Een lijnlaag toevoegen aan de kaart in de iOS SDK (preview)
Notitie
Buitengebruikstelling van Azure Kaarten iOS SDK
De Azure Kaarten Native SDK voor iOS is nu afgeschaft en wordt buiten gebruik gesteld op 3-31-25. Om serviceonderbrekingen te voorkomen, migreert u tegen 3-31-25 naar de Azure Kaarten Web SDK. Zie de migratiehandleiding voor de Azure Kaarten iOS SDK voor meer informatie.
Een lijnlaag kan worden gebruikt om te renderen en MultiLineString functies als paden of routes op de kaart te gebruikenLineString. Een lijnlaag kan ook worden gebruikt om het overzicht van Polygon en MultiPolygon functies weer te geven. Een gegevensbron is verbonden met een lijnlaag om deze te voorzien van gegevens die moeten worden weergegeven.
Tip
Lijnlagen geven standaard de coördinaten van veelhoeken en lijnen in een gegevensbron weer. Als u de laag zodanig wilt beperken dat alleen linestringgeometriefuncties worden weergegeven, stelt u de filter optie van de laag in op NSPredicate(format: "%@ == \"LineString\"", NSExpression.geometryTypeAZMVariable). Als u ook MultiLineString-functies wilt opnemen, gebruikt u NSCompoundPredicate.
Vereisten
Zorg ervoor dat u de stappen in de quickstart voltooit: Een iOS-app-document maken. Codeblokken in dit artikel kunnen worden ingevoegd in de viewDidLoad functie van ViewController.
Een lijnlaag toevoegen
De volgende code laat zien hoe u een regel maakt. Voeg de lijn toe aan een gegevensbron en geef deze vervolgens weer met een lijnlaag met behulp van de LineLayer klasse.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a list of points.
let points = [
CLLocationCoordinate2D(latitude: 40.74327, longitude: -73.97234),
CLLocationCoordinate2D(latitude: 40.75680, longitude: -74.00442)
]
// Create a Polyline geometry and add it to the data source.
source.add(geometry: Polyline(points))
// Create a line layer and add it to the map.
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.blue)
])
map.layers.addLayer(layer)
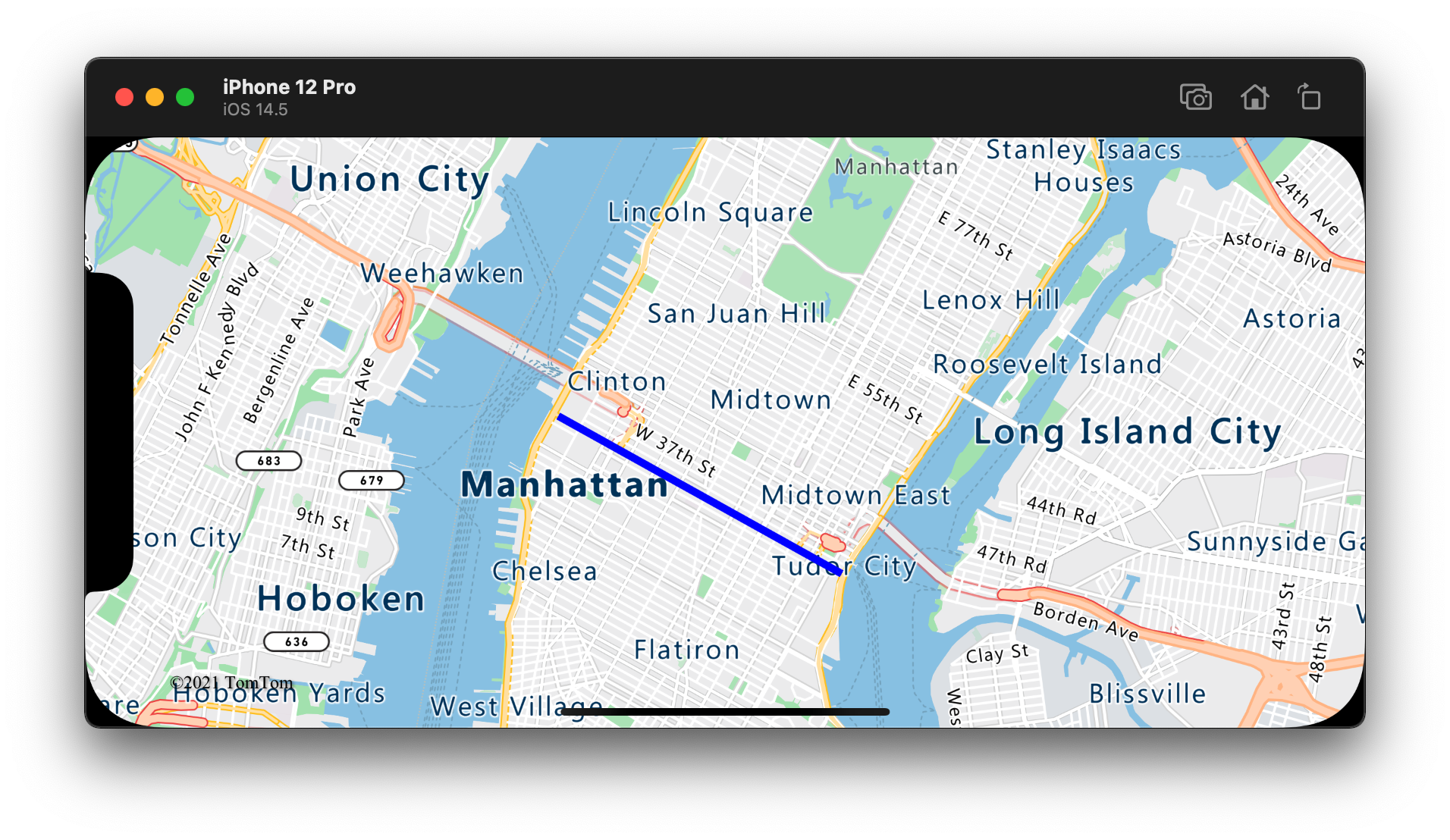
In de volgende schermopname ziet u de bovenstaande code die een regel in een lijnlaag weergeeft.

Gegevensgestuurde lijnstijl
Met de volgende code worden twee regelfuncties gemaakt en wordt een snelheidslimietwaarde als eigenschap toegevoegd aan elke regel. Een lijnlaag gebruikt een expressie voor gegevensstations om de lijnen te kleuren op basis van de snelheidslimietwaarde. Omdat de lijngegevens over wegen worden overlays, wordt met de volgende code de lijnlaag onder de labellaag toegevoegd, zodat weglabels zichtbaar blijven.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a line feature.
let feature = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.704033, longitude: -122.131821),
CLLocationCoordinate2D(latitude: 47.703678, longitude: -122.099919)
]))
// Add a property to the feature.
feature.addProperty("speedLimitMph", value: 35)
// Add the feature to the data source.
source.add(feature: feature)
// Create a second line feature.
let feature2 = Feature(Polyline([
CLLocationCoordinate2D(latitude: 47.708265, longitude: -122.126662),
CLLocationCoordinate2D(latitude: 47.703980, longitude: -122.126877)
]))
// Add a property to the second feature.
feature2.addProperty("speedLimitMph", value: 15)
// Add the second feature to the data source.
source.add(feature: feature2)
// Create a line layer and add it to the map.
let stops: [Int: UIColor] = [
0: .green,
30: .yellow,
60: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "speedLimitMph"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
let layer = LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(from: colorExpression)
])
map.layers.insertLayer(layer, below: "labels")
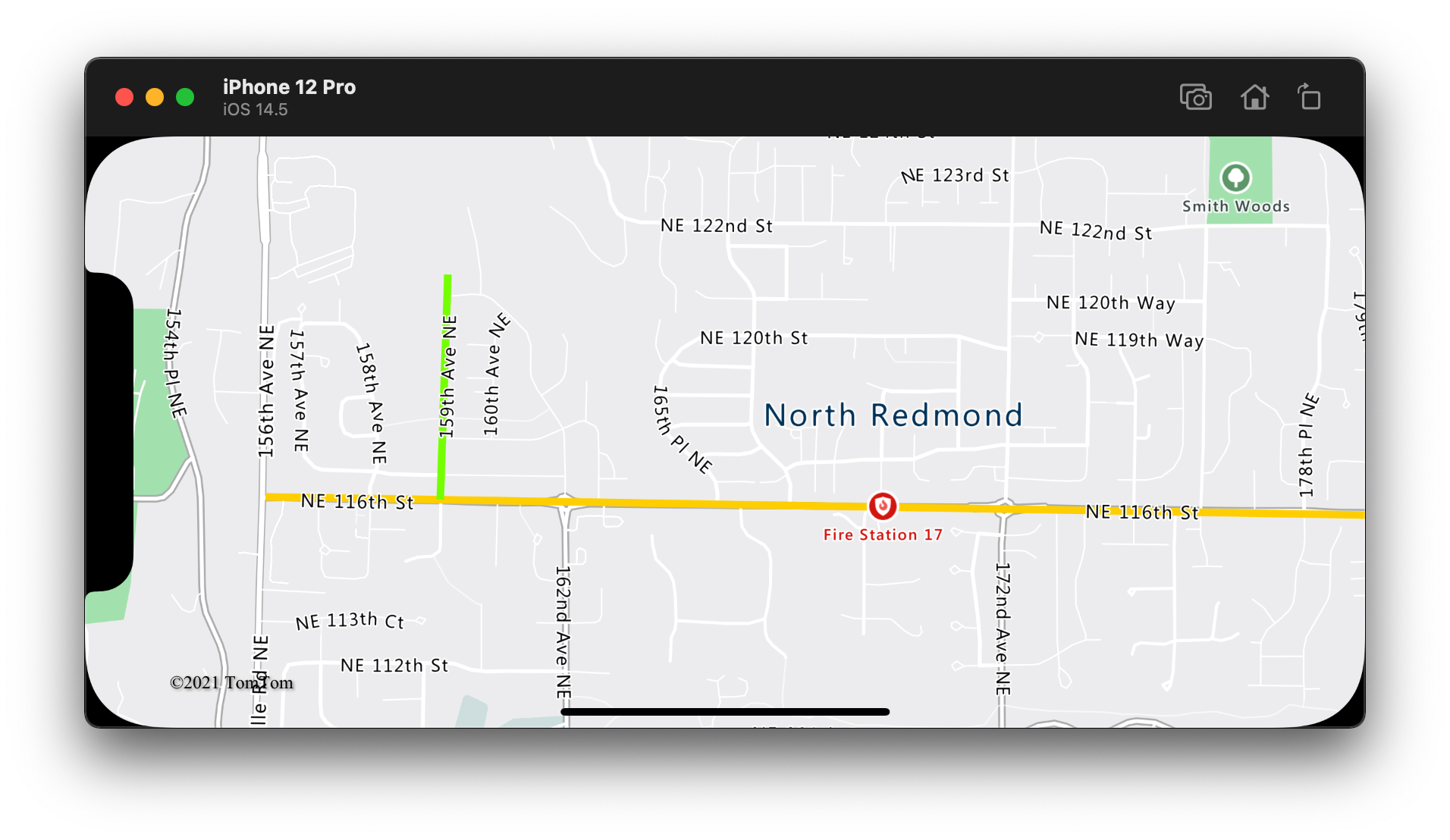
In de volgende schermopname ziet u de bovenstaande code waarmee twee regels in een lijnlaag worden weergegeven met hun kleur die is opgehaald uit een gegevensgestuurde stijlexpressie op basis van een eigenschap in de lijnfuncties.

Een lijnovergang toevoegen aan een lijn
U kunt één lijnkleur toepassen op een lijn. U kunt een lijn ook vullen met een kleurovergang om de overgang van het ene lijnsegment naar het volgende lijnsegment weer te geven. Lijnovergangen kunnen bijvoorbeeld worden gebruikt om wijzigingen in de loop van de tijd en afstand weer te geven, of verschillende temperaturen over een verbonden lijn met objecten. Als u deze functie wilt toepassen op een lijn, moet de gegevensbron de lineMetrics optie hebben ingesteld trueop en kan een kleurovergangsexpressie worden doorgegeven aan de optie van de strokeGradient regel. De expressie voor de kleurovergang van de lijn moet verwijzen naar de NSExpression.lineProgressAZMVariable gegevensexpressie waarmee de metrische gegevens van de berekende lijn aan de expressie worden weergegeven.
// Create a data source and add it to the map.
let source = DataSource(options: [
// Enable line metrics on the data source. This is needed to enable support for strokeGradient.
.lineMetrics(true)
])
map.sources.add(source)
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
let stops: [Double: UIColor] = [
0: .blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: .cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: .yellow,
1: .red
]
let colorExpression = NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: stops)
)
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeGradient(from: colorExpression)
]))
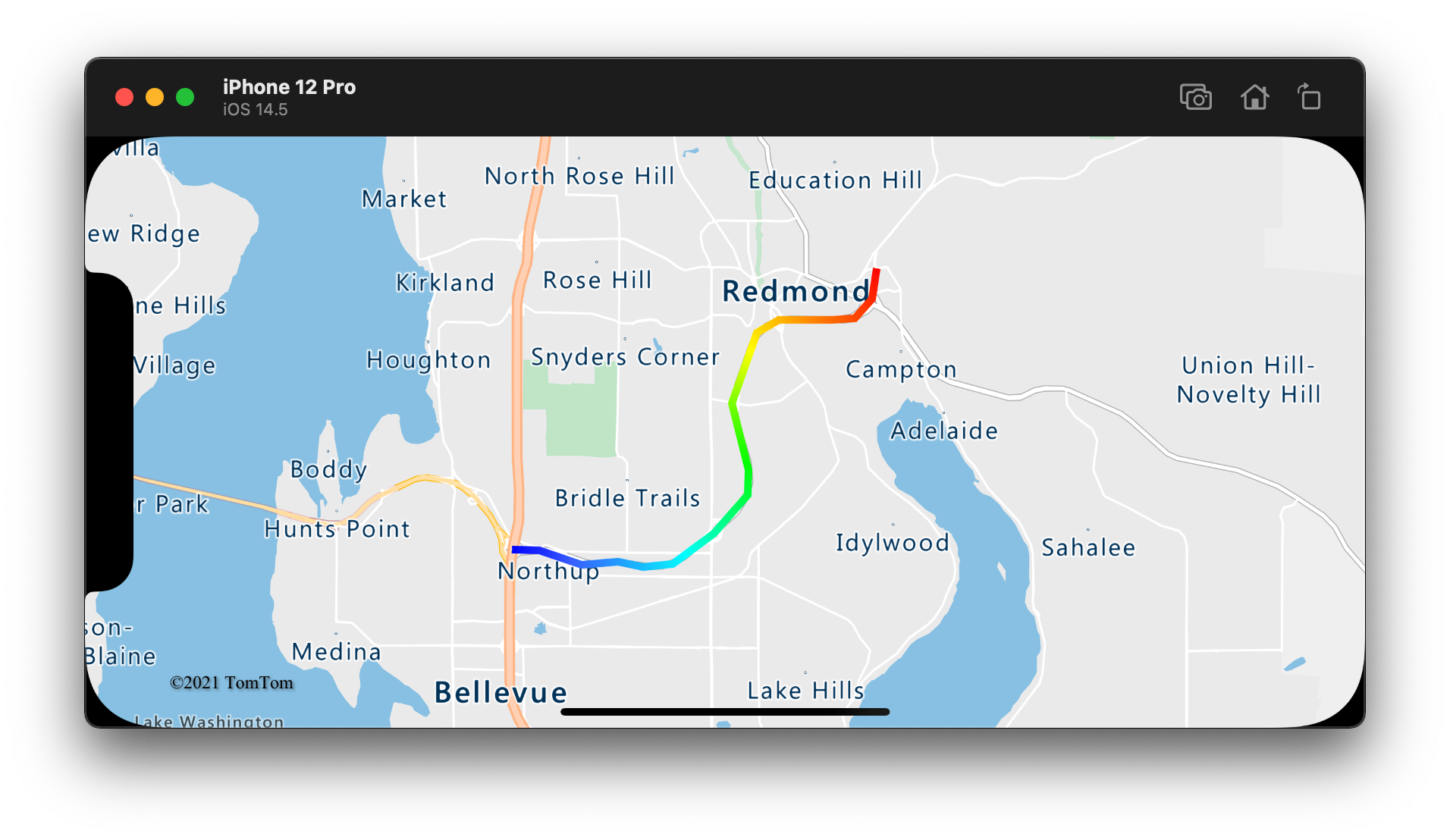
In de volgende schermopname ziet u de bovenstaande code die een lijn weergeeft die wordt weergegeven met een kleurovergangsstreek.

Symbolen aan een lijn toevoegen
In dit voorbeeld ziet u hoe u pijlpictogrammen toevoegt langs een lijn op de kaart. Wanneer u een symboollaag gebruikt, stelt u de symbolPlacement optie in op .line. Met deze optie worden de symbolen langs de lijn weergegeven en worden de pictogrammen (0 graden = rechts) gedraaid.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Load a image of an arrow into the map image sprite and call it "arrow-icon".
map.images.add(UIImage(named: "purple-arrow-right")!, withID: "arrow-icon")
// Create a line and add it to the data source.
source.add(geometry: Polyline([
CLLocationCoordinate2D(latitude: 47.63208, longitude: -122.18822),
CLLocationCoordinate2D(latitude: 47.63196, longitude: -122.18204),
CLLocationCoordinate2D(latitude: 47.62976, longitude: -122.17243),
CLLocationCoordinate2D(latitude: 47.63023, longitude: -122.16419),
CLLocationCoordinate2D(latitude: 47.62942, longitude: -122.15852),
CLLocationCoordinate2D(latitude: 47.62988, longitude: -122.15183),
CLLocationCoordinate2D(latitude: 47.63451, longitude: -122.14256),
CLLocationCoordinate2D(latitude: 47.64041, longitude: -122.13483),
CLLocationCoordinate2D(latitude: 47.64422, longitude: -122.13466),
CLLocationCoordinate2D(latitude: 47.65440, longitude: -122.13844),
CLLocationCoordinate2D(latitude: 47.66515, longitude: -122.13277),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.12779),
CLLocationCoordinate2D(latitude: 47.66712, longitude: -122.11595),
CLLocationCoordinate2D(latitude: 47.66735, longitude: -122.11063),
CLLocationCoordinate2D(latitude: 47.67035, longitude: -122.10668),
CLLocationCoordinate2D(latitude: 47.67498, longitude: -122.10565)
]))
// Create a line layer and add it to the map.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeWidth(5),
.strokeColor(.purple)
]))
// Create a symbol layer and add it to the map.
map.layers.addLayer(SymbolLayer(source: source, options: [
// Space symbols out along line.
.symbolPlacement(.line),
// Spread the symbols out 100 points apart.
.symbolSpacing(100),
// Use the arrow icon as the symbol.
.iconImage("arrow-icon"),
// Allow icons to overlap so that they aren't hidden if they collide with other map elements.
.iconAllowOverlap(true),
// Center the symbol icon.
.iconAnchor(.center),
// Scale the icon size.
.iconSize(0.8)
]))
Voor dit voorbeeld is de volgende afbeelding geladen in de map assets van de app.
 |
|---|
purple-arrow-right.png |
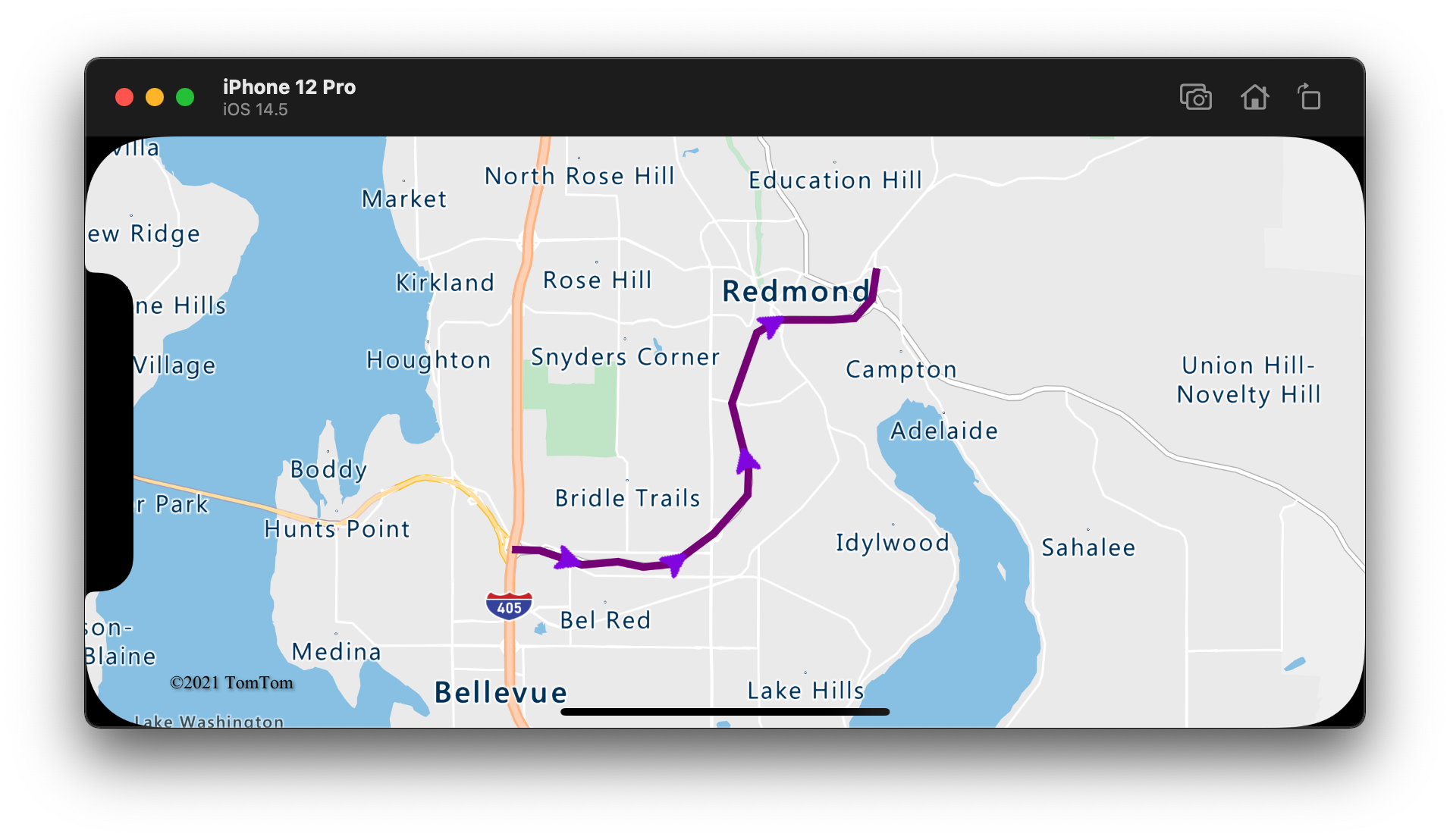
In de volgende schermopname ziet u de bovenstaande code met een lijn met pijlpictogrammen die erop worden weergegeven.

Aanvullende informatie
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: