Verificatie configureren in een voorbeeldtoepassing met één pagina (SPA) via Azure AD B2C
In dit artikel wordt een voorbeeld van een JavaScript-toepassing met één pagina (SPA) gebruikt om te laten zien hoe u Azure AD B2C-verificatie (Azure Active Directory B2C) toevoegt aan uw SPA's.
Overzicht
OpenID Connect (OIDC) is een verificatieprotocol dat is gebaseerd op OAuth 2.0. U kunt deze gebruiken om een gebruiker veilig aan te melden bij een toepassing. Dit voorbeeld-SPA maakt gebruik van MSAL.js en de PKCE-stroom OIDC. MSAL.js is een door Microsoft geleverde bibliotheek die het toevoegen van verificatie- en autorisatieondersteuning aan SPA's vereenvoudigt.
Aanmeldingsstroom
De aanmeldingsstroom omvat de volgende stappen:
- Gebruikers gaan naar de webtoepassing en selecteren Aanmelden.
- De app initieert een verificatieaanvraag en leidt gebruikers om naar Azure AD B2C.
- Gebruikers registreren zich of melden zich aan en stellen het wachtwoord opnieuw in. Ze kunnen zich ook aanmelden met een sociaal account.
- Nadat gebruikers zich hebben aangemeld, retourneert Azure AD B2C een autorisatiecode naar de app.
- De toepassing met één pagina valideert het id-token, leest de claims en stelt gebruikers op haar beurt in staat beveiligde resources en API's aan te roepen.
Overzicht van app-registratie
Als u wilt dat de app zich kan aanmelden met Azure AD B2C en een web-API kan aanroepen, registreert u twee toepassingen in de Azure AD B2C-directory.
Met de registratie van de web-toepassing kan uw app zich aanmelden met Azure AD B2C. Tijdens de registratie geeft u de omleidings-URI op. De omleidings-URI is het eindpunt waarnaar gebruikers worden omgeleid door Azure AD B2C nadat ze zich met Azure AD B2C hebben geverifieerd. Het app-registratieproces genereert een toepassings-id, ook wel client-id genoemd, waarmee uw toepassing op unieke wijze wordt aangeduid.
Met de registratie van een web-API kan de app een beveiligde web-API aanroepen. De registratie omvat de web-API-bereiken. De bereiken bieden een manier om machtigingen tot beveiligde resources te beheren, zoals uw web-API. U verleent de webtoepassing machtigingen voor de web-API-bereiken. Wanneer een toegangstoken wordt aangevraagd, geeft uw app de gewenste machtigingen op in de parameter Bereik van de aanvraag.
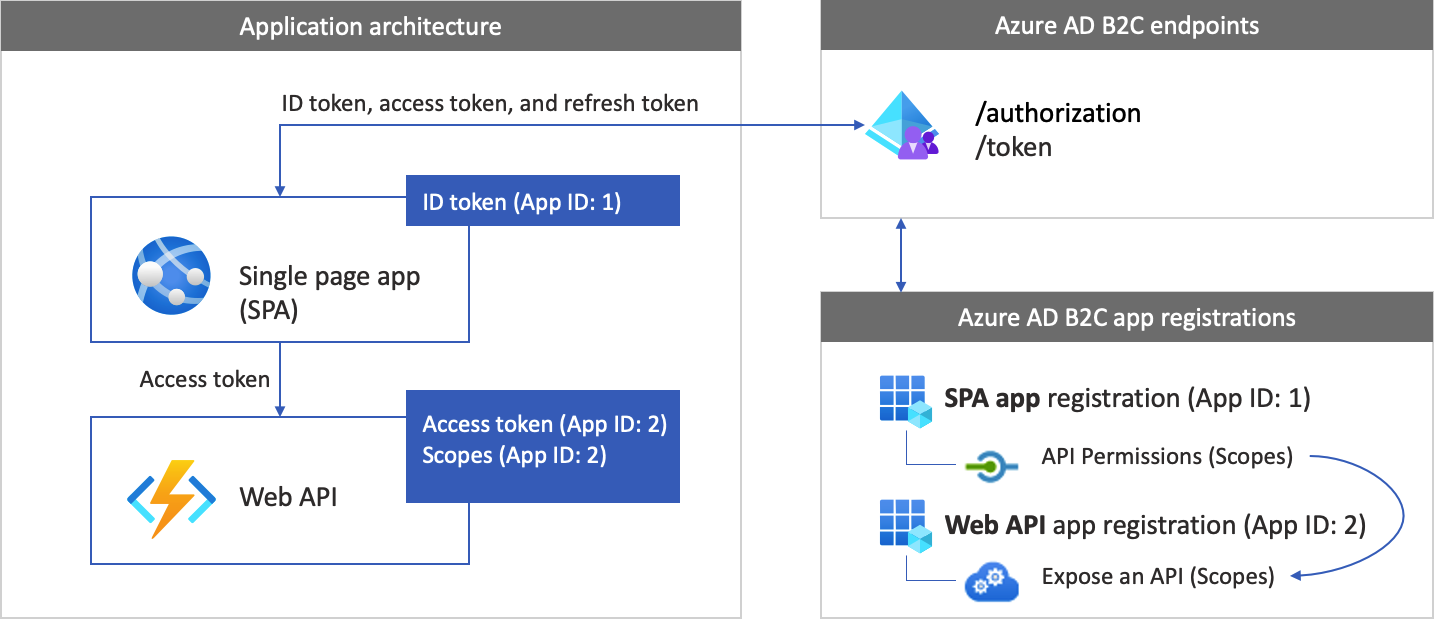
De app-architectuur en -registraties worden geïllustreerd in het volgende diagram:

Aanroepen naar een web-API
Nadat de verificatie is voltooid, communiceren gebruikers met de app, die een beveiligde web-API aanroept. De web-API maakt gebruik van verificatie via een Bearer-token. Het Bearer-token is het toegangstoken dat de app van Azure AD B2C heeft gekregen. De app geeft het token door in de autorisatieheader van de HTTPS-aanvraag.
Authorization: Bearer <access token>
Als het bereik van het toegangstoken niet overeenkomt met de bereiken van de web-API, verkrijgt de verificatiebibliotheek een nieuw toegangstoken met de juiste bereiken.
Afmeldingsstroom
De afmeldingsstroom omvat de volgende stappen:
- Gebruikers melden zich af vanuit de app.
- De app wist de sessieobjecten en de verificatiebibliotheek wist de tokencache.
- De app brengt gebruikers naar het afmeldingseindpunt van Azure AD B2C om de Azure AD B2C-sessie te beëindigen.
- Gebruikers worden teruggeleid naar de app.
Vereisten
Een computer met:
- Visual Studio Code of een andere code-editor.
- Node.js-runtime
Stap 1: Uw gebruikersstroom configureren
Wanneer gebruikers zich proberen aan te melden bij uw app, start de app een verificatieaanvraag naar het autorisatie-eindpunt via een gebruikersstroom. De gebruikersstroom definieert en bepaalt de gebruikerservaring. Nadat gebruikers de gebruikersstroom hebben voltooid, genereert Azure AD B2C een token en leidt het gebruikers vervolgens terug naar de toepassing.
Maak een gebruikersstroom of een aangepast beleid als u dit nog niet hebt gedaan. Herhaal de stappen om de volgende drie afzonderlijke gebruikersstromen te maken:
- Een gecombineerde gebruikersstroom voor aanmelden en registreren, zoals
susi. Deze gebruikersstroom ondersteunt ook de ervaring Wachtwoord vergeten. - Een gebruikersstroom voor profielbewerking, zoals
edit_profile. - Een gebruikersstroom voor Wachtwoord opnieuw instellen, zoals
reset_password.
Azure AD B2C voegt B2C_1_ vóór de naam van de gebruikersstroom toe. Zo wordt susi gewijzigd in B2C_1_susi.
Stap 2: uw SPA en API registreren
In deze stap maakt u de SPA en de registraties van de web-API-toepassing en geeft u de bereiken van uw web-API op.
Stap 2.1 Registreer de web-API-toepassing
Voer de volgende stappen uit om de web-API-app (app-id: 2) te registreren:
Meld u aan bij het Azure-portaal.
Zorg ervoor dat u de map gebruikt die uw Azure AD B2C-tenant bevat. Selecteer op de portalwerkbalk het pictogram Mappen + abonnementen.
Ga op de pagina Portalinstellingen | Directory's en abonnementen naar uw Azure AD B2C-directory in de lijst Mapnaam en selecteer vervolgens Omzetten.
Zoek en selecteer Azure AD B2C in de Azure-portal.
Selecteer App-registraties en selecteer vervolgens Nieuwe registratie.
Voer bij Naam een naam in voor de toepassing (bijvoorbeeld my-api1). Laat de standaardwaarden voor omleidings-URI en ondersteunde accounttypen staan.
Selecteer Registreren.
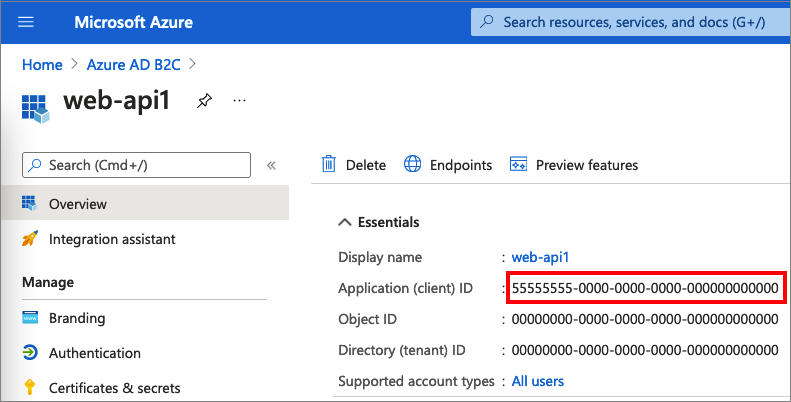
Nadat de app-registratie is voltooid, selecteert u Overzicht.
Noteer voor later gebruik de waarde van de toepassings-id (client) wanneer u de webtoepassing configureert.

Stap 2.2. Bereiken configureren
Selecteer de my-api1-toepassing die u hebt gemaakt (app-id: 2) om de overzichtspagina te openen.
Selecteer onder BeherenEen API beschikbaar maken.
Selecteer naast URI voor de toepassings-id de link Instellen. Vervang de standaardwaarde (GUID) door een unieke naam (bijvoorbeeld tasks-api) en selecteer Opslaan.
Wanneer uw webtoepassing een toegangstoken voor de web-API aanvraagt, moet deze URI als voorvoegsel worden toegevoegd voor elk bereik dat u voor de API definieert.
Onder Bereiken die door deze API worden bepaald selecteert u Een bereik toevoegen.
Een bereik maken dat de leestoegang tot de API definieert:
- Voer voor Bereiknaamtasks.read in.
- Voer voor Weergavenaam beheerderstoestemmingLeestoegang tot Tasks-API in.
- Voer voor Beschrijving beheerderstoestemmingStaat leestoegang toegang tot de Tasks-API toe in.
Selecteer Bereik toevoegen.
Selecteer Bereik toevoegen en voeg vervolgens een bereik toe dat de schrijftoegang tot de API definieert:
- Voer voor Bereiknaamtasks.write in.
- Voer voor Weergavenaam beheerderstoestemmingSchrijftoegang tot Tasks-API in.
- Voer voor Beschrijving beheerderstoestemmingStaat schrijftoegang tot de Tasks-API toe in.
Selecteer Bereik toevoegen.
Stap 2.3: De SPA registreren
Voer de volgende stappen uit om de registratie van de SPA uit te voeren:
- Meld u aan bij het Azure-portaal.
- Als u toegang hebt tot meerdere tenants, selecteert u het pictogram Instellingen in het hoofdmenu om over te schakelen naar uw Azure AD B2C-tenant vanuit het menu Mappen + abonnementen.
- Zoek Azure AD B2C en selecteer deze.
- Selecteer App-registraties en selecteer vervolgens Nieuwe registratie.
- Voer een naam in voor de toepassing (bijvoorbeeld MyApp).
- Selecteer onder Ondersteunde accounttypen de optie Accounts in een identiteitsprovider of organisatiemap (voor het verifiëren van gebruikers met gebruikersstromen).
- Selecteer onder Omleidings-URI de optie Toepassing met één pagina (SPA) en voer vervolgens
http://localhost:6420in het URL-vak in. - Schakel onder Machtigingen het selectievakje Beheerdersgoedkeuring verlenen aan machtigingen van OpenID en offline_access in.
- Selecteer Registreren.
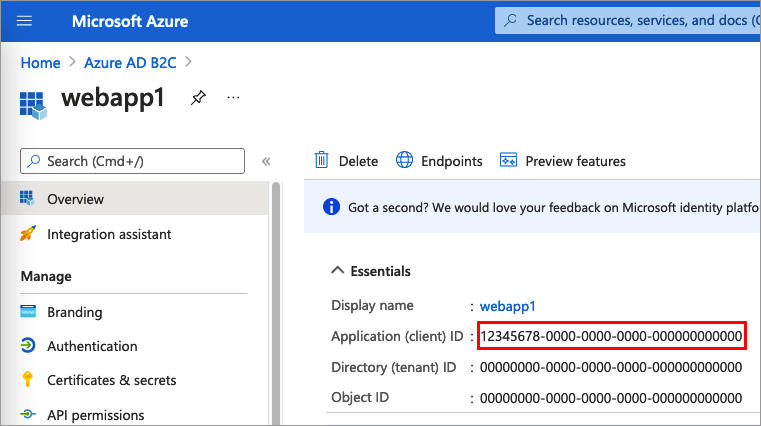
Noteer voor later gebruik de toepassings-id (client) wanneer u de webtoepassing configureert.

Stap 2.4: Schakel vervolgens de impliciete toekenningsstroom in
U kunt impliciete toekenningsstroom om twee redenen inschakelen, wanneer u MSAL.js versie 1.3 of eerdere versie gebruikt of wanneer u een app-registratie gebruikt om een gebruikersstroom te testen voor testdoeleinden.
Gebruik deze stappen om impliciete toekenningsstroom in te schakelen voor uw app:
Selecteer de app-registratie die u hebt gemaakt.
Selecteer Verificatie onder Beheren.
Schakel onder Impliciete toekenning en hybride stromen zowel de selectievakjes Toegangstokens (gebruikt voor impliciete stromen) als Id-tokens (gebruikt voor impliciete en hybride stromen) in.
Selecteer Opslaan.
Notitie
Als uw app gebruikmaakt van MSAL.js 2.0 of hoger, schakelt u geen impliciete toekenningsstroom in, omdat MSAL.js 2.0+ de OAuth 2.0-autorisatiecodestroom (met PKCE) ondersteunt. Als u impliciete toekenning inschakelt om een gebruikersstroom te testen, moet u ervoor zorgen dat u de instellingen voor impliciete toekenningsstroom uitschakelt voordat u uw app in productie implementeert.
Stap 2.5: Machtigingen verlenen
Voer de volgende stappen uit om uw app (app-id: 1) machtigingen te verlenen:
Selecteer App-registraties en selecteer vervolgens de app die u hebt gemaakt (App-id: 1).
Selecteer onder Beheren de optie API-machtigingen.
Selecteer onder Geconfigureerde machtigingen de optie Een machtiging toevoegen.
Selecteer het tabblad Mijn API's.
Selecteer de API (App-id: 2) waarvoor aan de webclienttoepassing toegang moet worden verleend. Voer bijvoorbeeld my-api1 in.
Vouw onder Machtigingtaken uit en selecteer vervolgens de bereiken die u eerder hebt gedefinieerd (bijvoorbeeld tasks.read en tasks.write).
Selecteer Machtigingen toevoegen.
Selecteer Beheerderstoestemming verlenen voor <uw tenantnaam>.
Selecteer Ja.
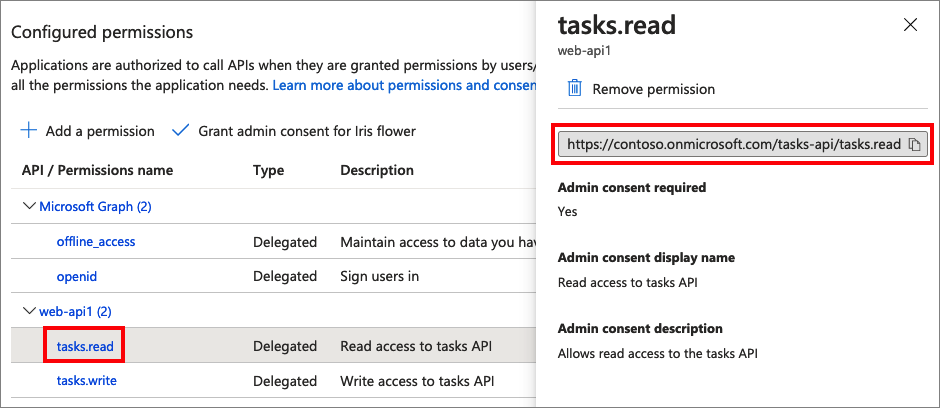
Selecteer Vernieuwen en controleer vervolgens of voor beide bereiken Verleend voor... wordt weergegeven onder Status.
Selecteer uw bereik in de lijst geconfigureerde machtigingen en kopieer vervolgens de volledige naam van het bereik.

Stap 3: De SPA-voorbeeldcode ophalen
In dit voorbeeld ziet u hoe een SPA Azure AD B2C kunt gebruiken voor gebruikersregistratie en gebruikersaanmelding. Vervolgens verkrijgt de app een toegangstoken en wordt een beveiligde web-API aangeroepen.
Als u de SPA-voorbeeldcode wilt ophalen, kunt u een van de volgende handelingen uitvoeren:
Kloon het voorbeeld uit GitHub door de volgende opdracht uit te voeren:
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
Stap 3.1: Het SPA-voorbeeld bijwerken
Nu u het SPA-voorbeeld hebt verkregen, werkt u de code bij met uw Azure AD B2C- en web-API-waarden. Open in de voorbeeldmap onder de App-map de JavaScript-bestanden die worden vermeld in de volgende tabel en werk ze vervolgens bij met de bijbehorende waarden.
| Bestand | Sleutel | Weergegeven als |
|---|---|---|
| authConfig.js | clientId | De SPA-id uit stap 2.3. |
| policies.js | namen | De gebruikersstromen of het aangepaste beleid dat u in stap 1 hebt gemaakt. |
| policies.js | instanties | Instanties van uw Azure AD B2C-gebruikersstromen of aangepaste beleidsregels, zoals https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. Vervang your-sign-in-sign-up-policy door de gebruikersstroom of het aangepaste beleid dat u in stap 1 hebt gemaakt |
| policies.js | authorityDomain | Uw Azure AD B2C-instantiedomein, zoals <your-tenant-name>.b2clogin.com. |
| apiConfig.js | b2cScopes | De web-API-bereiken die u in stap 2.2 hebt gemaakt (bijvoorbeeld b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]). |
| apiConfig.js | webApi | De URL van de web-API: http://localhost:5000/hello. |
De resulterende code ziet er ongeveer uit als in het volgende voorbeeld:
authConfig.js:
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js:
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js:
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
Stap 4: De web-API-voorbeeldcode ophalen
Nu de web-API is geregistreerd en u de bereiken hebt gedefinieerd, moet u de web-API-code configureren om deze met uw Azure AD B2C-tenant te kunnen laten werken.
Ga op een van de volgende manieren te werk om de voorbeeldcode van de web-API op te halen:
Kloon het voorbeeld van het web-API-project uit GitHub door de volgende opdracht uit te voeren:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitU kunt ook rechtstreeks naar het project Azure-Samples/active-directory-b2c-javascript-nodejs-webapi op GitHub gaan.
Stap 4.1: De web-API bijwerken
Open het bestand config. json in de code-editor.
Wijzig de variabele waarden met die van de registratie van de toepassing die u eerder hebt gemaakt. En werk ook
policyNamebij met de gebruikersstroom die u hebt gemaakt als onderdeel van de vereisten (bijvoorbeeld b2c_1_susi)."credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
Stap 4.2: CORS inschakelen
Schakel CORS (Cross-Origin Resource Sharing) in de web-API in zodat de toepassing met één pagina de Node.js-web-API kan aanroepen. Let er bij een productietoepassing op vanuit welk domein de aanvraag wordt gemaakt. In dit voorbeeld staat u aanvragen vanuit elk domein toe.
Gebruik de volgende middleware om CORS in te schakelen. In de door u gedownloade voorbeeldcode van de Node.js-web-API is deze al toegevoegd aan het bestand index.js.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
Stap 5: De SPA en web-API uitvoeren
U bent nu klaar om de toegang gerelateerd aan een bereik van de toepassing met één pagina tot de API testen. Voer de Node.js-web-API en het JavaScript-toepassingsvoorbeeld met één pagina op de lokale computer uit. Meld u vervolgens aan bij de toepassing met één pagina en selecteer de knop Aanroep-API om een aanvraag naar de beveiligde API te initiëren.
Voer de web-API van Node.js uit
Open een consolevenster en ga naar de map met het Node.js-web-API-voorbeeld. Voorbeeld:
cd active-directory-b2c-javascript-nodejs-webapiVoer de volgende opdrachten uit:
npm install && npm update node index.jsHet consolevenster geeft het poortnummer waar de app wordt gehost.
Listening on port 5000...
De app met één pagina uitvoeren
Open een ander consolevenster en ga naar de map met het JavaScript SPA-voorbeeld. Voorbeeld:
cd ms-identity-b2c-javascript-spaVoer de volgende opdrachten uit:
npm install && npm update npm startHet consolevenster geeft het poortnummer van waar de app wordt gehost.
Listening on port 6420...Ga in de browser naar
http://localhost:6420om de toepassing te bekijken.
Voltooi het aanmeldings- of registratieproces. Nadat u bent aangemeld, ziet u het bericht 'Gebruiker <uw gebruikersnaam> aangemeld'.
Klik op de knop API aanroepen. De SPA verzendt het toegangstoken in een aanvraag naar de beveiligde web-API, die de weergavenaam van de aangemelde gebruiker retourneert:

Uw toepassing implementeren
In een productietoepassing is de omleidings-URI voor app-registratie gewoonlijk een openbaar toegankelijk eindpunt waarop uw app wordt uitgevoerd, zoals https://contoso.com/signin-oidc.
U kunt op elk gewenst moment omleidings-URI's toevoegen en wijzigen in uw geregistreerde toepassingen. De volgende beperkingen zijn van toepassing op omleidings-URI's:
- De antwoord-URL moet beginnen met het schema
https. - De antwoord-URL is hoofdlettergevoelig. Het hoofdlettergebruik moet overeenkomen met het URL-pad van de actieve toepassing.
Volgende stappen
Voor meer informatie over de in dit artikel besproken concepten: