VS 黑暗主题
[原文发表地址] Visual Studio Dark Theme
[原文发表时间] 2012-05-29 0:00
随着我们越来越靠近Visual Studio 11 的最后设计阶段,我想再次感谢您的反馈意见。我想告诉你们我们仍然将你的反馈认作为产品的一部分,并积极致力于下一个Visual Studio 11 里程碑。
这篇文章的目的是跟进之前的RC预览帖子中的一个共同请求。该请求是 Visual Studio 11 黑暗主题的详细信息。
在我们完成RC之前,我们将大部分设计的注意力集中在优化明亮主题的体验上,因为我们的遥测显示当前大多数人在使用它。一旦完成之后,我们将注意力转向黑暗主题,并侧重于我们从 Visual Studio 11 beta 中所收到的关于黑暗主题最多的反馈信息。你们许多人将会看到在 RC 版本中黑暗主题的重大改进, 但我现在和你们分享的关键变化中的几个并不在RC的日程表中。在这篇文章中,我想分享一些你会在 RTM中看到的黑暗主题改进,和一些已经从测试版引入到了 RC中,并随后引入到 RTM。
Beta:
RC:
RTM:
主题图标
作为黑暗主题预览的一部分,我想提醒你注意Visual Studio 11 图标的几个重要特点。第一是图标一般会更简单或其形式更具有象征。第二是图标内的颜色调板已被简化及更加一致了。
在 Visual Studio 11中,我们从字形库中生成图标。这种方法可以改善一致性,我们制造了大约 6000个不同大小和格式的图标,这些图标在在整个产品中用在了大约 28,000 个不同的位置。如何在不同的主题和不同的底纹背景下(工具窗口,编辑器,下拉菜单)最有效地承载这些图标成为了一个有趣的挑战。
我们考虑过为每个主题提供单独的成套的可交换图标的利弊。随着我们深入这种方法,我们发现它仍然不允许我们优化整个主题中不同背景下的图标。
在 Beta 和 RC 中我们围绕图标使用阴影轮廓来让它们在明亮和黑暗背景上是可见的。这种方法的缺点是让图标在两个主题中显得有点模糊,而且在黑暗的主题中显得太亮。
在 RTM 版本中,我们根据主题动态地调整了图标,从而造就了更清晰和更好地匹配主题和背景颜色的图标。 在运行时,我们修改光栅图像的亮度来让图标的轮廓与绘制的背景相匹配,这样有效地突出显示强调的颜色和填充色。至于黑暗的主题,这基本上就是反转了图标的亮度,使图标原来明亮的部分成为了暗区。图标原来黑暗的部分成为了亮区。明亮的主题中也是这样的,图标显示在不同的底纹背景中。亮度匹配让背景和图标的轮廓消失了,因为它匹配了它们所显示的表面颜色。
在 beta 和 RC中基于传统的轮廓方法,和在 RTM中的方法之间的差异,在下面的屏幕截图中是显而易见的。
除了在形式上变得更简单了,更好地适合动态主题之外,在调整大小或缩放时,标志符号样式图标也更清晰了。所有Visual Studio 11 图标都在图标库里得到维护。例如相同的标志符号可以轻松地调整大小和形式来适合Visual Studio 11中不同的文本菜单,如解决方案资源管理器或新建项目对话框。
作为 Visual Studio 11 整体发布计划的一部分,我们将此版本的所有图标在包括矢量的多种文件格式中都是可用的。你可以随意地充分利用应用程序内这些资产的简单主题功能和调整大小的功能。
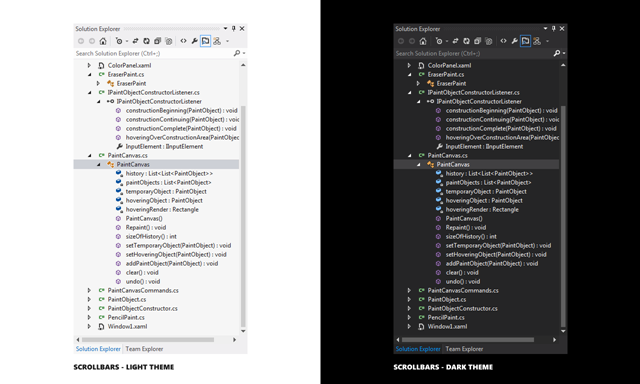
自定义滚动条
关于黑暗主题的增强功能,最常见的一个请求是自定义滚动条。正如我之前所提到的,我们在最近的一篇博文中与你们分享了在明亮和黑暗的主题内自定义滚动条。此后,我们已经进行了足够的测试,那样才有信心与你分享我们的 RTM 设计。
Visual Studio UI 是WPF、 Windows Forms、 Win32、 HTML和其他用户界面技术的混合,这使滚动条面临着一个严峻的挑战。因为没有单一的技术能解决VS中所有滚动条,我们在技术的技术的基础上应用了滚动条主题。我们在VS文档的根路径和工具窗口中创建了一个针对ScrollBar和ScrollViewer的风格。在有些情况下,凡是不适合显示主题滚动栏时,都可以退出用户界面。例如,弹出的对话框中将继续显示明亮的,即使在黑暗的主题中也不会显示黑暗的滚动条。
通过对 HWND设置一个特殊的属性, 用户界面的各个部分可以退出主题滚动条。如果它没有为黑暗的主题进行优化,或者如果它呈现出一个特别用户的内容,用户界面可能会决定退出。
主题滚动条旨在与我们以前与你分享的RC更改一起使用,例如,绘图我们自己的自定义窗口镶边来提高Visual Studio 11内整体造型意识。正如上述所说,我们想听到更多关于您对我们所分享的累积更新的印象。
黑暗编辑器主题
你们当中许多人已表示倾向于在黑暗的编辑器内编码。例如,黑暗编辑器主题在web 站点的收藏夹列表中占据着主导地位,如https://studiostyl.es/ ,它是作为 Visual Studio 风格各异的样式的存储库。
你们很多人都偏爱黑暗背景的主要原因之一是当几个小时盯着屏幕时,它减轻了眼睛的负担。许多开发人员都表示在黑暗的背景下,明亮的文本比明亮背景下的黑暗文本更易于长时间阅读。
从像Studio Styles的 web 站点下载样式为自定义设置提供了一个杰出的起始点。记住了这一点,我们为每单个可自定义的项目和类别提供字体和颜色列表都符合整体黑暗主题的设计。这种方式下,可以进一步自定义设置,而且 Visual Studio 11 中所引入的新功能将受益于定义的默认黑字体和颜色。我们在RC中做了几个黑暗编辑器主题的更新,这些更新是与Beta版和早期RC用户的反馈相一致的,其中包括:
- 改进了在编辑器中白色和灰色字体和颜色的对比度来突出在IDE/Shell 中所使用的相似的文本颜色
- 增加了几个默认的深色的饱和度来提高它们的可见性
- 在黑暗的主题中时,加强了"使用默认"来在字体和颜色对话框中为所有的类别运用所预期的
常用对话框
在RTM中,你还会发现我们为常用的对话框设计了一个核心设置。新建项目对话框、 新建Web Site对话框、 添加新项,扩展管理器和参照管理器对话框现在它们都有其黑暗主题版本的用户界面。
对于那些选择黑暗的主题的人来说,你无疑会想要我们在整个Visual Studio中继续更深入和更广泛地推进主题的改进。我们极其渴望在此发布周期的剩余时间内以及以后在这一领域继续我们的工作。
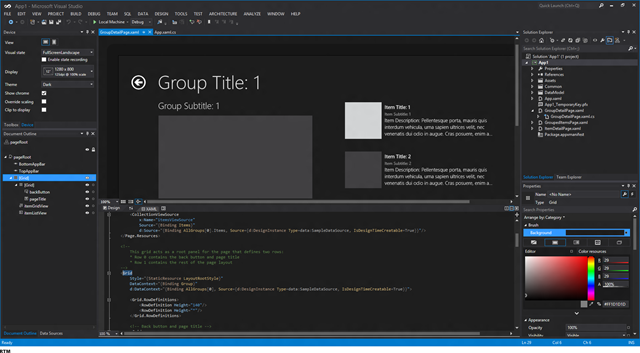
合在一起使它
我引入了一张截图,它有助于重点了解各种黑暗的主题是如何更新的,比如外壳、 编辑器、 设计表面等等。下面的屏幕截图显示了Visual Studio 11中Windows 8 模拟器在前台运行时的黑暗主题。
我们在之前的RC预览博文中所提到的变化以及在这篇文章中所反映的 RTM 变化旨在解决核心反馈领域,并与我们产品的主要设计目标保持一致。我希望你花点时间来分享你对这些新宣布的 RTM 变化的反馈意见。