Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Belangrijk
Vanaf 1 mei 2025 is Azure AD B2C niet meer beschikbaar voor nieuwe klanten. Meer informatie vindt u in onze veelgestelde vragen.
Als u toegang tot een web-API wilt autoriseren, kunt u alleen verzoeken verwerken die een geldig toegangstoken bevatten dat uitgegeven is door Azure Active Directory B2C (Azure AD B2C). In dit artikel wordt beschreven hoe u Azure AD B2C-autorisatie inschakelt voor uw web-API. Nadat u de stappen in dit artikel hebt voltooid, worden alleen gebruikers die een geldig toegangstoken verkrijgen gemachtigd om uw web-API-eindpunten aan te roepen.
Vereiste voorwaarden
Lees voordat u begint een van de volgende artikelen, waarin wordt besproken hoe u verificatie configureert voor apps die web-API's aanroepen. Volg vervolgens de stappen in dit artikel om de voorbeeldweb-API te vervangen door uw eigen web-API.
- Verificatie configureren in een voorbeeld-ASP.NET Core-toepassing
- Authenticatie configureren in een voorbeeld van een single-page application (SPA)
Overzicht
Verificatie op basis van tokens zorgt ervoor dat aanvragen voor een web-API een geldig toegangstoken bevatten.
De app voert de volgende stappen uit:
Hiermee worden gebruikers geverifieerd met Azure AD B2C.
Er wordt een toegangstoken verkregen met de vereiste machtigingen (bereiken) voor het eindpunt van de web-API.
Het toegangstoken wordt doorgegeven als bearer-token in de verificatieheader van de HTTP-aanvraag met behulp van deze indeling:
Authorization: Bearer <access token>
De web-API voert de volgende stappen uit:
Het leest het bearer-token uit de autorisatieheader in de HTTP-aanvraag.
"Het valideert het token."
Hiermee worden de machtigingen (bereiken) in het token gevalideerd.
De code leest de claims die zijn gecodeerd in het token (optioneel).
Deze reageert op de HTTP-aanvraag.
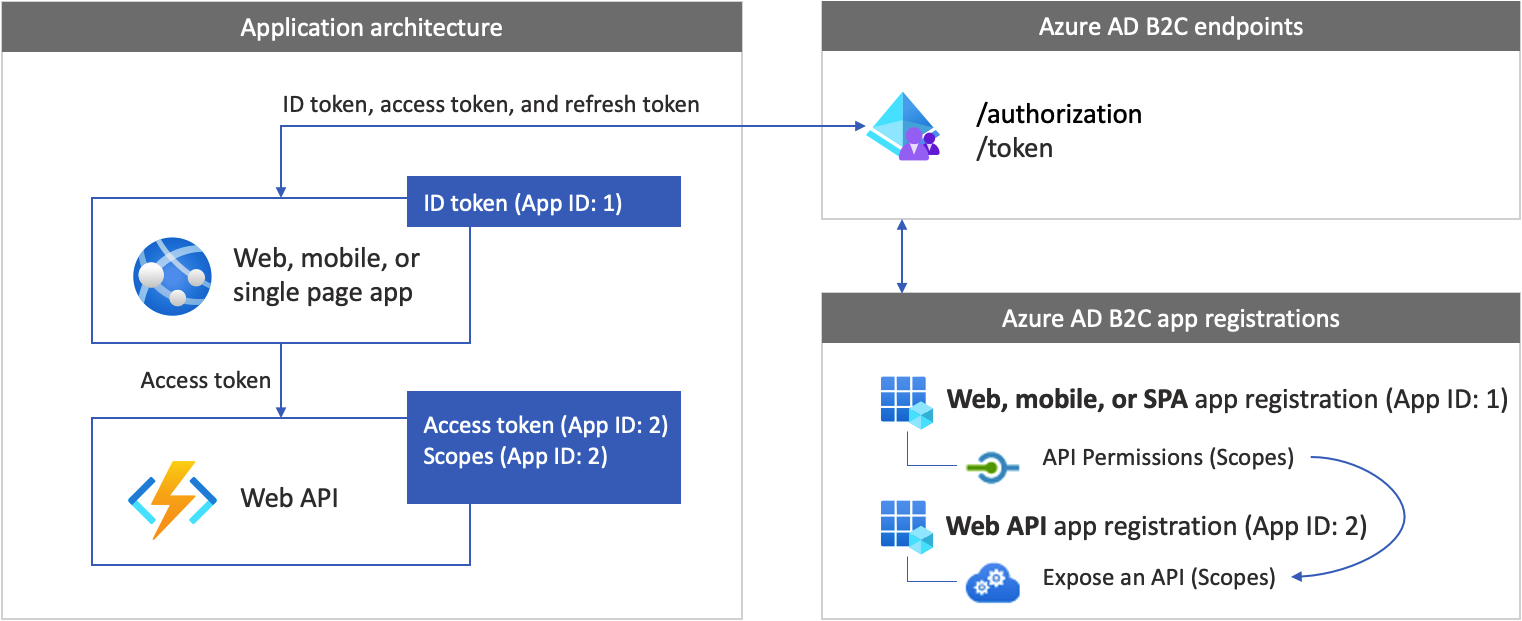
Overzicht van app-registratie
Als u wilt dat uw app zich kan aanmelden met Azure AD B2C en een web-API wilt aanroepen, moet u twee toepassingen registreren in de Azure AD B2C-directory.
Met de registratie van de web-, mobiele of single-page applicatie kan uw app zich aanmelden bij Azure AD B2C. Het app-registratieproces genereert een toepassings-id, ook wel de client-id genoemd, die uw toepassing uniek identificeert (bijvoorbeeld app-id: 1).
Met de web-API-registratie kan uw app een beveiligde web-API aanroepen. De registratie toont de web-API-machtigingen (bereiken). Het app-registratieproces genereert een toepassings-id, die uw web-API uniek identificeert (bijvoorbeeld app-id: 2). Verleen uw app (App ID: 1) machtigingen tot de web-API-reikwijdten (App ID: 2).
De toepassingsregistraties en de toepassingsarchitectuur worden beschreven in het volgende diagram:

Uw ontwikkelomgeving voorbereiden
In de volgende secties maakt u een nieuw web-API-project. Selecteer uw programmeertaal, ASP.NET Core of Node.js. Zorg ervoor dat u een computer hebt waarop een van de volgende software wordt uitgevoerd:
- Visual Studio Code
- C# voor Visual Studio Code (nieuwste versie)
- .NET 5.0 SDK
Stap 1: Een beveiligde web-API maken
Maak een nieuw web-API-project. Selecteer eerst de programmeertaal die u wilt gebruiken, ASP.NET Core of Node.js.
Gebruik de opdracht dotnet new. Met dotnet new de opdracht maakt u een nieuwe map met de naam TodoList met de web-API-projectassets. Open de map en vervolgens Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Wanneer u wordt gevraagd om vereiste assets aan het project toe te voegen, selecteert u Ja.
Stap 2: De afhankelijkheden installeren
Voeg de verificatiebibliotheek toe aan uw web-API-project. De verificatiebibliotheek parseert de HTTP-verificatieheader, valideert het token en extraheert claims. Raadpleeg de documentatie voor de bibliotheek voor meer informatie.
Als u de verificatiebibliotheek wilt toevoegen, installeert u het pakket door de volgende opdracht uit te voeren:
dotnet add package Microsoft.Identity.Web
Stap 3: De verificatiebibliotheek initiëren
Voeg de benodigde code toe om de verificatiebibliotheek te initiëren.
Open Startup.cs en voeg vervolgens aan het begin van de klasse de volgende using declaraties toe:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Zoek de functie ConfigureServices(IServiceCollection services). Voeg vervolgens vóór de services.AddControllers(); coderegel het volgende codefragment toe:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Zoek de functie Configure. Voeg vervolgens direct na de app.UseRouting(); coderegel het volgende codefragment toe:
app.UseAuthentication();
Na de wijziging moet uw code eruitzien als het volgende codefragment:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Stap 4: De eindpunten toevoegen
Voeg twee eindpunten toe aan uw web-API:
- Anoniem
/publiceindpunt. Dit eindpunt retourneert de huidige datum en tijd. Gebruik deze om fouten in uw web-API op te sporen met anonieme aanroepen. - Beveiligd
/helloeindpunt. Dit eindpunt retourneert de waarde van denameclaim binnen het toegangstoken.
Het anonieme eindpunt toevoegen:
Voeg onder de map /Controllers een PublicController.cs-bestand toe en voeg het toe aan het volgende codefragment:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Het beveiligde eindpunt toevoegen:
Voeg onder de map /Controllers een HelloController.cs-bestand toe en voeg het toe aan de volgende code:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
De HelloController controller is ingericht met de AuthorizeAttribute, waardoor alleen de toegang tot geverifieerde gebruikers wordt beperkt.
De controller is ook versierd met de [RequiredScope("tasks.read")].
De RequiredScopeAttribute controleert of de web-API wordt aangeroepen met de juiste scopes, tasks.read.
Stap 5: de webserver configureren
Stel in een ontwikkelomgeving de web-API in om te luisteren naar het poortnummer van binnenkomende HTTP- of HTTPS-aanvragen. In dit voorbeeld gebruikt u HTTP-poort 6000 en HTTPS-poort 6001. De basis-URI van de web-API is http://localhost:6000 voor HTTP en https://localhost:6001 voor HTTPS.
Voeg het volgende JSON-fragment toe aan het appsettings.json-bestand .
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Stap 6: de web-API configureren
Voeg configuraties toe aan een configuratiebestand. Het bestand bevat informatie over uw Azure AD B2C-id-provider. De web-API-app gebruikt deze informatie om het toegangstoken te valideren dat de web-app als bearer-token doorgeeft.
Open onder de hoofdmap van het project het appsettings.json-bestand en voeg de volgende instellingen toe:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Werk in het bestandappsettings.json de volgende eigenschappen bij:
| Afdeling | Sleutelcode | Waarde |
|---|---|---|
| AzureAdB2C | Instantie | Het eerste deel van uw Azure AD B2C-tenantnaam (bijvoorbeeld). https://contoso.b2clogin.com |
| AzureAdB2C | Domein | De volledige tenantnaam van uw Azure AD B2C-tenant (bijvoorbeeld contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | De id van de web-API-toepassing. In het voorgaande diagram is het de toepassing met app-id: 2. Zie Vereisten voor meer informatie over het ophalen van de registratie-id van uw web-API-toepassing. |
| AzureAdB2C | RegistreerAanmeldBeleidId | De gebruikersstromen of aangepast beleid. Zie Vereisten voor meer informatie over het verkrijgen van uw gebruikersstroom of beleid. |
Stap 7: de web-API uitvoeren en testen
Voer ten slotte de web-API uit met uw Azure AD B2C-omgevingsinstellingen.
Start de web-app in de opdrachtshell door de volgende opdracht uit te voeren:
dotnet run
Als het goed is, ziet u de volgende uitvoer, wat betekent dat uw app actief is en klaar is om aanvragen te behandelen.
Now listening on: http://localhost:6000
Als u het programma wilt stoppen, selecteert u Ctrl+C in de opdrachtshell. U kunt de app opnieuw uitvoeren met behulp van de node app.js opdracht.
Hint
U kunt ook het dotnet run gebruiken om de opdracht uit te voeren. Met het ingebouwde foutopsporingsprogramma van Visual Studio Code kunt u uw bewerkings-, compileer- en foutopsporingslus versnellen.
Open een browser en ga naar http://localhost:6000/public. In het browservenster ziet u de volgende tekst, samen met de huidige datum en tijd.
Stap 8: de web-API aanroepen vanuit uw app
Probeer het beveiligde web-API-eindpunt aan te roepen zonder een toegangstoken. Open een browser en ga naar http://localhost:6000/hello. De API retourneert een niet-geautoriseerd HTTP-foutbericht, waarbij wordt bevestigd dat de web-API is beveiligd met een Bearer-token.
Ga door met het configureren van uw app om de web-API aan te roepen. Zie de sectie Vereisten voor hulp.
Bekijk deze video voor meer informatie over enkele aanbevolen procedures wanneer u Azure AD B2C integreert met een API.
Verwante inhoud
Haal het volledige voorbeeld op in GitHub:
- Haal de web-API op met behulp van de Microsoft-identiteitsbibliotheek.