Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
In deze quickstart leert u hoe u uw eerste ASP.NET-web-app maakt en implementeert in Azure App Service. App Service ondersteunt verschillende versies van .NET-apps. Het biedt een uiterst schaalbare webhostingservice met self-patching. ASP.NET web-apps platformoverschrijdend zijn en kunnen worden gehost op Linux of Windows. Wanneer u klaar bent, hebt u een Azure-resourcegroep met een App Service-hostingabonnement en een App Service met een geïmplementeerde webtoepassing.
U kunt ook een ASP.NET-web-app implementeren als onderdeel van een Windows- of Linux-container in App Service.
Aanbeveling
Zoek gitHub Copilot-tips in de stappen voor Visual Studio, Visual Studio Code en Azure Portal.
Vereiste voorwaarden
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Visual Studio 2022 met de ASP.NET en webontwikkeling-werkbelasting.
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
Als u Visual Studio 2022 al hebt geïnstalleerd:
- Installeer de meest recente updates in Visual Studio door Help>Controleer op updates te selecteren.
- Voeg de workload toe door Tools>Get Tools and Features te selecteren.
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Visual Studio-code.
- De Azure Tools-extensie .
- De nieuwste .NET 8.0 SDK.
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
- Een Azure-account met een actief abonnement. Maak gratis een account.
- De Azure CLI.
- De nieuwste .NET 8.0 SDK.
- (Optioneel) Als u GitHub Copilot wilt proberen, moet u een GitHub Copilot-account gebruiken. Er is een gratis proefversie van 30 dagen beschikbaar.
- Een Azure-account met een actief abonnement. Maak gratis een account.
- De Azure PowerShell.
- De nieuwste .NET 8.0 SDK.
- Een Azure-account met een actief abonnement. Maak gratis een account.
- Een GitHub-account Maak gratis een account.
Direct naar het einde springen
In deze zelfstudie kunt u snel de ASP.NET Core-voorbeeld-app implementeren met behulp van Azure Developer CLI en zien hoe deze wordt uitgevoerd in Azure. Voer de volgende opdrachten uit in Azure Cloud Shell en volg de prompt:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
En om de resources te verwijderen:
azd down
een ASP.NET-web-app maken
Open Visual Studio en selecteer vervolgens Een nieuw project maken.
In Een nieuw project maken, zoek en selecteer ASP.NET Core Web App (Razor Pages), en selecteer dan Volgende.
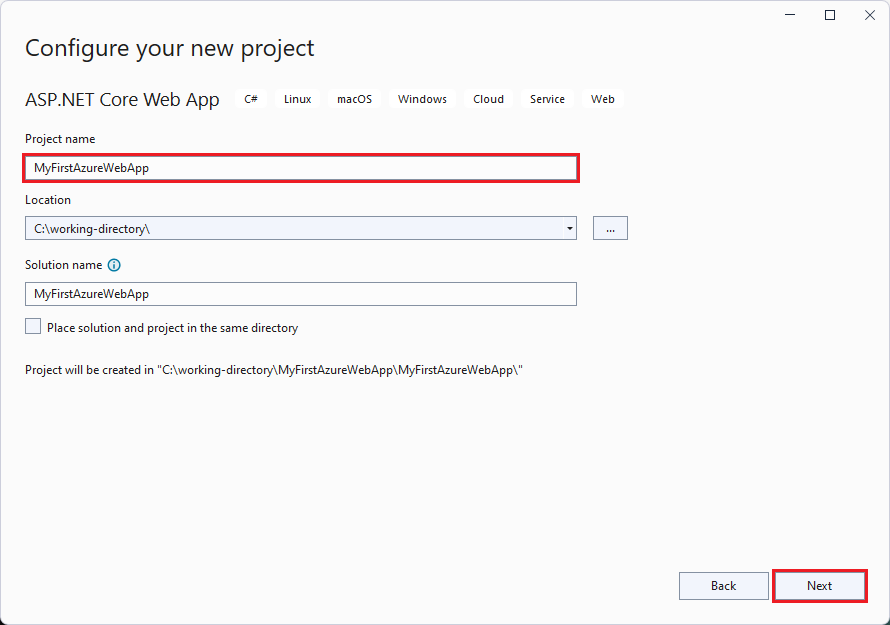
Geef in Het nieuwe project configureren de toepassing de naam MyFirstAzureWebApp en selecteer vervolgens Volgende.
Selecteer .NET 8.0 (langetermijnondersteuning).
Zorg ervoor dat het verificatietype is ingesteld op Geen. Selecteer Aanmaken.
Selecteer in het menu van Visual Studio debug>Start Without Debugging om de web-app lokaal uit te voeren. Als u een bericht ziet waarin u wordt gevraagd een zelfondertekend certificaat te vertrouwen, selecteert u Ja.
Aanbeveling
Als u een GitHub Copilot-account hebt, probeer dan de GitHub Copilot-functies voor Visual Studio op te halen.
Open een terminalvenster op uw computer naar een werkmap. Maak een nieuwe .NET-web-app met behulp van de opdracht nieuwe web-app dotnet en wijzig vervolgens mappen in de zojuist gemaakte app.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppVoer vanuit dezelfde terminalsessie de toepassing lokaal uit met behulp van de opdracht dotnet run .
dotnet run --urls=https://localhost:5001/Open een webbrowser en navigeer naar de app op
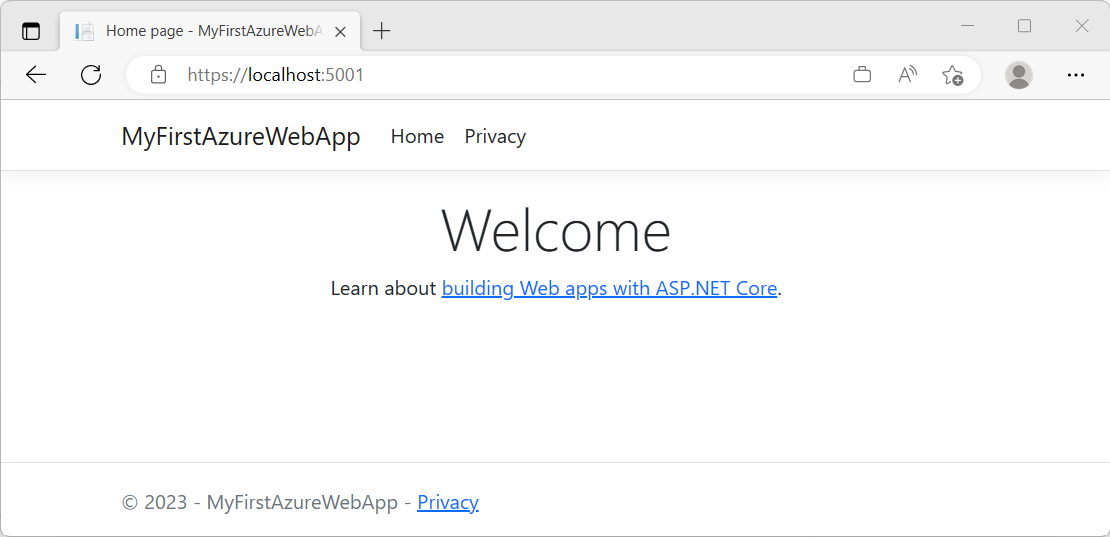
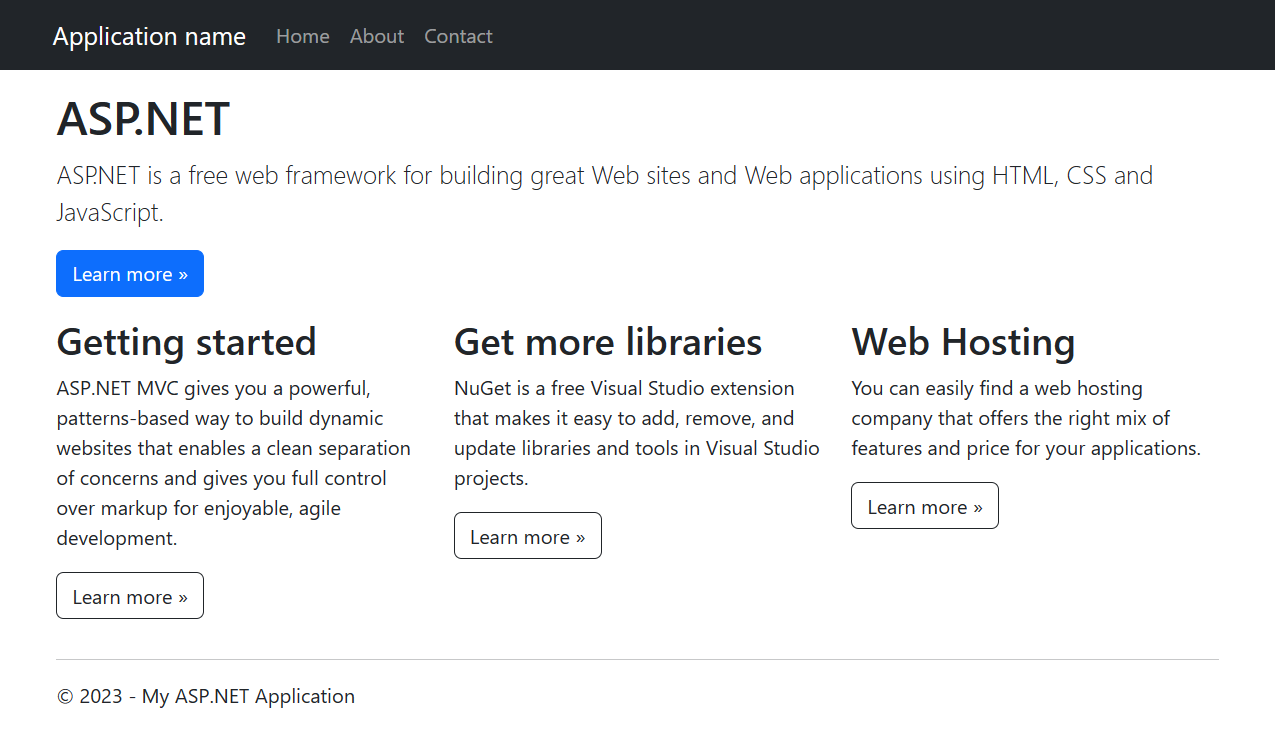
https://localhost:5001.U ziet dat de sjabloon ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
In deze stap forkt u een demoproject om te implementeren.
- Ga naar de .NET 8.0-voorbeeld-app.
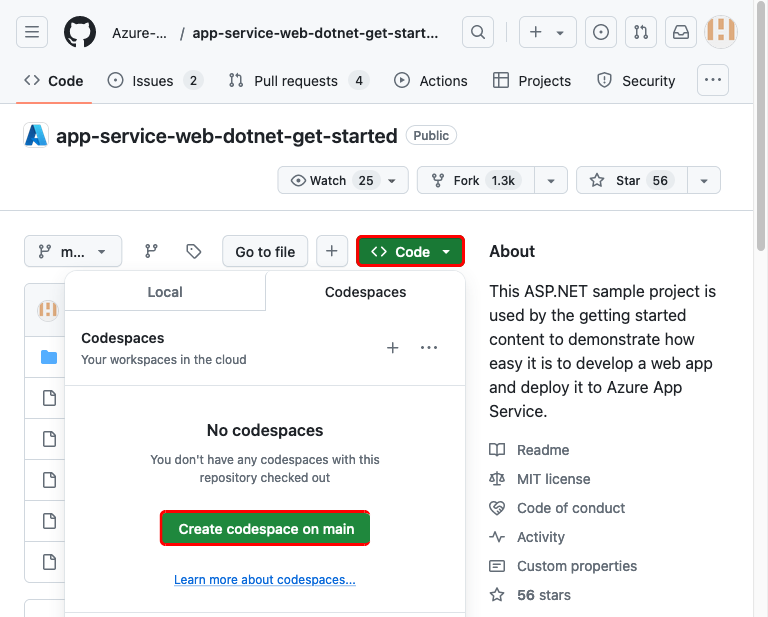
- Selecteer de knop Fork in de rechterbovenhoek op de GitHub-pagina.
- Selecteer de eigenaar en laat de standaardnaam van de opslagplaats staan.
- Selecteer Een fork maken.
Uw web-app publiceren
Volg deze stappen om uw App Service-resources te maken en uw project te publiceren:
Klik in Solution Explorer met de rechtermuisknop op het project MyFirstAzureWebApp en selecteer Publiceren.
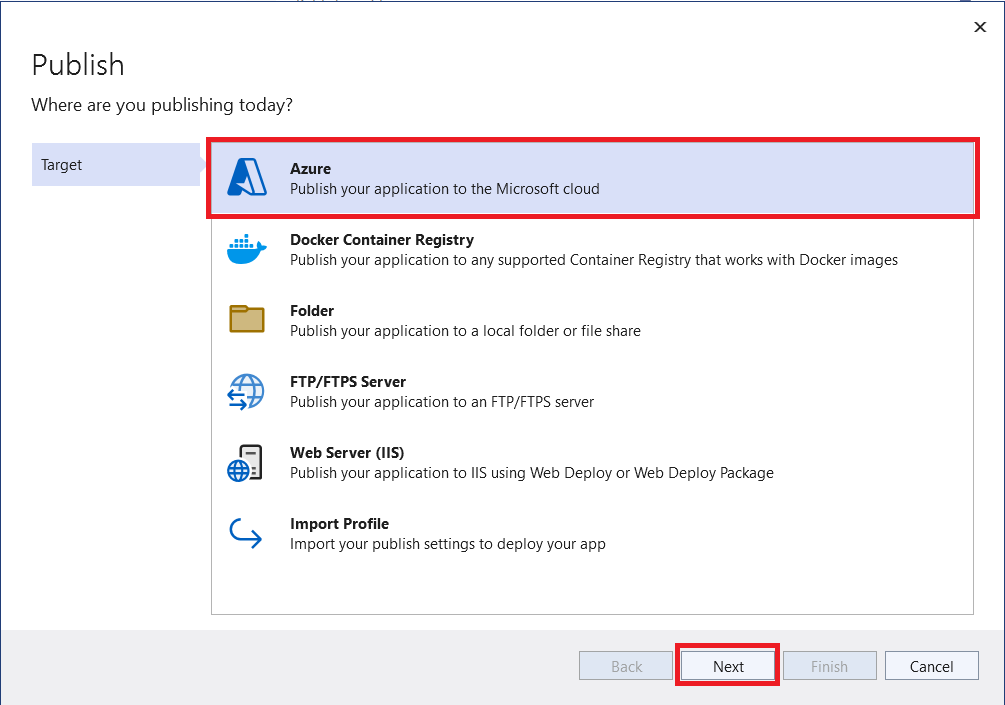
In Publiceren, selecteer Azure en vervolgens Volgende.
Kies het specifieke doel, namelijk Azure App Service (Linux) of Azure App Service (Windows). Selecteer Volgende.
Belangrijk
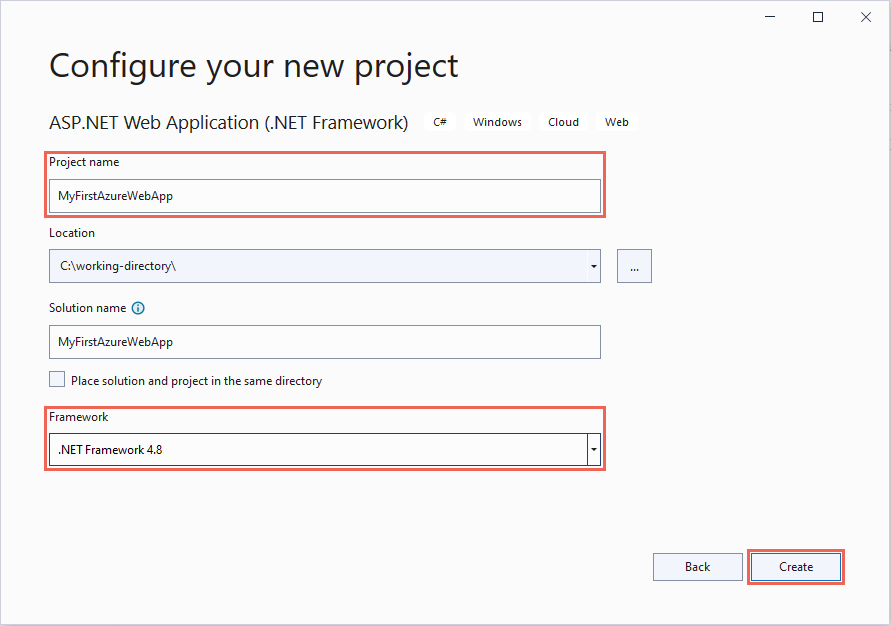
Gebruik Azure App Service (Windows) wanneer u zich richt op ASP.NET Framework 4.8.
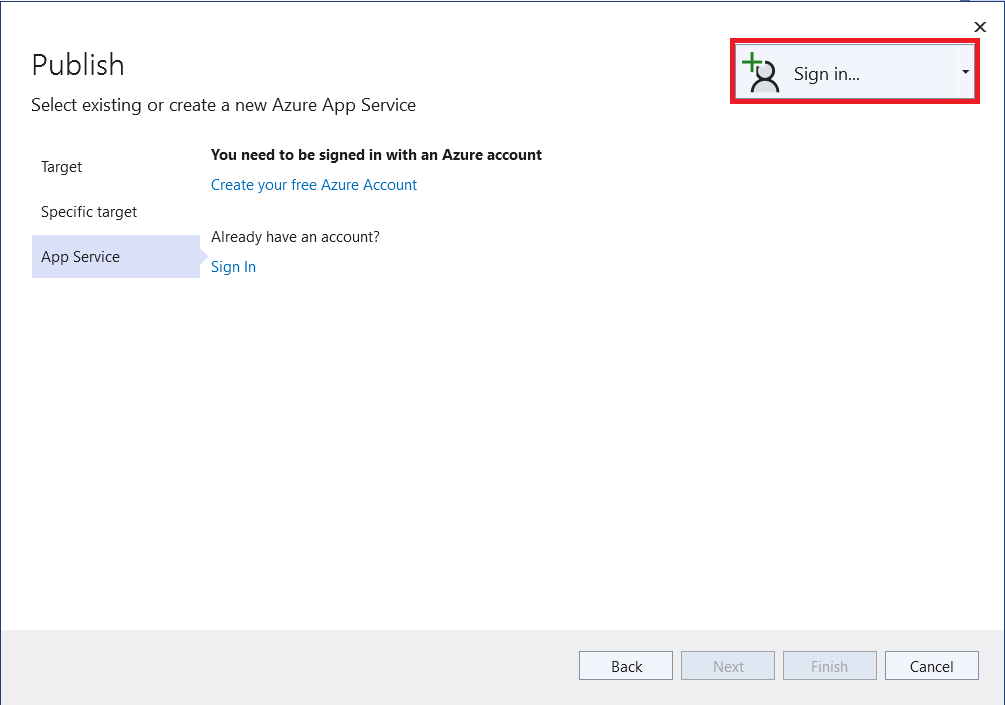
Uw opties zijn afhankelijk van het feit of u al bent aangemeld bij Azure en of u een Visual Studio-account hebt gekoppeld aan een Azure-account. Selecteer Een account toevoegen of aanmelden om u aan te melden bij uw Azure-abonnement. Als u al bent aangemeld, selecteert u het gewenste account.
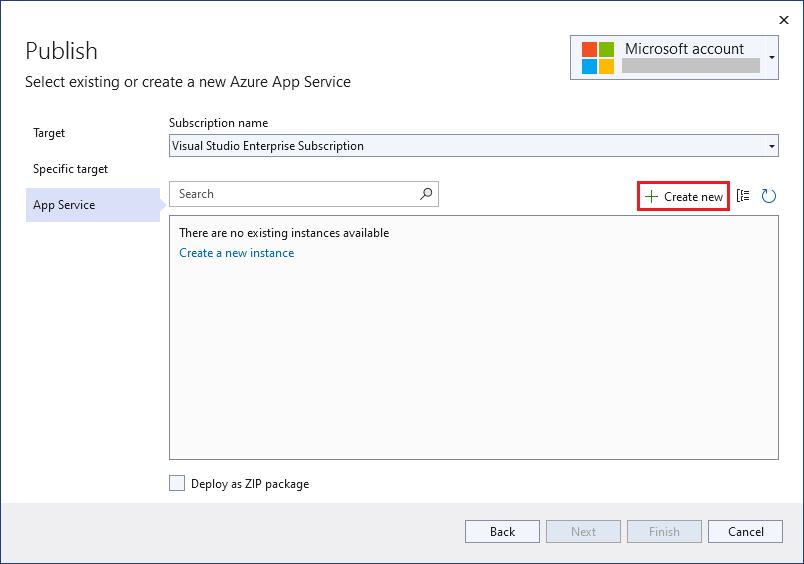
Selecteer rechts van +.
Accepteer voor Abonnement het abonnement dat wordt weergegeven of selecteer een nieuw abonnement in de vervolgkeuzelijst.
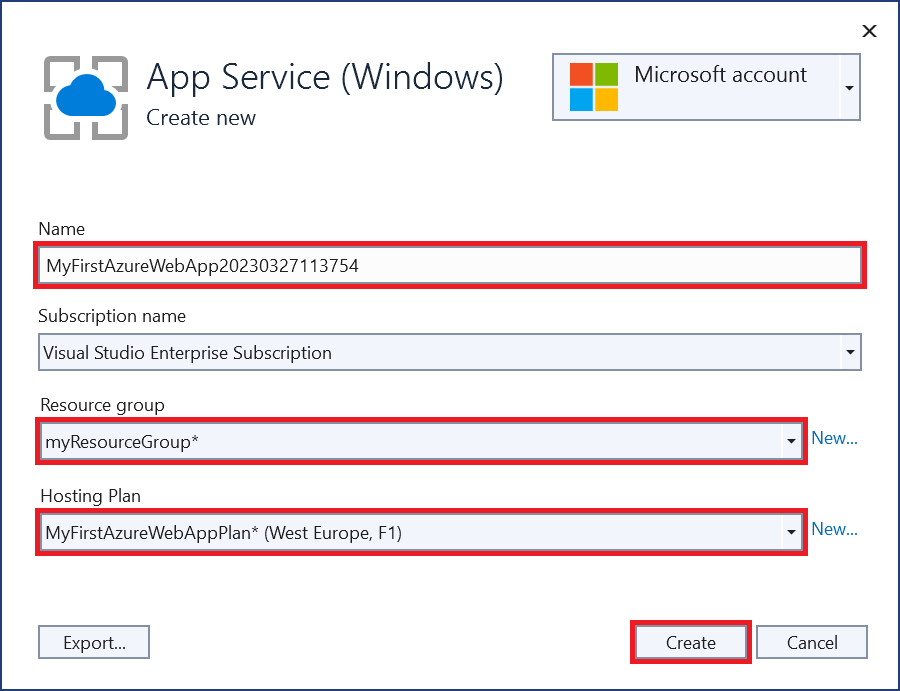
Voor Resourcegroep, selecteer Nieuw. Voer in de naam van de nieuwe resourcegroepmyResourceGroup in en selecteer OK.
Selecteer Nieuw voor hostingabonnement.
Voer in het dialoogvenster Hostingabonnement: Maak een nieuw dialoogvenster de waarden in die zijn opgegeven in de volgende tabel:
Instelling Voorgestelde waarde Beschrijving Hostingabonnement MyFirstAzureWebAppPlan De naam van het App Service-plan. Plaats West-Europa Het datacenter waar de web-app wordt gehost. Grootte Kies de laagste laag. Prijscategorieën bepalen de hostingfunctionaliteiten. Voer in Naam een unieke app-naam in. Alleen tekens
a-z,A-Z,0-9en-. U kunt de automatisch gegenereerde unieke naam accepteren.Selecteer Maken om de Azure-resources te maken.
Wanneer het proces is voltooid, worden de Azure-resources voor u gemaakt. U bent klaar om uw ASP.NET Core-project te publiceren.
Controleer in het dialoogvenster Publiceren of uw nieuwe App Service-app is geselecteerd en selecteer Voltooien en selecteer Vervolgens Sluiten. Visual Studio maakt een publicatieprofiel voor u voor de geselecteerde App Service-app.
Selecteer Publiceren op de pagina Publiceren. Als u een waarschuwingsbericht ziet, selecteert u Doorgaan.
Visual Studio maakt, verpakt en publiceert de app naar Azure. Daarna wordt de app gestart in de standaardbrowser.
U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open Visual Studio Code vanuit de hoofdmap van uw project.
code .Als u hierom wordt gevraagd, selecteert u Ja, ik vertrouw de auteurs.
Aanbeveling
Als u een GitHub Copilot-account hebt, probeer dan GitHub Copilot-functies voor Visual Studio Code op te halen.
Selecteer in Visual Studio Code hetopdrachtenpalet> om het opdrachtenpalet te openen.
Zoek en selecteer Azure App Service: Nieuwe web-app maken (geavanceerd).
Reageer als volgt op de aanwijzingen:
- Meld u aan bij uw Azure-account als u hierom wordt gevraagd.
- Selecteer uw abonnement.
- Selecteer Nieuwe web-app maken... Geavanceerd.
- Gebruik een naam die wereldwijd uniek is in heel Azure voor de nieuwe web-app. Geldige tekens zijn
a-z,0-9en-. Het is handig om een een combinatie van uw bedrijfsnaam en een app-id te gebruiken. - Selecteer Nieuwe resourcegroep maken en geef een naam op zoals
myResourceGroup. - Wanneer u wordt gevraagd om een runtimestack te selecteren, selecteert u .NET 8 (LTS).
- Selecteer een besturingssysteem (Windows of Linux).
- Selecteer een locatie bij u in de buurt.
- Selecteer Nieuw App Service-plan maken, geef een naam op en selecteer de prijscategorie Gratis (F1).
- Voor de Application Insights-resource selecteert u Voorlopig overslaan voor de Application Insights-resource.
- Wanneer u hierom wordt gevraagd, selecteert u Implementeren.
- Selecteer MyFirstAzureWebApp als de map om te implementeren.
- Selecteer Configuratie toevoegen wanneer hierom wordt gevraagd.
Selecteer in het dialoogvenster Altijd de werkruimte 'MyFirstAzureWebApp' op <app-naam> implementeren,ja zodat Visual Studio Code wordt geïmplementeerd in dezelfde App Service-app wanneer u zich in die werkruimte bevindt.
Wanneer het publiceren is voltooid, selecteert u Bladeren website in de melding en selecteert u Openen wanneer hierom wordt gevraagd.
U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Meld u aan bij uw Azure-account met behulp van de opdracht az login en volg de prompt:
az login- Als de
azopdracht niet wordt herkend, controleert u of de Azure CLI is geïnstalleerd zoals beschreven in Vereisten.
- Als de
Gebruik az webapp up om de code te implementeren in uw lokale MyFirstAzureWebApp-map.
az webapp up --sku F1 --name <app-name> --os-type <os>- Vervang
<app-name>door een naam die in de volledige Azure-omgeving uniek is. Geldige tekens zijna-z,0-9en-. Het is handig om een een combinatie van uw bedrijfsnaam en een app-id te gebruiken. - Het
--sku F1argument maakt de web-app in de prijscategorie Gratis. Laat dit argument weg om een snellere Premium-laag te gebruiken, waarbij u per uur kosten worden aangerekend. - Vervang
<os>doorlinuxofwindows. - U kunt eventueel het argument
--location <location-name>toevoegen, waarbij<location-name>een beschikbare Azure-regio is. Als u een lijst met toegestane regio's voor uw Azure-account wilt ophalen, voert u de opdracht az account list-locations uit.
Het kan enkele minuten duren voordat de opdracht is voltooid. Terwijl deze wordt uitgevoerd, geeft de opdracht berichten over het maken van de resourcegroep, het App Service-plan, het hosten van de app, het configureren van logboekregistratie en het uitvoeren van ZIP-implementatie. Vervolgens wordt een bericht met de URL van de app weergegeven.
- Vervang
Open een webbrowser en navigeer naar de URL. U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Notitie
We raden Azure PowerShell aan voor het maken van apps op het Windows-hostingplatform. Als u apps wilt maken in Linux, gebruikt u een ander hulpprogramma, zoals Azure CLI.
Meld u aan bij uw Azure-account met behulp van de opdracht Connect-AzAccount en volg de prompt:
Connect-AzAccountMaak een nieuwe app met behulp van de opdracht New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Vervang
<app-name>door een naam die in de volledige Azure-omgeving uniek is. Geldige tekens zijna-z,0-9en-een combinatie van uw bedrijfsnaam en een app-id is een goed patroon. - U kunt desgewenst de parameter
-Location <location-name>opnemen waar<location-name>een beschikbare Azure-regio is. Voer de opdracht Get-AzLocation uit om een lijst met toegestane regio's voor uw Azure-account op te halen.
Het kan enkele minuten duren voordat de opdracht is voltooid. Met de opdracht maakt u een resourcegroep, een App Service-plan en de App Service-resource.
- Vervang
Voer vanuit de hoofdmap van de toepassing de opdracht dotnet publish uit om uw lokale MyFirstAzureWebApp-toepassing voor te bereiden voor implementatie:
dotnet publish --configuration ReleaseGa naar de releasemap en maak een zip-bestand op basis van de inhoud:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubliceer het zip-bestand naar de Azure-app met behulp van de opdracht Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotitie
-ArchivePathheeft het volledige pad van het zip-bestand nodig.Open een webbrowser en navigeer naar de URL. U ziet dat de ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
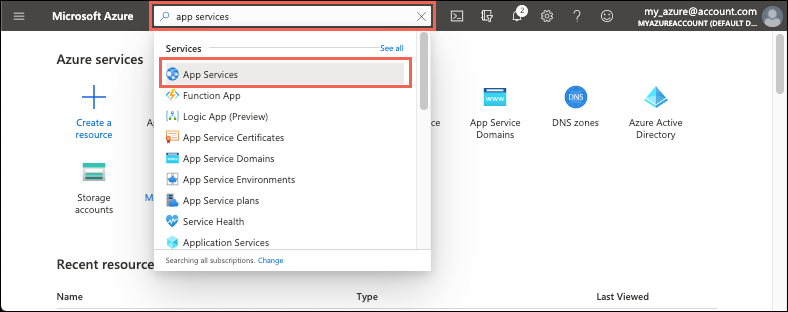
Typ app-services in de zoekopdracht. Selecteer App Services onder Services.
Selecteer Op de pagina App Services de optieWeb-app>.
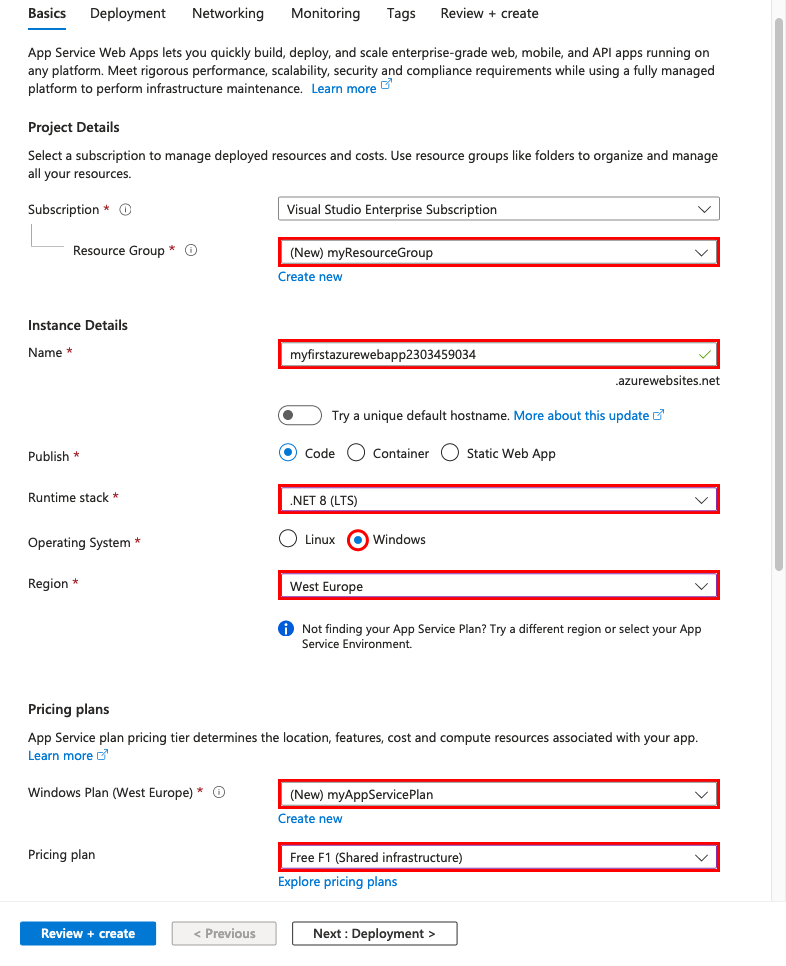
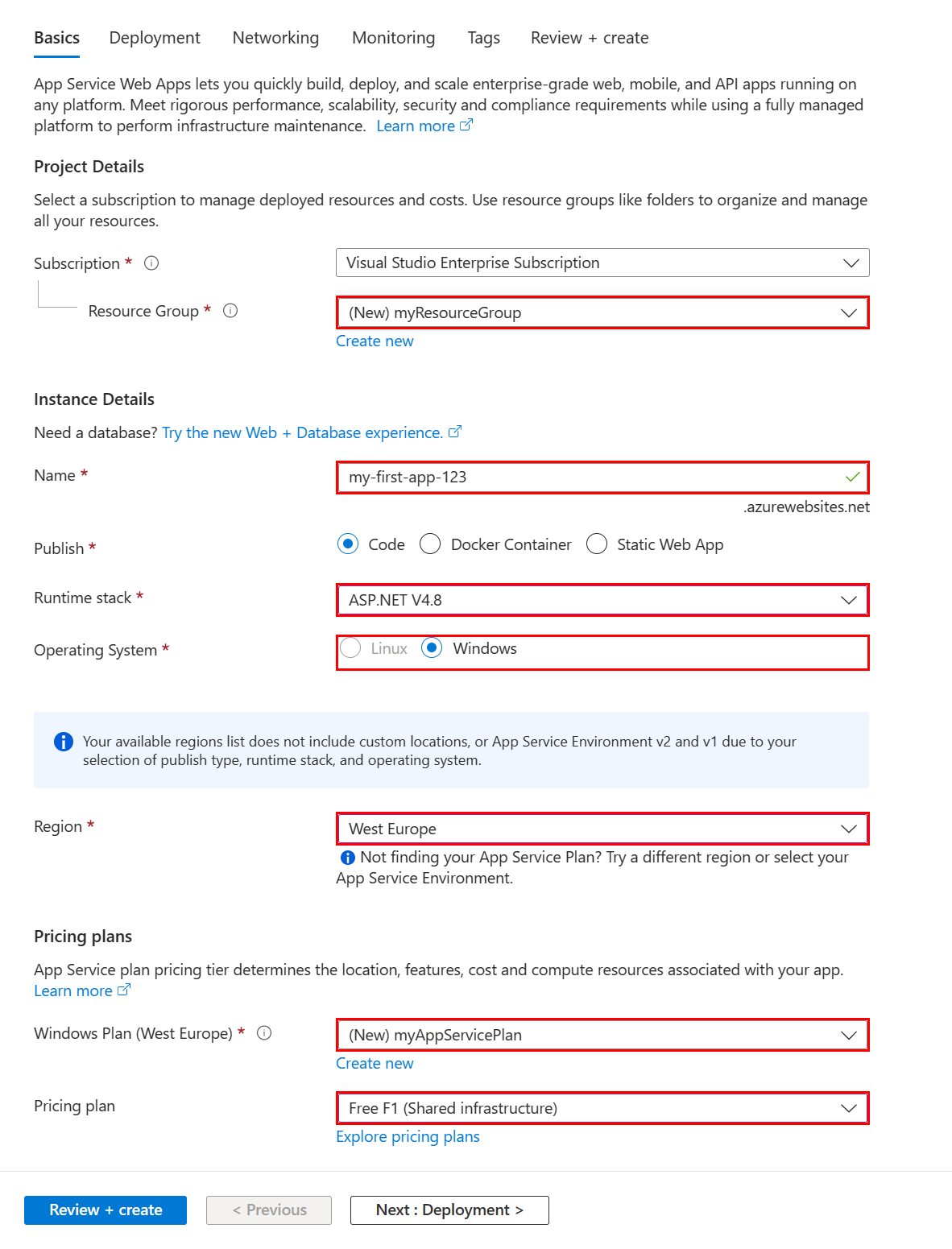
Op het tabblad Basisbeginselen :
- Onder Resourcegroep, selecteer Nieuwe maken. Voer myResourceGroup in als naam.
- Voer onder Naam een wereldwijd unieke naam in voor uw web-app.
- Selecteer Code onder Publiceren.
- Selecteer onder Runtimestack.NET 8 (LTS).
- Selecteer Windows onder Besturingssysteem. Als u Linux selecteert, kunt u de Implementatie van GitHub niet configureren in de volgende stap, maar u kunt dit nog steeds doen nadat u de app hebt gemaakt op de pagina Implementatiecentrum .
- Selecteer een regio waaruit u uw app wilt leveren.
- Selecteer onder App Service-planNieuwe maken en typ myAppServicePlan voor de naam.
- Selecteer onder Prijsplande optie Gratis F1.
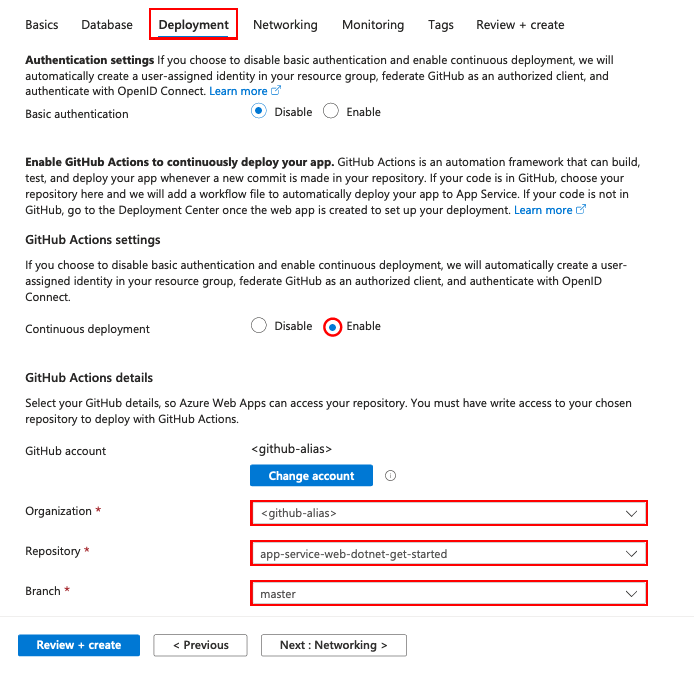
Selecteer het tabblad Implementatie boven aan de pagina
Stel onder Instellingen voor GitHub Actionscontinue implementatie in op Inschakelen.
Verifieer onder Details van GitHub Actions met uw GitHub-account en selecteer de volgende opties:
- Selecteer voor Organisatie de organisatie waarin u het demoproject hebt gesplitst.
- Selecteer voor Opslagplaats het dotnetcore-docs-hello-world-project .
- Selecteer voor Vertakkingde hoofdmap.
Selecteer Beoordelen en maken onderaan de pagina.
Nadat de validatie is uitgevoerd, selecteert u Maken onderaan de pagina.
Nadat de implementatie is voltooid, selecteert u Ga naar de resource.

Als u naar de gemaakte app wilt bladeren, selecteert u het standaarddomein op de pagina Overzicht . Als u het bericht ziet dat uw webapp draait en wacht op uw inhoud, wordt de GitHub-deployment nog steeds uitgevoerd. Wacht enkele minuten en vernieuw de pagina.
De app bijwerken en opnieuw implementeren
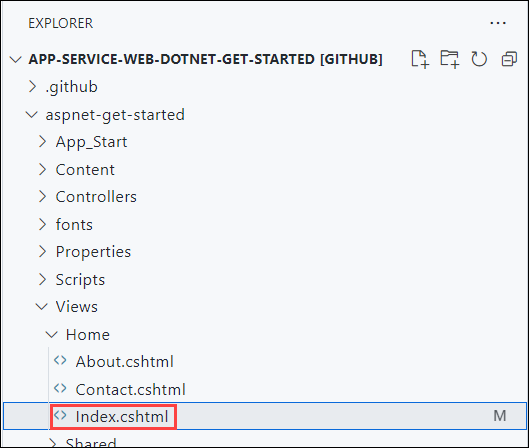
Breng een wijziging aan in Index.cshtml en implementeer opnieuw om de wijzigingen te bekijken. In de .NET 8.0-sjabloon bevindt deze zich in de map Pagina's . In de .NET Framework 4.8-sjabloon bevindt deze zich in de map Weergaven/Start . Volg deze stappen om uw web-app bij te werken en opnieuw te implementeren:
Dubbelklik in Solution Explorer onder uw project op Pages>Index.cshtml om te openen.
Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Aanbeveling
Als GitHub Copilot is ingeschakeld in Visual Studio, voert u de volgende stappen uit:
- Selecteer het
<div>element en typ Alt+/. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
Sla uw wijzigingen op.
- Selecteer het
Als u opnieuw wilt implementeren naar Azure, klikt u met de rechtermuisknop op het project MyFirstAzureWebApp in Solution Explorer en selecteert u Publiceren.
Selecteer Publiceren op de pagina Overzicht publiceren.
Zodra het publiceren is voltooid, opent Visual Studio een browser op de URL van de web-app.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open Pages/Index.cshtml.
Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Aanbeveling
Probeer deze aanpak met GitHub Copilot:
- Selecteer het hele
<div>element en selecteer .
. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
Sla uw wijzigingen op.
- Selecteer het hele
Open in Visual Studio Code het opdrachtenpalet: Ctrl+Shift+P.
Zoek en selecteer Azure App Service: Implementeren in web-app.
Selecteer het abonnement en de web-app die u eerder hebt gebruikt.
Wanneer u hierom wordt gevraagd, selecteert u Implementeren.
Wanneer het publiceren is voltooid, selecteert u Bladeren website in de melding.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Aanbeveling
Als u wilt zien hoe Visual Studio Code met GitHub Copilot uw webontwikkelingservaring verbetert, raadpleegt u de stappen van Visual Studio Code.
Open in de lokale map het bestand Pages/Index.cshtml . Vervang het eerste <div> element:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Sla uw wijzigingen op en implementeer de app opnieuw met behulp van de az webapp up opdracht en vervang deze door <os> een linux of windows.
az webapp up --os-type <os>
Met deze opdracht worden waarden gebruikt die lokaal in de cache worden opgeslagen in het .azure/config-bestand , inclusief de naam van de app, de resourcegroep en het App Service-plan.
Nadat de implementatie is voltooid, gaat u terug naar het browservenster dat is geopend in de stap Bladeren naar de app en vernieuwt u deze.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Open in de lokale map het bestand Pages/Index.cshtml . Vervang het eerste
<div>element:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Bereid in de hoofdmap van de toepassing uw lokale MyFirstAzureWebApp-toepassing voor op implementatie met behulp van de opdracht dotnet publish :
dotnet publish --configuration ReleaseGa naar de releasemap en maak een zip-bestand op basis van de inhoud:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePubliceer het zip-bestand naar de Azure-app met behulp van de opdracht Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotitie
-ArchivePathheeft het volledige pad van het zip-bestand nodig.Nadat de implementatie is voltooid, gaat u terug naar het browservenster dat is geopend in de stap Bladeren naar de app en vernieuwt u deze.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
Blader naar uw GitHub-fork van de voorbeeldcode.
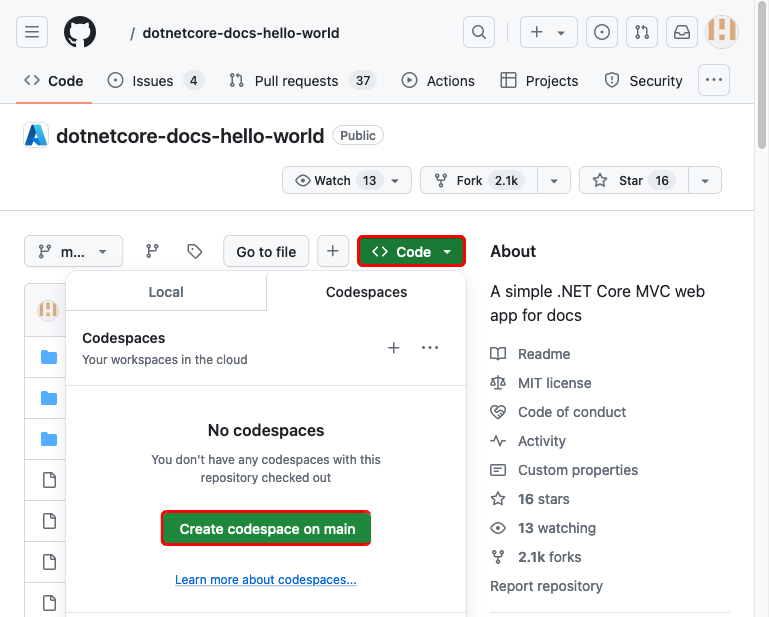
Maak op uw repository-pagina een codespace door Code>Create codespace on main te selecteren.
Open Index.cshtml.
Index.cshtml bevindt zich in de map Pagina's .

Vervang het eerste
<div>element door de volgende code:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>De wijzigingen worden automatisch opgeslagen.
Aanbeveling
Probeer deze aanpak met GitHub Copilot:
- Selecteer het hele
<div>element en selecteer .
. - Vraag Copilot: 'Overschakelen naar een Bootstrap-kaart met de tekst .NET 💜 Azure'.
- Selecteer het hele
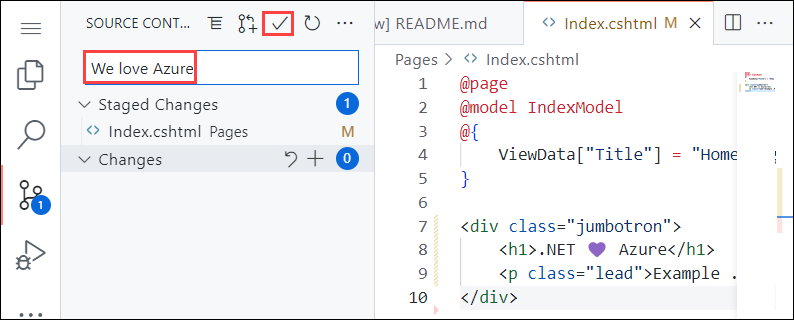
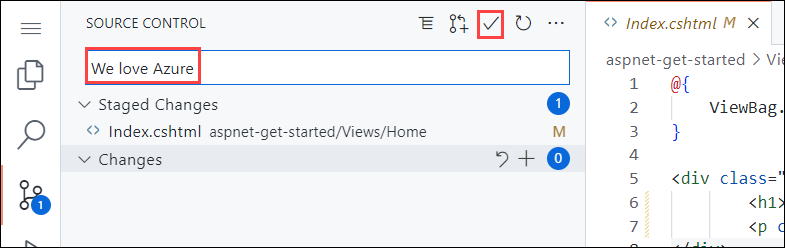
Voer in het menu Broncodebeheer een doorvoeringsbericht in, zoals
Modify homepage. Selecteer vervolgens Doorvoeren en bevestig de fasering van de wijzigingen door Ja te selecteren.Selecteer Wijzigingen synchroniseren 1 en bevestig dit door OK te selecteren.
Het duurt enkele minuten voordat de implementatie is uitgevoerd. Als u de voortgang wilt bekijken, gaat u naar
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Ga terug naar het browservenster dat is geopend tijdens de stap Bladeren naar de app en vernieuw de pagina.
U ziet dat de bijgewerkte ASP.NET Core 8.0-web-app wordt weergegeven op de pagina.
De Azure-app beheren
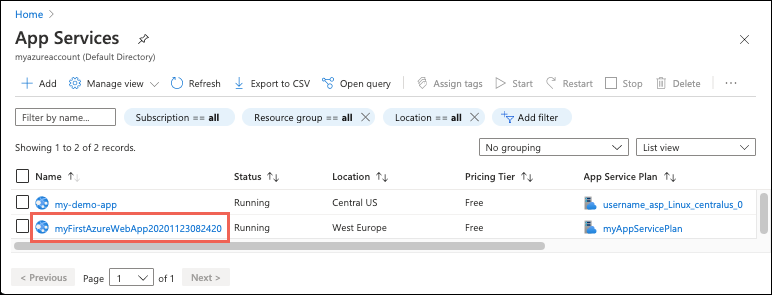
Als u uw web-app wilt beheren, gaat u naar Azure Portal en zoekt en selecteert u App Services.
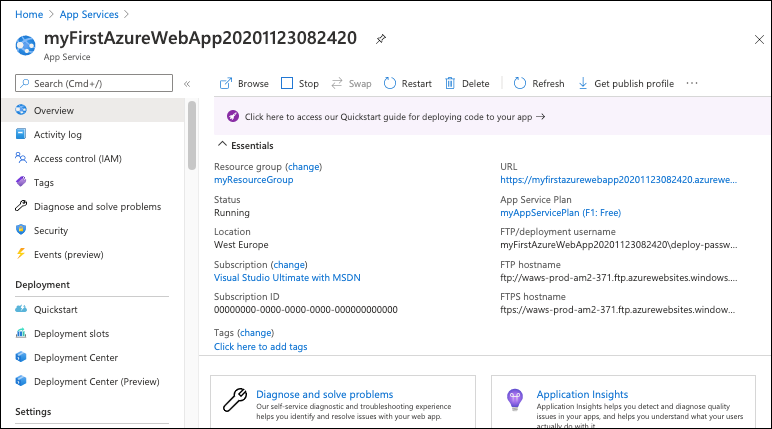
Selecteer op de pagina App Services de naam van uw web-app.

De overzichtspagina voor uw web-app bevat opties voor basisbeheer, zoals bladeren, stoppen, starten, opnieuw opstarten en verwijderen. Het linkermenu bevat een meer pagina's voor het configureren van uw app.
Ruim middelen op
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de overzichtspagina van uw web-app in Azure Portal de koppeling myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
Ruim middelen op
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de overzichtspagina van uw web-app in Azure Portal de koppeling myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources niet meer nodig denkt te hebben, verwijdert u de resourcegroep door de volgende opdracht in Cloud Shell uit te voeren:
az group delete
Voor uw gemak slaat de az webapp up-opdracht die u eerder in dit project hebt uitgevoerd, de naam van de resourcegroep op als de standaardwaarde wanneer u opdrachten vanuit dit project uitvoert az .
Ruim middelen op
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst niet meer nodig hebt, verwijdert u de resourcegroep door de volgende PowerShell-opdracht uit te voeren:
Remove-AzResourceGroup -Name myResourceGroup
Het kan een paar minuten duren voordat deze opdracht is voltooid.
Ruim middelen op
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
- Selecteer op de overzichtspagina van uw web-app in Azure Portal de koppeling myResourceGroup onder Resourcegroep.
- Controleer op de pagina van de resourcegroep of de weergegeven resources de resources zijn die u wilt verwijderen.
- Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak en selecteer vervolgens Verwijderen.
- Bevestig het opnieuw door Verwijderen te selecteren.
Volgende stappen
Ga door met het volgende artikel om te leren hoe u een .NET Core-app maakt en deze verbindt met een SQL-database: