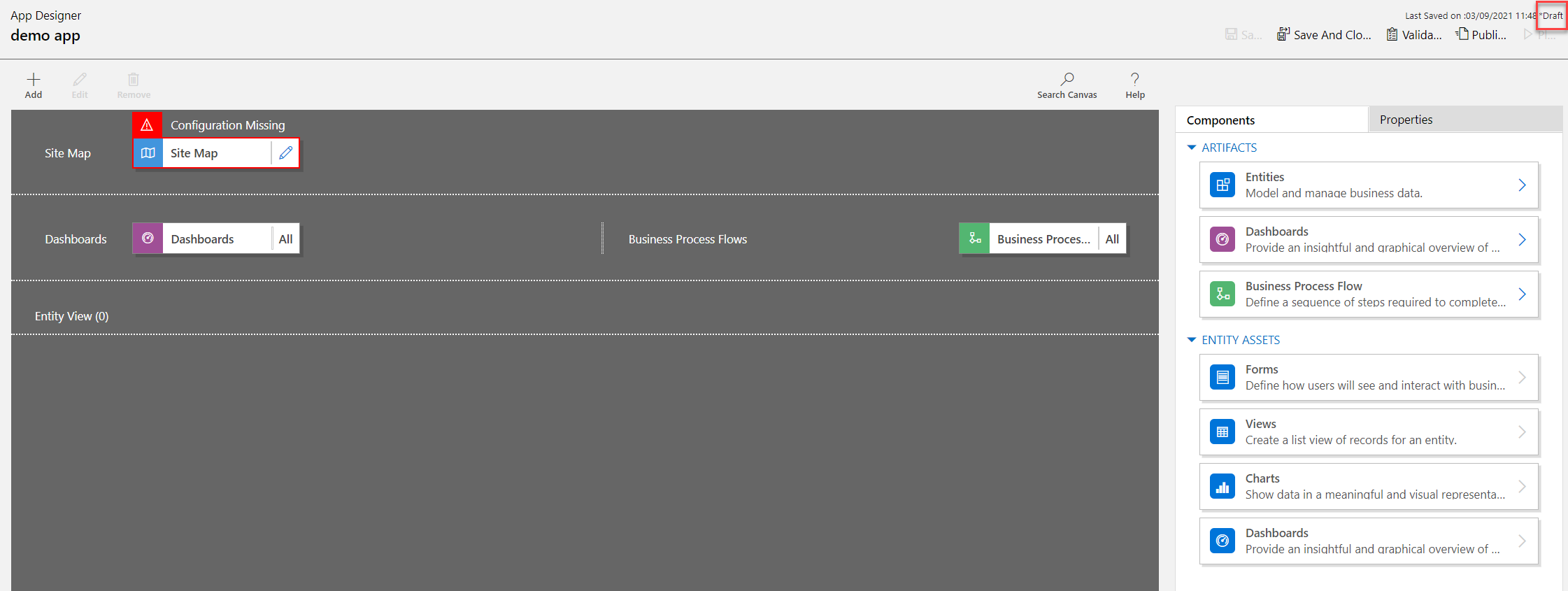
Er wordt een nieuwe app met de status Concept gemaakt. Deze wordt weergegeven in de Appontwerper.

Notitie
Wanneer u de klassieke appontwerper opent, kan er een foutmelding verschijnen die lijkt op de afbeelding hier. Wanneer dit gebeurt, heeft dit geen invloed op de functionaliteit van de klassieke appontwerper en kunt u de fout sluiten en doorgaan met het bewerken van de app. U kunt dit probleem voorkomen door de Modern appontwerper te gebruiken.

Het siteoverzicht configureren
Het siteoverzicht beschrijft de onderdelen waaruit een modelgestuurde app bestaat.
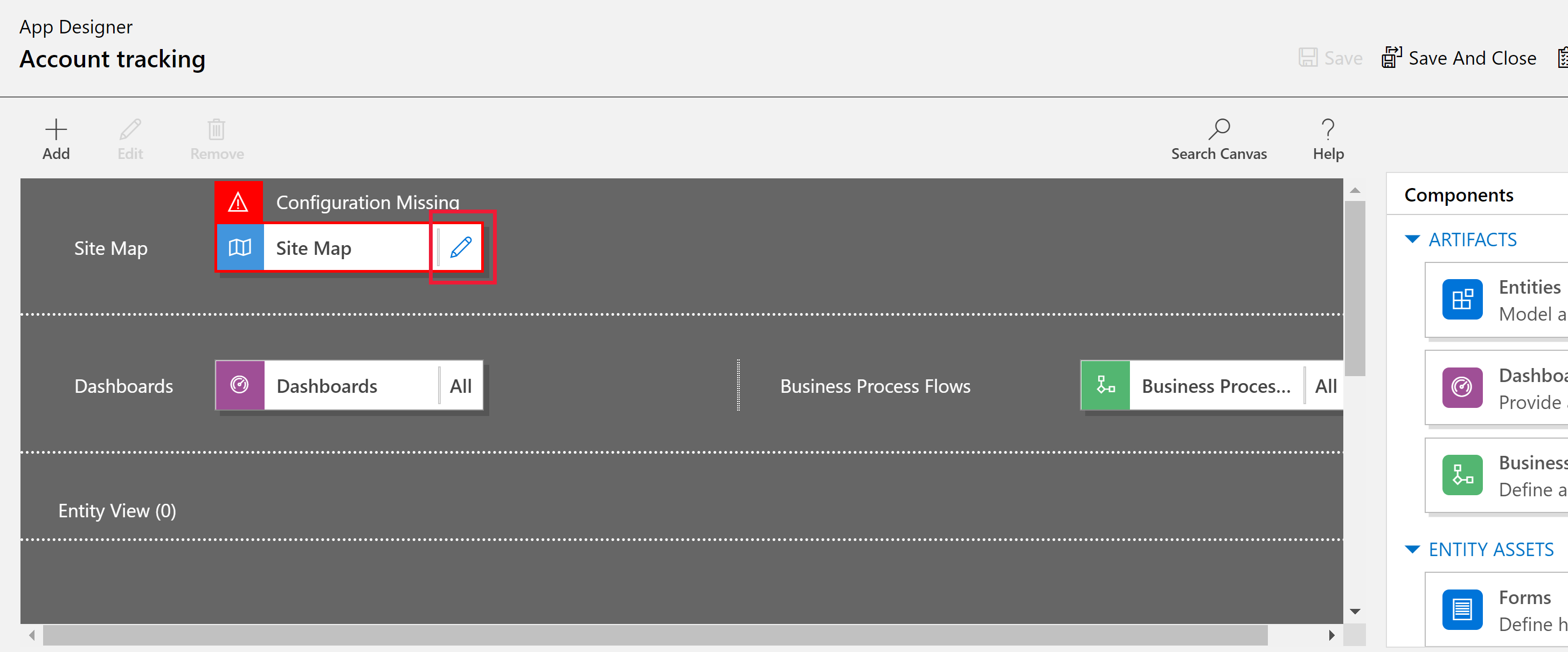
Selecteer de bewerkingsknop Siteoverzichtontwerper openen (potloodpictogram) om de siteoverzichtontwerper te openen.

Merk op dat wanneer een app voor het eerst wordt gemaakt, er een siteoverzicht voor moet worden geconfigureerd.
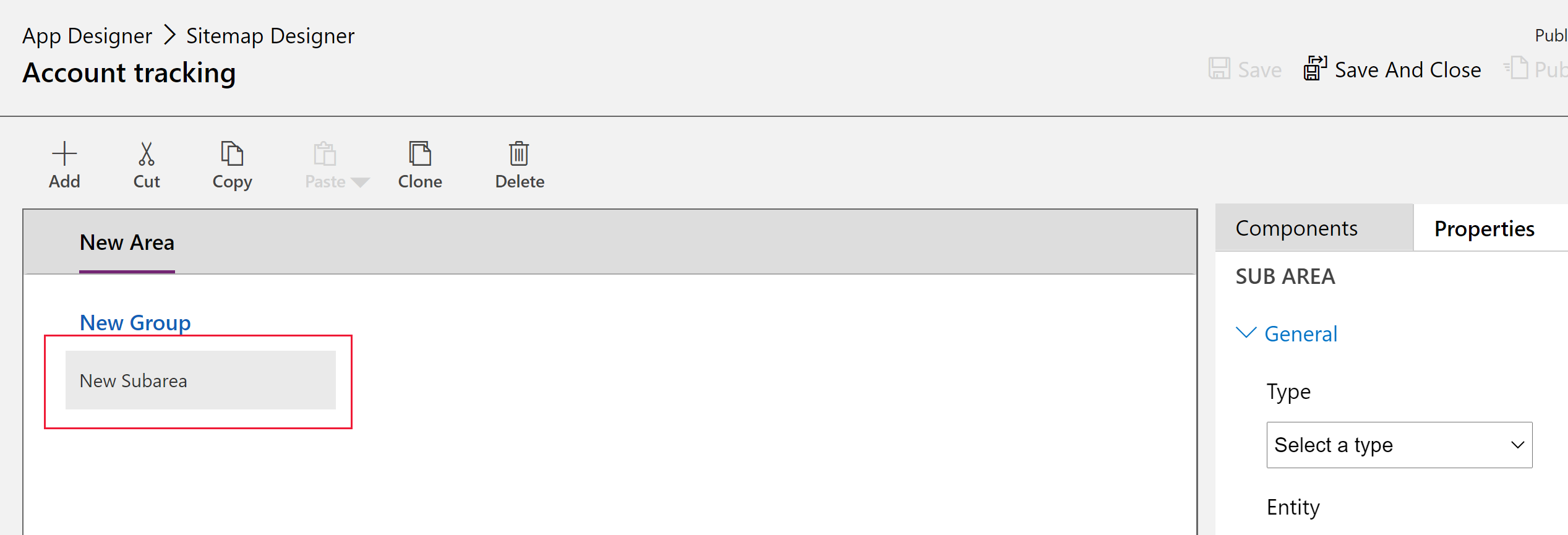
Selecteer in de siteoverzichtontwerper Nieuw deelgebied.

Selecteer in het rechterdeelvenster het tabblad Eigenschappen en selecteer vervolgens de volgende eigenschappen.
Type: Entiteit
Entiteit: Account

Wanneer de eigenschap Title leeg wordt gelaten, gebruikt de app de tabelnaam in het linkernavigatiedeelvenster van de app. Voor deze app wordt Accounts in de app weergegeven tijdens de uitvoering.
- Selecteer Opslaan en sluiten om de siteoverzichtontwerper te sluiten.
De app voltooien...
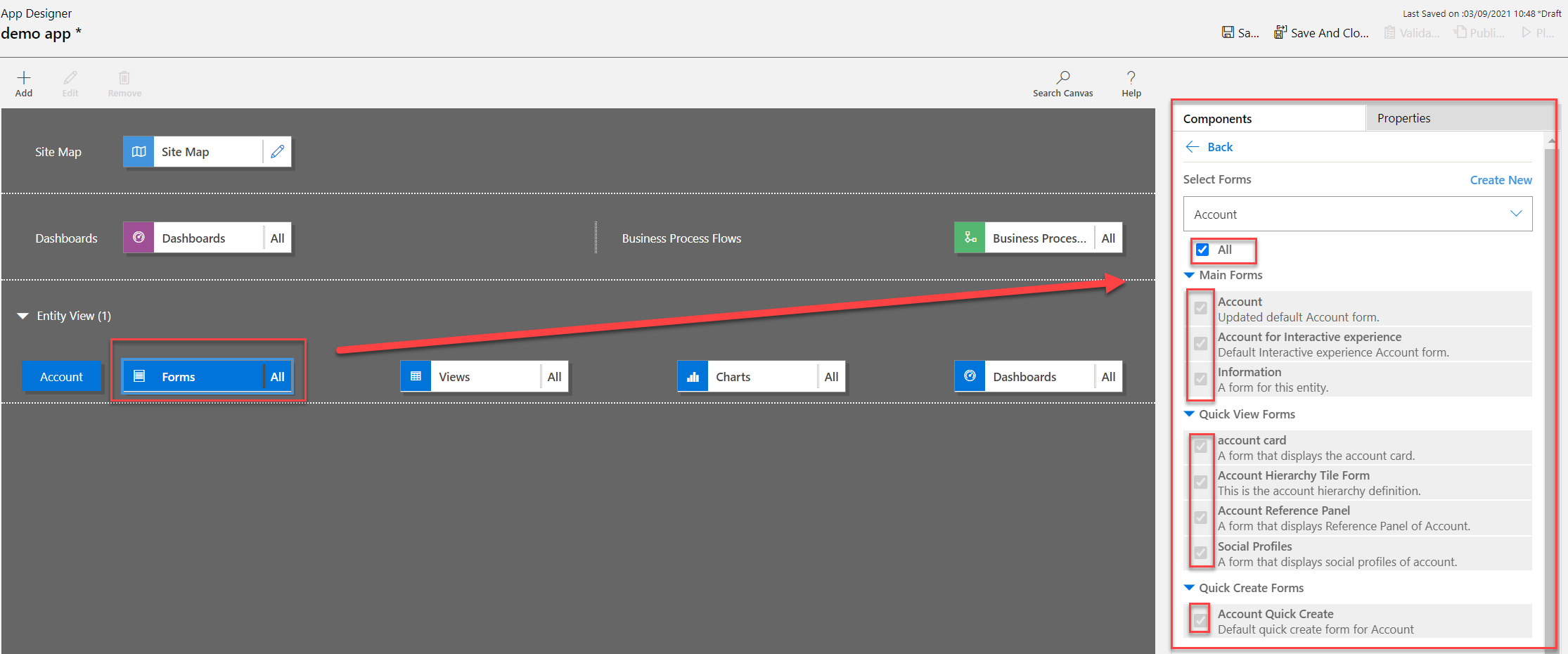
Standaard zijn alle formulieren, weergaven, grafieken en dashboards van de accounttabel ingeschakeld voor de app. In de appontwerper kunnen in het rechterdeelvenster van het tabblad Onderdelen onderdelen worden gewist zodat ze tijdens runtime niet beschikbaar zijn in de app. Ook is het mogelijk om nieuwe onderdelen te maken, zoals een aangepast formulier. Laat voor deze app alle onderdelen ingeschakeld.

Selecteer Opslaan op de werkbalk van de appontwerper.
Nadat uw app is opgeslagen, selecteert u op de werkbalk van de appontwerper Publiceren om de app beschikbaar te maken voor uitvoeren en delen.
De rest van de ontwerpervaring draait om het verder ontwikkelen van het siteoverzicht, naast het configureren van de app via de appontwerper. Meer informatie: Apponderdelen toevoegen of bewerken
Uw app afspelen
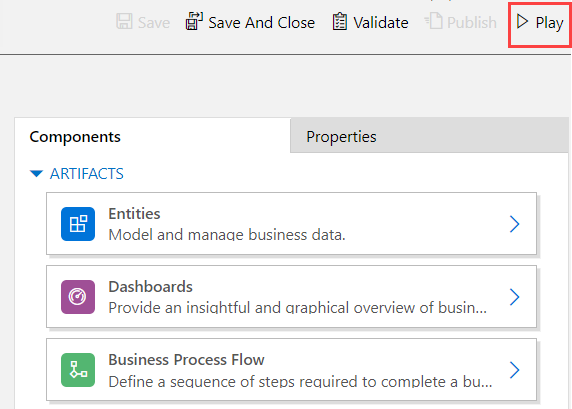
Selecteer in de werkbalk van de appontwerper Afspelen. Dit is pas beschikbaar wanneer de app is gepubliceerd.

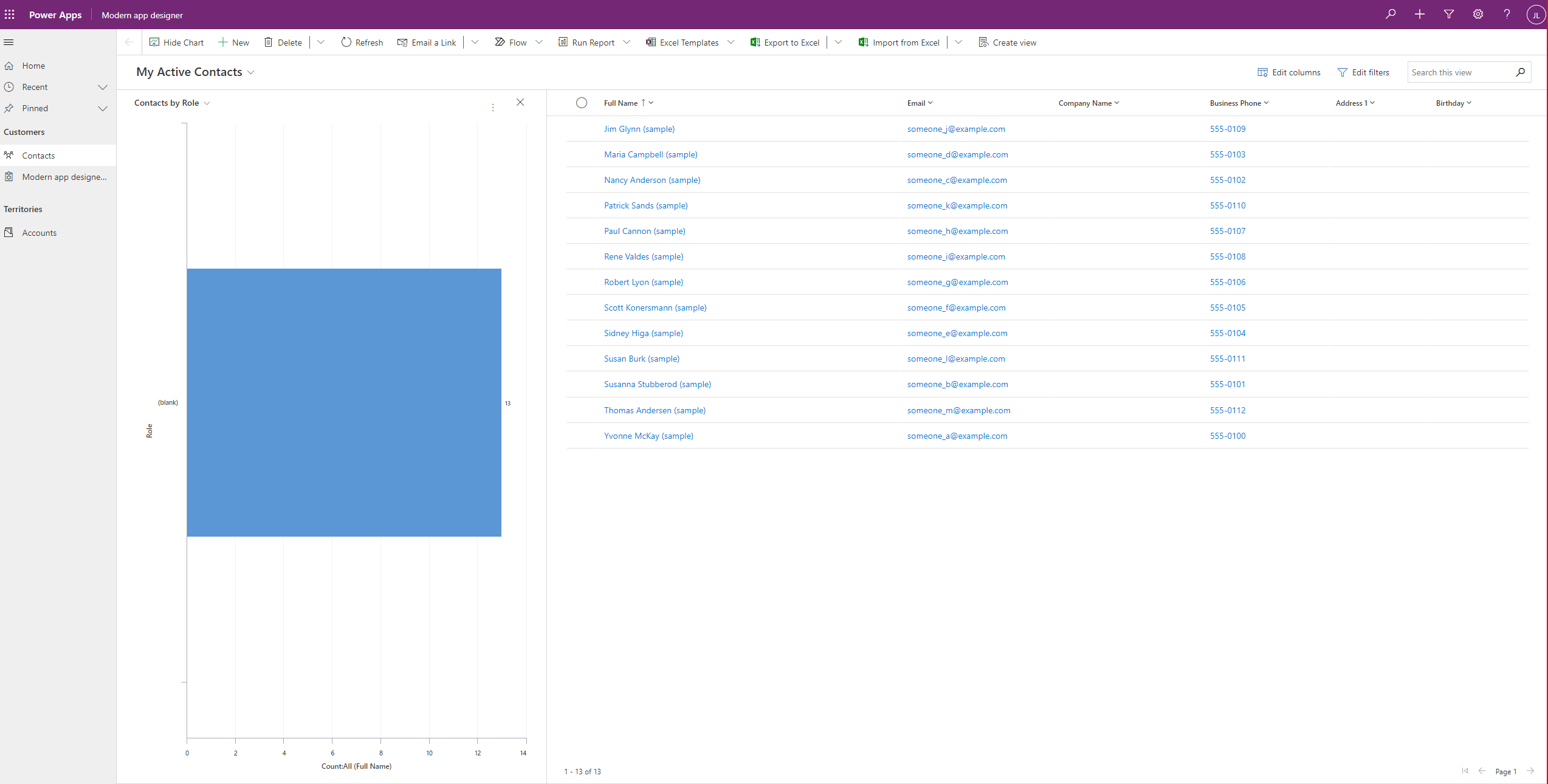
Selecteer + Nieuw om een record te maken.
Selecteer Grafiek weergeven op de opdrachtbalk van de app om een grafiek weer te geven.
Om de weergave te wijzigen, selecteert u de weergave Mijn actieve accounts en selecteert u vervolgens de gewenste weergave.

Zie voor meer informatie over het gebruik van uw app Basisnavigatie in een modelgestuurde app.
Een app bewerken
- Aanmelden bij Power Apps.
- Kies omgeving door het omgeving-pictogram te selecteren

- Selecteer Oplossingen.
- Kies de oplossing die de modelgestuurde app bevat waarvoor bewerking vereist is.
- In het linkernavigatiedeelvenster selecteert u Apps, selecteert u een modelgestuurde app en selecteert u Bewerken op de werkbalk.
- Net als bij het maken van een app draait bewerkingservaring om het maken van een robuust siteoverzicht
- In de appontwerper kunt u zo nodig onderdelen toevoegen of bewerken. Meer informatie: Apponderdelen toevoegen of bewerken