Zelfstudie: Gebruikers eind-tot-eind verifiëren en autoriseren in Azure App Service
Azure App Service biedt een uiterst schaalbare webhostingservice met self-patchfunctie. Daarnaast bevat App Service ingebouwde ondersteuning voor verificatie en autorisatie van gebruikers. In deze zelfstudie leest u hoe u apps kunt beveiligen met verificatie en autorisatie van App Service. Het maakt gebruik van een Express.js met weergave-front-end als voorbeeld. Verificatie en autorisatie van App Service ondersteunt runtime voor alle talen en u leert hoe u deze kunt toepassen op uw taal van voorkeur door de zelfstudie te volgen.
Azure App Service biedt een uiterst schaalbare webhostingservice met self-patchfunctie via het Linux-besturingssysteem. Daarnaast bevat App Service ingebouwde ondersteuning voor verificatie en autorisatie van gebruikers. In deze zelfstudie leest u hoe u apps kunt beveiligen met verificatie en autorisatie van App Service. Er wordt een Express.js met weergaven gebruikt. Verificatie en autorisatie van App Service ondersteunt runtime voor alle talen en u leert hoe u deze kunt toepassen op uw taal van voorkeur door de zelfstudie te volgen.
In de zelfstudie leert u het volgende:
- Ingebouwde verificatie en autorisatie inschakelen
- Apps beveiligen tegen niet-geverifieerde aanvragen
- Microsoft Entra-id gebruiken als id-provider
- Externe apps openen namens de aangemelde gebruiker
- Aanroepen tussen services beveiligen met tokenverificatie
- Toegangstokens gebruiken vanuit servercode
Tip
Nadat u dit scenario hebt voltooid, gaat u verder met de volgende procedure om te leren hoe u verbinding maakt met Azure-services als geverifieerde gebruiker. Veelvoorkomende scenario's zijn het openen van Azure Storage of een database als de gebruiker met specifieke mogelijkheden of toegang tot specifieke tabellen of bestanden.
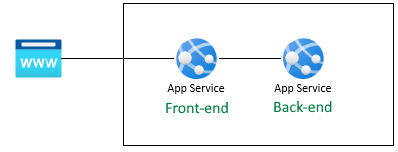
De verificatie in deze procedure wordt geleverd op de hostingplatformlaag door Azure-app Service. U moet de front-end- en back-end-app implementeren en verificatie configureren voor deze web-app die moet worden gebruikt.

Het gebruikersprofiel ophalen
De front-end-app is geconfigureerd om de back-end-API veilig te gebruiken. De front-endtoepassing biedt een Microsoft-aanmelding voor de gebruiker, waarna de gebruiker het nepprofiel van de back-end kan ophalen. In deze zelfstudie wordt een nepprofiel gebruikt om de stappen voor het voltooien van het scenario te vereenvoudigen.
Voordat uw broncode wordt uitgevoerd op de front-end, injecteert de App Service de geverifieerde accessToken appservice vanuit de App Service-header x-ms-token-aad-access-token . De front-endbroncode opent en verzendt het accessToken naar de back-endserver als de bearerToken back-end-API om veilig toegang te krijgen tot de back-end-API. De back-endserver valideert het bearerToken voordat deze wordt doorgegeven aan de broncode van uw back-end. Zodra uw back-endbroncode het bearerToken ontvangt, kan deze worden gebruikt.
In het volgende artikel in deze reeks wordt het bearerToken uitgewisseld voor een token met een bereik voor toegang tot de Microsoft Graph API. De Microsoft Graph API retourneert de profielgegevens van de gebruiker.
Vereisten
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Gebruik de Bash-omgeving in Azure Cloud Shell. Zie quickstart voor Bash in Azure Cloud Shell voor meer informatie.
Installeer de Azure CLI, indien gewenst, om CLI-referentieopdrachten uit te voeren. Als u in Windows of macOS werkt, kunt u Azure CLI uitvoeren in een Docker-container. Zie De Azure CLI uitvoeren in een Docker-container voor meer informatie.
Als u een lokale installatie gebruikt, meldt u zich aan bij Azure CLI met behulp van de opdracht az login. Volg de stappen die worden weergegeven in de terminal, om het verificatieproces te voltooien. Raadpleeg Aanmelden bij Azure CLI voor aanvullende aanmeldingsopties.
Installeer de Azure CLI-extensie bij het eerste gebruik, wanneer u hierom wordt gevraagd. Raadpleeg Extensies gebruiken met Azure CLI voor meer informatie over extensies.
Voer az version uit om de geïnstalleerde versie en afhankelijke bibliotheken te vinden. Voer az upgrade uit om te upgraden naar de nieuwste versie.
1. Kloon de voorbeeldtoepassing
Voer in Azure Cloud Shell de volgende opdracht uit om de voorbeeldopslagplaats te klonen.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Apps maken en implementeren
Maak de resourcegroep, het web-app-plan, de web-app en implementeer in één stap.
Ga naar de map van de front-endweb-app.
cd js-e2e-web-app-easy-auth-app-to-app/frontendMaak en implementeer de front-endweb-app met az webapp up. Omdat de naam van de web-app wereldwijd uniek moet zijn, vervangt u deze door
<front-end-app-name>een unieke naam.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Ga naar de map van de back-endweb-app.
cd ../backendImplementeer de back-endweb-app in dezelfde resourcegroep en hetzelfde app-plan. Omdat de naam van de web-app wereldwijd uniek moet zijn, vervangt u deze door
<back-end-app-name>een unieke set initialen of getallen.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Ga naar de map van de front-endweb-app.
cd frontendMaak en implementeer de front-endweb-app met az webapp up. Omdat de naam van de web-app wereldwijd uniek moet zijn, vervangt u deze door
<front-end-app-name>een unieke set initialen of getallen.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Ga naar de map van de back-endweb-app.
cd ../backendImplementeer de back-endweb-app in dezelfde resourcegroep en hetzelfde app-plan. Omdat de naam van de web-app wereldwijd uniek moet zijn, vervangt u deze door
<back-end-app-name>een unieke set initialen of getallen.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. App-instelling configureren
De front-endtoepassing moet de URL van de back-endtoepassing voor API-aanvragen kennen. Gebruik de volgende Azure CLI-opdracht om de app-instelling te configureren. De URL moet de indeling hebben van https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Front-end roept de back-end aan
Blader naar de front-end-app en retourneer het nepprofiel van de back-end. Met deze actie wordt gevalideerd dat de front-end het profiel aanvraagt vanuit de back-end en dat de back-end het profiel retourneert.
Open de front-endweb-app in een browser.
https://<front-end-app-name>.azurewebsites.net
Selecteer de koppeling
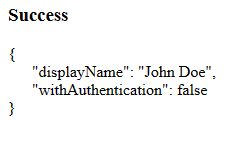
Get user's profile.Bekijk het nepprofiel dat is geretourneerd vanuit de back-end-web-app.

De
withAuthenticationwaarde onwaar geeft aan dat de verificatie nog niet is ingesteld.
5. Verificatie configureren
In deze stap schakelt u verificatie en autorisatie in voor de twee web-apps. In deze zelfstudie wordt Microsoft Entra-id gebruikt als id-provider.
U configureert ook de front-end-app voor het volgende:
- De front-end-app toegang verlenen tot de back-end-app
- App Service configureren zodat een bruikbaar token wordt geretourneerd
- Gebruik het token in uw code.
Zie Microsoft Entra-verificatie configureren voor uw App Services-toepassing voor meer informatie.
Verificatie en autorisatie inschakelen voor back-end-app
Selecteer in het menu van de Azure-portal de optie Resourcegroepen of zoek ernaar en selecteer Resourcegroepen vanaf een willekeurige pagina.
Zoek in Resourcegroepen uw resourcegroep en selecteer deze. Selecteer uw back-end-app in Overzicht.
Selecteer verificatie in het linkermenu van uw back-end-app en selecteer vervolgens Id-provider toevoegen.
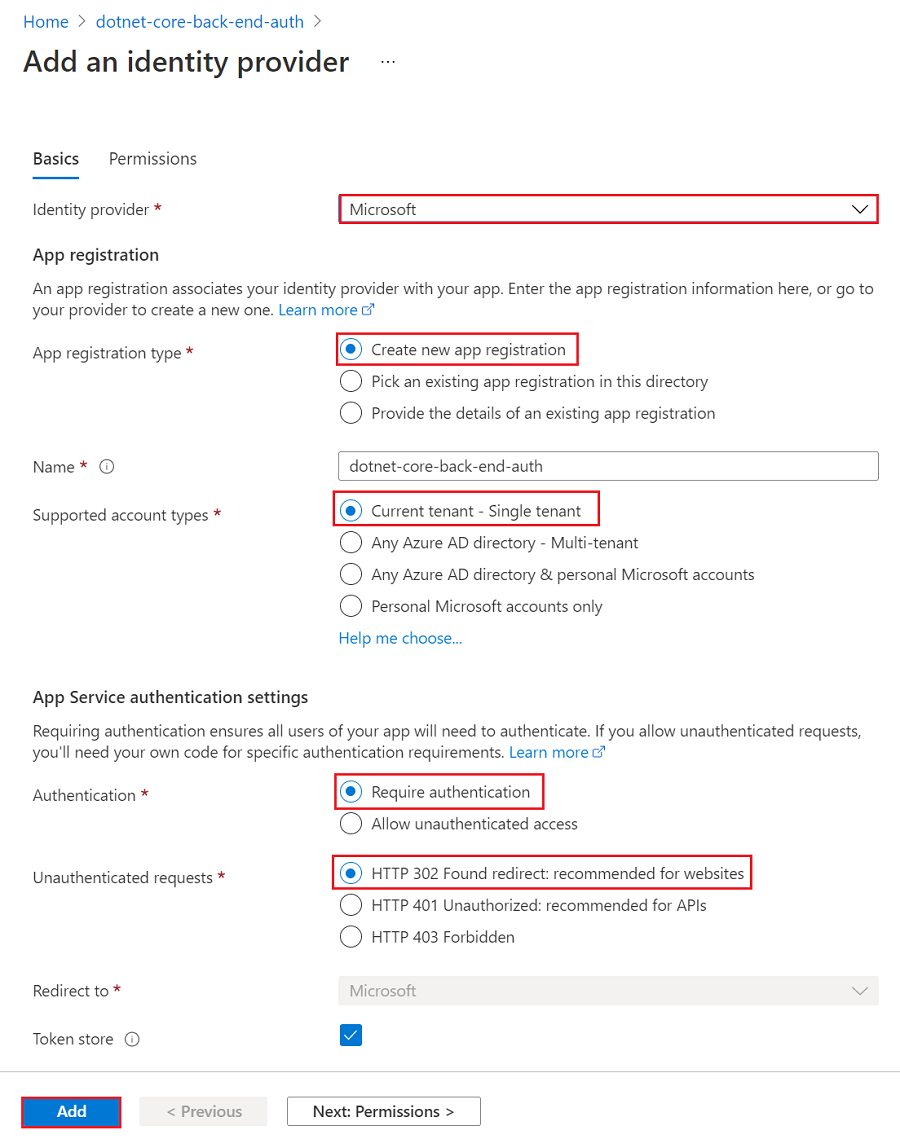
Selecteer Op de pagina Een id-provider toevoegen Microsoft als id-provider om u aan te melden bij Microsoft- en Microsoft Entra-identiteiten.
Accepteer de standaardinstellingen en selecteer Toevoegen.

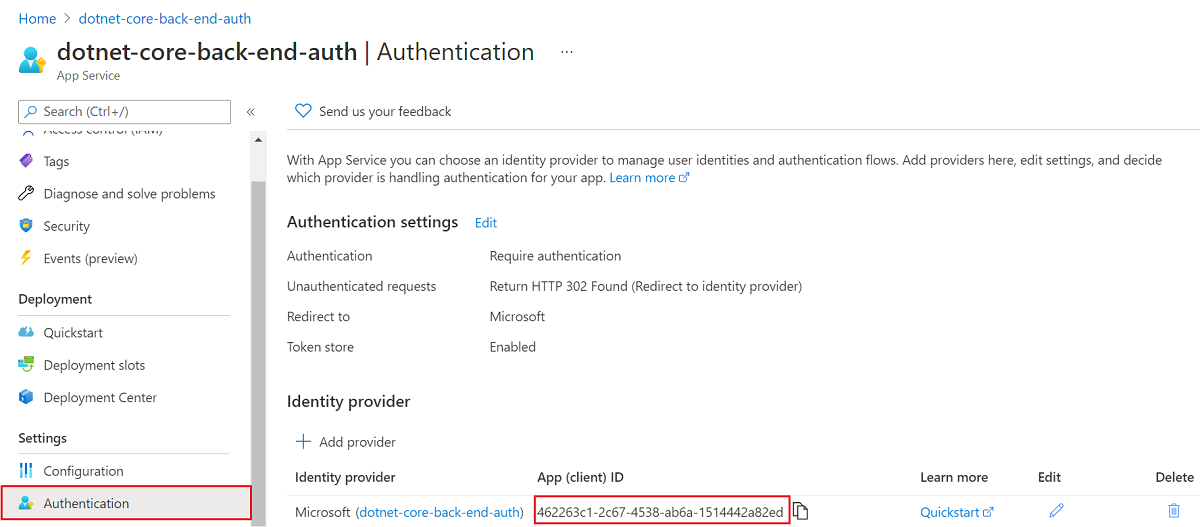
De pagina Verificatie wordt geopend. Kopieer de client-id van de Microsoft Entra-toepassing naar een kladblok. U hebt deze waarde later nog nodig.

Als u hier stopt, hebt u een zelfstandige app die al wordt beveiligd met verificatie en autorisatie van App Service. In de resterende secties ziet u hoe u een oplossing voor meerdere apps kunt beveiligen door de geverifieerde gebruiker van de front-end naar de back-end te laten stromen.
Verificatie en autorisatie inschakelen voor front-end-app
Selecteer in het menu van de Azure-portal de optie Resourcegroepen of zoek ernaar en selecteer Resourcegroepen vanaf een willekeurige pagina.
Zoek in Resourcegroepen uw resourcegroep en selecteer deze. Selecteer in Overzicht de beheerpagina van uw front-end-app.
Selecteer verificatie in het linkermenu van uw front-end-app en selecteer vervolgens Id-provider toevoegen.
Selecteer Op de pagina Een id-provider toevoegen Microsoft als id-provider om u aan te melden bij Microsoft- en Microsoft Entra-identiteiten.
Accepteer de standaardinstellingen en selecteer Toevoegen.
De pagina Verificatie wordt geopend. Kopieer de client-id van de Microsoft Entra-toepassing naar een kladblok. U hebt deze waarde later nog nodig.
Front-end-app toegang verlenen tot back-end
Nu u voor beide apps verificatie en autorisatie hebt ingeschakeld, worden beide door een AD-toepassing ondersteund. Als u de verificatie wilt voltooien, moet u drie dingen doen:
- De front-end-app toegang verlenen tot de back-end-app
- App Service configureren zodat een bruikbaar token wordt geretourneerd
- Gebruik het token in uw code.
Tip
Als u tegen fouten aanloopt en de instellingen voor verificatie en autorisatie opnieuw configureert, kunnen de tokens in het tokenarchief mogelijk niet met de nieuwe instellingen opnieuw worden gegenereerd. Als u er zeker van wilt zijn dat de tokens opnieuw worden gegenereerd, dient u zich af te melden en vervolgens opnieuw aan te melden. U kunt dit doen door de browser in de privémodus te zetten en de browser vervolgens te sluiten en opnieuw in de privémodus te openen nadat u de instellingen in de apps hebt gewijzigd.
In deze stap verleent u de front-end-app namens de gebruiker toegang tot de back-end-app . (Technisch gezien geeft u de front-end's AD-toepassing de machtigingen voor toegang tot de AD-toepassing van de back-end namens de gebruiker.)
Selecteer op de pagina Verificatie voor de front-end-app de naam van uw front-end-app onder Id-provider. Deze app-registratie is automatisch voor u gegenereerd. Selecteer API-machtigingen in het linkermenu.
Selecteer Een machtiging toevoegen en selecteer vervolgens Mijn API's><back-end-app-naam.>
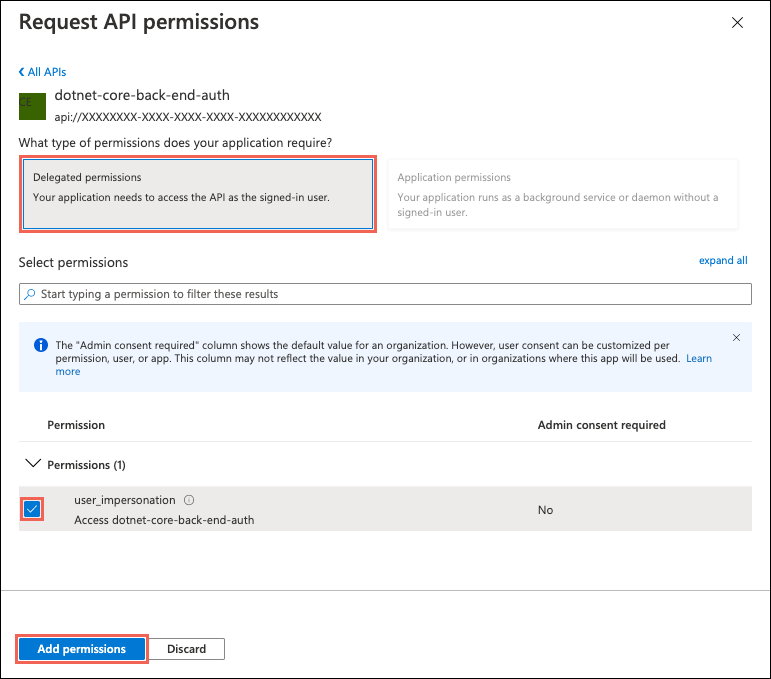
Selecteer op de pagina Api-machtigingen aanvragen voor de back-end-app gedelegeerde machtigingen en user_impersonation en selecteer vervolgens Machtigingen toevoegen.

App Service configureren zodat een bruikbaar toegangstoken wordt geretourneerd
De front-end-app heeft nu de vereiste machtigingen voor toegang tot de back-end-app als de aangemelde gebruiker. In deze stap configureert u App Service-verificatie en -autorisatie om u een bruikbaar toegangstoken te bieden voor toegang tot de back-end. Voor deze stap hebt u de client-id van de back-end nodig die u hebt gekopieerd uit Verificatie en autorisatie inschakelen voor de back-end-app.
Voer in Cloud Shell de volgende opdrachten uit in de front-end-app om de parameter toe te voegen aan de scope verificatie-instelling identityProviders.azureActiveDirectory.login.loginParameters. Vervang front-end-app-naam> en <back-end-client-id>.<
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Met de opdrachten wordt effectief een loginParameters eigenschap met extra aangepaste bereiken toegevoegd. Hier volgt een uitleg van de aangevraagde bereiken:
openidwordt standaard al aangevraagd door App Service. Zie OpenID Connect-bereiken voor meer informatie.- offline_access is hier voor het gemak opgenomen (voor het geval u tokens wilt vernieuwen).
api://<back-end-client-id>/user_impersonationis een beschikbaar gemaakte API in de registratie van uw back-end-app. Dit is het bereik waarmee u een JWT-token krijgt dat de back-end-app als tokendoel bevat.
Tip
- Als u het
api://<back-end-client-id>/user_impersonationbereik in Azure Portal wilt weergeven, gaat u naar de pagina Verificatie voor de back-end-app, klikt u op de koppeling onder Id-provider en klikt u vervolgens op Een API beschikbaar maken in het linkermenu. - Als u de vereiste bereiken wilt configureren met behulp van een webinterface, raadpleegt u de Stappen van Microsoft bij Verificatietokens vernieuwen.
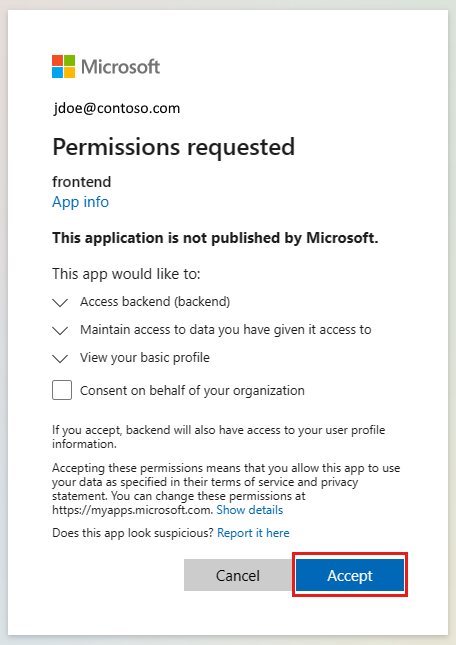
- Voor sommige bereiken is beheerders- of gebruikerstoestemming vereist. Deze vereiste zorgt ervoor dat de pagina voor toestemmingsaanvragen wordt weergegeven wanneer een gebruiker zich aanmeldt bij de front-end-app in de browser. Als u deze toestemmingspagina wilt voorkomen, voegt u de app-registratie van de front-end toe als een geautoriseerde clienttoepassing op de pagina Een API beschikbaar maken door te klikken op Een clienttoepassing toevoegen en de client-id van de app-registratie van de front-end op te geven.
Uw apps zijn nu geconfigureerd. De front-end is nu klaar voor toegang tot de back-end met een juist toegangstoken.
Zie Toegangstokens van id-providers vernieuwen voor informatie over het configureren van het toegangstoken voor andere providers.
6. Configureer back-end App Service om alleen een token van de front-end-App Service te accepteren
U moet ook de back-end-App Service zo configureren dat alleen een token van de front-end-App Service wordt geaccepteerd. Dit kan leiden tot een fout '403: Verboden' wanneer u het token van de front-end doorgeeft aan de back-end.
U kunt dit instellen via hetzelfde Azure CLI-proces dat u in de vorige stap hebt gebruikt.
Haal de
appIdfront-end-App Service op (u kunt dit ophalen op de blade Verificatie van de front-end-App Service).Voer de volgende Azure CLI uit, waarbij u de
<back-end-app-name>en<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Front-end roept de geverifieerde back-end aan
De front-end-app moet de verificatie van de gebruiker doorgeven met het juiste user_impersonation bereik aan de back-end. In de volgende stappen wordt de code in het voorbeeld voor deze functionaliteit gecontroleerd.
Bekijk de broncode van de front-end-app:
Gebruik de front-end-header van App Service
x-ms-token-aad-access-tokenom programmatisch het accessToken van de gebruiker op te halen.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Gebruik het accessToken in de
Authenticationheader als debearerTokenwaarde.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Deze zelfstudie retourneert een nepprofiel om het scenario te vereenvoudigen. De volgende zelfstudie in deze reeks laat zien hoe u de back-end bearerToken kunt uitwisselen voor een nieuw token met het bereik van een downstream Azure-service, zoals Microsoft Graph.
7. Back-end retourneert profiel naar front-end
Als de aanvraag van de front-end niet is geautoriseerd, weigert de back-end-App Service de aanvraag met een HTTP-foutcode van 401 voordat de aanvraag uw toepassingscode bereikt. Wanneer de back-endcode is bereikt (omdat deze een geautoriseerd token bevat), extraheert u het bearerToken om het accessToken op te halen.
Bekijk de broncode van de back-end-app:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Blader naar de apps
Gebruik de front-endwebsite in een browser. De URL heeft de indeling .
https://<front-end-app-name>.azurewebsites.net/De browser vraagt uw verificatie aan de web-app aan. Voltooi de verificatie.

Nadat de verificatie is voltooid, retourneert de front-endtoepassing de startpagina van de app.

Selecteer
Get user's profile. Hiermee wordt uw verificatie in het bearer-token doorgegeven aan de back-end.De back-end reageert met de valse naam van het in code vastgelegde profiel:
John Doe.
De
withAuthenticationwaarde waar geeft aan dat de verificatie nog is ingesteld.
9. Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt.
Verwijder de resourcegroep door de volgende opdracht uit te voeren in Cloud Shell. Het kan een minuut duren voordat deze opdracht is uitgevoerd.
az group delete --name myAuthResourceGroupGebruik de client-id van de verificatie-apps, die u eerder hebt gevonden en genoteerd in de
Enable authentication and authorizationsecties voor de back-end- en front-end-apps.Verwijder app-registraties voor zowel front-end- als back-end-apps.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Veelgestelde vragen
Hoe kan ik deze verificatie testen op mijn lokale ontwikkelcomputer?
De verificatie in deze procedure wordt geleverd op de hostingplatformlaag door Azure-app Service. Er is geen equivalente emulator. U moet de front-end- en back-end-app en configuratieverificatie voor elke app implementeren om de verificatie te kunnen gebruiken.
De app geeft geen nepprofiel weer, hoe kan ik fouten opsporen?
De front-end- en back-end-apps hebben /debug beide routes om fouten in de verificatie op te sporen wanneer deze toepassing het nepprofiel niet retourneert. De front-end-foutopsporingsroute biedt de kritieke onderdelen om te valideren:
- Omgevingsvariabelen:
- De
BACKEND_URLis correct geconfigureerd alshttps://<back-end-app-name>.azurewebsites.net. Neem deze afsluitende slash of de route niet op.
- De
- HTTP-headers:
- De
x-ms-token-*headers worden geïnjecteerd.
- De
- Microsoft Graph-profielnaam voor aangemelde gebruiker wordt weergegeven.
- Het bereik van de front-end-app voor het token heeft
user_impersonation. Als uw bereik dit niet bevat, kan het een probleem met timing zijn. Controleer de parameters vanloginuw front-end-app in Azure-resources. Wacht enkele minuten tot de replicatie van de verificatie is uitgevoerd.
Is de broncode van de toepassing correct geïmplementeerd voor elke web-app?
Selecteer in Azure Portal voor de web-app Ontwikkelhulpprogramma's -> Geavanceerde hulpprogramma's en selecteer vervolgens Go ->. Hiermee opent u een nieuw browsertabblad of -venster.
Selecteer In het nieuwe browsertabblad bladeren -> Site wwwroot.
Controleer of het volgende zich in de map bevindt:
- package.json
- node_modules.tar.gz
- /src/index.js
Controleer of de eigenschap van
namede package.json hetzelfde is als de webnaam, offrontendbackend.Als u de broncode hebt gewijzigd en opnieuw moet implementeren, gebruikt u az webapp up uit de map met het package.json-bestand voor die app.
Is de toepassing correct gestart
Beide web-apps moeten iets retourneren wanneer de startpagina wordt aangevraagd. Als u geen toegang /debug hebt tot een web-app, is de app niet correct gestart. Bekijk de foutenlogboeken voor die web-app.
- Selecteer in Azure Portal voor de web-app Ontwikkelhulpprogramma's -> Geavanceerde hulpprogramma's en selecteer vervolgens Go ->. Hiermee opent u een nieuw browsertabblad of -venster.
- Selecteer In het nieuwe browsertabblad Bladeren in map -> Implementatielogboeken.
- Bekijk elk logboek om gerapporteerde problemen te vinden.
Kan de front-end-app communiceren met de back-end-app?
Omdat de front-end-app de back-end-app aanroept vanuit de broncode van de server, is dit niet iets wat u kunt zien in het netwerkverkeer van de browser. Gebruik de volgende lijst om te bepalen of de aanvraag voor het back-endprofiel is geslaagd:
- De back-endweb-app retourneert eventuele fouten in de front-end-app als deze is bereikt. Als deze niet is bereikt, rapporteert de front-end-app de statuscode en het bericht.
- 401: De gebruiker heeft verificatie niet correct doorgegeven. Dit kan erop wijzen dat het bereik niet juist is ingesteld.
- 404: De URL naar de server komt niet overeen met een route die de server heeft
- Gebruik de streaminglogboeken van de back-end-app om te kijken wanneer u de front-endaanvraag voor het profiel van de gebruiker doet. Er is informatie over foutopsporing in de broncode waarmee
console.logu kunt bepalen waar de fout is opgetreden.
Wat gebeurt er wanneer het front-endtoken verloopt?
Uw toegangstoken verloopt na bepaalde tijd. Voor meer informatie over het vernieuwen van uw toegangstokens zonder dat gebruikers zich opnieuw moeten verifiëren bij uw app raadpleegt u Toegangstokens van id-providers vernieuwen.
Als ik een browser-app op de front-end-app heb, kan deze rechtstreeks met de back-end communiceren?
Voor deze aanpak moet de servercode het toegangstoken doorgeven aan de JavaScript-code die wordt uitgevoerd in de clientbrowser. Omdat er geen manier is om het toegangstoken in de browser te beveiligen, is dit geen aanbevolen aanpak. Op dit moment wordt het patroon Back-end voor front-end aanbevolen. Als deze toepassing wordt toegepast op het voorbeeld in deze zelfstudie, maakt de browsercode in de front-end-app API-aanroepen in een geverifieerde sessie met de servercode als intermediair, en de servercode in de front-end-app zou de API-aanroepen naar de back-end-app maken met behulp van de x-ms-token-aad-access-token headerwaarde als bearer-token. Alle aanroepen van uw browsercode naar de servercode worden al beveiligd door de geverifieerde sessie.
Volgende stappen
Wat u hebt geleerd:
- Ingebouwde verificatie en autorisatie inschakelen
- Apps beveiligen tegen niet-geverifieerde aanvragen
- Microsoft Entra-id gebruiken als id-provider
- Externe apps openen namens de aangemelde gebruiker
- Aanroepen tussen services beveiligen met tokenverificatie
- Toegangstokens gebruiken vanuit servercode
Ga naar de volgende zelfstudie voor meer informatie over het gebruik van de identiteit van deze gebruiker voor toegang tot een Azure-service.
