Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.
Verbind een symbool met een gegevensbron en gebruik het om een pictogram of tekst op een bepaald punt weer te geven.
Symboollagen worden weergegeven met Behulp van WebGL. Gebruik een symboollaag om grote verzamelingen punten op de kaart weer te geven. Vergeleken met HTML-markering geeft de symboollaag een groot aantal puntgegevens op de kaart weer, met betere prestaties. De symboollaag biedt echter geen ondersteuning voor traditionele CSS- en HTML-elementen voor stijl.
Tip
Symboollagen geven standaard de coördinaten van alle geometrieën in een gegevensbron weer. Als u de laag zodanig wilt beperken dat er alleen puntgeometriefuncties worden weergegeven die de filter eigenschap van de laag ['==', ['geometry-type'], 'Point'] instellen op of ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] als u wilt, kunt u ook MultiPoint-functies opnemen.
Het spritebeheer voor kaarten laadt de aangepaste afbeeldingen die door de symboollaag worden gebruikt. Het ondersteunt de volgende afbeeldingsindelingen:
- JPEG
- PNG
- SVG
- BMP
- GIF (geen animaties)
Een symboollaag toevoegen
Voordat u een symboollaag aan de kaart kunt toevoegen, moet u een aantal stappen uitvoeren. Maak eerst een gegevensbron en voeg deze toe aan de kaart. Een symboollaag maken. Geef vervolgens de gegevensbron door aan de symboollaag om de gegevens op te halen uit de gegevensbron. Voeg ten slotte gegevens toe aan de gegevensbron, zodat er iets moet worden weergegeven.
De volgende code laat zien wat er moet worden toegevoegd aan de kaart nadat deze is geladen. In dit voorbeeld wordt een enkel punt op de kaart weergegeven met behulp van een symboollaag.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Er zijn vier verschillende typen puntgegevens die kunnen worden toegevoegd aan de kaart:
- GeoJSON-puntgeometrie: dit object bevat alleen een coördinaat van een punt en niets anders. De
atlas.data.Pointhelperklasse kan worden gebruikt om deze objecten eenvoudig te maken. - GeoJSON MultiPoint-geometrie: dit object bevat de coördinaten van meerdere punten en niets anders. De
atlas.data.MultiPointhelperklasse kan worden gebruikt om deze objecten eenvoudig te maken. - GeoJSON-functie: dit object bestaat uit een GeoJSON-geometrie en een set eigenschappen die metagegevens bevatten die zijn gekoppeld aan de geometrie. De
atlas.data.Featurehelperklasse kan worden gebruikt om deze objecten eenvoudig te maken. -
atlas.Shapeklasse is vergelijkbaar met de GeoJSON-functie. Beide bestaan uit een GeoJSON-geometrie en een set eigenschappen die metagegevens bevatten die zijn gekoppeld aan de geometrie. Als een GeoJSON-object wordt toegevoegd aan een gegevensbron, kan het eenvoudig in een laag worden weergegeven. Als de coördinateneigenschap van dat GeoJSON-object echter wordt bijgewerkt, verandert de gegevensbron en kaart niet. Dat komt doordat er geen mechanisme in het JSON-object is om een update te activeren. De shapeklasse biedt functies voor het bijwerken van de gegevens die deze bevat. Wanneer er een wijziging wordt aangebracht, worden de gegevensbron en de kaart automatisch op de hoogte gebracht en bijgewerkt.
In het volgende codevoorbeeld wordt een GeoJSON-puntgeometrie gemaakt en doorgegeven aan de atlas.Shape klasse om het eenvoudig bij te werken. Het midden van de kaart wordt in eerste instantie gebruikt om een symbool weer te geven. Er wordt een klik-gebeurtenis toegevoegd aan de kaart, zodat wanneer deze wordt geactiveerd, de coördinaten van de muis worden gebruikt met de functie Shapes setCoordinates . De muiscoördinaten worden vastgelegd op het moment van de klik-gebeurtenis.
setCoordinates Vervolgens wordt de locatie van het symbool op de kaart bijgewerkt.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Tip
Standaard optimaliseren symboollagen het weergeven van symbolen door symbolen die overlappen te verbergen. Terwijl u inzoomt, worden de verborgen symbolen zichtbaar. Als u deze functie wilt uitschakelen en alle symbolen altijd wilt weergeven, stelt u de allowOverlap eigenschap van de iconOptions opties in op true.
Een aangepast pictogram toevoegen aan een symboollaag
Symboollagen worden weergegeven met Behulp van WebGL. Als zodanig moeten alle resources, zoals pictogramafbeeldingen, in de WebGL-context worden geladen. In dit voorbeeld ziet u hoe u een aangepast pictogram toevoegt aan de kaartresources. Dit pictogram wordt vervolgens gebruikt om puntgegevens weer te geven met een aangepast symbool op de kaart. Voor textField de eigenschap van de symboollaag moet een expressie worden opgegeven. In dit geval willen we de temperatuureigenschap weergeven. Omdat de temperatuur een getal is, moet deze worden geconverteerd naar een tekenreeks. Daarnaast willen we er '°F' aan toevoegen. Een expressie kan worden gebruikt om deze samenvoeging uit te voeren; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Notitie
Zie showers.png in GitHub voor een kopie van het afbeeldingsbestand dat in het bovenstaande voorbeeld wordt gebruikt.
Tip
De Azure Maps Web SDK biedt verschillende aanpasbare afbeeldingssjablonen die u kunt gebruiken met de symboollaag. Zie het document Afbeeldingssjablonen gebruiken voor meer informatie.
Een symboollaag aanpassen
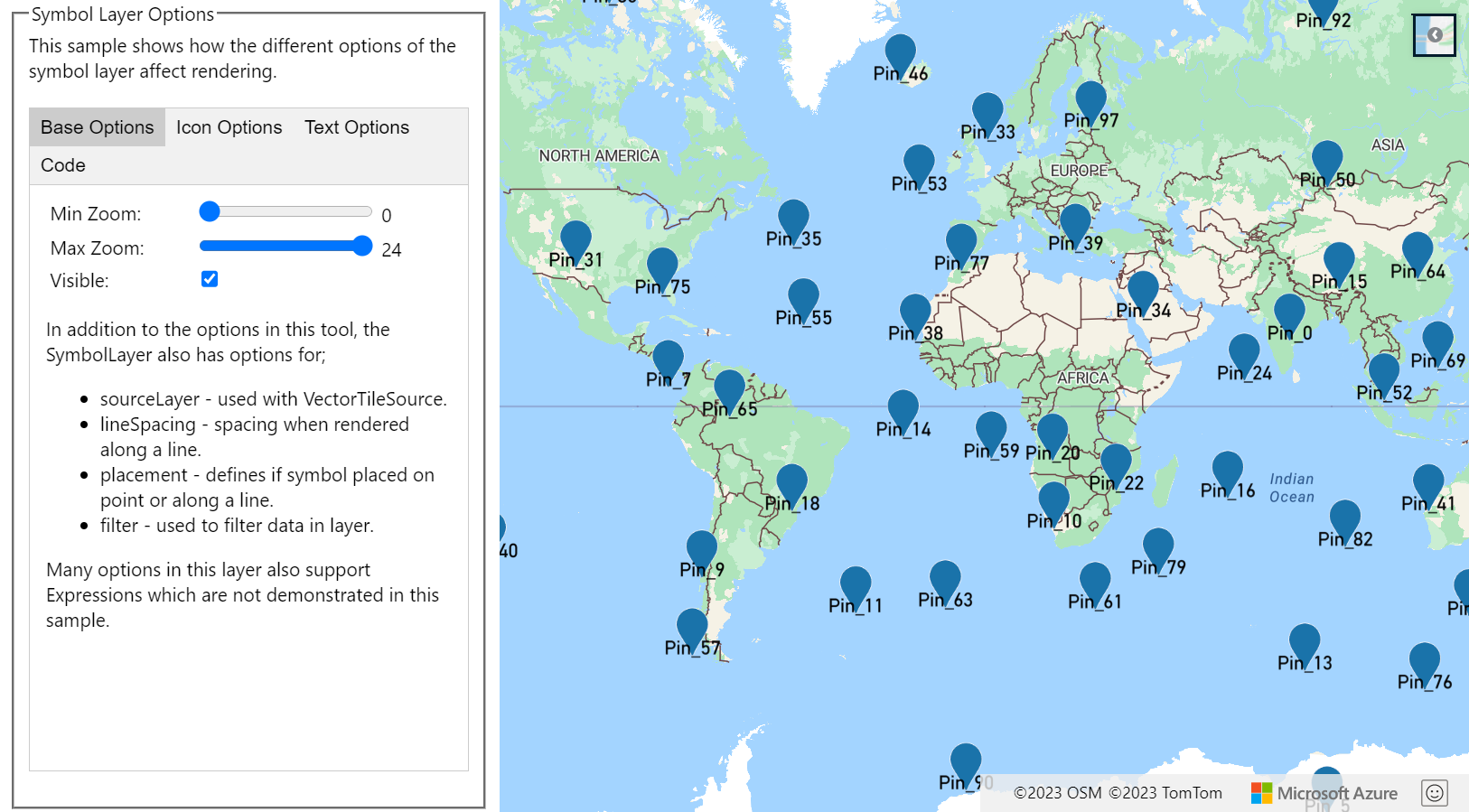
De symboollaag bevat veel stijlopties beschikbaar. In het voorbeeld opties voor symboollagen ziet u hoe de verschillende opties van de symboollaag van invloed zijn op rendering. Zie de broncode voor de symboollaagopties voor dit voorbeeld.

Tip
Als u alleen tekst met een symboollaag wilt weergeven, kunt u het pictogram verbergen door de image eigenschap van de pictogramopties in te stellen op 'none'.
Volgende stappen
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: