Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Migreren van de Azure Maps iOS SDK naar de Web SDK in een WebView omvat het overzetten van uw bestaande kaartweergave van een systeemeigen implementatie naar een webkaart met behulp van de Azure Maps Web SDK. Deze handleiding laat zien hoe u uw code en functies migreert van de iOS SDK naar de web-SDK.
Opmerking
Buitengebruikstelling van Azure Maps iOS SDK
De Systeemeigen SDK van Azure Maps voor iOS wordt nu buiten gebruik gesteld en wordt niet meer ondersteund. Gebruik deze handleiding om te migreren naar de Azure Maps Web SDK.
Vereiste voorwaarden
Als u het kaartbeheer op een webpagina wilt gebruiken, moet u een van de volgende vereisten hebben:
- Een Azure Maps-account.
- Een abonnementssleutel of Microsoft Entra-referenties. Zie verificatieopties voor meer informatie.
Een webweergave maken
Voeg een webweergave toe als uw iOS-toepassing er geen heeft. Doe dit door het WKWebView toe te voegen aan uw storyboard of programmatisch in uw Swift-code. Zorg ervoor dat deze is geconfigureerd om het gewenste gebied van uw indeling te bezetten.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Een kaart instellen met Azure Maps Web SDK
Initialiseer in uw HTML-bestand een kaart met uw abonnementssleutel. Vervang <YOUR_SUBSCRIPTION_KEY> door uw werkelijke sleutel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
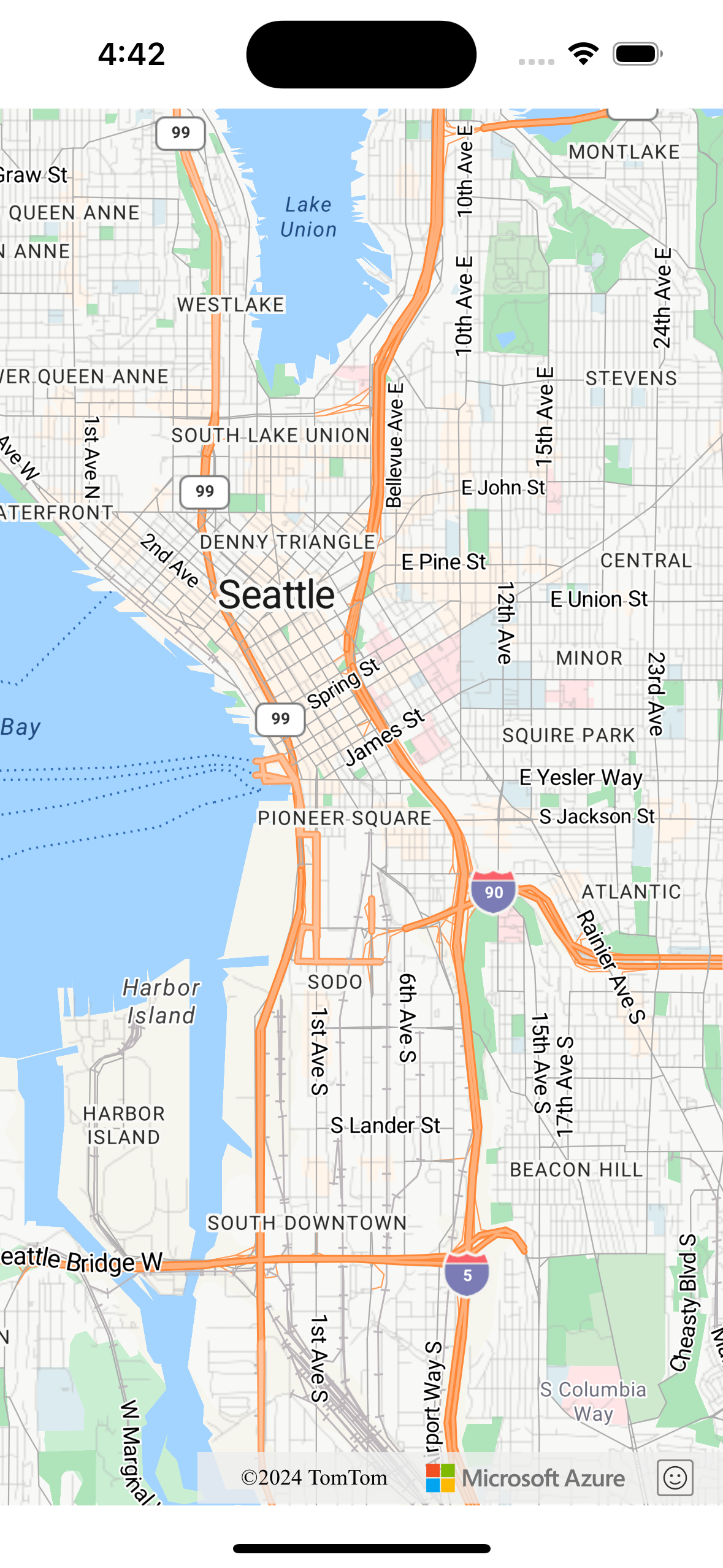
Sla de app op en voer deze uit. Er moet een kaart worden weergegeven in een webweergave. Voeg functies of functionaliteiten toe die u wilt gebruiken vanuit de web-SDK. Raadpleeg de Documentatie voor Azure Maps en de Voorbeelden van Azure Maps voor meer gebruiksvoorbeelden.

Communicatie tussen systeemeigen code en WebView (optioneel)
Als u communicatie tussen uw iOS-toepassing en de WebView wilt inschakelen, kunt u het WKScriptMessageHandler protocol van de WKWebView klasse gebruiken. Hiermee kunt u een brug tot stand brengen voor communicatie tussen JavaScript die wordt uitgevoerd in de WebView en uw Swift-code. Zie WKScriptMessageHandler in de iOS WebKit-documentatie voor meer informatie.
Systeemeigen kaart-implementatie opschonen
Verwijder code met betrekking tot de systeemeigen Azure Maps iOS SDK uit uw project, inclusief afhankelijkheden en initialisatiecode met betrekking tot azure-maps-ios-sdk-distribution.
Testen
Test uw toepassing grondig om ervoor te zorgen dat de migratie is geslaagd. Controleer op problemen met betrekking tot kaartfunctionaliteit, gebruikersinteracties en prestaties.
Volgende stappen
Meer informatie over het toevoegen van kaarten aan web- en mobiele toepassingen met behulp van de JavaScript-bibliotheek aan de clientzijde van Map Control in Azure Maps: