Expressies voor gegevensgestuurde stijlen (Web SDK)
Met expressies kunt u bedrijfslogica toepassen op stijlopties die de eigenschappen observeren die in elke shape in een gegevensbron zijn gedefinieerd. Expressies kunnen gegevens filteren in een gegevensbron of een laag. Expressies kunnen bestaan uit voorwaardelijke logica, zoals if-instructies. En ze kunnen worden gebruikt om gegevens te bewerken met behulp van: tekenreeksoperatoren, logische operatoren en wiskundige operatoren.
Gegevensgestuurde stijlen verminderen de hoeveelheid code die nodig is om bedrijfslogica rond styling te implementeren. Wanneer expressies worden gebruikt met lagen, worden expressies geëvalueerd tijdens de weergave op een afzonderlijke thread. Deze functionaliteit biedt verbeterde prestaties vergeleken met het evalueren van bedrijfslogica op de UI-thread.
Deze video biedt een overzicht van gegevensgestuurde stijl in de Azure Maps Web SDK.
Expressies worden weergegeven als JSON-matrices. Het eerste element van een expressie in de matrix is een tekenreeks waarmee de naam van de expressie-operator wordt opgegeven. Bijvoorbeeld '+' of 'case'. De volgende elementen (indien aanwezig) zijn de argumenten voor de expressie. Elk argument is een letterlijke waarde (een tekenreeks, getal, booleaanse waarde of ), of nulleen andere expressiematrix. Met de volgende pseudocode wordt de basisstructuur van een expressie gedefinieerd.
[
expression_operator,
argument0,
argument1,
…
]
De Azure Maps Web SDK ondersteunt veel soorten expressies. Expressies kunnen zelfstandig of in combinatie met andere expressies worden gebruikt.
| Type expressies | Beschrijving |
|---|---|
| Samenvoegingsexpressie | Een expressie die een berekening definieert die wordt verwerkt over een set gegevens en kan worden gebruikt met de clusterProperties optie van een DataSource. |
| Booleaanse expressies | Booleaanse expressies bieden een set booleaanse operatorexpressies voor het evalueren van booleaanse vergelijkingen. |
| Kleurexpressies | Met kleurexpressies kunt u eenvoudiger kleurwaarden maken en bewerken. |
| Voorwaardelijke expressies | Voorwaardelijke expressies bieden logische bewerkingen die lijken op if-instructies. |
| Gegevensexpressies | Biedt toegang tot de eigenschapsgegevens in een functie. |
| Expressies interpoleren en stappen | Interpolatie- en stapexpressies kunnen worden gebruikt om waarden te berekenen langs een geïnterpoleerde curve of stapfunctie. |
| Laagspecifieke expressies | Speciale expressies die alleen van toepassing zijn op één laag. |
| Wiskundige expressies | Biedt wiskundige operators voor het uitvoeren van gegevensgestuurde berekeningen binnen het expressieframework. |
| Tekenreeksoperatorexpressies | Tekenreeksoperatorexpressies voeren conversiebewerkingen uit op tekenreeksen, zoals het samenvoegen en converteren van de case. |
| Expressies typen | Typeexpressies bieden hulpprogramma's voor het testen en converteren van verschillende gegevenstypen, zoals tekenreeksen, getallen en booleaanse waarden. |
| Variabele bindingexpressies | Met variabelebindingsexpressies worden de resultaten van een berekening in een variabele opgeslagen en meerdere keren naar een expressie verwezen zonder dat de opgeslagen waarde opnieuw hoeft te worden berekend. |
| Zoomexpressie | Hiermee wordt het huidige zoomniveau van de kaart opgehaald op het moment van renderen. |
In alle voorbeelden in dit document wordt de volgende functie gebruikt om verschillende manieren te demonstreren waarop de verschillende typen expressies kunnen worden gebruikt.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Gegevensexpressies
Gegevensexpressies bieden toegang tot de eigenschapsgegevens in een functie.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['at', number, array] |
waarde | Hiermee haalt u een item op uit een matrix. |
['geometry-type'] |
tekenreeks | Hiermee haalt u het geometrietype van de functie op: Punt, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
waarde | Hiermee haalt u de eigenschapswaarde op uit de eigenschappen van de huidige functie. Retourneert null als de aangevraagde eigenschap ontbreekt. |
['get', string, object] |
waarde | Hiermee haalt u de eigenschapswaarde op uit de eigenschappen van het opgegeven object. Retourneert null als de aangevraagde eigenschap ontbreekt. |
['has', string] |
boolean | Bepaalt of de eigenschappen van een functie de opgegeven eigenschap hebben. |
['has', string, object] |
boolean | Bepaalt of de eigenschappen van het object de opgegeven eigenschap hebben. |
['id'] |
waarde | Hiermee haalt u de id van de functie op als deze een id heeft. |
['in', boolean | string | number, array] |
boolean | Bepaalt of een item bestaat in een matrix |
['in', substring, string] |
boolean | Bepaalt of een subtekenreeks bestaat in een tekenreeks |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
Nummer | Retourneert de eerste positie waarop een item in een matrix of subtekenreeks kan worden gevonden in een tekenreeks of -1 als de invoer niet kan worden gevonden. Accepteert een optionele index van waaruit de zoekopdracht moet worden gestart. |
['length', string | array] |
Nummer | Hiermee haalt u de lengte van een tekenreeks of een matrix op. |
['slice', array | string, number]['slice', array | string, number, number] |
tekenreeks | array | Retourneert een item uit een matrix of een subtekenreeks uit een tekenreeks uit een opgegeven beginindex, of tussen een beginindex en een eindindex als deze is ingesteld. De retourwaarde is inclusief de beginindex, maar niet van de eindindex. |
Voorbeelden
Eigenschappen van een functie kunnen rechtstreeks in een expressie worden geopend met behulp van een get expressie. In dit voorbeeld wordt de zoneColor waarde van de functie gebruikt om de kleureigenschap van een bellenlaag op te geven.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
Het bovenstaande voorbeeld werkt prima als alle puntfuncties de zoneColor eigenschap hebben. Als dat niet zo is, wordt de kleur standaard ingesteld op 'zwart'. Als u de terugvalkleur wilt wijzigen, gebruikt u een case expressie in combinatie met de has expressie om te controleren of de eigenschap bestaat. Als de eigenschap niet bestaat, retourneert u een terugvalkleur.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Bellen- en symboollagen geven standaard de coördinaten weer van alle shapes in een gegevensbron. Dit gedrag kan de hoekpunten van een veelhoek of lijn markeren. De filter optie van de laag kan worden gebruikt om het geometrietype te beperken van de kenmerken die worden weergegeven, met behulp van een ['geometry-type'] expressie binnen een Boole-expressie. In het volgende voorbeeld wordt een bellenlaag beperkt, zodat alleen Point functies worden weergegeven.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
In het volgende voorbeeld kunnen zowel als Point MultiPoint functies worden weergegeven.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Op dezelfde manier wordt het overzicht van veelhoeken weergegeven in lijnlagen. Als u dit gedrag in een lijnlaag wilt uitschakelen, voegt u een filter toe dat alleen functies toestaat LineString en MultiLineString bevat.
Hier volgen nog enkele voorbeelden van het gebruik van gegevensexpressies:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Wiskundige expressies
Wiskundige expressies bieden wiskundige operatoren voor het uitvoeren van gegevensgestuurde berekeningen binnen het expressieframework.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['+', number, number, …] |
Nummer | Berekent de som van de opgegeven getallen. |
['-', number] |
Nummer | Trekt 0 af op basis van het opgegeven getal. |
['-', number, number] |
Nummer | Trekt de eerste getallen af op het tweede getal. |
['*', number, number, …] |
Nummer | Vermenigvuldigt de opgegeven getallen samen. |
['/', number, number] |
Nummer | Hiermee wordt het eerste getal gedeeld door het tweede getal. |
['%', number, number] |
Nummer | Berekent de rest bij het delen van het eerste getal door het tweede getal. |
['^', number, number] |
Nummer | Berekent de waarde van de eerste waarde die is verhoogd tot de macht van het tweede getal. |
['abs', number] |
Nummer | Berekent de absolute waarde van het opgegeven getal. |
['acos', number] |
Nummer | Berekent de arccosinus van het opgegeven getal. |
['asin', number] |
Nummer | Berekent de boogsinus van het opgegeven getal. |
['atan', number] |
Nummer | Berekent de boogtangens van het opgegeven getal. |
['ceil', number] |
Nummer | Rondt het getal naar boven af op het volgende gehele gehele getal. |
['cos', number] |
Nummer | Berekent de co's van het opgegeven getal. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
Nummer | Berekent de kortste afstand in meters tussen de geëvalueerde functie en de invoergeometrie. De geretourneerde afstandswaarden kunnen variëren in precisie als gevolg van verlies van coderingsgeometrieën, met name onder zoomniveau 13. |
['e'] |
Nummer | Geeft als resultaat de wiskundige constante e. |
['floor', number] |
Nummer | Rondt het getal naar beneden af op het vorige gehele gehele getal. |
['ln', number] |
Nummer | Berekent de natuurlijke logaritme van het opgegeven getal. |
['ln2'] |
Nummer | Geeft als resultaat de wiskundige constante ln(2). |
['log10', number] |
Nummer | Berekent de logaritme met grondtal tien van het opgegeven getal. |
['log2', number] |
Nummer | Berekent de logaritme met grondtal twee van het opgegeven getal. |
['max', number, number, …] |
Nummer | Berekent het maximumaantal in de opgegeven set getallen. |
['min', number, number, …] |
Nummer | Berekent het minimumaantal in de opgegeven set getallen. |
['pi'] |
Nummer | Geeft als resultaat de wiskundige constante PI. |
['round', number] |
Nummer | Rondt het getal af op het dichtstbijzijnde gehele getal. Halve waarden worden afgerond van nul. Evalueert bijvoorbeeld ['round', -1.5] naar -2. |
['sin', number] |
Nummer | Berekent de sinus van het opgegeven getal. |
['sqrt', number] |
Nummer | Berekent de vierkantswortel van het opgegeven getal. |
['tan', number] |
Nummer | Berekent de tangens van het opgegeven getal. |
Samenvoegingsexpressie
Een statistische expressie definieert een berekening die wordt verwerkt over een set gegevens en kan worden gebruikt met de clusterProperties optie van een DataSource. De uitvoer van deze expressies moet een getal of een Booleaanse waarde zijn.
Een statistische expressie neemt drie waarden in beslag: een operatorwaarde en initiële waarde, en een expressie om een eigenschap op te halen uit elke functie in een gegevens om de statistische bewerking op toe te passen. Deze expressie heeft de volgende indeling:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operator: Een expressiefunctie waarop vervolgens wordt toegepast op alle waarden die worden berekend door het
mapExpressionvoor elk punt in het cluster. Ondersteunde operators:- Voor getallen:
+,*, ,maxmin - Voor Booleaanse waarden:
all,any
- Voor getallen:
- initialValue: een initiële waarde waarop de eerste berekende waarde wordt samengevoegd.
- mapExpression: een expressie die wordt toegepast op elk punt in de gegevensset.
Voorbeelden
Als alle functies in een gegevensset een revenue eigenschap hebben, wat een getal is. Vervolgens kan de totale omzet van alle punten in een cluster, die zijn gemaakt op basis van de gegevensset, worden berekend. Deze berekening wordt uitgevoerd met behulp van de volgende statistische expressie: ['+', 0, ['get', 'revenue']]
Samengevoegde expressie
Met accumulated de expressie wordt de waarde opgehaald van een clustereigenschap die tot nu toe is verzameld, die wordt gebruikt in de clusterProperties optie van een geclusterde DataSource bron.
Gebruik
["accumulated"]
Booleaanse expressies
Booleaanse expressies bieden een set booleaanse operatorexpressies voor het evalueren van booleaanse vergelijkingen.
De vergelijking wordt strikt getypt wanneer waarden worden vergeleken. Waarden van verschillende typen worden altijd als ongelijk beschouwd. Gevallen waarin de typen tijdens de parseringstijd verschillend zijn, worden als ongeldig beschouwd en wordt een parseringsfout gegenereerd.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['!', boolean] |
boolean | Logische negatie. Retourneert true of de invoer is falseen false of de invoer is true. |
['!=', value, value] |
boolean | Retourneert true als de invoerwaarden niet gelijk zijn, false anders. |
['<', value, value] |
boolean | Retourneert true als de eerste invoer strikt kleiner is dan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
['<=', value, value] |
boolean | Retourneert true als de eerste invoer kleiner is dan of gelijk is aan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
['==', value, value] |
boolean | Retourneert true als de invoerwaarden gelijk zijn, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
['>', value, value] |
boolean | Retourneert true als de eerste invoer strikt groter is dan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
['>=' value, value] |
boolean | Retourneert true als de eerste invoer groter is dan of gelijk is aan de tweede, false anders. De argumenten moeten beide tekenreeksen of beide getallen zijn. |
['all', boolean, boolean, …] |
boolean | Retourneert true als alle invoerwaarden zijn true, false anders. |
['any', boolean, boolean, …] |
boolean | Retourneert true als een van de invoerwaarden is true, false anders. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Retourneert true als de geëvalueerde functie volledig is opgenomen binnen een grens van de invoergeometrie, anders onwaar. De invoerwaarde kan een geldig GeoJSON van het type Polygon, MultiPolygonof FeatureFeatureCollection. Ondersteunde functies voor evaluatie:- Punt: Retourneert false als een punt zich op de grens bevindt of buiten de grens valt.- LineString: retourneert false als een deel van een lijn buiten de grens valt, de lijn de grens doorkruist of het eindpunt van een lijn zich op de grens bevindt. |
Voorwaardelijke expressies
Voorwaardelijke expressies bieden logische bewerkingen die lijken op if-instructies.
Met de volgende expressies worden voorwaardelijke logicabewerkingen uitgevoerd op de invoergegevens. De expressie biedt bijvoorbeeld case 'if/then/else'-logica terwijl de match expressie lijkt op een switch-statement.
Case-expressie
Een case expressie is een type voorwaardelijke expressie dat logica 'if/then/else' biedt. Dit type expressie doorloopt een lijst met Booleaanse voorwaarden. Hiermee wordt de uitvoerwaarde van de eerste Booleaanse voorwaarde geretourneerd om waar te evalueren.
Met de volgende pseudocode wordt de structuur van de case expressie gedefinieerd.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Voorbeeld
In het volgende voorbeeld worden verschillende Booleaanse voorwaarden doorlopen totdat er een wordt gevonden die wordt geëvalueerd trueen vervolgens die gekoppelde waarde retourneert. Als er geen booleaanse voorwaarde wordt geëvalueerd true, wordt een terugvalwaarde geretourneerd.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Expressie vergelijken
Een match expressie is een type voorwaardelijke expressie dat switch-instructie zoals logica biedt. De invoer kan elke expressie zijn, zoals ['get', 'entityType'] die een tekenreeks of een getal retourneert. Elk label moet één letterlijke waarde of een matrix met letterlijke waarden zijn, waarvan de waarden alle tekenreeksen of alle getallen moeten zijn. De invoer komt overeen als een van de waarden in de matrix overeenkomt. Elk label moet uniek zijn. Als het invoertype niet overeenkomt met het type labels, is het resultaat de terugvalwaarde.
Met de volgende pseudocode wordt de structuur van de match expressie gedefinieerd.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Voorbeelden
In het volgende voorbeeld wordt gekeken naar de entityType eigenschap van een puntfunctie in een bellenlaag die zoekt naar een overeenkomst. Als er een overeenkomst wordt gevonden, wordt die opgegeven waarde geretourneerd of wordt de terugvalwaarde geretourneerd.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
In het volgende voorbeeld wordt een matrix gebruikt om een set labels weer te geven die allemaal dezelfde waarde moeten retourneren. Deze aanpak is veel efficiënter dan elk label afzonderlijk weer te geven. Als de entityType eigenschap in dit geval 'restaurant' of 'grocery_store' is, wordt de kleur 'rood' geretourneerd.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Samenvoegingsexpressie
Een coalesce expressie doorloopt een set expressies totdat de eerste niet-null-waarde is verkregen en die waarde retourneert.
Met de volgende pseudocode wordt de structuur van de coalesce expressie gedefinieerd.
[
'coalesce',
value1,
value2,
…
]
Voorbeeld
In het volgende voorbeeld wordt een coalesce expressie gebruikt om de textField optie van een symboollaag in te stellen. Als de title eigenschap ontbreekt in de functie of is ingesteld nullop, probeert de expressie naar de eigenschap te zoeken, als deze subTitle ontbreekt of null, valt deze terug op een lege tekenreeks.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
In het volgende voorbeeld wordt een coalesce expressie gebruikt om het eerste beschikbare afbeeldingspictogram op te halen dat beschikbaar is in de kaartspite uit een lijst met opgegeven afbeeldingsnamen.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Type-expressies
Typeexpressies bieden hulpprogramma's voor het testen en converteren van verschillende gegevenstypen, zoals tekenreeksen, getallen en booleaanse waarden.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Geeft aan dat de invoer een matrix is. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Geeft aan dat de invoerwaarde een Booleaanse waarde is. Als er meerdere waarden worden opgegeven, wordt elke waarde op volgorde geëvalueerd totdat een Booleaanse waarde wordt verkregen. Als geen van de invoer booleaanse waarden is, is de expressie een fout. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
sorter | Retourneert een sortering voor gebruik in vergelijkingsbewerkingen die afhankelijk zijn van landinstellingen. De hoofdlettergevoelige en diakritische opties zijn standaard onwaar. Het argument landinstelling geeft de IETF-taaltag op van de landinstelling die moet worden gebruikt. Als er geen landinstellingen zijn opgegeven, wordt de standaardinstelling gebruikt. Als de aangevraagde landinstelling niet beschikbaar is, gebruikt de sorterer een door het systeem gedefinieerde landinstelling voor terugval. Gebruik opgeloste landinstellingen om de resultaten van het terugvalgedrag van landinstellingen te testen. |
['literal', array]['literal', object] |
matrix | object | Retourneert een letterlijke matrix of objectwaarde. Gebruik deze expressie om te voorkomen dat een matrix of object wordt geëvalueerd als een expressie, die nodig is wanneer een matrix of object wordt geretourneerd door een expressie. |
['image', string] |
tekenreeks | Hiermee wordt gecontroleerd of een opgegeven afbeeldings-id is geladen in de sprite van de kaartafbeelding. Als dat zo is, wordt de id geretourneerd, anders wordt null geretourneerd. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
Nummer | Geeft aan dat de invoerwaarde een getal is. Als er meerdere waarden worden opgegeven, wordt elke waarde in volgorde geëvalueerd totdat een getal wordt verkregen. Als geen van de invoer getallen is, is de expressie een fout. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | Geeft aan dat de invoerwaarde een object is. Als er meerdere waarden worden opgegeven, wordt elke waarde op volgorde geëvalueerd totdat een object is verkregen. Als geen van de invoer objecten zijn, is de expressie een fout. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
tekenreeks | Geeft aan dat de invoerwaarde een tekenreeks is. Als er meerdere waarden worden opgegeven, wordt elke waarde op volgorde geëvalueerd totdat een tekenreeks wordt verkregen. Als geen van de invoer tekenreeksen is, is de expressie een fout. |
['to-boolean', value] |
boolean | Converteert de invoerwaarde naar een Booleaanse waarde. Het resultaat is false wanneer de invoer een lege tekenreeks, 0, false, of null; NaNop een andere manier is true. |
['to-color', value]['to-color', value1, value2…] |
color | Converteert de invoerwaarde naar een kleur. Als er meerdere waarden worden opgegeven, wordt elke waarde op volgorde geëvalueerd totdat de eerste geslaagde conversie is verkregen. Als geen van de invoerwaarden kan worden geconverteerd, is de expressie een fout. |
['to-number', value]['to-number', value1, value2, …] |
Nummer | Converteert de invoerwaarde naar een getal, indien mogelijk. Als de invoer is null of false, is het resultaat 0. Als de invoer is true, is het resultaat 1. Als de invoer een tekenreeks is, wordt deze geconverteerd naar een getal met behulp van de functie ToNumber-tekenreeks van de ECMAScript Language Specification. Als er meerdere waarden worden opgegeven, wordt elke waarde op volgorde geëvalueerd totdat de eerste geslaagde conversie is verkregen. Als geen van de invoerwaarden kan worden geconverteerd, is de expressie een fout. |
['to-string', value] |
tekenreeks | Converteert de invoerwaarde naar een tekenreeks. Als de invoer is null, is ""het resultaat . Als de invoer een Booleaanse waarde is, is "true" het resultaat of "false". Als de invoer een getal is, wordt deze geconverteerd naar een tekenreeks met behulp van de functie ToString number van de ECMAScript Language Specification. Als de invoer een kleur is, wordt deze geconverteerd naar CSS RGBA-kleurtekenreeks "rgba(r,g,b,a)". Anders wordt de invoer geconverteerd naar een tekenreeks met behulp van de functie JSON.stringify van de ECMAScript Language Specification. |
['typeof', value] |
tekenreeks | Retourneert een tekenreeks die het type van de opgegeven waarde beschrijft. |
Tip
Als er een foutbericht wordt Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. weergegeven in de browserconsole, betekent dit dat er ergens in uw code een expressie is met een matrix die geen tekenreeks heeft voor de eerste waarde. Als u wilt dat de expressie een matrix retourneert, verpakt u de matrix met de literal expressie. In het volgende voorbeeld wordt de pictogramoptie offset van een symboollaag, die een matrix met twee getallen moet zijn, ingesteld met behulp van een match expressie om te kiezen tussen twee offsetwaarden op basis van de waarde van de entityType eigenschap van de puntfunctie.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Kleurexpressies
Met kleurexpressies kunt u eenvoudiger kleurwaarden maken en bewerken.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Produceert continue, vloeiende resultaten door paren invoer- en uitvoerwaarden ('stops') te interpoleren. Werkt als interpolate, maar het uitvoertype moet een kleur zijn en de interpolatie wordt uitgevoerd in de kleurruimte Hue-Chroma-Luminance. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Produceert continue, vloeiende resultaten door paren invoer- en uitvoerwaarden ('stops') te interpoleren. Werkt als interpolate, maar het uitvoertype moet een kleur zijn en de interpolatie wordt uitgevoerd in de CIELAB-kleurruimte. |
['rgb', number, number, number] |
color | Hiermee maakt u een kleurwaarde van rode, groene en blauwe componenten tussen 0 en 255, en een alfa-component van 1. Als een onderdeel buiten het bereik valt, is de expressie een fout. |
['rgba', number, number, number, number] |
color | Hiermee maakt u een kleurwaarde van rode, groene, blauwe componenten tussen 0 en 255, en een alfa-component binnen een bereik van 0 en 1. Als een onderdeel buiten het bereik valt, is de expressie een fout. |
['to-rgba'] |
[getal, getal, getal, getal] | Hiermee wordt een matrix met vier elementen geretourneerd die de rode, groene, blauwe en alfa-onderdelen van de invoerkleur bevat, in die volgorde. |
Voorbeeld
In het volgende voorbeeld wordt een RGB-kleurwaarde gemaakt met een rode waarde van 255en groene en blauwe waarden die worden berekend door de waarde van de temperature eigenschap te 2.5 vermenigvuldigen. Naarmate de temperatuur verandert, verandert de kleur in verschillende tinten rood.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Tekenreeksoperatorexpressies
Tekenreeksoperatorexpressies voeren conversiebewerkingen uit op tekenreeksen, zoals het samenvoegen en converteren van de case.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
['concat', string, string, …] |
tekenreeks | Voegt meerdere tekenreeksen samen. Elke waarde moet een tekenreeks zijn. Gebruik de to-string typeexpressie om indien nodig andere waardetypen te converteren naar een tekenreeks. |
['downcase', string] |
tekenreeks | Converteert de opgegeven tekenreeks naar kleine letters. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Bepaalt of voor de invoertekenreeks een tekenset wordt gebruikt die wordt ondersteund door de huidige tekenstack. Bijvoorbeeld: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
tekenreeks | Retourneert de IETF-taaltag van de landinstelling die wordt gebruikt door de opgegeven sortering die kan worden gebruikt om de standaardinstelling van het systeem te bepalen of een aangevraagde landinstelling is geladen. |
['upcase', string] |
tekenreeks | Converteert de opgegeven tekenreeks naar hoofdletters. |
Voorbeeld
In het volgende voorbeeld wordt de temperature eigenschap van de puntfunctie geconverteerd naar een tekenreeks en wordt vervolgens '°F' samengevoegd tot het einde ervan.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
Met de bovenstaande expressie wordt een speld op de kaart weergegeven met de tekst '64°F' erboven, zoals wordt weergegeven in de volgende afbeelding.

Expressies interpoleren en stappen
Interpolatie- en stapexpressies kunnen worden gebruikt om waarden te berekenen langs een geïnterpoleerde curve of stapfunctie. Deze expressies nemen een expressie op die bijvoorbeeld een numerieke waarde retourneert als invoer ['get', 'temperature']. De invoerwaarde wordt geëvalueerd op basis van paren invoer- en uitvoerwaarden om de waarde te bepalen die het beste past bij de geïnterpoleerde curve of stapfunctie. De uitvoerwaarden worden 'stops' genoemd. De invoerwaarden voor elke stop moeten een getal zijn en in oplopende volgorde staan. De uitvoerwaarden moeten een getal en een matrix met getallen of een kleur zijn.
Interpolatie-expressie
Een interpolate expressie kan worden gebruikt om een doorlopende, vloeiende set waarden te berekenen door tussen stopwaarden te interpoleren. Een interpolate expressie die kleurwaarden retourneert, produceert een kleurovergang waarin resultaatwaarden worden geselecteerd.
Er zijn drie typen interpolatiemethoden die kunnen worden gebruikt in een interpolate expressie:
['linear']- Interpoleert lineair tussen het paar stops.['exponential', base]- Interpoleert exponentieel tussen de stops. Debasewaarde bepaalt de snelheid waarmee de uitvoer toeneemt. Hogere waarden zorgen ervoor dat de uitvoer meer toeneemt naar het hoogste uiteinde van het bereik. Eenbasewaarde dicht bij 1 produceert een uitvoer die lineairer toeneemt.['cubic-bezier', x1, y1, x2, y2]- Interpoleert met behulp van een kubieke Bezier-curve die is gedefinieerd door de opgegeven besturingspunten.
Hier volgt een voorbeeld van hoe deze verschillende soorten interpolaties eruitzien.
| Lineair | Exponentieel | Kubieke bezier |
|---|---|---|
 |
 |
 |
Met de volgende pseudocode wordt de structuur van de interpolate expressie gedefinieerd.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Voorbeeld
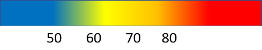
In het volgende voorbeeld wordt een linear interpolate expressie gebruikt om de color eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt 'blauw' geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt geel geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt 'oranje' geretourneerd. Als het 80 of hoger is, wordt 'rood' geretourneerd.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Stapexpressie
Een step expressie kan worden gebruikt om discrete, getrapte resultaatwaarden te berekenen door een stukgewijze constante functie te evalueren die is gedefinieerd door stops.
Met de volgende pseudocode wordt de structuur van de step expressie gedefinieerd.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Stapexpressies retourneren de uitvoerwaarde van de stop vlak voor de invoerwaarde of de eerste invoerwaarde als de invoer kleiner is dan de eerste stop.
Voorbeeld
In het volgende voorbeeld wordt een step expressie gebruikt om de color eigenschap van een bellenlaag in te stellen op basis van de temperature eigenschap van de puntfunctie. Als de temperature waarde kleiner is dan 60, wordt 'blauw' geretourneerd. Als het tussen de 60 en minder dan 70 is, wordt 'geel' geretourneerd. Als het tussen de 70 en minder dan 80 is, wordt 'oranje' geretourneerd. Als het 80 of hoger is, wordt 'rood' geretourneerd.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
In de volgende afbeelding ziet u hoe de kleuren worden gekozen voor de bovenstaande expressie.

Laagspecifieke expressies
Speciale expressies die alleen van toepassing zijn op specifieke lagen.
Heatmap-dichtheidsexpressie
Een heatmapdichtheidsexpressie haalt de heatmapdichtheidswaarde voor elke pixel in een heatmaplaag op en wordt gedefinieerd als ['heatmap-density']. Deze waarde is een getal tussen 0 en 1. Deze wordt gebruikt in combinatie met een interpolation of step expressie om de kleurovergang te definiëren die wordt gebruikt om de heatmap te kleuren. Deze expressie kan alleen worden gebruikt in de kleuroptie van de heatmaplaag.
Tip
De kleur bij index 0, in een interpolatie-expressie of de standaardkleur van een stapkleur, definieert de kleur van het gebied waar geen gegevens zijn. De kleur bij index 0 kan worden gebruikt om een achtergrondkleur te definiëren. Velen geven er de voorkeur aan deze waarde in te stellen op transparant of semi-transparant zwart.
Voorbeeld
In dit voorbeeld wordt een linerinterpolatie-expressie gebruikt om een vloeiende kleurovergang te maken voor het weergeven van de heatmap.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Naast het gebruik van een vloeiende kleurovergang om een heatmap te kleuren, kunnen kleuren binnen een reeks bereiken worden opgegeven met behulp van een step expressie. Het gebruik van een step expressie voor het kleuren van de heatmap breekt de dichtheid visueel op in bereiken die lijken op een contour- of radarstijlkaart.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Zie de documentatie over een heatmaplaag toevoegen voor meer informatie.
Regelvoortgangsexpressie
Een regelvoortgangsexpressie haalt de voortgang langs een kleurovergangslijn in een lijnlaag op en wordt gedefinieerd als ['line-progress']. Deze waarde is een getal tussen 0 en 1. Deze wordt gebruikt in combinatie met een interpolation of step expressie. Deze expressie kan alleen worden gebruikt met de optie strokeGradient van de lijnlaag.
Notitie
Voor strokeGradient de optie van de lijnlaag moet de lineMetrics optie van de gegevensbron worden ingesteld op true.
Voorbeeld
In dit voorbeeld wordt de ['line-progress'] expressie gebruikt om een kleurovergang toe te passen op de lijn van een lijn.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Zie Een lijnovergang toevoegen aan een lijn voor een interactief werkend voorbeeld.
Expressie voor tekstveldindeling
De expressie voor tekstveldopmaak kan worden gebruikt met de optie van de textField eigenschap symboollagen textOptions om gemengde tekstopmaak te bieden. Met deze expressie kan een set invoertekenreeksen en opmaakopties worden opgegeven. De volgende opties kunnen worden opgegeven voor elke invoertekenreeks in deze expressie.
'font-scale'- Hiermee geeft u de schaalfactor voor de tekengrootte op. Indien opgegeven, overschrijft deze waarde desizeeigenschap van de eigenschap van detextOptionsafzonderlijke tekenreeks.'text-font'- Hiermee geeft u een of meer lettertypefamilies op die moeten worden gebruikt voor deze tekenreeks. Indien opgegeven, overschrijft deze waarde defonteigenschap van de eigenschap van detextOptionsafzonderlijke tekenreeks.
Met de volgende pseudocode wordt de structuur van de expressie voor de indeling van het tekstveld gedefinieerd.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Voorbeeld
In het volgende voorbeeld wordt het tekstveld opgemaakt door een vet lettertype toe te voegen en de tekengrootte van de eigenschap van de title functie omhoog te schalen. In dit voorbeeld wordt ook de subTitle eigenschap van de functie toegevoegd op een nieuwe regel, met een omlaag geschaalde tekengrootte.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Deze laag geeft de puntfunctie weer, zoals wordt weergegeven in de volgende afbeelding:

Expressie voor getalnotatie
De number-format expressie kan alleen worden gebruikt met de textField optie van een symboollaag. Met deze expressie wordt het opgegeven getal geconverteerd naar een opgemaakte tekenreeks. Deze expressie verpakt de functie Number.toLocalString van JavaScript en ondersteunt de volgende set opties.
locale- Geef deze optie op voor het converteren van getallen naar tekenreeksen op een manier die overeenkomt met de opgegeven taal. Geef een BCP 47-taaltag door aan deze optie.currency- Als u het getal wilt converteren naar een tekenreeks die een valuta vertegenwoordigt. Mogelijke waarden zijn de ISO 4217-valutacodes, zoals "USD" voor de Amerikaanse dollar, "EUR" voor de euro of "URL" voor de Chinese RMB.'min-fraction-digits'- Hiermee geeft u het minimumaantal decimalen op dat moet worden opgenomen in de tekenreeksversie van het getal.'max-fraction-digits'- Hiermee geeft u het maximum aantal decimalen op dat moet worden opgenomen in de tekenreeksversie van het getal.
Met de volgende pseudocode wordt de structuur van de expressie voor de indeling van het tekstveld gedefinieerd.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Voorbeeld
In het volgende voorbeeld wordt een number-format expressie gebruikt om te wijzigen hoe de revenue eigenschap van de puntfunctie wordt weergegeven in de textField optie van een symboollaag, zodat deze een amerikaanse dollarwaarde lijkt.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Deze laag geeft de puntfunctie weer, zoals wordt weergegeven in de volgende afbeelding:

Afbeeldingsexpressie
Een afbeeldingsexpressie kan worden gebruikt met de image opties textField van een symboollaag en de fillPattern optie van de polygoonlaag. Deze expressie controleert of de aangevraagde afbeelding bestaat in de stijl en retourneert de naam van de opgeloste afbeelding of null, afhankelijk van of de afbeelding zich momenteel in de stijl bevindt. Dit validatieproces is synchroon en vereist dat de afbeelding is toegevoegd aan de stijl voordat u deze aanvraagt in het argument afbeelding.
Voorbeeld
In het volgende voorbeeld wordt een image expressie gebruikt om een pictogram inline toe te voegen met tekst in een symboollaag.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Deze laag geeft het tekstveld weer in de symboollaag, zoals wordt weergegeven in de volgende afbeelding:

Zoomexpressie
Een zoom expressie wordt gebruikt om het huidige zoomniveau van de kaart op te halen op het moment van renderen en wordt gedefinieerd als ['zoom']. Deze expressie retourneert een getal tussen het minimale en maximale zoomniveaubereik van de kaart. De interactieve kaartbesturingselementen van Azure Maps voor web en Android ondersteunen 25 zoomniveaus, genummerd 0 tot en met 24. Met behulp van de zoom expressie kunnen stijlen dynamisch worden gewijzigd wanneer het zoomniveau van de kaart wordt gewijzigd. De zoom expressie kan alleen worden gebruikt met interpolate en step expressies.
Voorbeeld
De radii van gegevenspunten die in de heatmaplaag worden weergegeven, hebben standaard een vaste pixelstraal voor alle zoomniveaus. Terwijl de kaart wordt ingezoomd, worden de gegevens samengevoegd en ziet de heatmaplaag er anders uit. Een zoom expressie kan worden gebruikt om de radius voor elk zoomniveau te schalen, zodat elk gegevenspunt hetzelfde fysieke gebied van de kaart bedekt. Hierdoor ziet de heatmaplaag er statisch en consistenter uit. Elk zoomniveau van de kaart heeft twee keer zoveel pixels verticaal en horizontaal als het vorige zoomniveau. Als u de straal schaalt, zodat deze verdubbelt met elk zoomniveau, wordt er een heatmap gemaakt die consistent is voor alle zoomniveaus. Dit kan worden bereikt met behulp van de zoom expressie met een base 2 exponential interpolation expressie, waarbij de pixelstraal is ingesteld voor het minimale zoomniveau en een geschaalde radius voor het maximale zoomniveau dat wordt berekend, zoals 2 * Math.pow(2, minZoom - maxZoom) wordt weergegeven in het volgende voorbeeld.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Zie Consistent zoombaar heatmap voor een interactief werkvoorbeeld.
Variabele bindingexpressies
Met expressies voor variabelebinding worden de resultaten van een berekening in een variabele opgeslagen. De berekeningsresultaten kunnen dus meerdere keren in een expressie worden verwezen. Het is een handige optimalisatie voor expressies die veel berekeningen omvatten.
| Expression | Resultaattype | Beschrijving |
|---|---|---|
| [ 'let', name1: tekenreeks, waarde1: elke, name2: tekenreeks, waarde2: elke, … childExpression ] |
Slaat een of meer waarden op als variabelen voor gebruik door de var expressie in de onderliggende expressie die het resultaat retourneert. |
|
['var', name: string] |
willekeurige | Verwijst naar een variabele die is gemaakt met behulp van de let expressie. |
Voorbeeld
In dit voorbeeld wordt een expressie gebruikt waarmee de omzet ten opzichte van de temperatuurverhouding wordt berekend en vervolgens een case expressie wordt gebruikt om verschillende booleaanse bewerkingen op deze waarde te evalueren. De let expressie wordt gebruikt om de omzet ten opzichte van de temperatuurverhouding op te slaan, zodat deze slechts eenmaal hoeft te worden berekend. De var expressie verwijst zo vaak als nodig naar deze variabele zonder deze opnieuw te hoeven berekenen.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Volgende stappen
Zie de volgende artikelen voor meer codevoorbeelden waarmee expressies worden geïmplementeerd:
Meer informatie over de laagopties die ondersteuning bieden voor expressies: