Stijl van de kaart wijzigen
Het kaartbeheer ondersteunt verschillende opties voor kaartstijlen en basiskaartstijlen. Alle stijlen kunnen worden ingesteld wanneer het kaartbesturingselement wordt geïnitialiseerd. U kunt ook stijlen instellen met behulp van de functie van setStyle het kaartbeheer. In dit artikel leest u hoe u deze stijlopties kunt gebruiken om het uiterlijk van de kaart aan te passen en hoe u het besturingselement stijlkiezer in uw kaart implementeert. Met het besturingselement stijlkiezer kan de gebruiker schakelen tussen verschillende basisstijlen.
Opties voor kaartstijl instellen
Stijlopties kunnen worden ingesteld tijdens de initialisatie van webbesturing. U kunt ook stijlopties bijwerken door de functie van setStyle het kaartbeheer aan te roepen. Zie stijlopties voor alle beschikbare stijlopties.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Zie Kaartstijlopties in de Voorbeelden van Azure Maps voor een volledig functioneel voorbeeld dat laat zien hoe de verschillende stijlen van invloed zijn op hoe de kaart wordt weergegeven. Zie Broncode voor kaartstijlen voor de broncode voor dit voorbeeld.
Een basiskaartstijl instellen
U kunt het kaartbeheer ook initialiseren met een van de basiskaartstijlen die beschikbaar zijn in de Web SDK. Vervolgens kunt u de setStyle functie gebruiken om de basisstijl bij te werken met een andere kaartstijl.
Een basiskaartstijl instellen voor initialisatie
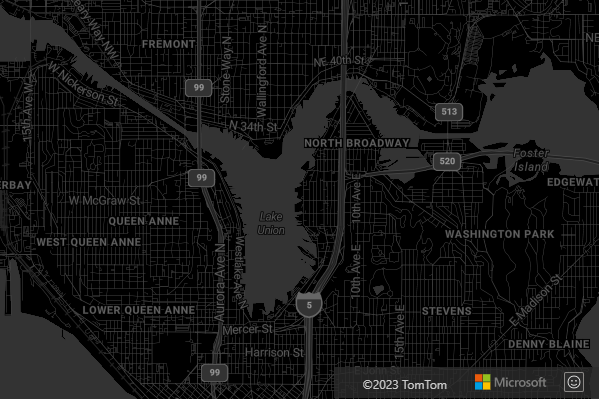
Basisstijlen van het kaartbeheer kunnen tijdens de initialisatie worden ingesteld. In de volgende code is de style optie van het kaartbeheer ingesteld op de grayscale_dark basiskaartstijl.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

De basiskaartstijl bijwerken
De basiskaartstijl kan worden bijgewerkt met behulp van de setStyle functie en de style optie instellen om te wijzigen in een andere basiskaartstijl of meer stijlopties toe te voegen.
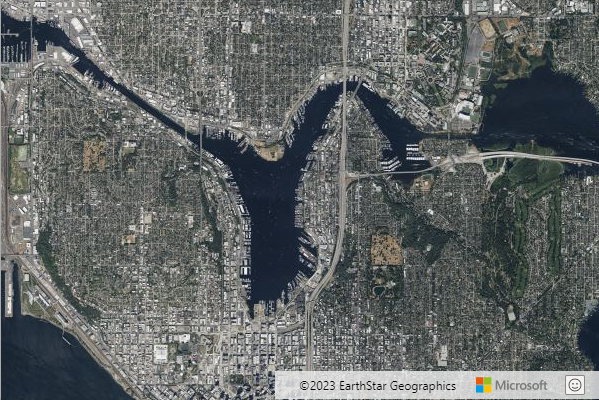
Nadat een kaartexemplaren zijn geladen, wordt in de volgende code de kaartstijl bijgewerkt van grayscale_dark waaruit satellite de setStyle-functie wordt gebruikt.
map.setStyle({ style: 'satellite' });

Het besturingselement stijlkiezer toevoegen
Het besturingselement stijlkiezer biedt een eenvoudig te gebruiken knop met flyoutpaneel dat door de eindgebruiker kan worden gebruikt om te schakelen tussen basisstijlen.
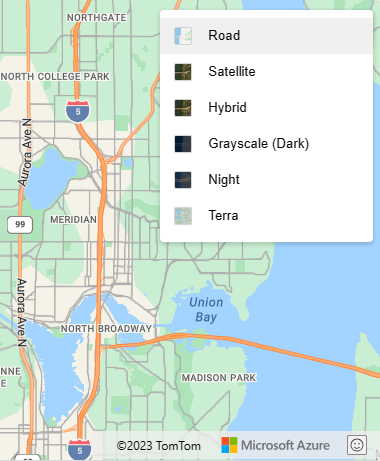
De stijlkiezer heeft twee verschillende indelingsopties: icon en list. Met de stijlkiezer kunt u ook twee verschillende opties voor stijlkiezer style kiezen: light en dark. In dit voorbeeld gebruikt de stijlkiezer de icon indeling en wordt een selectielijst met basiskaartstijlen weergegeven in de vorm van pictogrammen. De stijlkiezer bevat de volgende basisset stijlen: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Zie Opties voor stijlbesturing voor meer informatie over opties voor stijlkiezer.
In de volgende afbeelding ziet u het besturingselement stijlkiezer dat wordt weergegeven in icon de indeling.
![]()
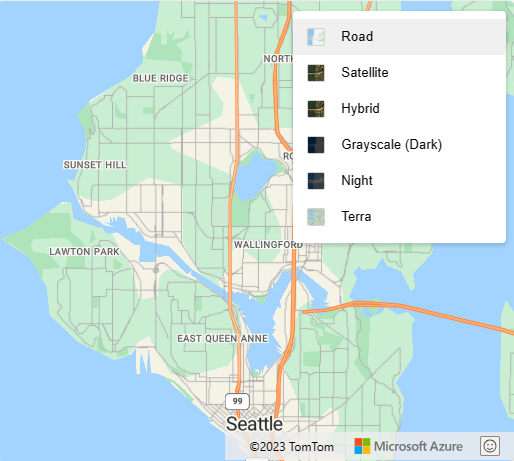
In de volgende afbeelding ziet u het besturingselement stijlkiezer dat wordt weergegeven in list de indeling.

Belangrijk
Standaard bevat het besturingselement stijlkiezer alle stijlen die beschikbaar zijn onder de prijscategorie Gen1 (S0) van Azure Maps. Als u het aantal stijlen in deze lijst wilt verminderen, geeft u een matrix door van de stijlen die u in de lijst wilt weergeven in de mapStyle optie van de stijlkiezer. Als u de prijscategorie Gen1 (S1) of Gen2 gebruikt en alle beschikbare stijlen wilt weergeven, stelt u de mapStyles optie van de stijlkiezer in op "all".
Buitengebruikstelling van Azure Maps Gen1-prijscategorie
De prijscategorie Gen1 is nu afgeschaft en wordt buiten gebruik gesteld op 15-9-26. De prijscategorie Gen2 vervangt de prijscategorie Gen1 (zowel S0 als S1). Als voor uw Azure Maps-account een Gen1-prijscategorie is geselecteerd, kunt u overschakelen naar de Gen2-prijscategorie voordat deze buiten gebruik wordt gesteld, anders wordt deze automatisch bijgewerkt. Zie De prijscategorie van uw Azure Maps-account beheren voor meer informatie.
In de volgende code ziet u hoe u de standaardlijst mapStyles met basisstijlen overschrijft. In dit voorbeeld stellen we de optie in om de mapStyles basisstijlen weer te geven in het besturingselement stijlkiezer.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Volgende stappen
Voor meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: