Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
VAN TOEPASSING OP: Alle API Management-niveaus
In API Management kunt u een GraphQL-API toevoegen in een van twee modellen: passthrough naar een bestaand GraphQL-eindpunt of een GraphQL-schema importeren en een synthetische GraphQL-API maken met aangepaste veld resolvers. Zie het GraphQL-overzicht voor meer informatie.
In dit artikel gaat u het volgende doen:
- Voeg een Pass Through GraphQL-API toe aan uw API Management-exemplaar.
- Test je GraphQL-API.
Als u een GraphQL-schema wilt importeren en veld resolvers wilt instellen die gebruikmaken van REST- of SOAP API-eindpunten, raadpleegt u Een GraphQL-schema importeren en veldopzettingsapparaten instellen.
Vereisten
Een Azure API Management-exemplaar. Maak er een als u dat nog niet hebt gedaan.
Azure CLI, als u deze wilt gebruiken om de API te importeren.
Gebruik de Bash-omgeving in Azure Cloud Shell. Zie Aan de slag met Azure Cloud Shell voor meer informatie.
Installeer de Azure CLI, indien gewenst, om CLI-referentieopdrachten uit te voeren. Als u in Windows of macOS werkt, kunt u Azure CLI uitvoeren in een Docker-container. Zie De Azure CLI uitvoeren in een Docker-container voor meer informatie.
Als u een lokale installatie gebruikt, meldt u zich aan bij Azure CLI met behulp van de opdracht az login. Volg de stappen die worden weergegeven in de terminal, om het verificatieproces te voltooien. Zie Verifiëren bij Azure met behulp van Azure CLI voor andere aanmeldingsopties.
Installeer de Azure CLI-extensie bij het eerste gebruik, wanneer u hierom wordt gevraagd. Zie Extensies gebruiken en beheren met de Azure CLIvoor meer informatie over extensies.
Voer az version uit om de geïnstalleerde versie en afhankelijke bibliotheken te vinden. Voer az upgrade uit om te upgraden naar de nieuwste versie.
Azure PowerShell, als u deze wilt gebruiken om de API te importeren.
- Als u ervoor kiest om Azure PowerShell lokaal te gebruiken:
- Installeer de nieuwste versie van de Az PowerShell-module.
- Maak verbinding met uw Azure-account met de cmdlet Connect-AzAccount.
- Als u ervoor kiest om Azure Cloud Shell te gebruiken:
- Raadpleeg Overzicht van Azure Cloud Shell voor meer informatie.
- Als u ervoor kiest om Azure PowerShell lokaal te gebruiken:
Een GraphQL-API toevoegen
Ga in Azure Portal naar uw API Management-exemplaar.
In het linkerdeelvenster, selecteer API's>API's.
Selecteer API toevoegen.
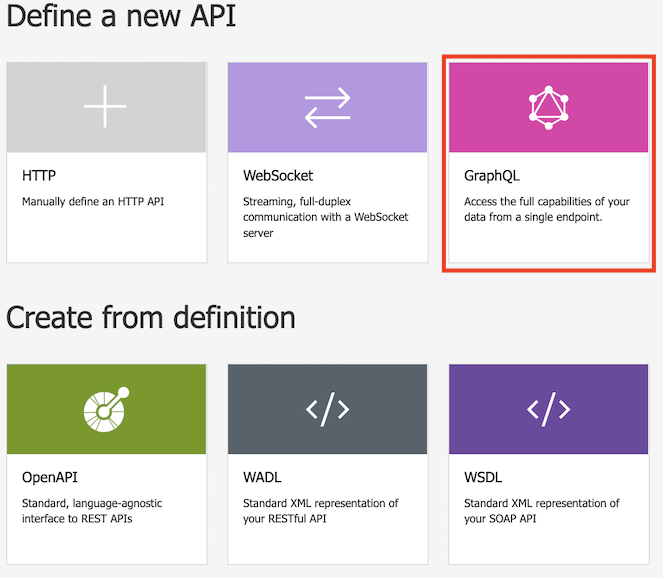
Onder Een nieuwe API definiëren, selecteer de tegel GraphQL.

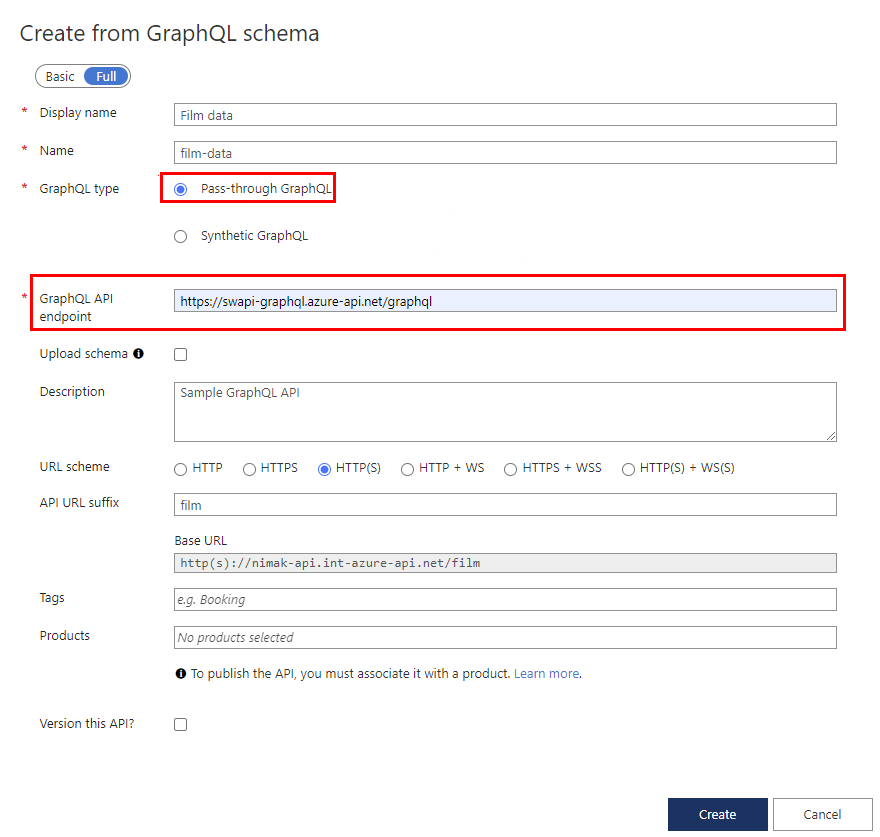
Selecteer In het resulterende dialoogvenster De optie Volledig en voer vervolgens waarden in de vereiste velden in, zoals beschreven in de volgende tabel.
Waarde Omschrijving Weergavenaam De naam waarmee uw GraphQL-API wordt weergegeven. Naam De onbewerkte naam van de GraphQL-API. Wordt automatisch ingevuld terwijl u de weergavenaam typt. GraphQL-type Selecteer PassThrough GraphQL om te importeren uit een bestaand GraphQL API-eindpunt. GraphQL API-eindpunt De basis-URL met de naam van het GraphQL-API-eindpunt.
Voorbeeld:https://example.com/your-GraphQL-name. U kunt ook een gemeenschappelijk SWAPI GraphQL-eindpunt gebruiken, zoalshttps://swapi-graphql.azure-api.net/graphqlvoor demonstratiedoeleinden.Schema uploaden U kunt desgewenst het schemabestand uploaden om het schema te vervangen dat wordt opgehaald uit het GraphQL-eindpunt (als u er een hebt). Beschrijving Voeg een beschrijving van uw API toe. URL-schema Selecteer een schema op basis van uw GraphQL-eindpunt. Selecteer een van de opties die een WebSocket-schema (WS of WSS) bevatten als uw GraphQL-API het abonnementstype bevat. De standaardselectie is HTTP(S). API-URL-achtervoegsel Voeg een URL-achtervoegsel toe om de specifieke API in het API Management-exemplaar te identificeren. Het moet uniek zijn in het API Management-exemplaar. Basis-URL Niet-bewerkbaar veld dat de API-basis-URL weergeeft. tags Koppel eventueel uw GraphQL-API aan nieuwe of bestaande tags. PRODUCTEN Koppel uw GraphQL-API aan een product om deze te publiceren. Versie van deze API? Schakel het selectievakje in om een versiebeheerschema toe te passen op uw GraphQL-API. Kies Maken.
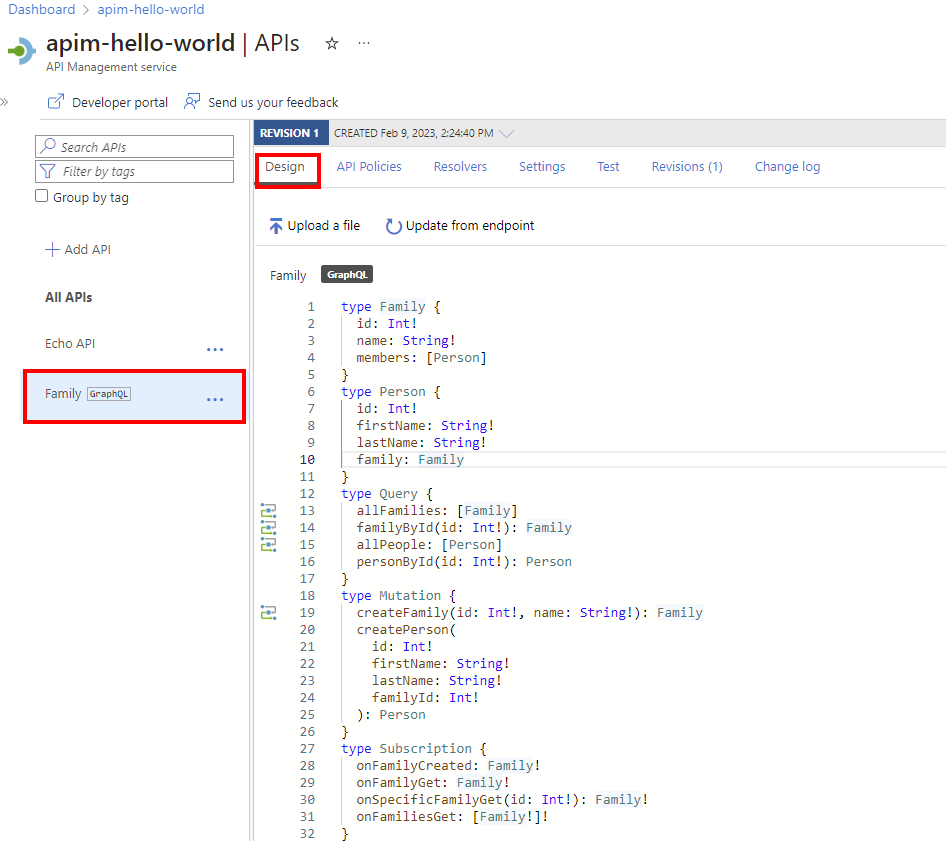
Nadat de API is gemaakt, controleert of wijzigt u het schema op het tabblad Schema .

Uw GraphQL-API testen
Ga naar uw API Management-exemplaar.
Selecteer API's in het linkerdeelvenster in de sectie API's.
Selecteer uw GraphQL-API onder Alle API's.
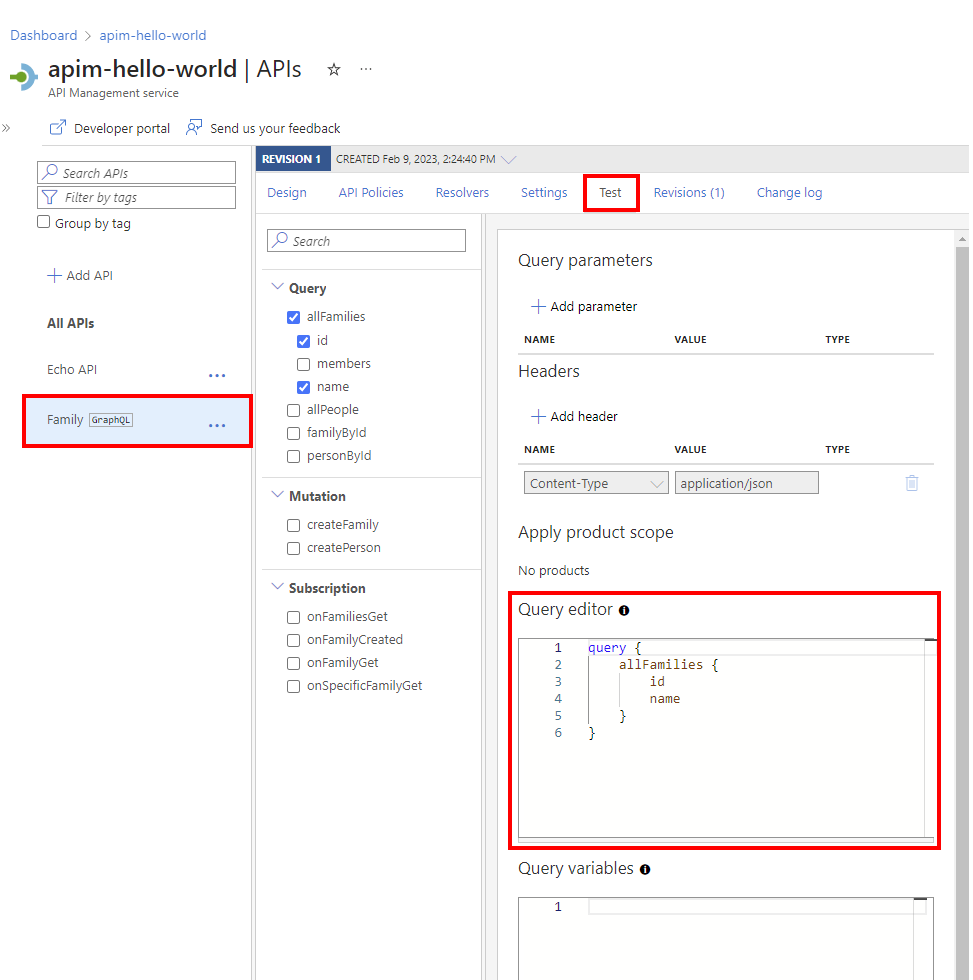
Selecteer het tabblad Testen om toegang te krijgen tot de testconsole.
Onder Kopteksten:
- Selecteer de koptekst in het menu Naam .
- Voer de waarde in het vak Waarde in.
- Voeg meer headers toe door koptekst toevoegen te selecteren.
- Verwijder kopteksten met behulp van de knop Prullenbak.
Als u een product hebt toegevoegd aan uw GraphQL-API, voegt u een productbereik toe onder Productbereik toepassen.
Voer in de Query-editor een van de volgende handelingen uit:
Voeg onder Queryvariabelen variabelen toe om dezelfde query of mutatie opnieuw te gebruiken en verschillende waarden door te geven.
Kies Verzenden.
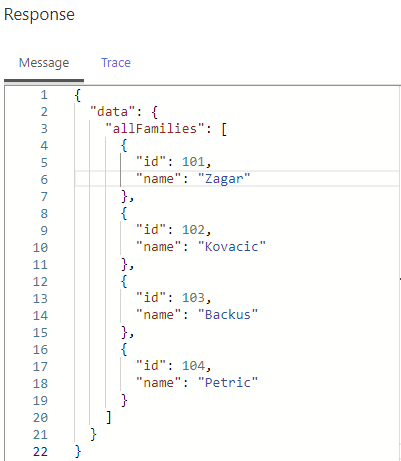
Bekijk het antwoord.

Herhaal de voorgaande stappen om verschillende nettoladingen te testen.
Wanneer u klaar bent met testen, sluit u de testconsole af.
Een abonnement testen
Als uw GraphQL-API ondersteuning biedt voor een abonnement, kunt u deze testen in de testconsole.
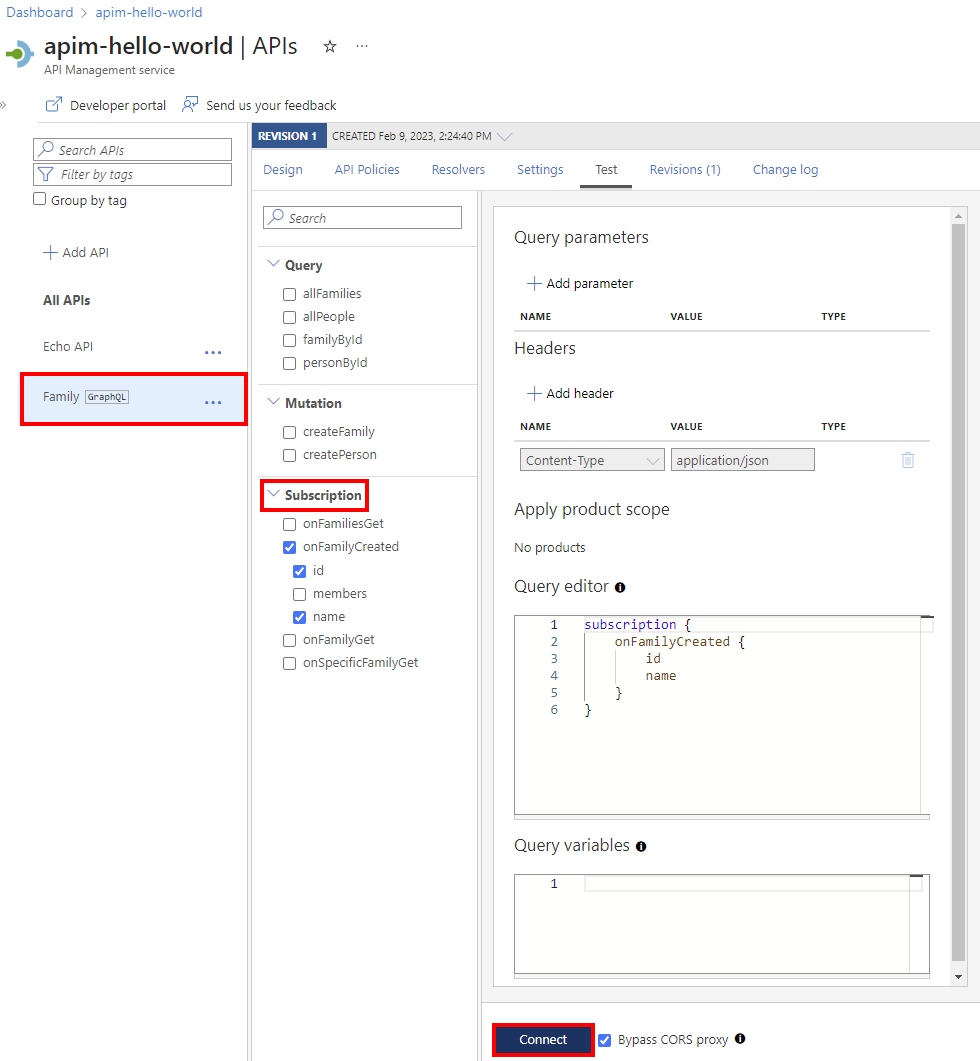
Zorg ervoor dat uw API een WebSocket URL-schema (WS of WSS) toestaat dat geschikt is voor uw API. U kunt deze instelling inschakelen op het tabblad Instellingen .
Stel een abonnementsquery in de queryeditor in en selecteer Verbinding om een WebSocket-verbinding met de back-endservice tot stand te brengen.
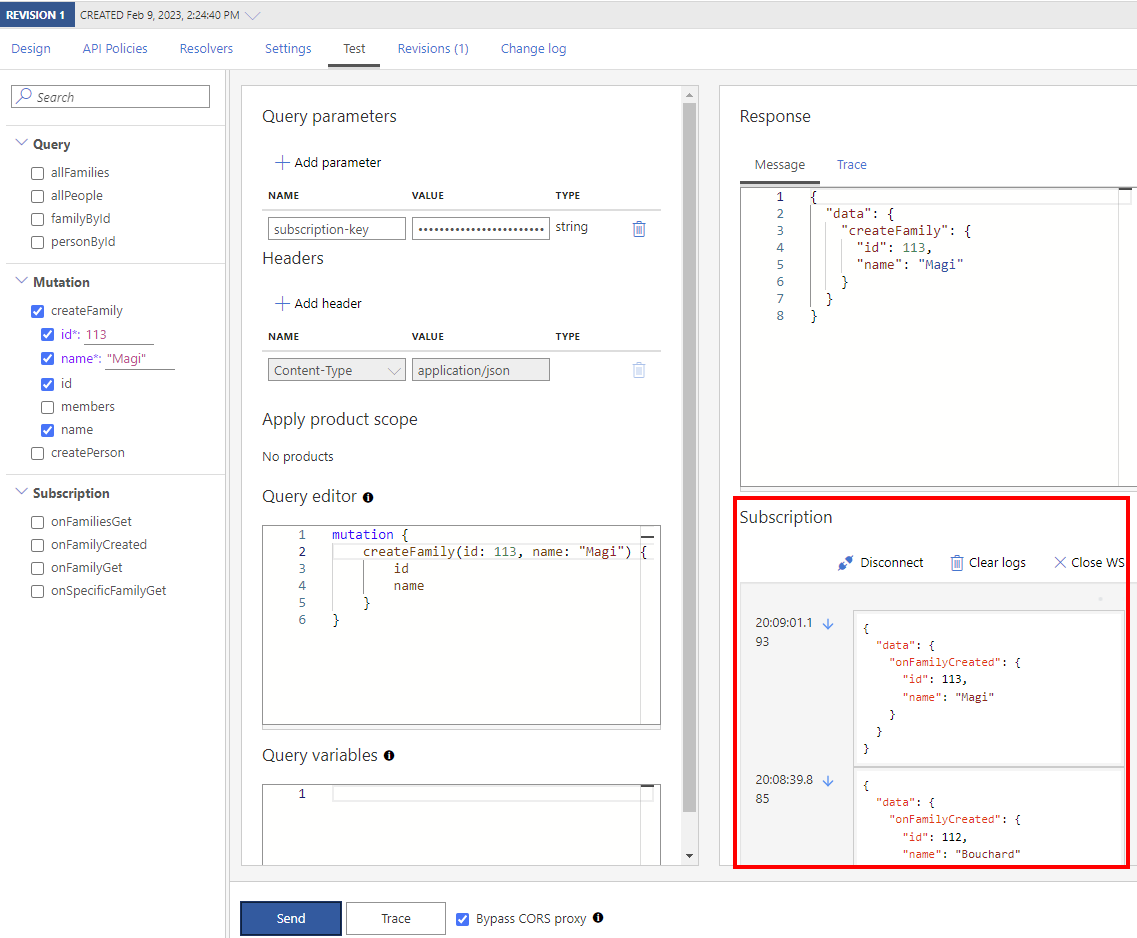
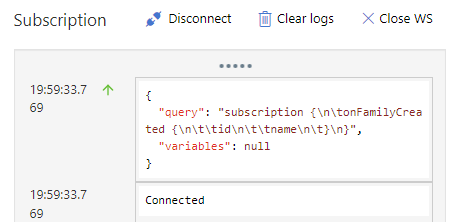
Bekijk de verbindingsgegevens in het deelvenster Abonnement .

Geabonneerde gebeurtenissen worden weergegeven in het deelvenster Abonnement . De WebSocket-verbinding blijft behouden totdat u de verbinding verbreekt of verbinding maakt met een nieuw WebSocket-abonnement.
Uw GraphQL-API beveiligen
Beveilig uw GraphQL-API door zowel bestaand verificatie- als autorisatiebeleid en een GraphQL-validatiebeleid toe te passen om te beschermen tegen GraphQL-specifieke aanvallen.
Verwante inhoud
- Beperkingen bij het importeren van API's
- Een OpenAPI-specificatie importeren
- Een SOAP-API importeren
- Een SOAP-API importeren en deze naar REST converteren
- Een App Service-API importeren
- Een API voor een container-app importeren
- Een WebSocket-API importeren
- Een GraphQL-API importeren
- Een GraphQL-schema importeren en veldresolvers instellen
- Een api voor een functie-app importeren
- Een API voor een logische app importeren
- Een Service Fabric-service importeren
- Een Azure AI Foundry-API importeren
- Een Azure OpenAI-API importeren
- Een LLM-API importeren
- Een OData-API importeren
- Een REST API exporteren als een MCP-server
- Een bestaande MCP-server beschikbaar maken
- Een A2A-agent-API importeren
- SAP OData-metagegevens importeren
- Een gRPC-API importeren
- Een API bewerken