Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
De Azure Maps Web SDK biedt een kaartbeheer waarmee u interactieve kaarten kunt aanpassen met uw eigen inhoud en afbeeldingen voor weergave in uw web- of mobiele toepassingen. Deze module is een helperbibliotheek waarmee u eenvoudig de Rest-services van Azure Maps in het web of Node.js toepassingen kunt gebruiken met behulp van JavaScript of TypeScript.
Notitie
Buitengebruikstelling van Azure Maps Web SDK Map Control v1
Versie 1 van het web-SDK-kaartbesturingselement is nu afgeschaft en wordt buiten gebruik gesteld op 19-9-26. Om serviceonderbrekingen te voorkomen, migreert u naar versie 3 van het web-SDK-toewijzingsbeheer op 19-9-26. Versie 3 is achterwaarts compatibel en heeft verschillende voordelen, waaronder WebGL 2 Compatibiliteit, verbeterde prestaties en ondersteuning voor 3D-terreintegels. Zie de migratiehandleiding voor de Azure Maps Web SDK v1 voor meer informatie.
Vereisten
Als u het kaartbeheer op een webpagina wilt gebruiken, moet u een van de volgende vereisten hebben:
- Een Azure Maps-account
- Een abonnementssleutel of Microsoft Entra-referenties. Zie verificatieopties voor meer informatie.
Een nieuwe kaart maken op een webpagina
U kunt een kaart insluiten op een webpagina met behulp van de JavaScript-bibliotheek aan de clientzijde van Map Control.
Maak een nieuw HTML-bestand.
Laden in de Azure Maps Web SDK. U kunt een van de volgende twee opties kiezen:
Gebruik de wereldwijd gehoste CDN-versie van de Azure Maps Web SDK door verwijzingen toe te voegen aan javaScript en
stylesheetin het element van het<head>HTML-bestand:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Laad de broncode van azure Maps Web SDK lokaal met behulp van het npm-pakket azure-maps-control en host deze met uw app. Dit pakket bevat ook TypeScript-definities.
npm install azure-maps-control
Voeg vervolgens verwijzingen naar Azure Maps
stylesheettoe aan het<head>element van het bestand:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Notitie
TypeScript-definities kunnen in uw toepassing worden geïmporteerd door de volgende code toe te voegen:
import * as atlas from 'azure-maps-control';Als u de kaart wilt weergeven zodat deze de volledige hoofdtekst van de pagina vult, voegt u het volgende
<style>element toe aan het<head>element.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>Voeg in de hoofdtekst van de pagina een
<div>element toe en geef het eenidmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Initialiseer vervolgens het kaartbeheer. Gebruik een Azure Maps-abonnementssleutel of Microsoft Entra-referenties met verificatieopties om het besturingselement te verifiëren.
Als u een abonnementssleutel gebruikt voor verificatie, kopieert en plakt u het volgende scriptelement in het
<head>element en onder het eerste<script>element. Vervang door<Your Azure Maps Key>uw Azure Maps-abonnementssleutel.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Als u Microsoft Entra-id gebruikt voor verificatie, kopieert en plakt u het volgende scriptelement in het
<head>element en onder het eerste<script>element.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client ID>', aadAppId: '<Your Microsoft Entra App ID>', aadTenant: '<Your Microsoft Entra tenant ID>' } }); } </script>Zie het document Verificatie met Azure Maps voor meer informatie over verificatie met Azure Maps . Zie Azure Maps & Azure Active Directory-voorbeelden in GitHub voor een lijst met voorbeelden die laten zien hoe u Azure AD integreert met Azure Maps.
Tip
In dit voorbeeld hebben we de
idkaart<div>doorgegeven. Een andere manier om dit te doen, is door hetHTMLElementobject door te gevendocument.getElementById('myMap')als de eerste parameter.U kunt het eventueel nuttig vinden om de volgende
metaelementen toe te voegen aan hetheadelement van de pagina:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Uw HTML-bestand moet er nu ongeveer uitzien als het volgende codefragment:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Open het bestand in uw webbrowser en bekijk de weergegeven kaart. Deze ziet er als volgt uit:
De kaart lokaliseren
Azure Maps biedt twee verschillende manieren om de taal en regionale weergave voor de weergegeven kaart in te stellen. De eerste optie is om deze informatie toe te voegen aan de globale atlas naamruimte, wat resulteert in alle kaartbeheerexemplaren in uw app die standaard worden ingesteld op deze instellingen. Met de volgende code stelt u de taal in op Frans ('fr-FR') en de regionale weergave op 'Auto':
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
De tweede optie is om deze informatie door te geven aan de kaartopties bij het laden van de kaart als volgt:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client ID>',
aadAppId: '<Your AAD App ID>',
aadTenant: '<Your AAD Tenant ID>'
}
});
Notitie
Het is mogelijk om meerdere kaartexemplaren op dezelfde pagina te laden met verschillende taal- en regio-instellingen. Bovendien kunnen deze instellingen worden bijgewerkt nadat de kaart is geladen met behulp van de setStyle functie van de kaart.
Hier volgt een voorbeeld van Azure Maps met de taal die is ingesteld op 'fr-FR' en de regionale weergave op Auto.
Zie Lokalisatieondersteuning in Azure Maps voor een lijst met ondersteunde talen en regionale weergaven.
WebGL 2-compatibiliteit
Vanaf Azure Maps Web SDK 3.0 bevat de web-SDK volledige compatibiliteit met WebGL 2, een krachtige grafische technologie waarmee hardware-versnelde rendering in moderne webbrowsers mogelijk is. Met Behulp van WebGL 2 kunnen ontwikkelaars gebruikmaken van de mogelijkheden van moderne GPU's om complexe kaarten en visualisaties efficiënter weer te geven, wat resulteert in verbeterde prestaties en visuele kwaliteit.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
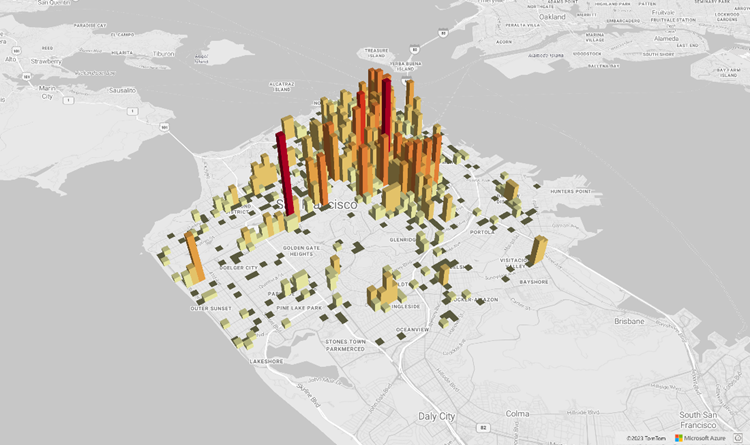
3D-terreintegels
Vanaf Azure Maps Web SDK 3.0 kunnen ontwikkelaars profiteren van 3D-terreinvisualisaties. Met deze functie kunt u hoogtegegevens opnemen in uw kaarten, waardoor uw gebruikers een meeslepender ervaring krijgen. Of het nu gaat om het visualiseren van bergketens, valleien of andere geografische kenmerken, het 3D-terrein biedt een nieuw niveau van realisme aan uw toewijzingstoepassingen.
In het volgende codevoorbeeld ziet u hoe u 3D-terreintegels implementeert.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Azure Government-cloudondersteuning
De Azure Maps Web SDK ondersteunt de Azure Government-cloud. Alle JavaScript- en CSS-URL's die worden gebruikt voor toegang tot de Azure Maps Web SDK blijven hetzelfde. De volgende taken moeten worden uitgevoerd om verbinding te maken met de Azure Government-cloudversie van het Azure Maps-platform.
Wanneer u het interactieve kaartbeheer gebruikt, voegt u de volgende regel code toe voordat u een exemplaar van de Map klasse maakt.
atlas.setDomain('atlas.azure.us');
Zorg ervoor dat u azure Maps-verificatiegegevens van het Azure Government-cloudplatform gebruikt bij het verifiëren van de kaart en services.
JavaScript-frameworks
Bij het ontwikkelen met behulp van een JavaScript-framework kan een van de volgende opensource-projecten nuttig zijn:
- ng-azure-maps - Angular 10 wrapper rond Azure Maps.
- AzureMapsControl.Components: een Azure Maps Blazor-onderdeel.
- Azure Maps React-onderdeel: een react-wrapper voor het Azure Maps-besturingselement.
- Vue Azure Maps: een Azure Maps-onderdeel voor de Vue-toepassing.
Volgende stappen
Meer informatie over het maken en gebruiken van een kaart:
Meer informatie over het stylen van een kaart:
Lees de aanbevolen procedures en bekijk voorbeelden:
Zie voor een lijst met voorbeelden die laten zien hoe u Microsoft Entra ID integreert met Azure Maps: